動画ではなく、GIFアニメを使用したい!!
そんなときってありますよね?
少なくともこのページを見ておられるということは、GIFアニメを作成されるのではないでしょうか?
私はGIFアニメをホームページで多用しています。
理由としてはGIFアニメを使用することで下記のようなメリットが得られるからです。
- 容量が圧倒的に小さい
- ボタンを押さなくても再生されるので、読者が手軽に見ることができる
- スマートフォン上でも問題なく動作する
- SNS上でも問題なく動作する
このようにメリットだらけのGIFアニメを、無料画像編集ソフトであるPhotoScapeを使用して作成する方法をご説明します。
目次
PhotoScapeでGIFアニメを作成する方法
今回はPhotoScapeの結合機能の解説記事で使用している、結合画像作成手順のGIFアニメを例にご説明します。

このGIFアニメは、パソコンの各画面キャプチャをGIFアニメで作成し、解説用として使用しています。
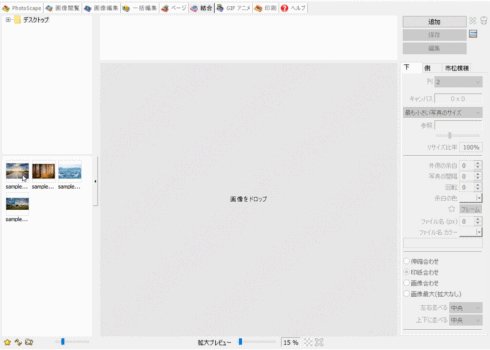
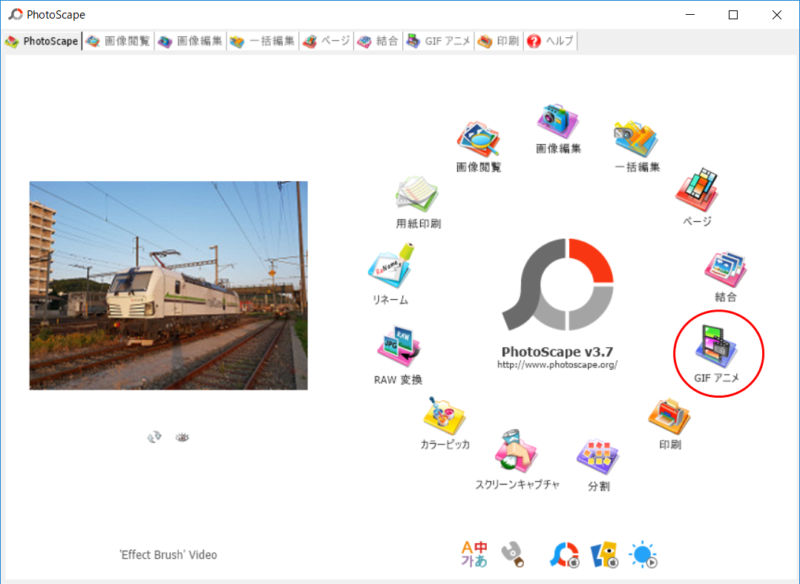
GIFアニメを作成する手順は、まずGIFアニメのメニューをクリックします。

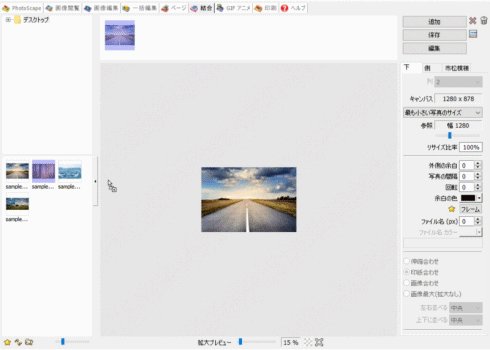
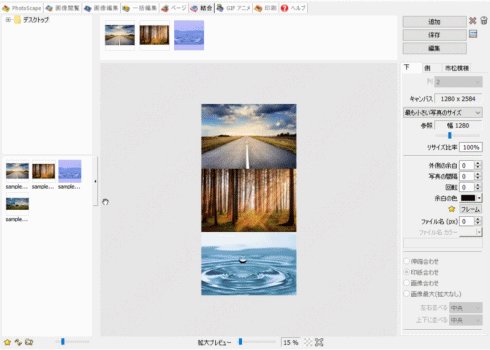
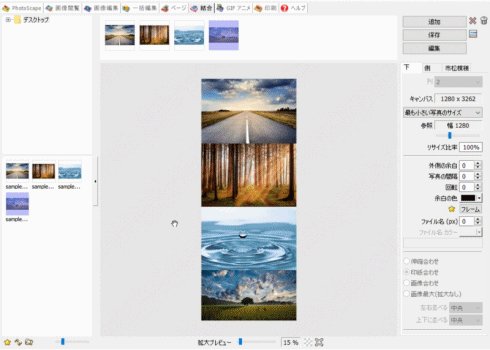
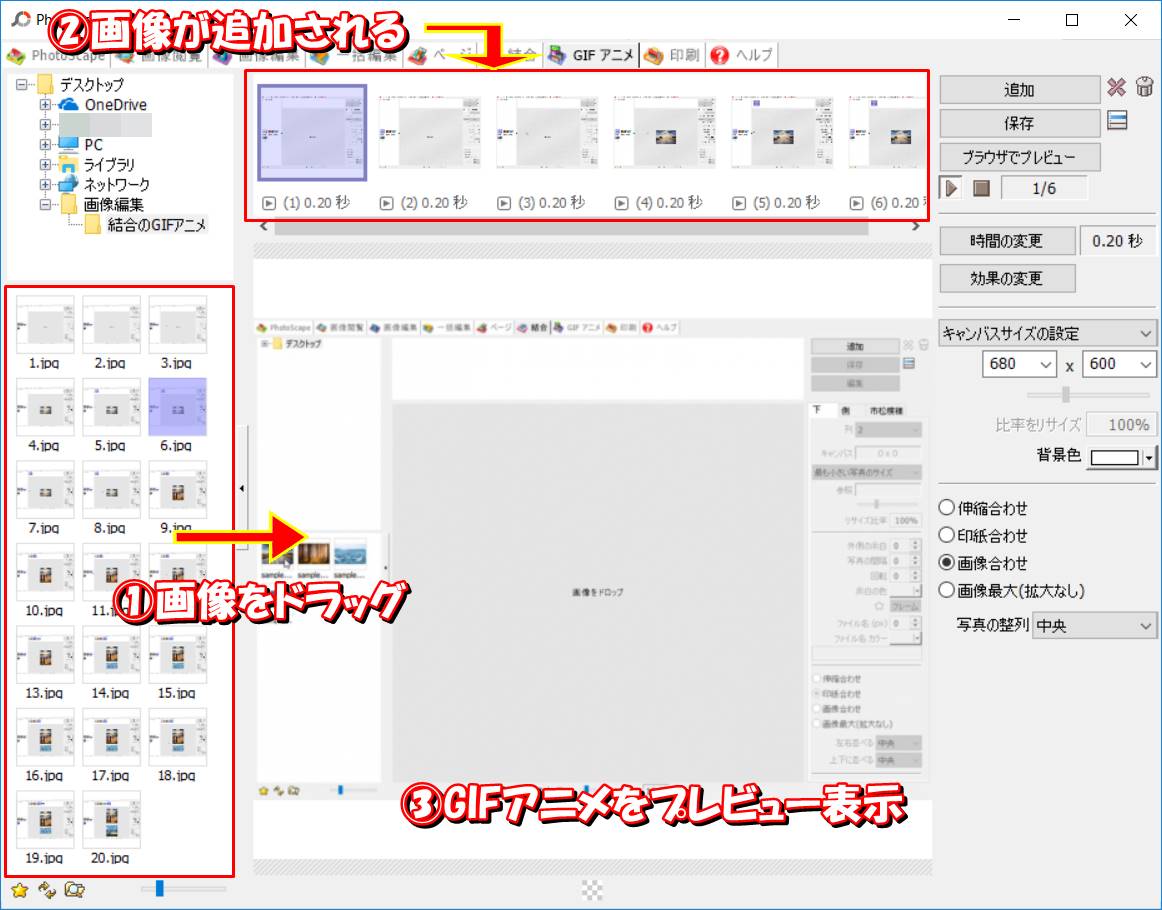
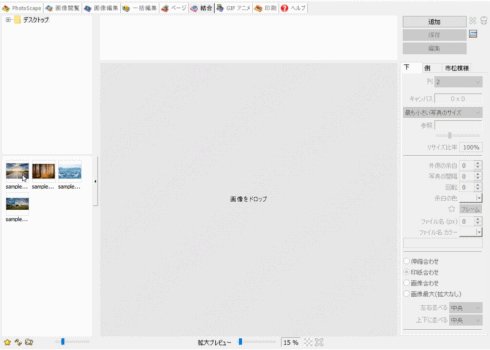
GIFアニメを起動したら、使用する画像を左の画像一覧から画面中央へドラッグします。使用する画像を次々とドラッグしていくと画面の上部に追加された画像が表示されていき、リアルタイムにGIFアニメのプレビューが表示されます。

