箇条形式で情報を列挙する際に、よく使用されるのがリストです。
WordPressテーマには標準で、様々なリストのデザインが用意されています。
例えば、当サイトで使用しているテーマ「STORK」の場合、下記のようなデザインになります。

ちょっと地味ですよね・・・。
次に、こちらも人気テーマ「AFFINGER5」の場合、下記のようなデザインになります。

こちらも同じく地味になっています・・・。
最後に、当サイトで使用しているテーマ「THE THOR」の場合、下記のようなデザインになります。

白丸で印象は変わりますが、やっぱり地味です・・・。
WordPressテーマのリストは地味が標準なのでしょうか?笑
ということで、今回は「THE THOR」のリストをおしゃれにカスタマイズする方法をご紹介します。
目次
リストの白丸を変更
白丸が地味なので、アイコンに変更してみます。
変更するアイコンはFontAwesomeというWebアイコンフォントです。
フォントとして使用することができるアイコンです。
フォント扱いとなるので、CSSで色を変更したり、サイズを変更することも可能です。
「Font Awesome」の詳細は、下記記事でご紹介しております。
よろしければご覧ください。
このFontAwesomeを使用したカスタマイズをいくつか用意しましたので、お好みに合わせて使用してください。
お好みのアイコンに変更
FontAwesomeを使用し、リストの白丸をお好みのアイコンに変更します。
箇条書きなので、例としてチェックリストのように変更してみます。

