CTAはサイト運営、特にアフィリエイトを実戦する上では、非常に大切な機能です。
最近では、CTAがテーマ標準で備わっていることも多いようですね。
それだけ、CTAを使用したいという需要が高まってきているということです。
プラグインを使用してCTAを設置するということもありましたが、当サイトでも使用しているテーマ「THE THOR」では標準で備わっています。
ということで、今回は「THE THOR」に備わっているCTAについて、ご紹介します。
CTAとは?
CTAとは「Call To Action」の略称であり、直訳すると「アクションを呼び起こす」という意味になります。
Webサイト上の言葉で言い換えると、読者に起こしてほしい行動を呼び起こすための要素になります。
アフィリエイトで考えると、最終的な目的は成果を上げることであり、そのためにボタンを配置したりされると思います。
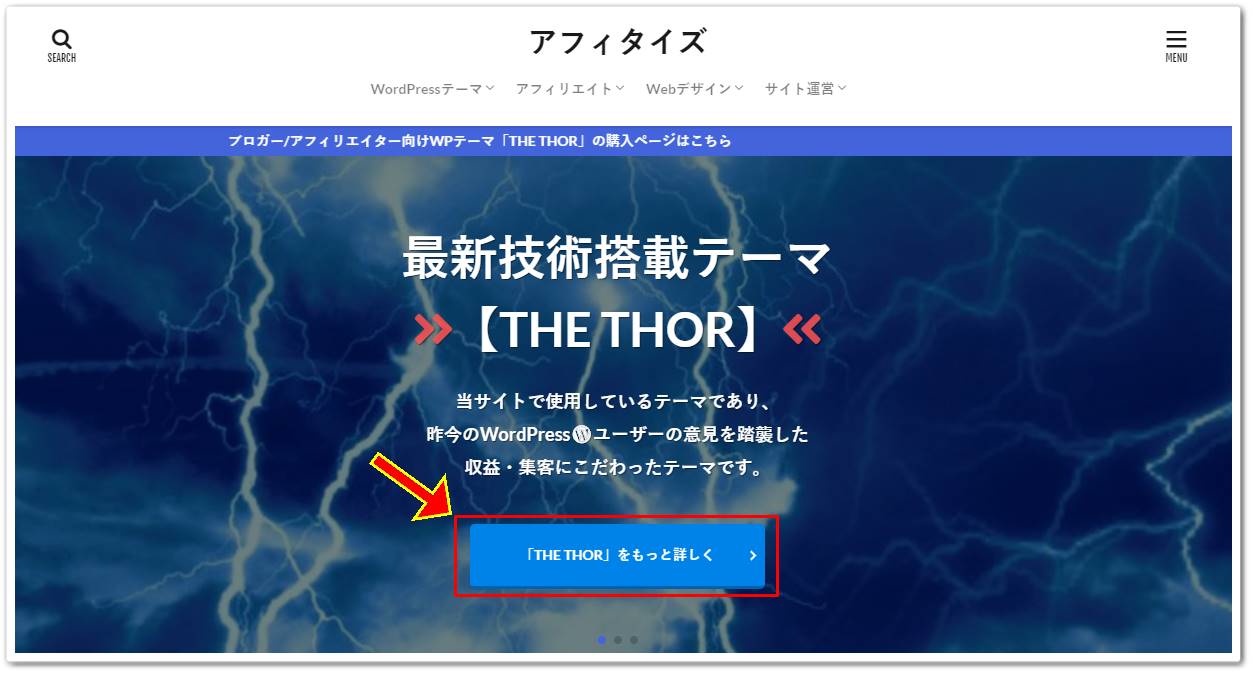
例えば、下記のようなボタンです。

