ブログを運営している方で、「カエレバ」を使用している方は多いのではないでしょうか?
手軽にAmazonや楽天の商品リンクを作成することができ、また、もしもアフィリエイトやバリューコマースなどのASPとも連携できるので、アフィリエイター愛用のツールとなっています。
しかし、この「カエレバ」の仕様が変更され、Amazonで商品を検索できていたのが、楽天とYahoo!ショッピングでしか検索できなくなりました。
私も2年以上に渡り、「カエレバ」を利用していましたが、これには大打撃を受けました・・・。
Amazonの商品リンクを手軽に作りたい!
そのような方向けに開発されたのが、「カエレバ風」です。
「カエレバ風」はAmazonの商品リンクを「カエレバ」と同じように作成できるツールとなっています。
ということで、今回は「カエレバ風」の使い方を詳細にご紹介します。
目次
「カエレバ」の仕様はどのように変わったの?

多くのサイト運営者に愛されている「カエレバ」ですが、2019年1月に仕様が変更されました。
冒頭でも触れましたが、「カエレバ」でAmazonの商品を検索できなくなりました。
どのように変更されたのか、まずは具体的な画面イメージを確認してみましょう。
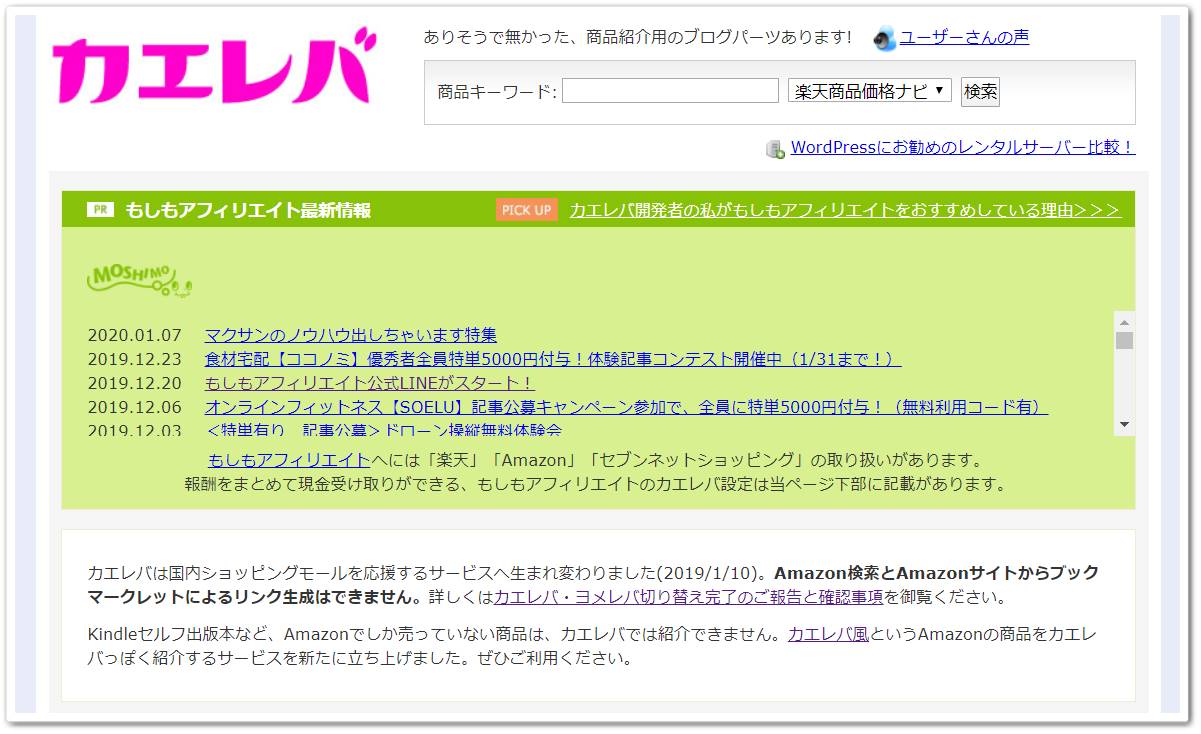
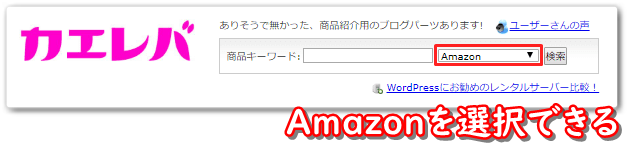
下記は、仕様変更前の「カエレバ」です。

