今回はWordPressテーマ「THE THOR」に標準で備わっているサイトマップの設定方法をご紹介します。
WordPressでサイトマップを作成するとなると、「PS Auto Sitemap」などのプラグインを使用し、実装するという方がほとんどではないでしょうか?
一方、「THE THOR」には標準でサイトマップを作成できる機能があります。
少々地味ではありますが、最低限の機能を揃えているので、ぜひ利用頂きたい機能の1つです。
なお、今回のサイトマップはサイト内のマップページであり、Google Search Consoleなどのツールに送るサイトマップでありませんので、ご注意ください。
サイトマップの公開設定
サイトマップの設定はダッシュボードから行っていきます。
その手順ですが・・・、
- STEP 1
- STEP 2
- STEP 3
- STEP 4
- STEP 5
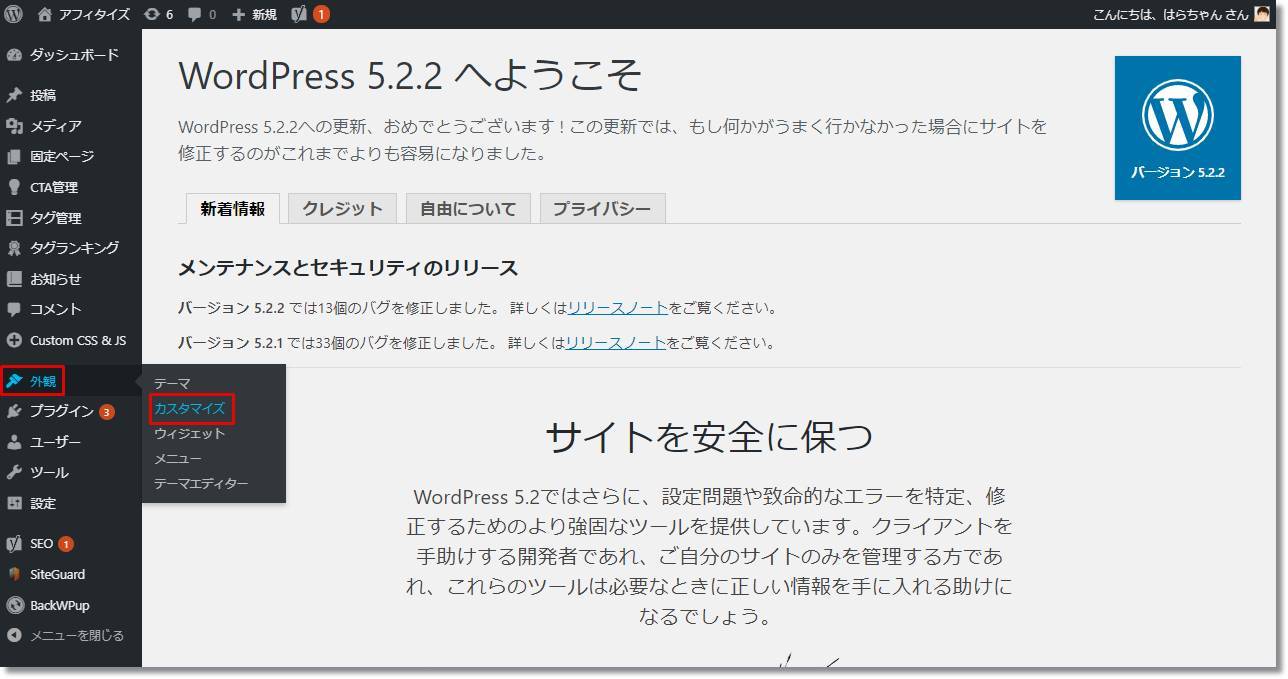
WordPressのダッシュボード画面から、「外観 > カスタマイズ」と進みます。