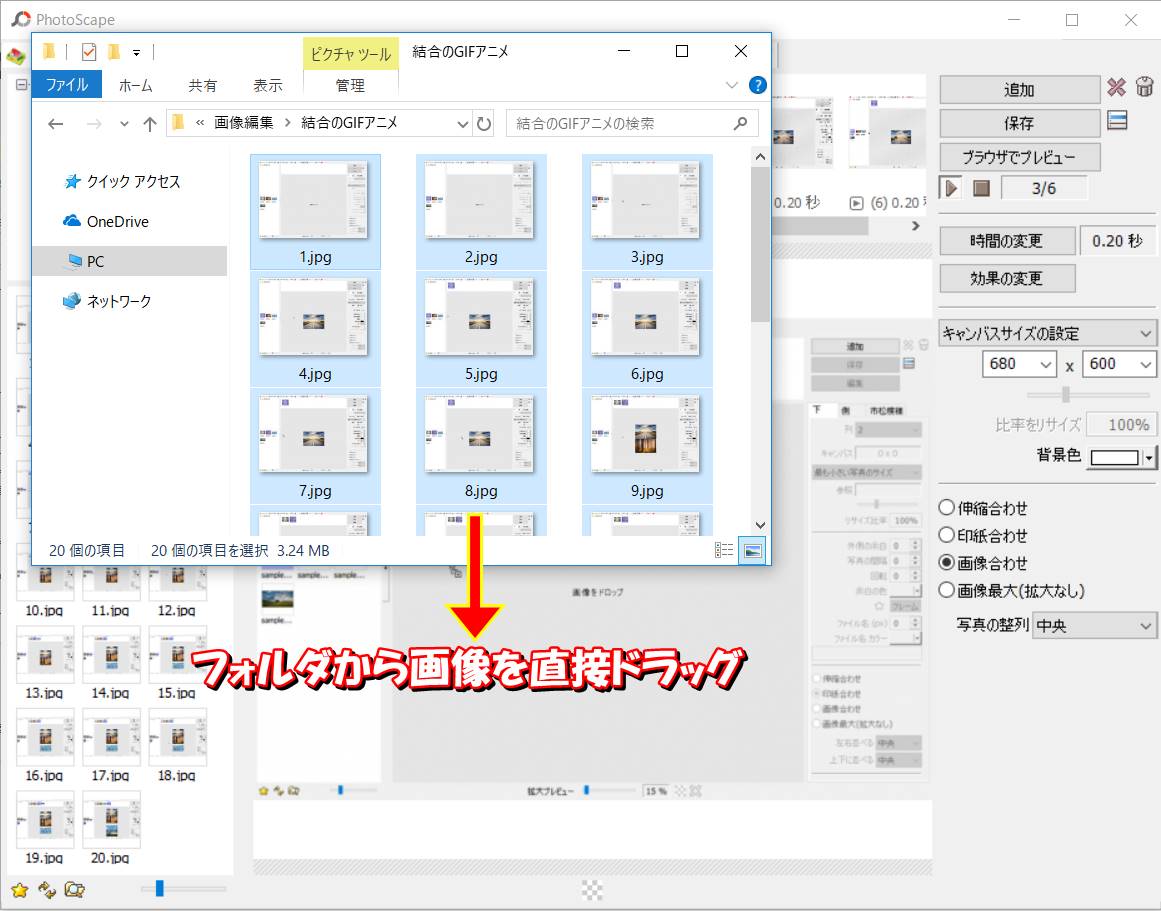
しかし、画面上から画像をドラッグする方法では画像を1つずつしか追加できません。GIFアニメに使用する画像が多い場合は、フォルダから直接画像をドラッグしましょう。