当サイトのトップページになります。
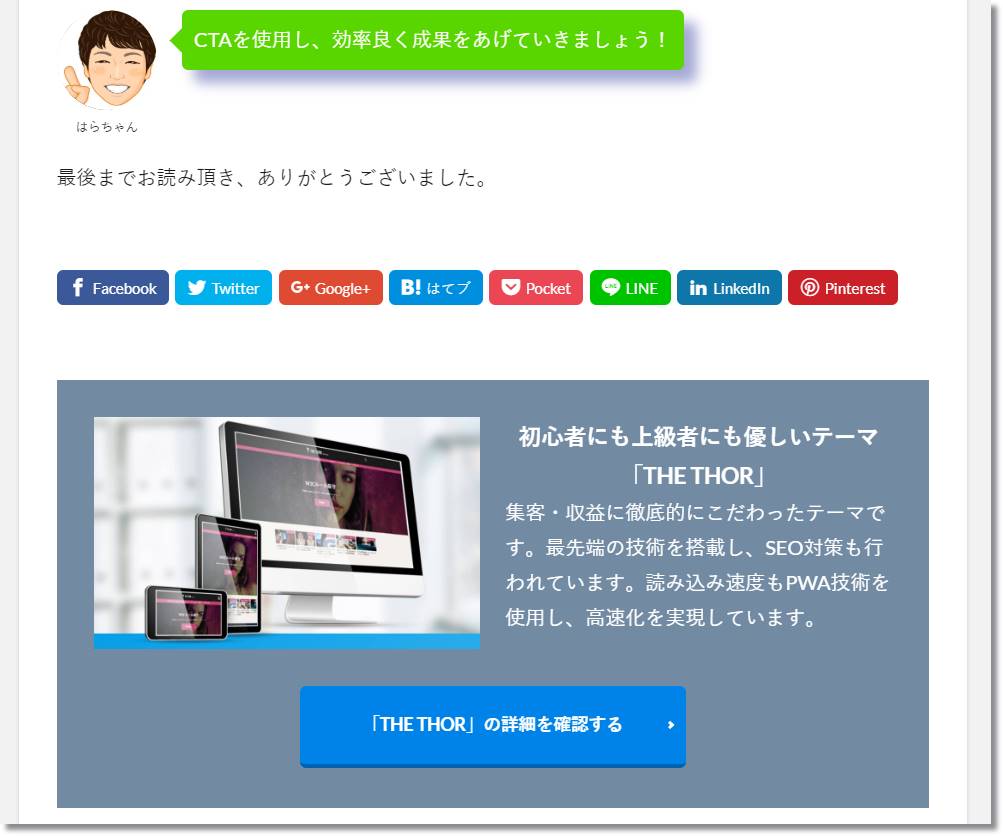
他にもよく見る例として、下記のようなものがあります。

私が別サイトで使用しているCTAです。
こちらを記事下に配置することで、読者のクリックを促すことができそうですよね?
このようなCTAを「THE THOR」では作成し、配置することができます。
「THE THOR」のCTA作成方法
- STEP 1
- STEP 2
- STEP 3
それでは、CTAの作成方法を見ていきましょう。
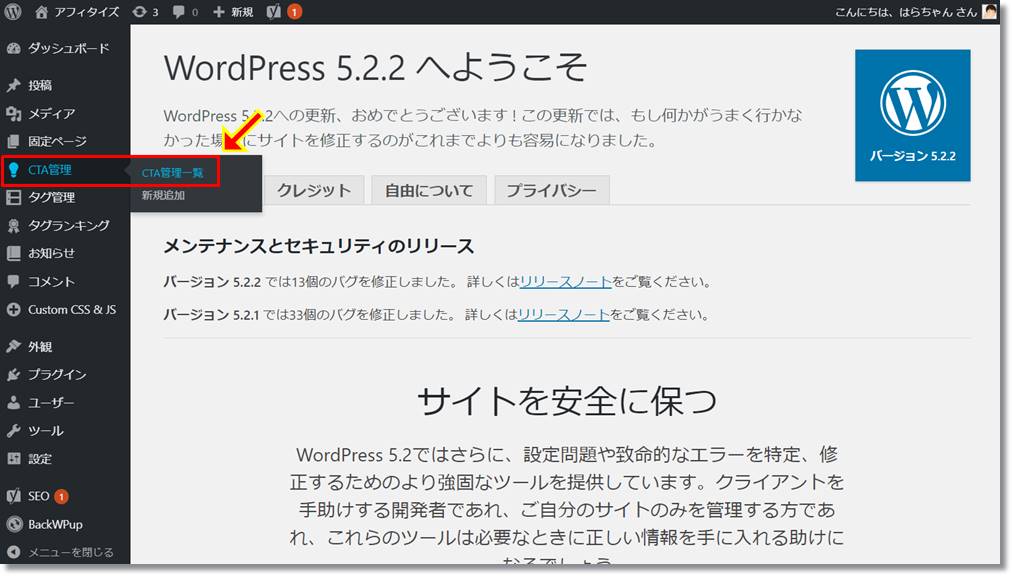
まず、WordPressのダッシュボードから、「CTA管理 > CTA管理一覧」をクリックします。