.content ul > li::before {
font-family: "Font Awesome 5 Free";
content: "\f00c"; /* アイコンのUnicode */
font-weight: 900;
transform: scale(.8); /* アイコンのサイズ */
}
.content ul li {
padding-left: 20px; /* テキストの位置 */
}
もしアイコンを変更される場合は、Unicode「f00c」の箇所を変更します。
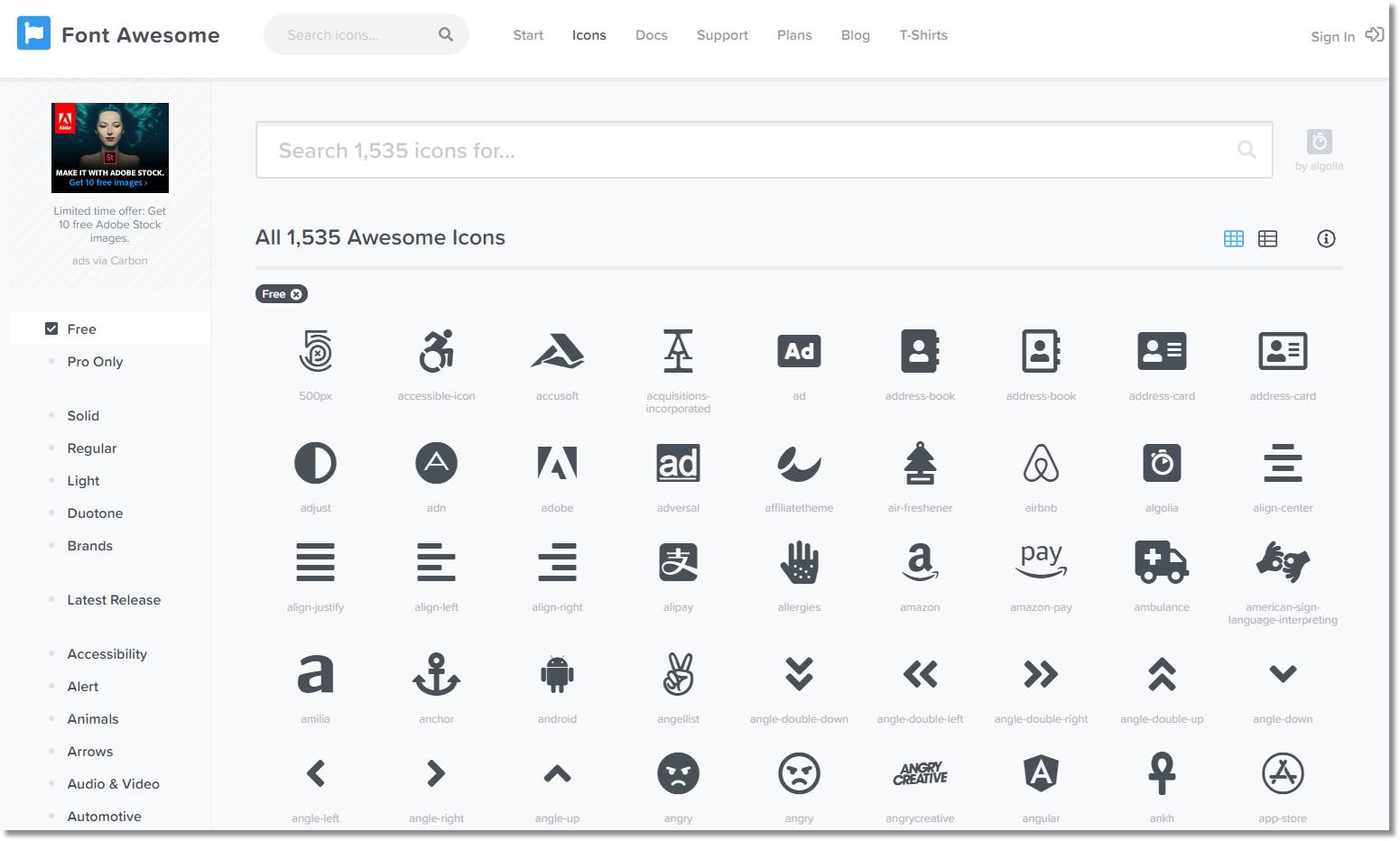
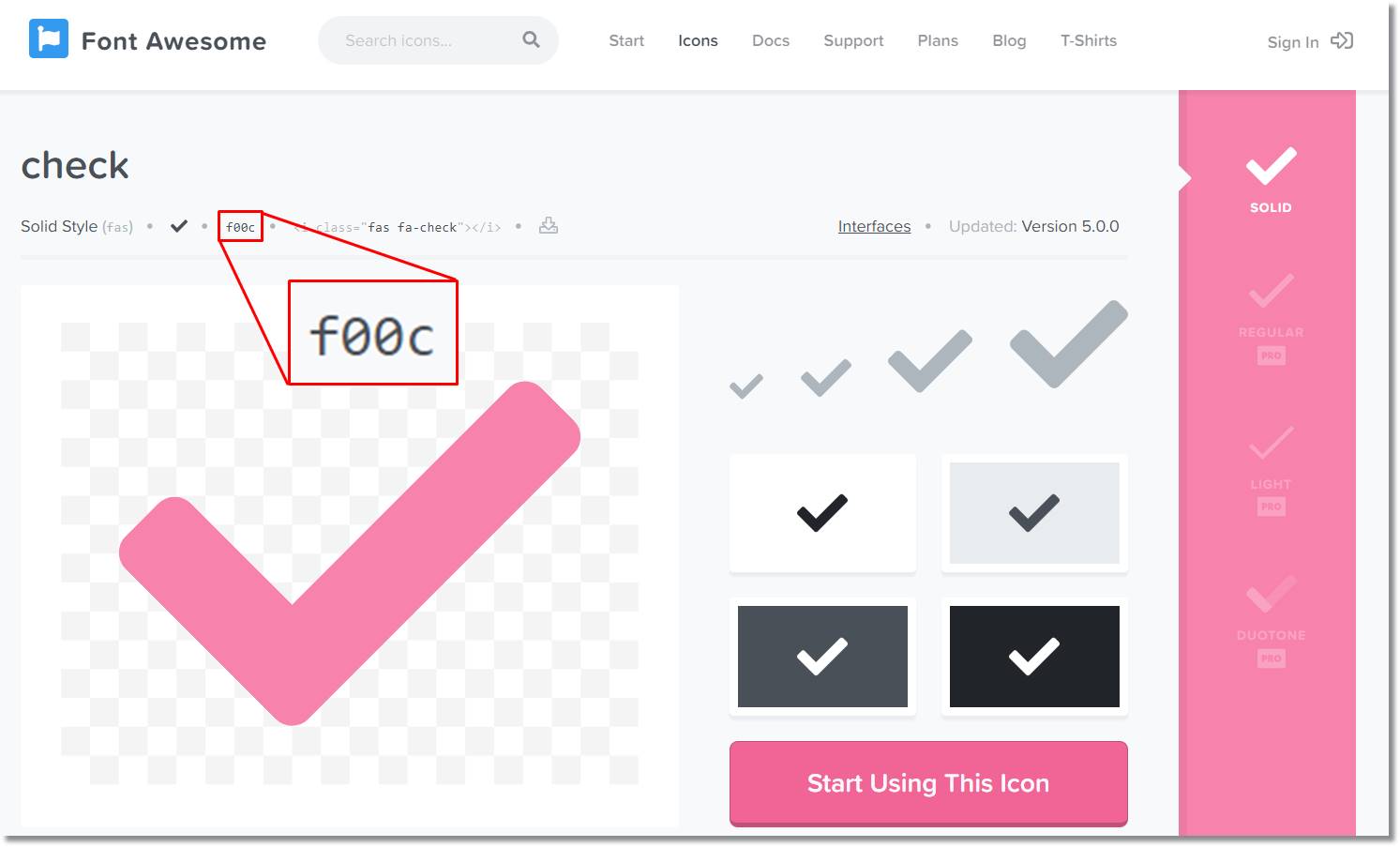
UnicodeはFontAwesome公式サイトのアイコン一覧から確認することができます。