最後に保存をし、基本的にこれでGIFアニメは完成です。
しかし、まだまだ機能はありますので、細かい機能まで見ていきましょう!
各フレームの表示時間を変更する
フレームによっては少し長く表示させたいなどあると思います。
私の場合、一番最後のフレームだけ表示時間を少し長くすることが多いです。
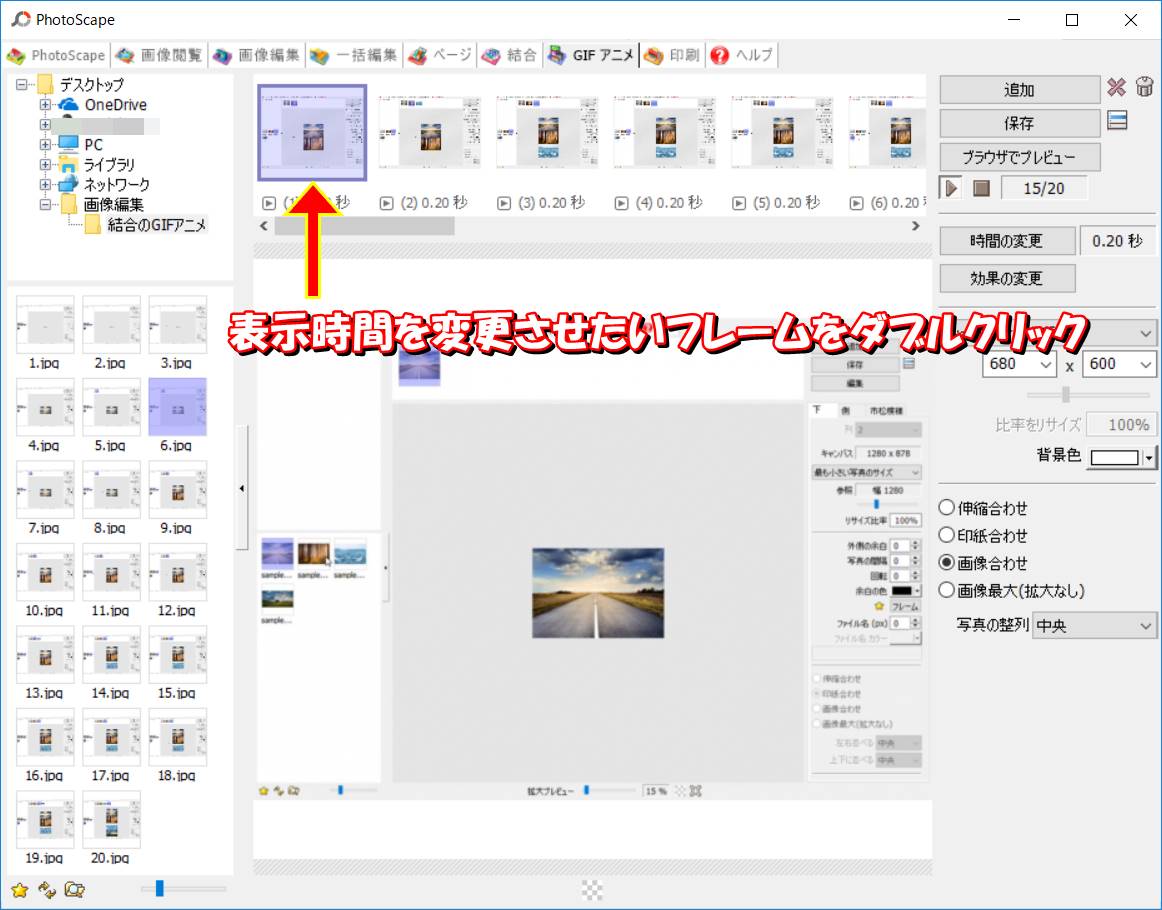
時間を変更する手順としては、まず画面上部に表示されているフレームの中から表示時間を変更させたいフレームをダブルクリック、または画面右の「時間の変更」ボタンをクリックします。

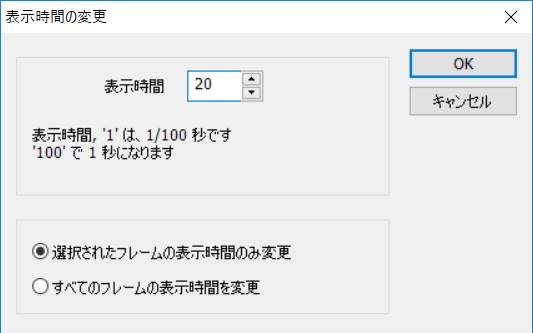
クリックすると、下記のフレーム表示時間変更画面が表示されます。

表示時間の項目から、数値を変更します。
画面にもあります通り、時間は1/100表記であることに注意してください。
もし、全てのフレームの時間を変更する場合は、「すべてのフレームの表示時間を変更」を選択してください。
各フレームの移行にトランジット効果を使用する
PhotoScapeにはトランジット効果と呼ばれる機能があります。
各フレームの移行時に、縦横スライドで移行したり、フェードイン・アウトで移行したりすることができます。
例でご紹介しました結合解説GIFアニメは、一連の決められた流れをアニメーション化するイメージでした。
しかし、このトランジット効果はスライドショーを作成するイメージです。
例えば下記アニメーションをご覧ください。

このように全く異なる画像をGIFアニメ化するときに使用すると良いでしょう。
このトランジット効果は各フレーム毎に持たせることができます。
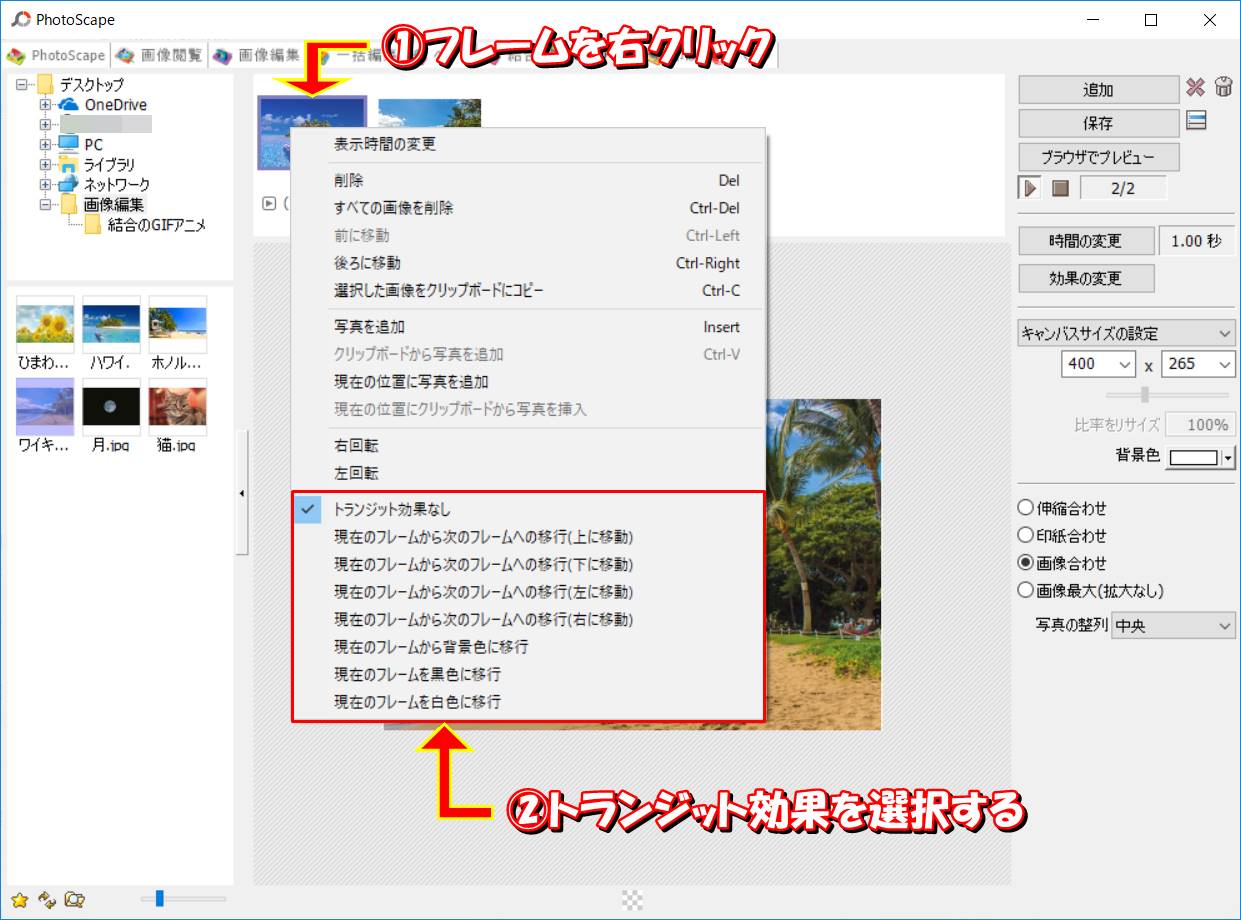
トランジット効果を持たせたいフレームを選択し、右クリックすると効果一覧が表示されるので、使用するトランジット効果を選択します。
画面右の「効果の変更」ボタンからもトランジット効果を選択できます。