- STEP 1
- STEP 2
- STEP 3
- STEP 4
- STEP 5
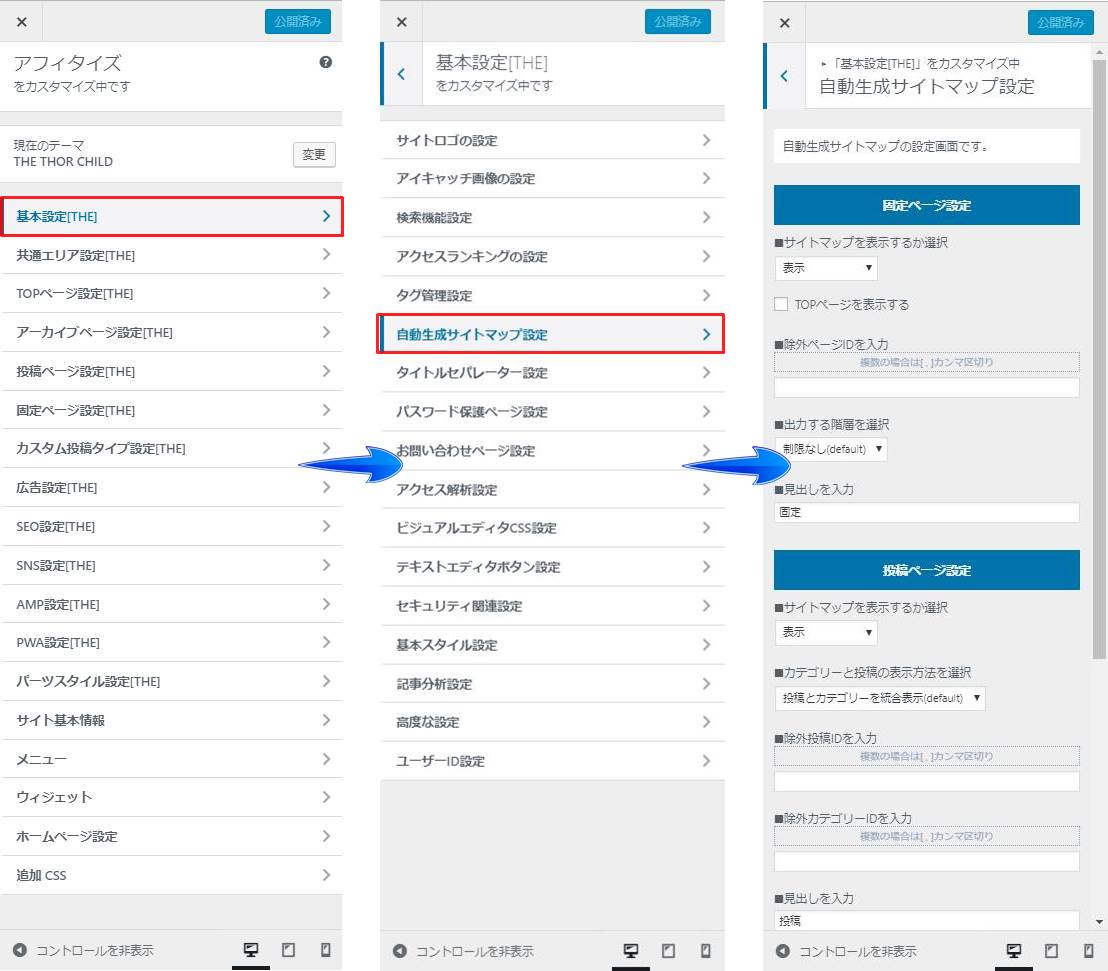
カスタマイズ画面から、「基本設定 > 自動生成サイトマップ設定」と進みます。