アイコンを選択するとUnicodeが表示されますので、コピーしてコードに貼り付けてください。

アイコンがリストに反映されれば、完了です。
アイコンのカラーを変更
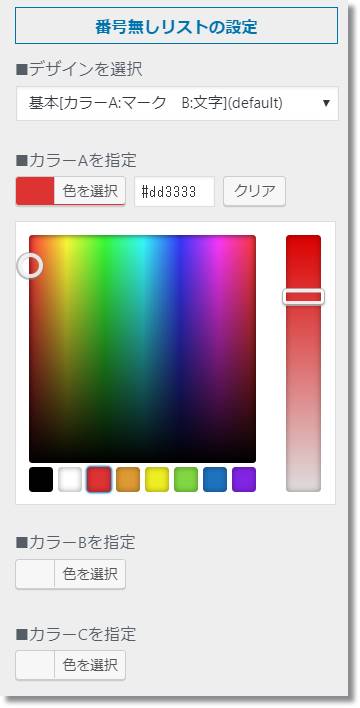
リストのカラーはカスタマイズ画面から変更することができます。

しかし、classを指定し、リスト毎にカラーを変更されたいという方も多いと思います。
そんな方のため、カスタマイズ画面から変更するのではなく、CSSでリストアイコンのカラーを変更できるコードを用意しました。

.content ul > li::before {
font-family: "Font Awesome 5 Free";
content: "\f075"; /* アイコンのUnicode */
font-weight: 900;
color: blue; /* アイコンのカラー */
transform: scale(.8); /* アイコンのサイズ */
}
.content ul li {
padding-left: 20px; /* テキストの位置 */
}
カラーを変更される場合は、「color: blue;」の箇所を変更してください。
「#ff0000」などのカラーコードを指定することもできます。
コピペで簡単サンプルリスト
リストで使えそうなサンプルのリストを用意してみました。
コードをコピペするだけで、簡単に使用することができますので、ぜひご利用ください。
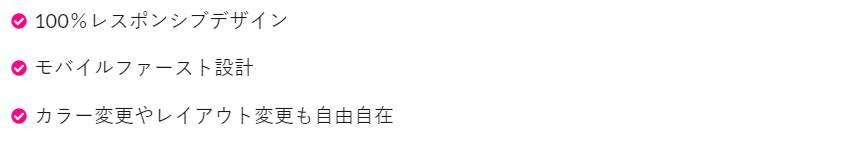
丸チェックリスト

通常のチェックに加え、丸チェックにしたリストです。
カラーもピンクにし、可愛い感じにしています。
.content ul > li::before {
font-family: "Font Awesome 5 Free";
content: "\f058"; /* アイコンのUnicode */
font-weight: 900;
color: #ff007f; /* アイコンのカラー */
transform: scale(.8); /* アイコンのサイズ */
}
.content ul li {
padding-left: 20px; /* テキストの位置 */
}
四角チェックリスト

先ほどの丸チェックから四角チェックに変え、雰囲気を変えています。
.content ul > li::before {
font-family: "Font Awesome 5 Free";
content: "\f14a"; /* アイコンのUnicode */
font-weight: 900;
color: #007fff; /* アイコンのカラー */
transform: scale(.8); /* アイコンのサイズ */
}
.content ul li {
padding-left: 20px; /* テキストの位置 */
}
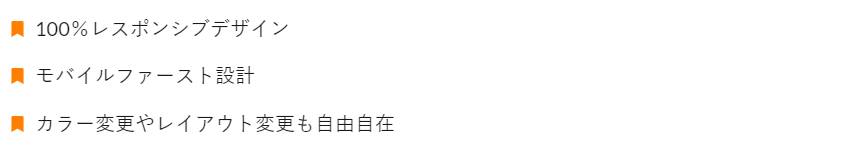
ブックマークリスト