しかし、基本的に全てのフレームで同じ効果を持つことになると思いますので、その場合はフレームを全選択してトランジット効果を選択すると、一括で変更することができます。
プレビュー画面を確認し、問題なければOKです。
なお、各トランジット効果は下記の通りです。
現在のフレームから次のフレームへ移行(上に移動)

現在のフレームから次のフレームへ移行(下に移動)

現在のフレームから次のフレームへ移行(左に移動)

現在のフレームから次のフレームへ移行(右に移動)

現在のフレームから背景色に移動

現在のフレームを黒色に移行

現在のフレームを白色に移行

豊富なトランジット効果が揃っており、魅力的な機能ですね!
スライドショー風のGIFアニメを作成される方は、是非使用してみてください。
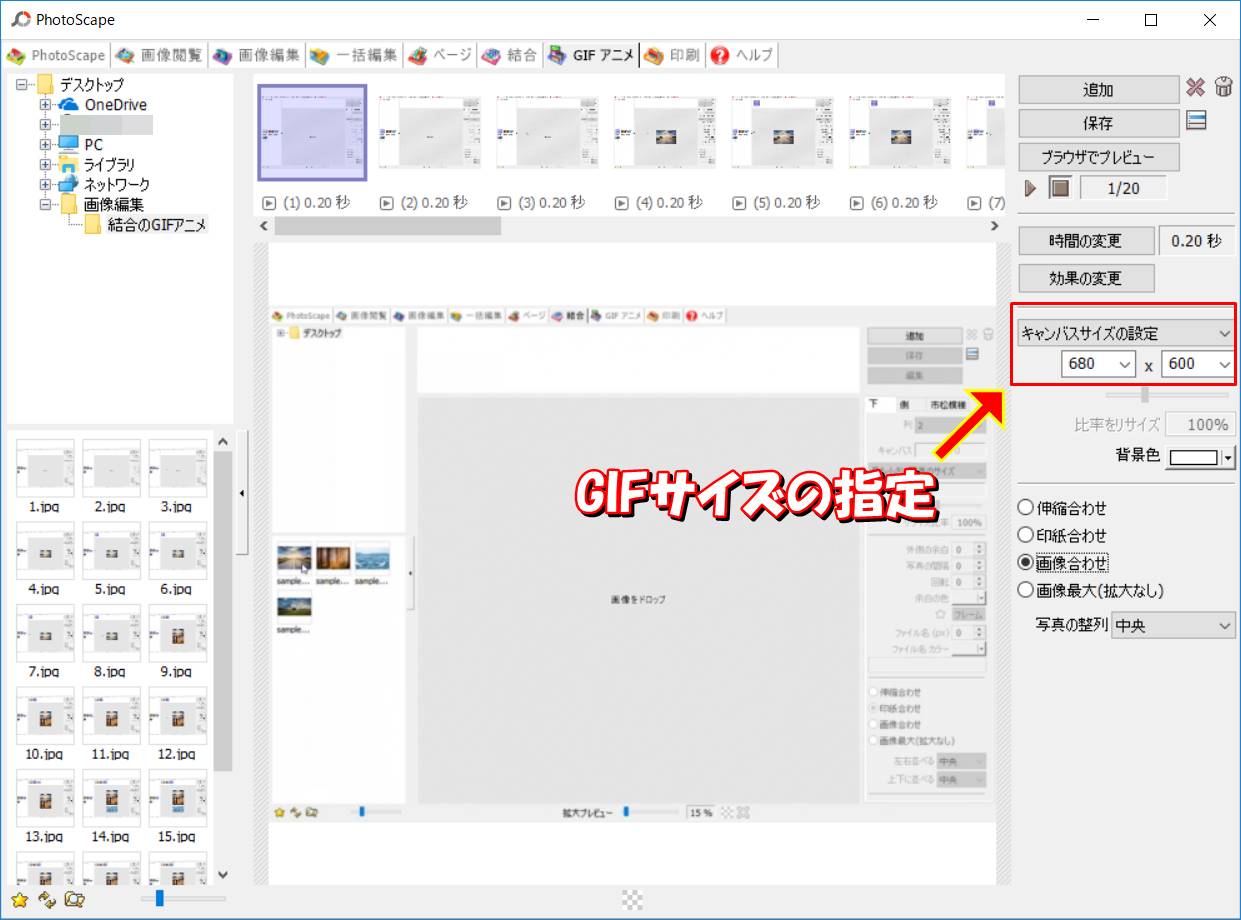
キャンバスサイズの変更
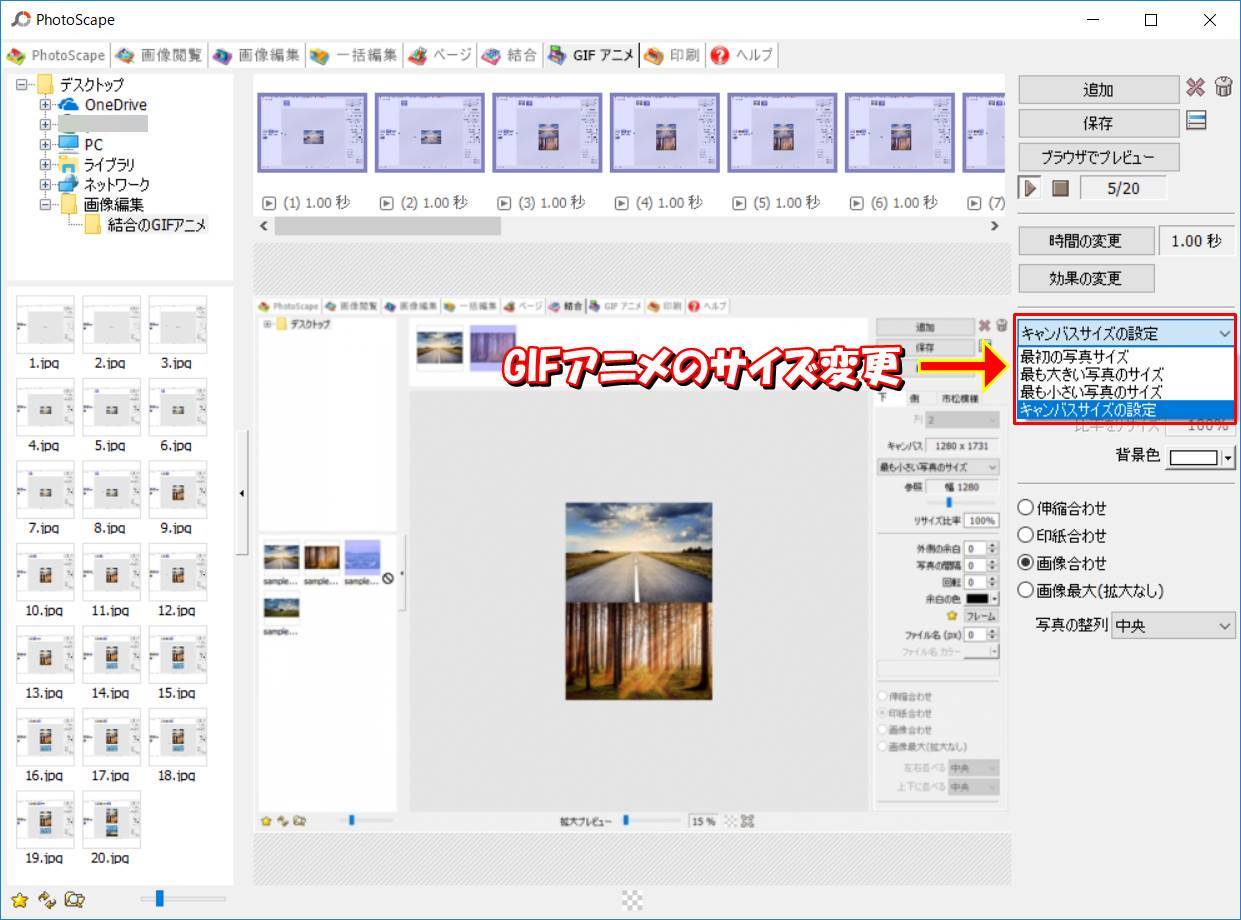
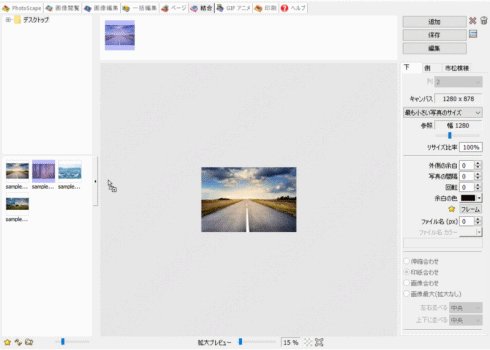
画面右のプルダウンメニューから、GIFアニメのサイズを変更することができます。