- STEP 1
- STEP 2
- STEP 3
- STEP 4
- STEP 5
「自動生成サイトマップ設定」から、サイトマップの公開設定を行うことができます。
公開設定は固定ページ・投稿ページ・カスタム投稿ページのそれぞれで設定する必要があります。
まずは「固定ページ」の設定から見ていきましょう。
固定ページにはお問い合わせやサイトマップ、プロフィールなどを設定している方が多いです。
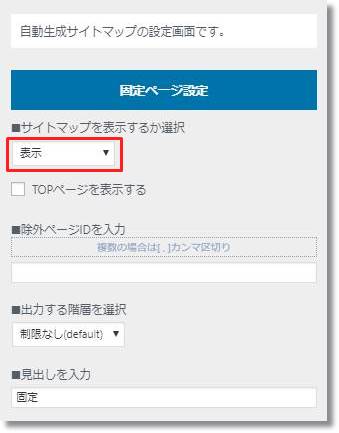
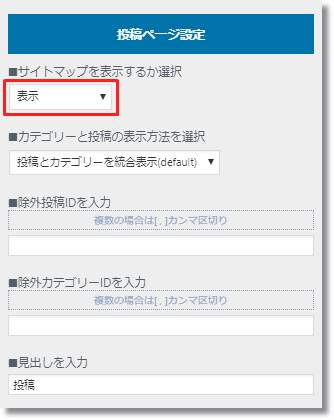
こちらは好みの問題かと思いますが、固定ページを表示されたい方は、「サイトマップを表示するか選択」を「表示」としてください。

表示とすると、下記のように固定ページがサイトマップに表示されます。

もしサイトのTOPページをサイトマップに表示する場合、「TOPページを表示する」にチェックを入れます。
チェックを入れると、下記のようにTOPページもリストに表示されます。

「除外ページIDを入力」の項目では、サイトマップに表示したくないページを指定することができます。
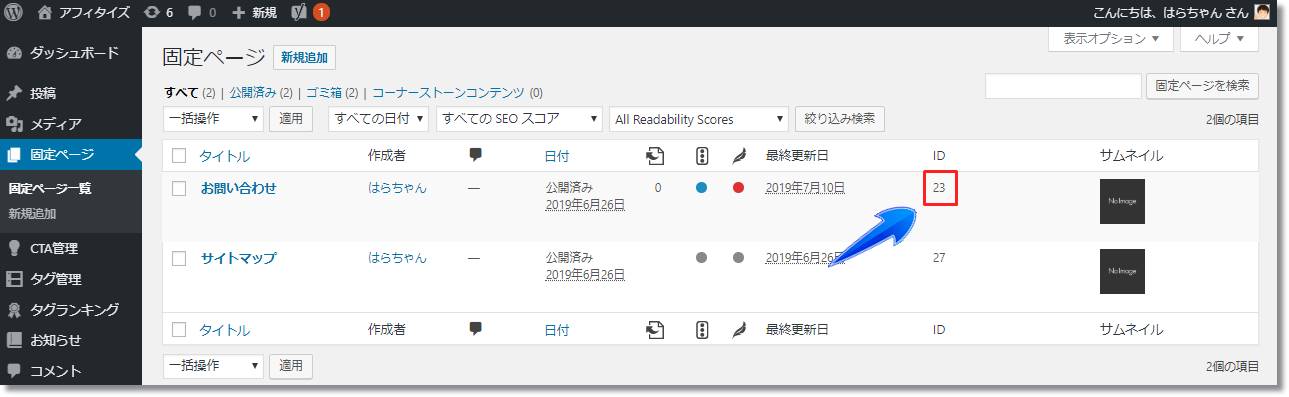
ページのIDは、固定ページ一覧のID列から確認することができます。

「見出しを入力」の項目では、サイトマップの見出しを変更することができます。
初期状態で「固定」と入力されているので、見出しには「固定ページ」と表示されます。
もし見出しの文言を変更されたい場合は、こちらから変更頂けます。
- STEP 1
- STEP 2
- STEP 3
- STEP 4
- STEP 5
次に「投稿ページ」の設定を行っていきます。

項目としては「固定ページ」の設定とほぼ同じで、「カテゴリーと投稿の表示方法を選択」のみ異なります。
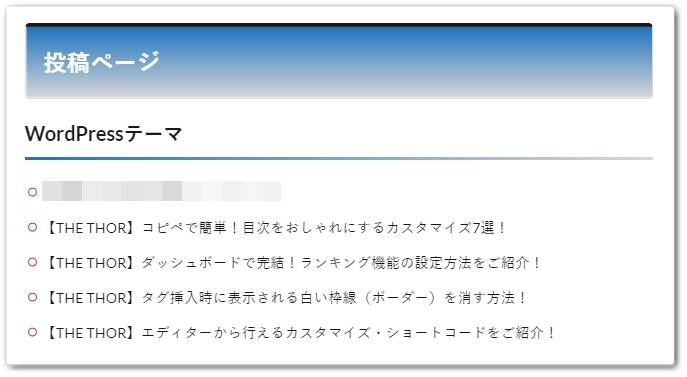
「投稿とカテゴリーを統合表示」を選択していると、下記のように表示されます。