「THE THOR」ではCTAを複数作成することができます。
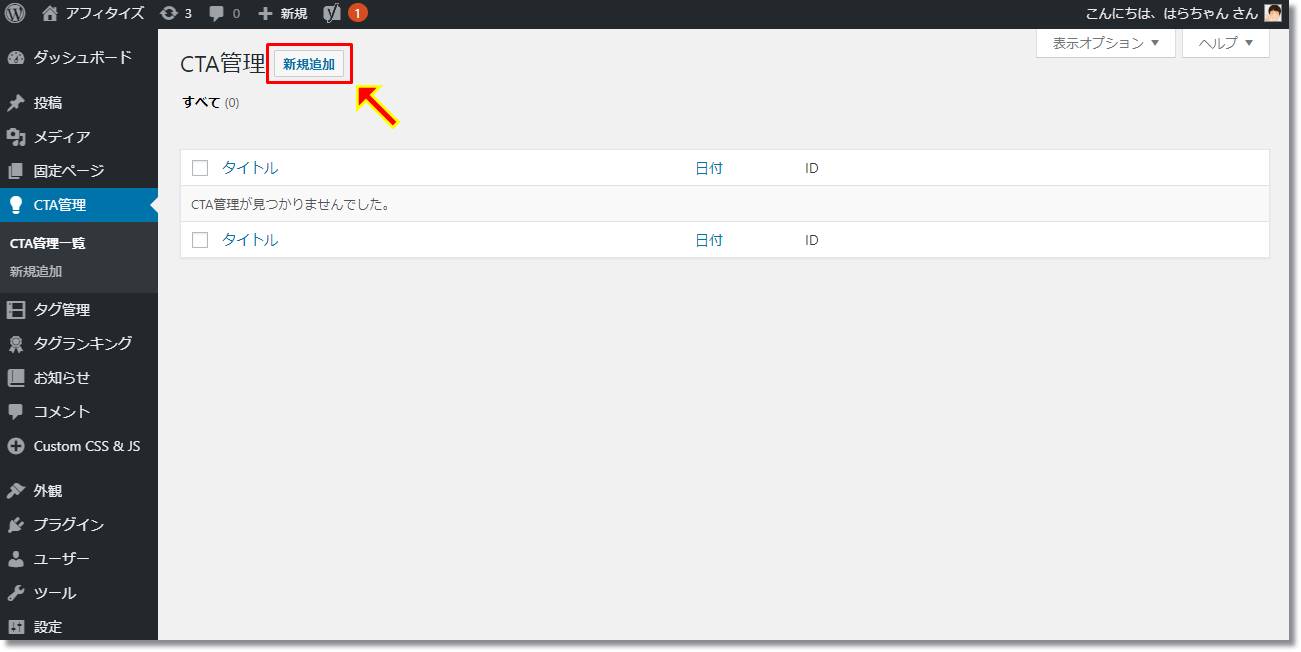
新たに作成する場合は、「新規追加」をクリックします。