- 最初の写真サイズ
- 最も大きい写真のサイズ
- 最も小さい写真のサイズ
- キャンバスサイズの設定
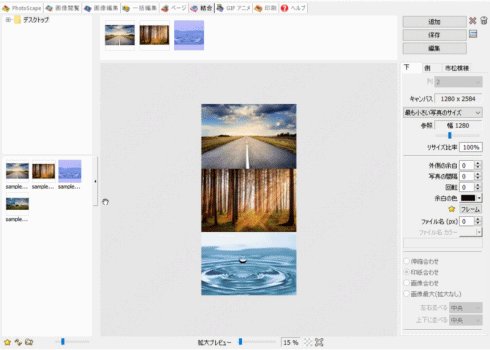
ここで私が注意していることは、全ての画像のサイズをあらかじめ合わせておくことです。
例えば、下記GIFアニメをご覧ください。

一瞬画像がずれて表示されたのがわかりましたでしょうか?
他の画像とサイズの異なる画像があれば、GIFアニメ作成時に自動でサイズの縮小・拡大をしてくれますが、ずれてあまり見栄えの良くないGIFアニメとなる場合があります。
あらかじめサイズ・位置関係をしっかり合わせ、GIFアニメが崩れない画像を用意するようにしましょう!
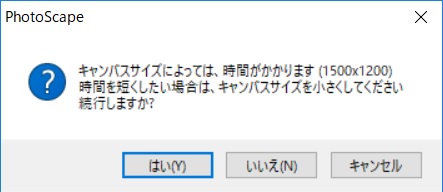
また、GIFアニメは使用する画像が多いやサイズが大きいなどの要因から、どうしてもファイル容量が大きくなってしまいます。
もし、ファイル容量が大きいGIFアニメを保存しようとすると、下記メッセージが表示される場合があります。