画面の通り、Amazonを選択できるようになっているので、Amazonの商品を検索することができます。
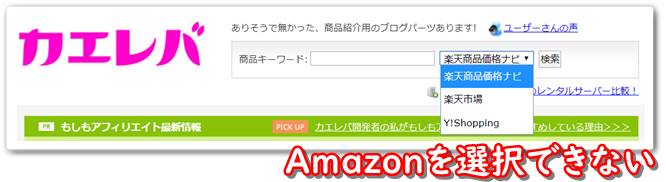
次に、仕様変更後の「カエレバ」を見てみましょう。

いかがでしょうか?
一目瞭然ですが、商品検索の選択肢からAmazonが消えているのが分かりますね。
これが「カエレバ」の変更された仕様になります。
「カエレバ」の仕様変更により起きた不都合
私もアフィリエイターとして、約2年間「カエレバ」を愛用していましたが、この仕様変更により、どのような不都合が起きるのでしょうか?
それは、Amazonでしか取り扱っていない商品リンクを作成できない点です。
私の実体験をご紹介すると・・・、
以前当サイトでバスソルトを紹介した際、「ロイヤルバスソルト クリスタルホワイト」という商品を紹介しました。

「カエレバ」を使用し、商品リンクを作成しようとしましたが、「ロイヤルバスソルト クリスタルホワイト」で検索しても下記の通りヒットしませんでした。

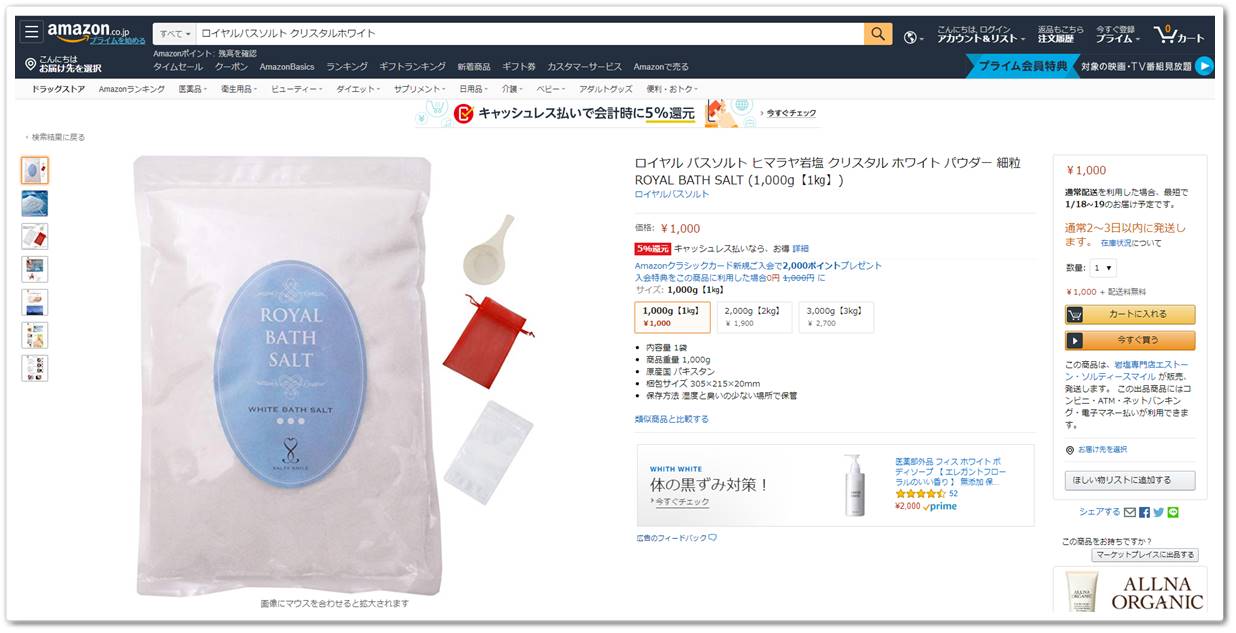
しかし、Amazonで検索すると、下記の通りヒットします。

ちなみに、キーワードを一部削り、「カエレバ」で「ロイヤルバスソルト」と検索すると・・・、

香り違いの「ロイヤルバスソルト ピンクグレイン」だけがヒットしました。笑
「ロイヤルバスソルト ピンクグレイン」の場合は、楽天やYahoo!ショッピングでも取り扱いがあるので、Amazonの商品リンクも下記の通り作成することができます。
しかし、「ロイヤルバスソルト クリスタルホワイト」のようにAmazonにしかない商品の場合は、「カエレバ」で検索することができないので、商品リンクの作成もできません。
このように苦悩していた時に発見したのが、「カエレバ風」でした。
「カエレバ風」の商品リンクイメージは?

「カエレバ風」を使用することで、どのような商品リンクを作成することができるのでしょうか?
先述の「ロイヤルバスソルト クリスタルホワイト」の商品リンクを「カエレバ風」で作成すると、下記のようになります。
このように、Amazonの商品リンクだけを貼ることができます。
ただし、デザインは「カエレバ」の「amazlet風-2(cssカスタマイズ用)」のみ対応していますので、ご注意ください。
「カエレバ風」を使用するための事前準備
前振りが長くなりましたが・・・、笑
実際に「カエレバ風」の使い方を見ていきましょう。
「カエレバ風」の使用を始める前に、事前準備を行う必要があります。
なお、下記前提条件がありますので、ご注意ください。
- もしもアフィリエイトに登録していること
- Amazon、楽天市場、Yahoo!ショッピングと提携しておくこと
- ブラウザはChromeを使用すること
まだもしもアフィリエイトに登録していない方は、下記リンクから無料登録しましょう
- STEP 1
- STEP 2
- STEP 3
- STEP 4
- STEP 5
まず、下記コードをメモ帳などのテキストエディタに貼り付けます。
javascript: (function(f, s) {
strMoshimoAmazon = "https://af.moshimo.com/af/shop/promotion/source/amazon";
if (location.href.indexOf(strMoshimoAmazon) == -1) {