ブックマークのアイコンです。
チェックリストは重要事項を記載することも多いので、記憶に残す意味でもブックマークのアイコンにしてみました。
.content ul > li::before {
font-family: "Font Awesome 5 Free";
content: "\f02e"; /* アイコンのUnicode */
font-weight: 900;
color: #ff7f00; /* アイコンのカラー */
transform: scale(.8); /* アイコンのサイズ */
}
.content ul li {
padding-left: 20px; /* テキストの位置 */
}ブックリスト

ブックのアイコンにし、少し賢明そうな感じを取り入れてみました。
.content ul > li::before {
font-family: "Font Awesome 5 Free";
content: "\f02d"; /* アイコンのUnicode */
font-weight: 900;
color: #008000; /* アイコンのカラー */
transform: scale(.8); /* アイコンのサイズ */
}
.content ul li {
padding-left: 20px; /* テキストの位置 */
}
メモチェックリスト

メモをする感じのアイコンで、リストにしてみました。
.content ul > li::before {
font-family: "Font Awesome 5 Free";
content: "\f044"; /* アイコンのUnicode */
font-weight: 900;
color: #ff00ff; /* アイコンのカラー */
transform: scale(.8); /* アイコンのサイズ */
}
.content ul li {
padding-left: 20px; /* テキストの位置 */
}
キューブリスト

キューブのアイコンに変更し、楽しい感じのリストにしてみました。
.content ul > li::before {
font-family: "Font Awesome 5 Free";
content: "\f1b3"; /* アイコンのUnicode */
font-weight: 900;
color: #1e90ff; /* アイコンのカラー */
transform: scale(.8); /* アイコンのサイズ */
}
.content ul li {
padding-left: 20px; /* テキストの位置 */
}羽ペンリスト

暗めの羽ペンリストにし、格好良さを出してみました。
.content ul > li::before {
font-family: "Font Awesome 5 Free";
content: "\f56b"; /* アイコンのUnicode */
font-weight: 900;
color: #696969; /* アイコンのカラー */
transform: scale(.8); /* アイコンのサイズ */
}
.content ul li {
padding-left: 20px; /* テキストの位置 */
}
ハートリスト

ハートのアイコンにし、ピンクを基調としたサイトで使用できそうなリストにしました。
.content ul > li::before {
font-family: "Font Awesome 5 Free";
content: "\f004"; /* アイコンのUnicode */
font-weight: 900;
color: #ffc0cb; /* アイコンのカラー */
transform: scale(.8); /* アイコンのサイズ */
}
.content ul li {
padding-left: 20px; /* テキストの位置 */
}
ハンドリスト

チェックとはまた異なり、指でポイントとする感じを出してみました。
.content ul > li::before {
font-family: "Font Awesome 5 Free";
content: "\f0a4"; /* アイコンのUnicode */
font-weight: 900;
color: #ff0000; /* アイコンのカラー */
transform: scale(.8); /* アイコンのサイズ */
}
.content ul li {
padding-left: 20px; /* テキストの位置 */
}
ひらめきリスト

電球マークを使用し、ひらめきの感じをリストにしてみました。
.content ul > li::before {
font-family: "Font Awesome 5 Free";
content: "\f0eb"; /* アイコンのUnicode */
font-weight: 900;
color: #ffff1e; /* アイコンのカラー */
transform: scale(.8); /* アイコンのサイズ */
}
.content ul li {
padding-left: 20px; /* テキストの位置 */
}
まとめ
WordPressテーマ「THE THOR」のリストをカスタマイズする方法について、ご紹介しました。
画像を使用することも可能ですが、Webアイコンフォントという便利なものがあります。
リストに画像を使用するのは、今日古くなっていると言っても過言ではありません。笑
FontAwesomeは無料で使用でき、さらにアイコンの数も日々増えています。
ぜひお好みのアイコンを探してみてください。

最後までお読み頂き、ありがとうございました。