このまま保存することも可能ですが、このメッセージが表示されるときはファイル容量が数MBであることが多いので、ファイル容量を減らしたい場合はサイズを小さくすることでファイル容量も小さくすることができます。
特にホームページにGIFアニメを載せる場合は少しでもファイル容量を小さくしたほうが良いので、GIFアニメをしっかりと見れる範囲で小さくしてみましょう!
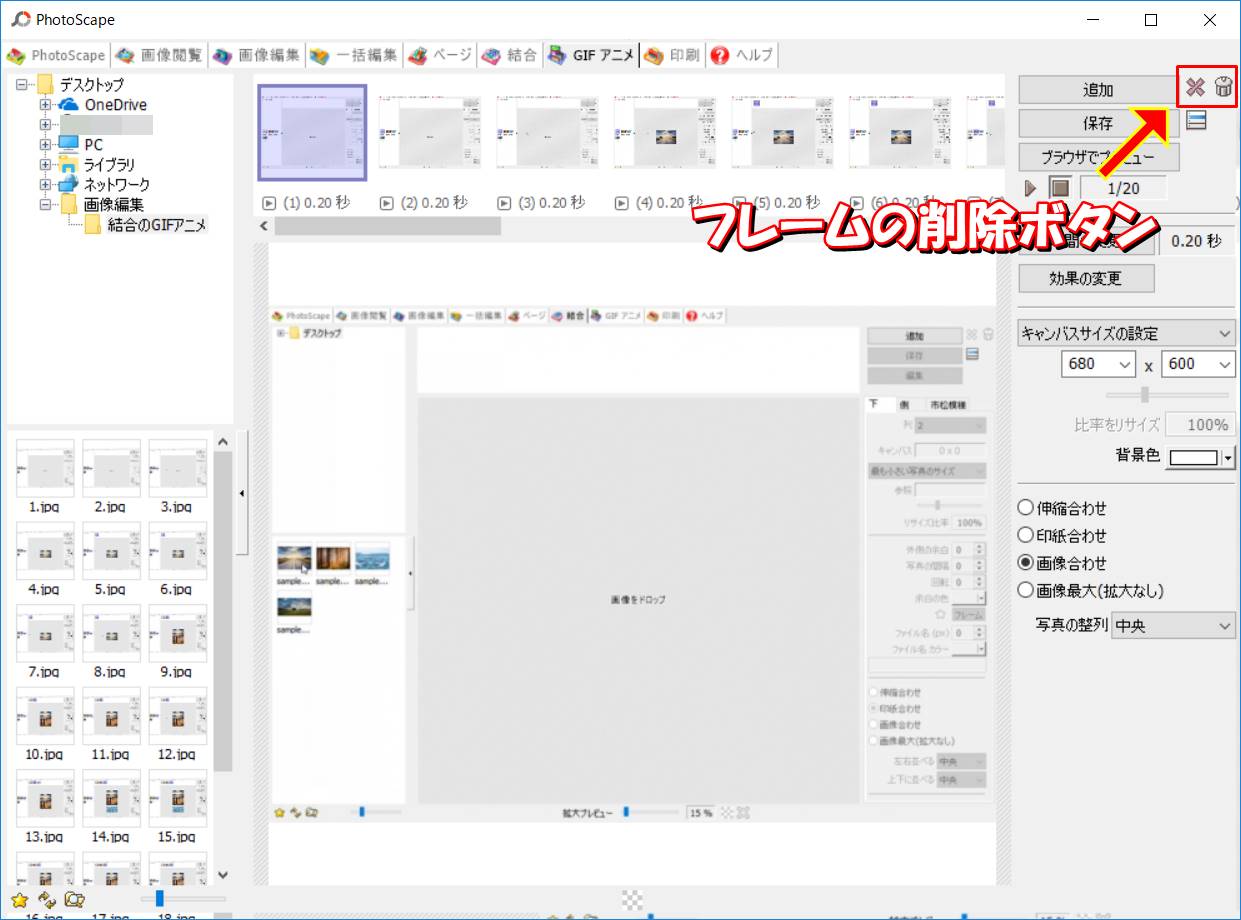
不要なフレームの削除
不要なフレームを削除する場合は対象フレームを選択し、右上の「❌」ボタンをクリックするか、右クリック後に「削除」ボタンで消すことができます。
全フレーム削除する場合は右上の「ゴミ箱」ボタンをクリックするか、右クリック後に「すべての画像を削除」ボタンで消すことができます。

GIFアニメの伸縮
あらかじめGIFアニメのサイズを指定しておき、それに合わせてサイズを伸縮させる方法です。
手順としては、まず「キャンバスサイズの設定」から、GIFアニメのサイズを指定します。