各カテゴリーごとに、投稿ページの一覧が表示されます。
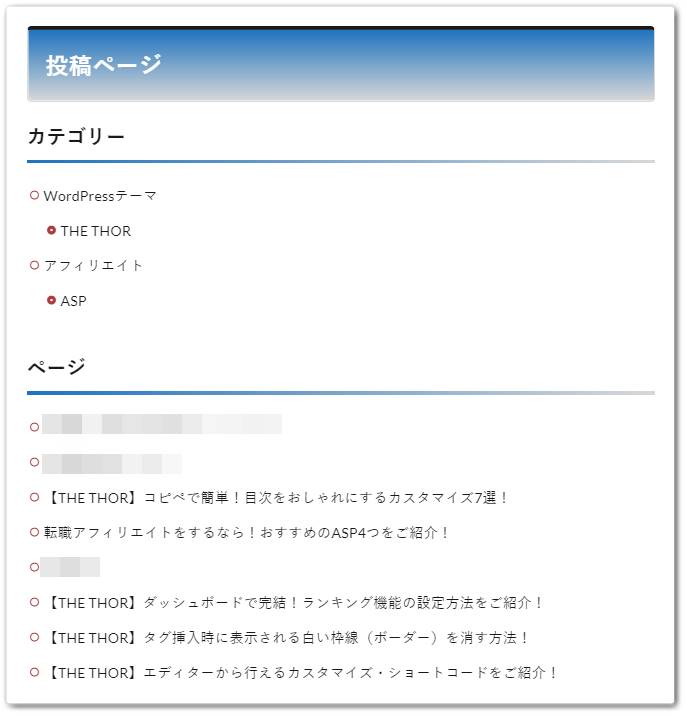
「投稿とカテゴリーを分割表示」を選択していると、下記のように表示されます。

カテゴリー一覧と投稿ページ一覧が別々で表示されます。
あまり見ないタイプなので、「投稿とカテゴリーを統合表示」をおすすめします。
- STEP 1
- STEP 2
- STEP 3
- STEP 4
- STEP 5
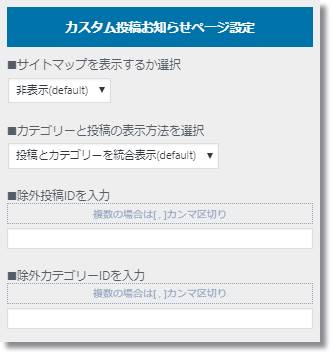
最後に「カスタム投稿ページ」の設定です。