クリックすると、CTA作成画面に遷移します。

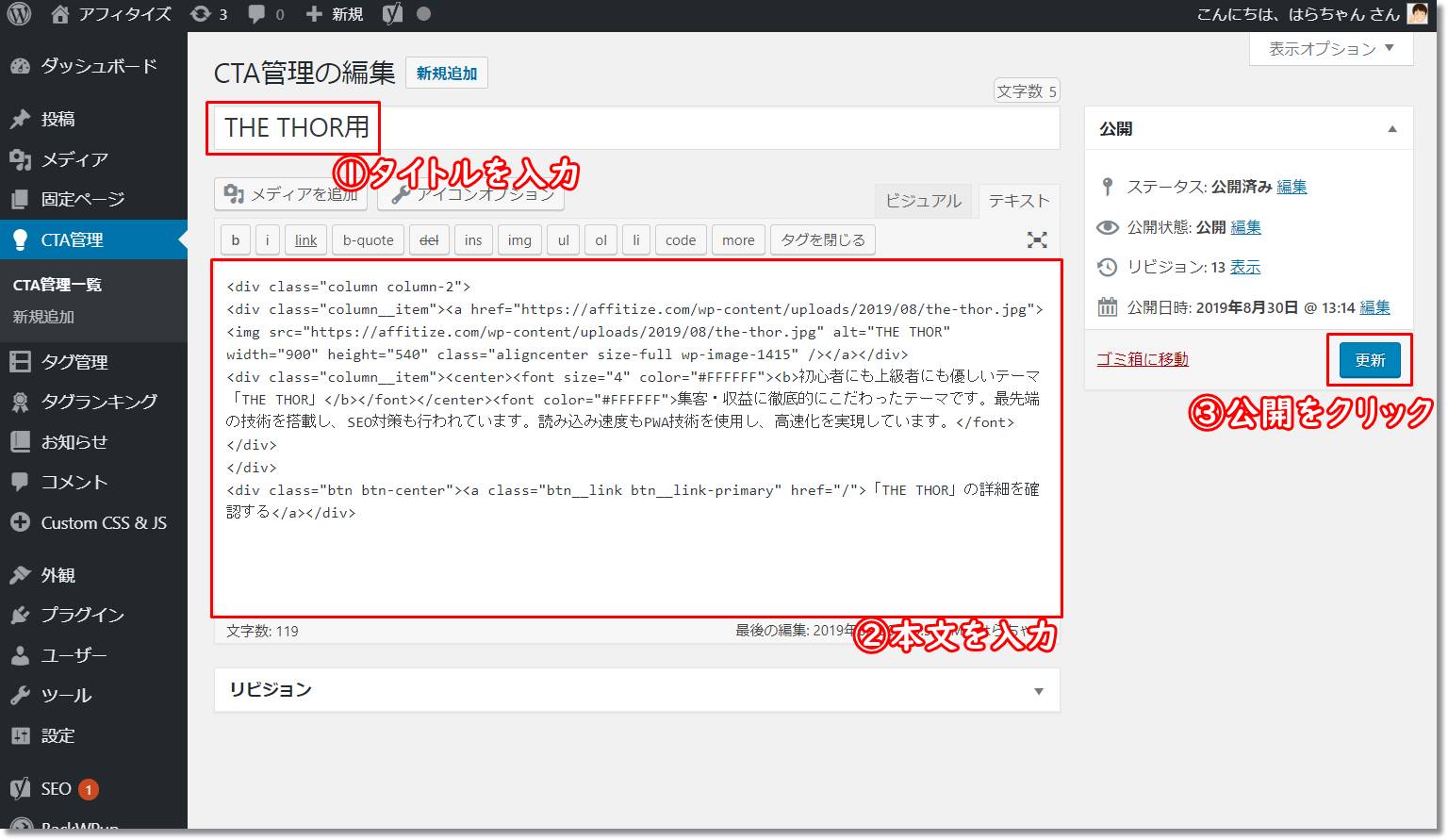
作成画面にて、下記手順の通りCTAを作成しましょう。
- タイトルを入力します。投稿画面に表示されるものではなく、記事ごとにCTAを選択する際に表示される選択肢名となります。