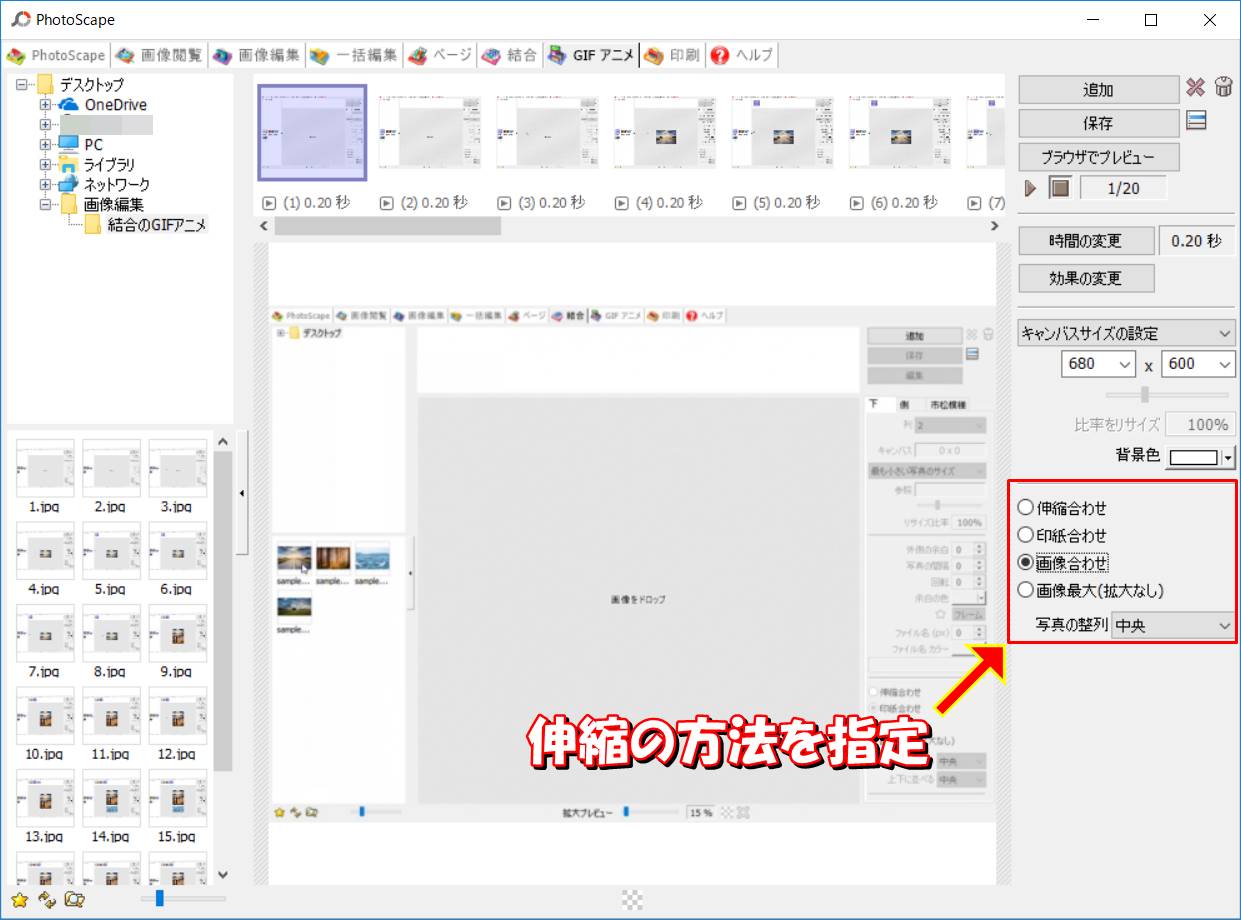
次に、伸縮の方法を指定します。

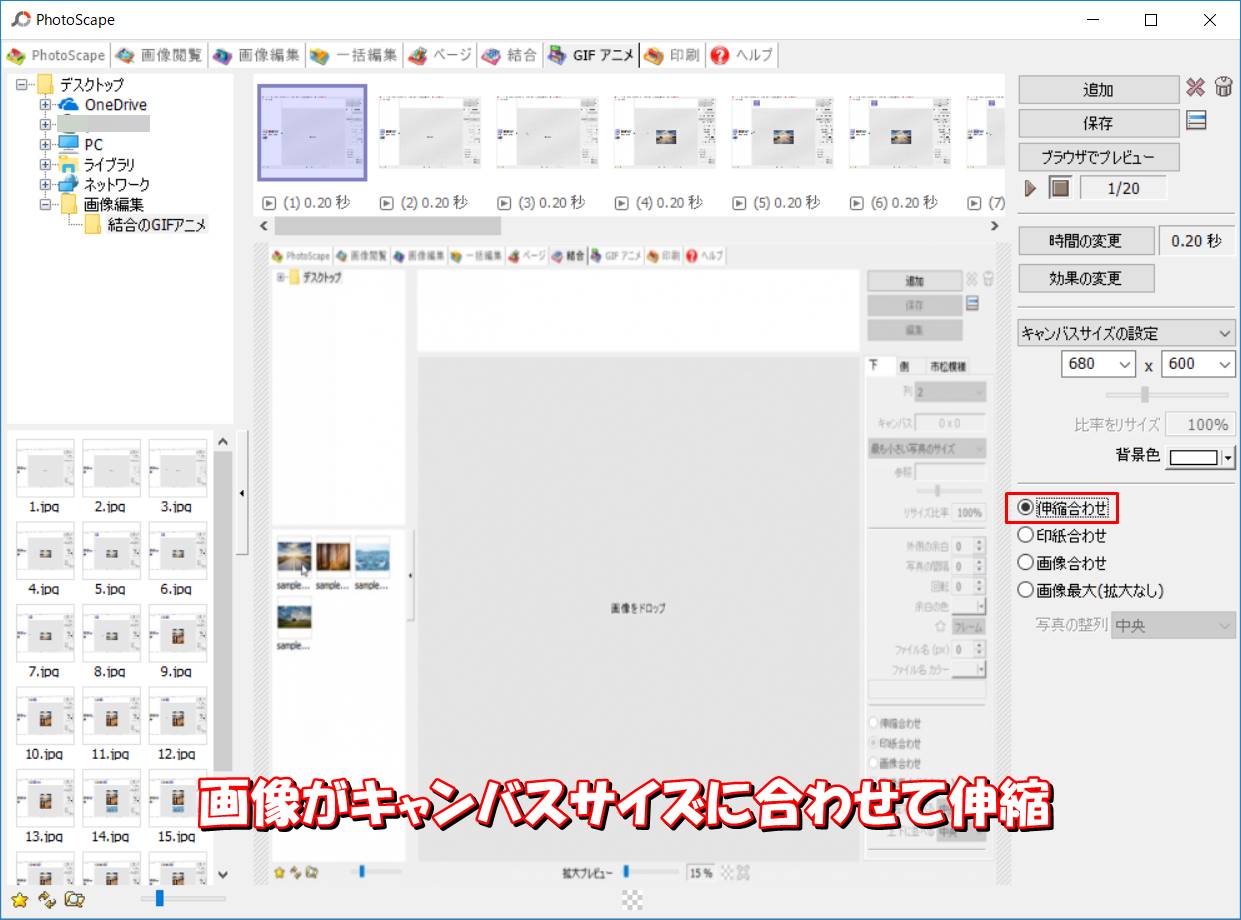
伸縮合わせ
キャンバスサイズに合わせて、画像が伸縮されます。
例えば、「600×600」の画像をGIFアニメに使用し、キャンバスサイズを「600×800」にした場合は、キャンバスサイズに合わせて画像が縦に伸びることになります。

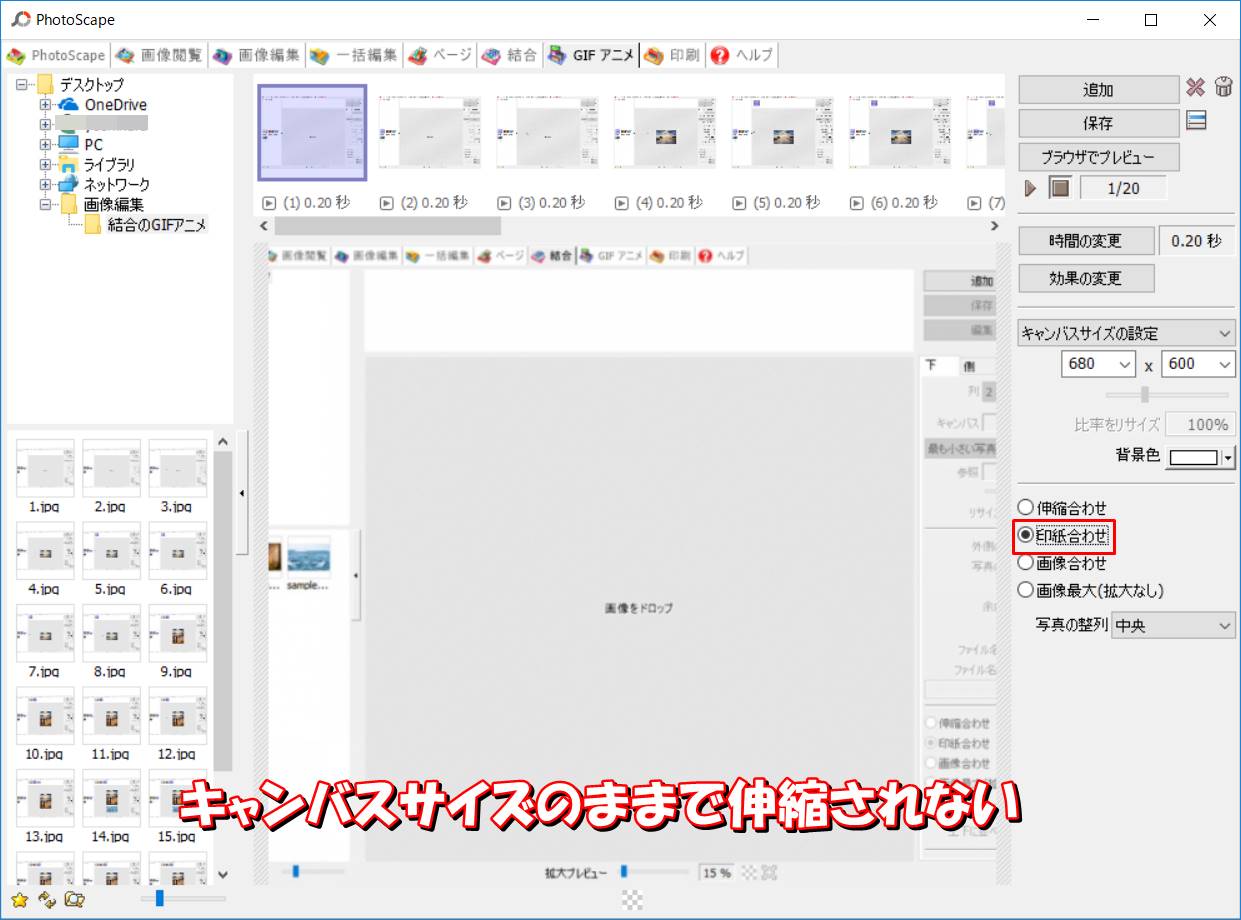
印紙合わせ
画像の伸縮を行わず、キャンバスサイズを設定します。
例えば、「1000×1000」の画像をGIFアニメに使用し、キャンバスサイズを「600×600」にした場合は使用する画像のほうが大きいので、「600×600」のサイズに収まらない範囲は縮小されず、切れてGIFアニメが作成されます。