カスタム投稿ページとは、「お知らせ」に該当するページです。

サイトマップに表示するものとしては向いていないページなので、基本的に非表示で問題ないと思います。
サイトマップを固定ページで使用する
サイトマップの設定が完了したら、次はサイトマップ用の固定ページを作成します。
- STEP 1
- STEP 2
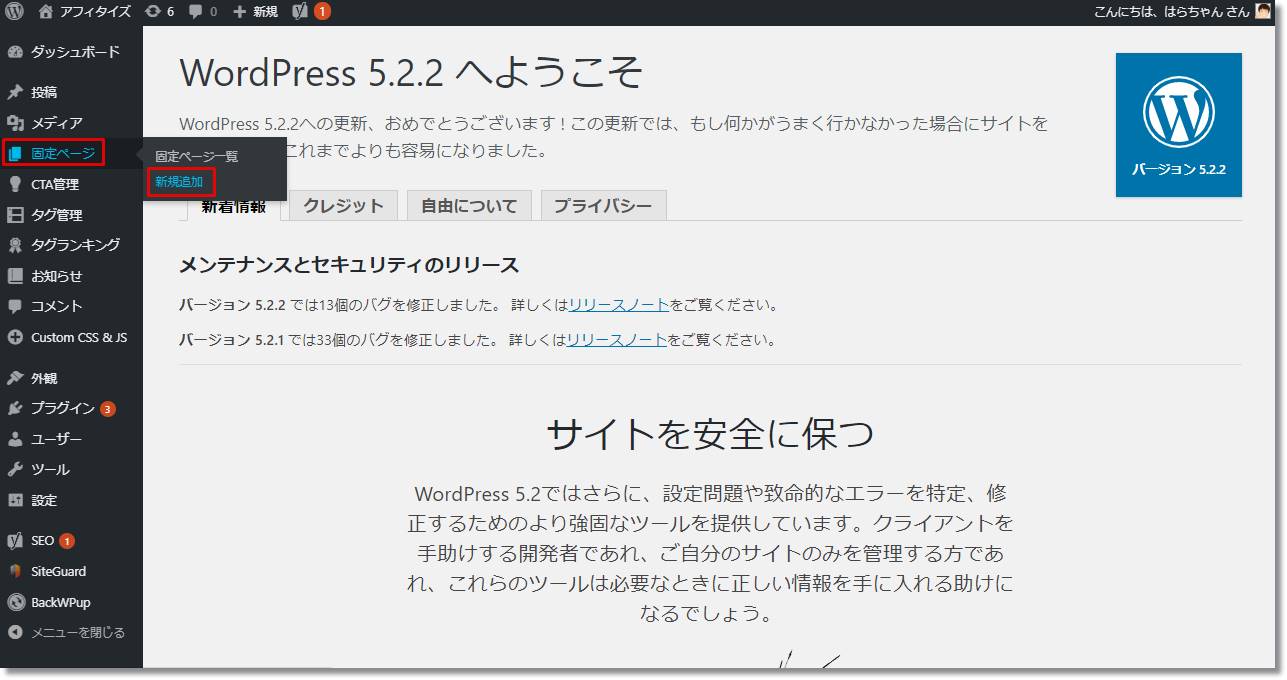
ダッシュボードの「固定ページ > 新規追加」に進みます。