分かりやすい名前にしましょう。
- 本文を入力します。私は普段テキストエディタを使用していますが、ビジュアルエディタでも作成可能です。
- 公開をクリックします。
「THE THOR」のCTA詳細設定
- STEP 1
- STEP 2
- STEP 3
CTAを作成したら、CTAの詳細設定を行っていきます。
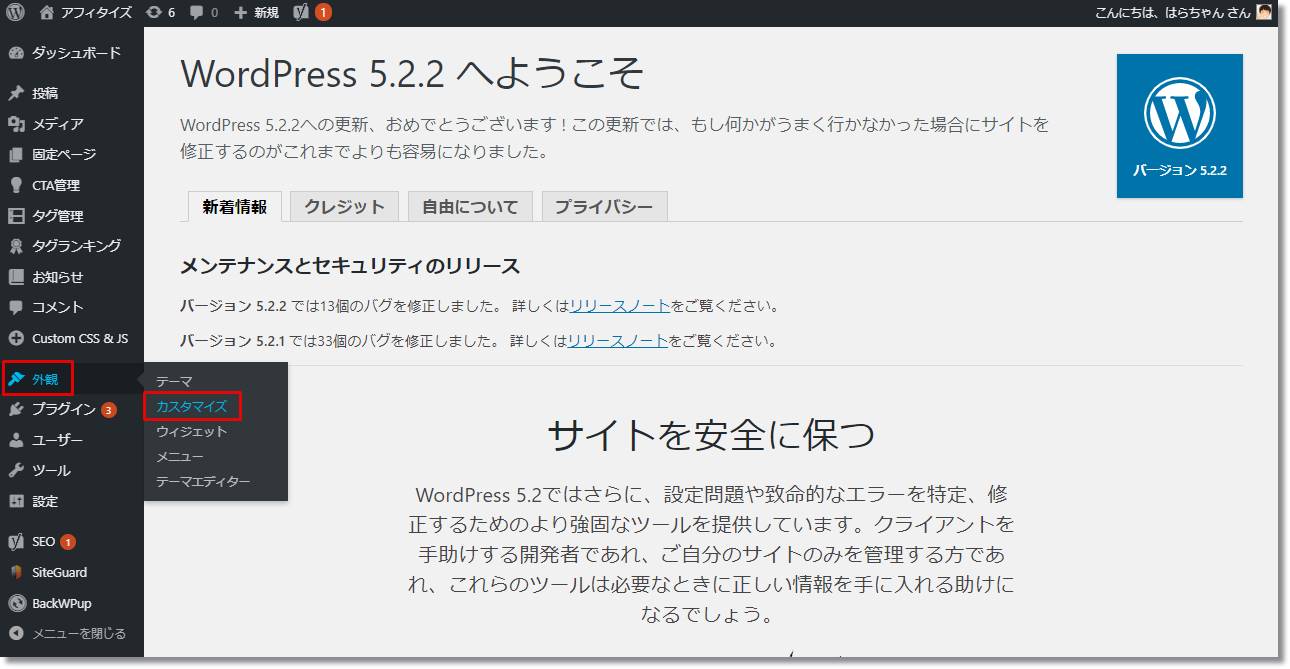
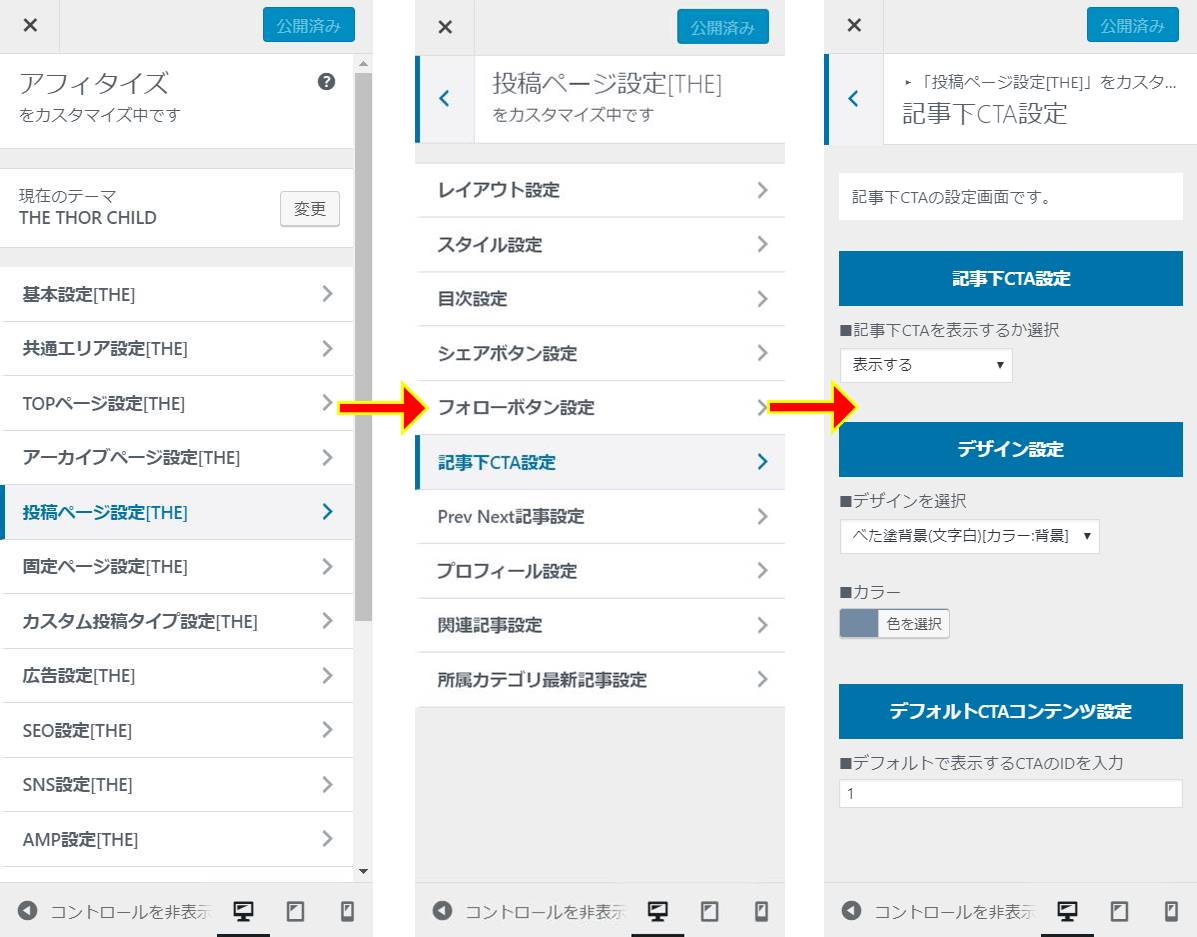
まず、ダッシュボードから、「外観 > カスタマイズ」をクリックします。