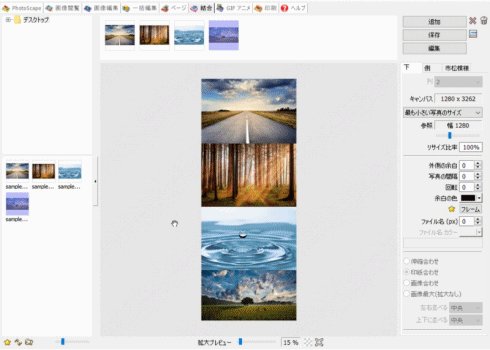
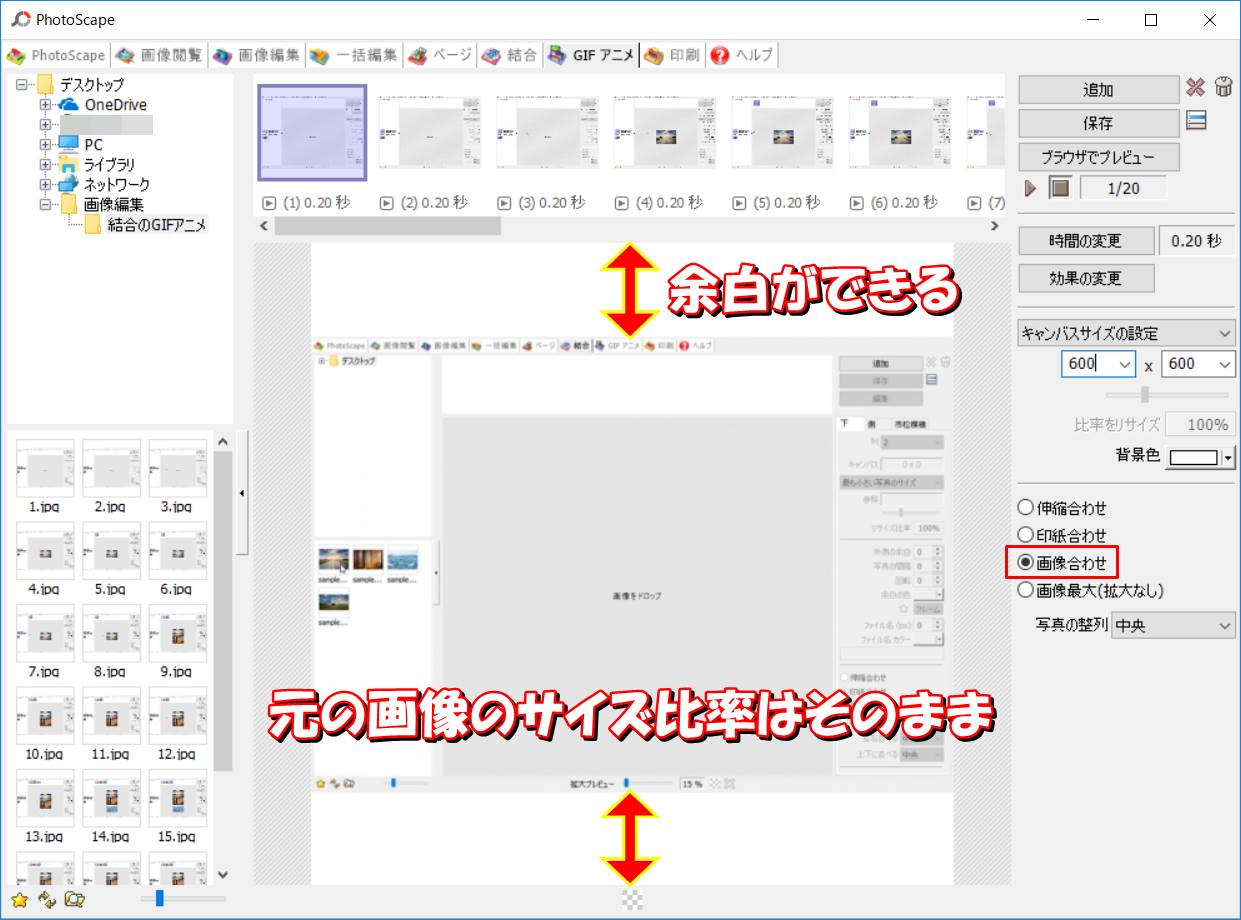
画像合わせ
キャンバスサイズに合わせて画像は伸縮されますが、元の画像のサイズ比率は保持したまま伸縮されます。
下記画像の例ではキャンバスサイズを「600×600」にしていますが、使用している画像は「1390×990」です。
GIFアニメは「600×600」のサイズで作成され、元の画像は横のサイズのほうが大きいので、横のサイズに合わせて縮小され縦は余白がある状態になっています。

余白ができないように、キャンバスサイズを調整しましょう!
また余白がある場合、余白のどこに配置するかは「写真の整列」のプルダウンメニューから設定できます。
PhotoScapeでGIFアニメを作成する方法のまとめ
PhotoScapeを使用してGIFアニメを作成する方法をご説明しました。
非常にシンプルな作りですが、GIFアニメを作成する上で便利な機能は揃っていると思います。
GIFアニメを入れることで、読み手の目を引くことは間違いないでしょう!
これがサイトを運営している人であれば、サイトの滞在時間を伸ばすことにも繋がります。
しかし、多用すると容量も大きくなってしまうので、要所で使用すると良いでしょう!!
ご覧頂きありがとうございました!!































コメントを残す