- STEP 1
- STEP 2
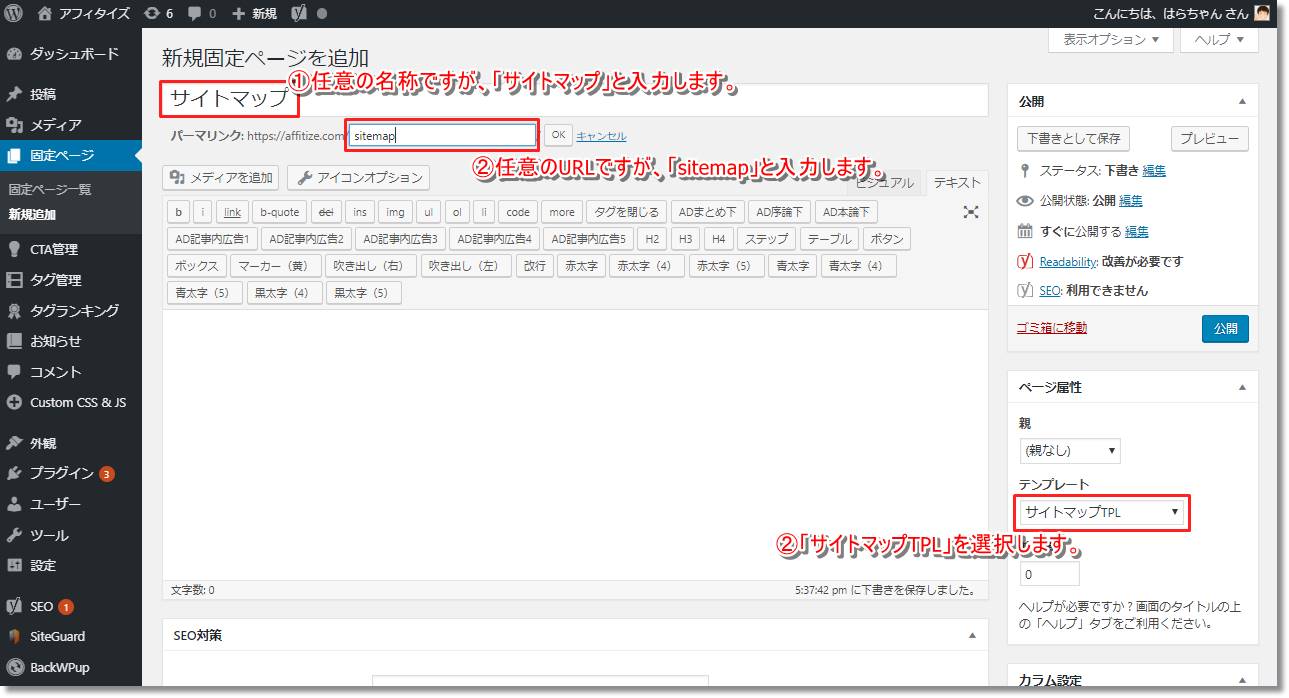
サイトマップ用の固定ページを作成します。

タイトルとパーマリンクは任意ですが、下記のように設定するのがベターです。
- タイトル ⇒ サイトマップ
- パーマリンク ⇒ sitemap
あとは、画面右のページ属性のテンプレートに「サイトマップTPL」という項目があるので、設定後にページを公開すれば完了です。
サイトマップを自分のサイトに配置する
不要かもしれませんが、サイトマップを自分のサイト内に配置する方法を記載しておきます。
- STEP 1
- STEP 2
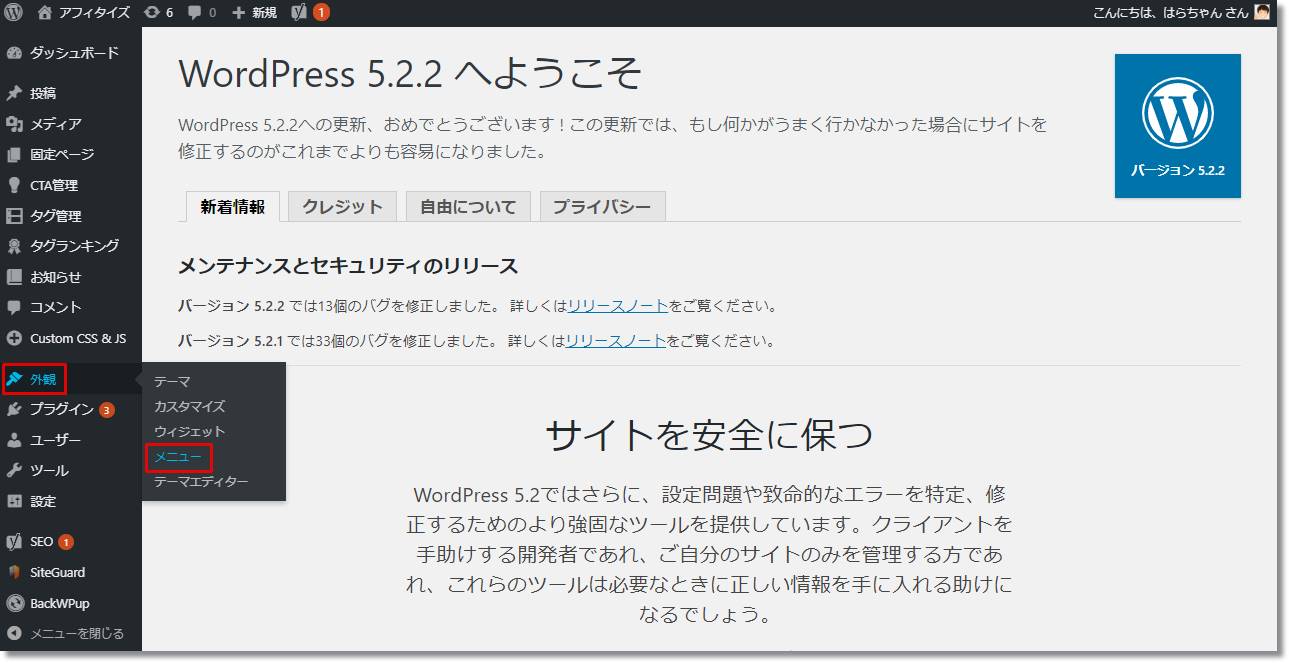
ダッシュボードの「外観 > メニュー」に進みます。