カスタマイズ画面から、「投稿ページ設定 > 記事下CTA設定」をクリックします。

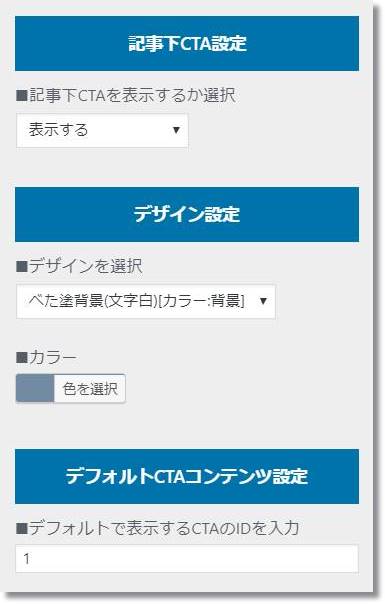
記事下CTA設定から、CTAを表示するかの設定、デザインの設定、デフォルト(初期状態)で表示するCTAの設定を行います。

デザイン設定では、CTAにボーダーを付けたり背景を付けたりと、4つのデザインから選ぶことができます。
フレーム無し

一番シンプルなCTAとなっています。
フレームや背景がないとCTAと分かりにくいので、個人的に使用は避けた方がよいと思います。
シャドウフレーム

シンプルなフレームを付け、立体感を表しているCTAになります。
ボーダーフレーム

カラーボーダーを付けたCTAになります。
ボーダーのカラーは自由に変更することができます。
ベタ塗背景

背景色を付けたCTAとなります。
サイトのメインカラーに合わせて配色すると、効果的ですね。
先述のボーダーフレームも同様ですが、カラーはCTAごとに変更できませんので、ご注意ください。
もう一つの設定項目として、デフォルトで使用するCTAの設定を行うことができます。
CTAは記事ごとに指定することができますが、最初に設定されるCTAを指定することができます。

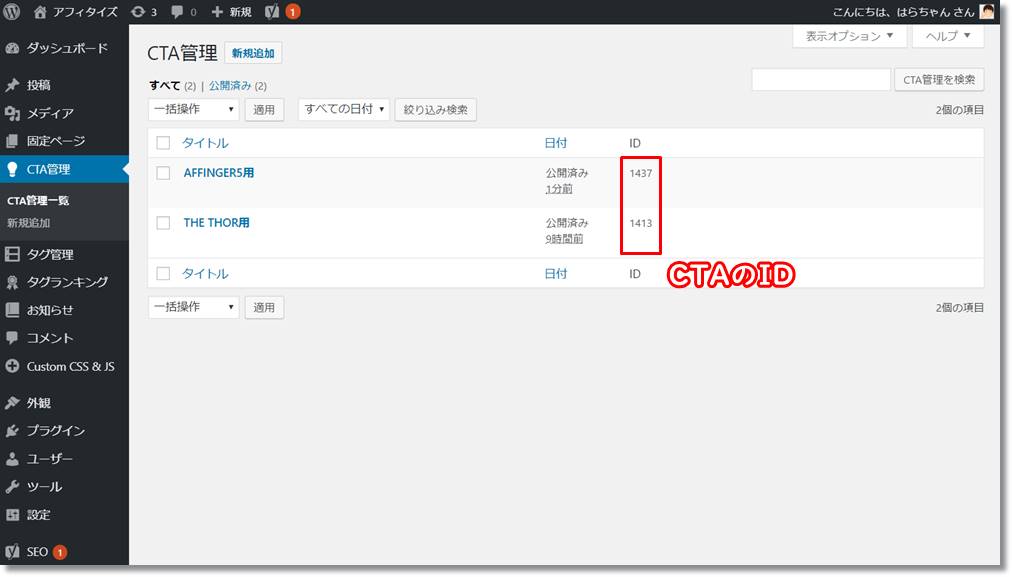
CTAの指定には、CTAに付与されているIDを使用します。
CTA一覧からIDを確認することができます。

共通のCTAを使用する、使用頻度の高いCTAがある場合は、あらかじめデフォルトとして設定しておくと便利です。
「THE THOR」のCTAを記事ごとに設定する
- STEP 1
- STEP 2
- STEP 3
先述の通りですが、「THE THOR」のCTAは記事ごとに変更することができます。
テーマによっては共通のCTAしか使用できない場合もあるので、嬉しい機能の1つでもあります。
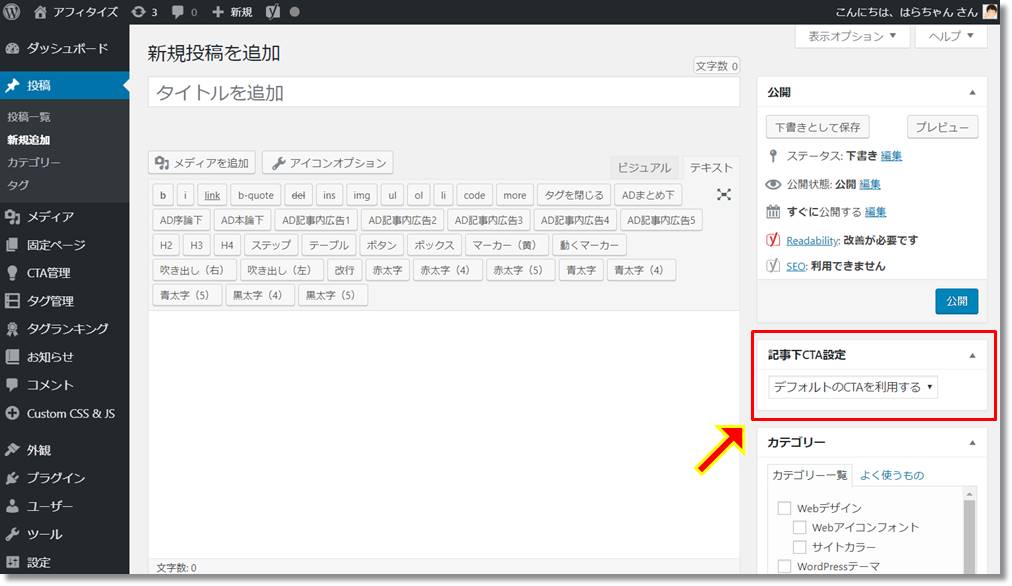
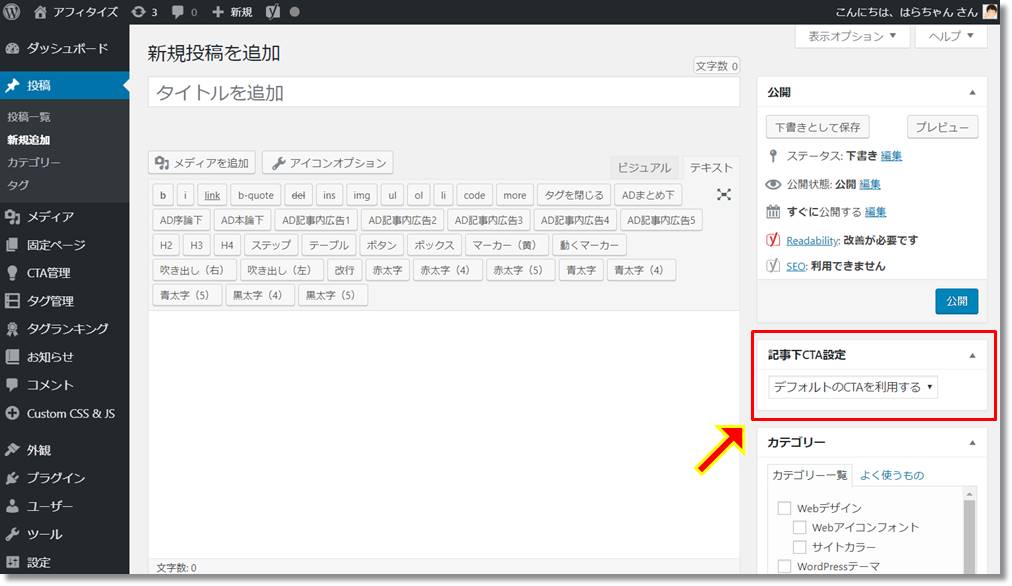
記事ごとにCTAを設定する方法ですが、記事投稿時にCTAを指定する画面があります。

設定を行うと、記事下にCTAが表示されるようになります。

CTAの設定は以上となります。
「THE THOR」のCTAまとめ
WordPressテーマ「THE THOR」を使用して、CTAを表示する方法をご紹介しました。
CTAはアフィリエイターに嬉しい機能なので、ぜひとも使用したいところです。
さらに、「THE THOR」では記事ごとにCTAを設定することができるのも、評価できるポイントです。
CTAのデザインは自分で考え、設定する必要がある点だけ、ご注意ください。

最後までお読み頂き、ありがとうございました。