- STEP 1
- STEP 2
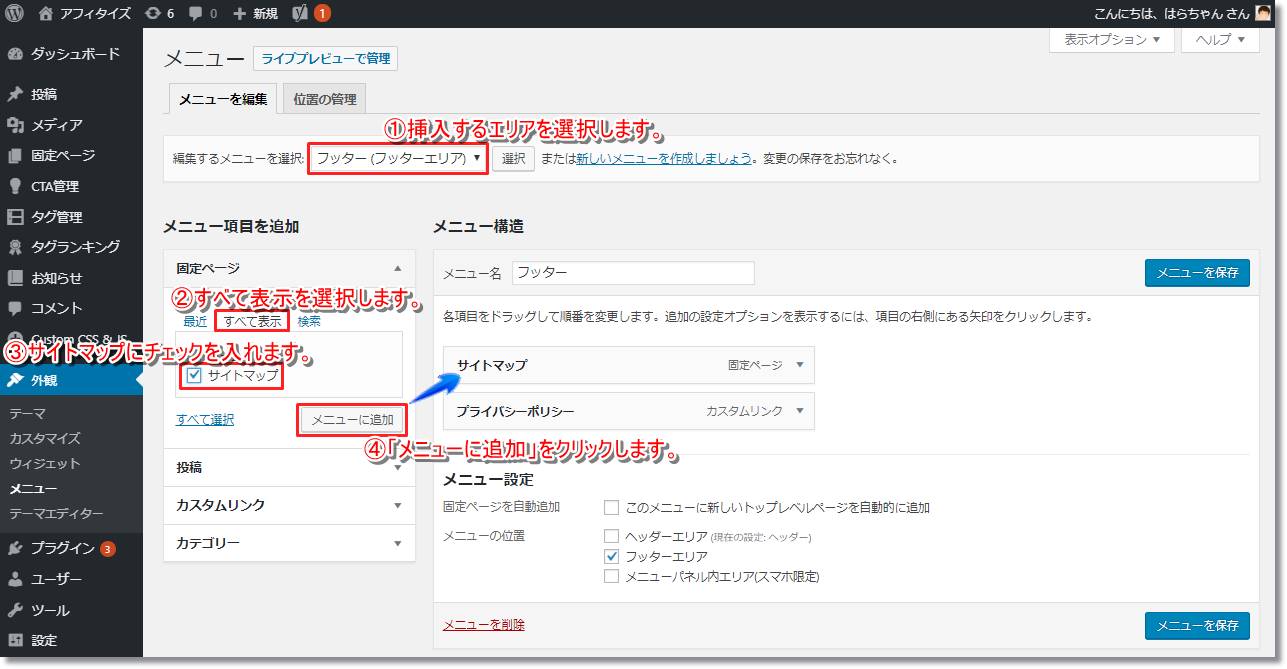
サイトマップを挿入する位置を指定します。

上記画像の通り、挿入したいメニューを選択後、サイトマップの固定ページを選択し、「メニューに追加」ボタンをクリックすると完了です。
最後にメニューの保存だけ忘れないようにしましょう。
以上で、サイトマップの設定からページの作成、メニューへの配置は完了です。
まとめ
WordPressテーマ「THE THOR」について、標準で備わっているサイトマップの設定方法をご紹介しました。
デザイン性は正直微妙なところではありますが、簡単な操作でサイトマップを設置することができます。
何より、他のテーマではプラグインを導入しなければならないところ、その必要がないことが非常に大きなメリットですね。

最後までお読み頂きありがとうございました。






