window.open(strMoshimoAmazon,'_blank');
exit;
}
s = document.createElement("script");
s.src = "//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js";
s.onload = function() {
f(jQuery.noConflict(false))
};
document.body.appendChild(s)
})(function($) {
jQuery(document).ready(function() {
aa = $("#active-preview-box form .preview-area .preview-item div").html();
bb = decodeURIComponent(aa).match(/([0-9A-Z]{10})" rel=/);
cc = decodeURIComponent(aa).match(/>([^<]+)<\/a>/);
dd = decodeURIComponent(aa).match(/(a_id=.+)&/);
ee = decodeURIComponent(aa).match(/ssl-images-amazon\.com([^"]+)"/);
undefined;
strAmazonID = "";
strRakutenID = "";
strYahooID = "";
strAmazonProductID = bb[1];
strAmazonProductName = cc[1];
strMoshimoImageUrl = "//i.moshimo.com/af/i/impression?a_id=★アマゾンID★&p_id=170&pc_id=185&pl_id=4062";
strAmazonImageUrl = "https://images-fe.ssl-images-amazon.com" + ee[1];
strKeyword = document.getElementsByClassName("search-text")[0].value;
strTemplate = "<div class=\"cstmreba\">\n" +
"<div class=\"kaerebalink-box\">\n" +
"<div class=\"kaerebalink-image\"><a href=\"//af.moshimo.com/af/c/click?a_id=★アマゾンID★&p_id=170&pc_id=185&pl_id=4062&s_v=b5Rz2P0601xu&url=https\x253A\x252F\x252Fwww.amazon.co.jp\x252Fexec\x252Fobidos\x252FASIN\x252F★Amazon商品ID★\x252Fref\x253Dnosim\" target=\"_blank\" rel=\"nofollow\"><img style=\"border: none;\" src=\"★Amazon画像URL★\" /></a><img style=\"border: none;\" src=\"★もしも画像URL★\" width=\"1\" height=\"1\" /></div>\n" +
"<div class=\"kaerebalink-info\">\n" +
"<div class=\"kaerebalink-name\">\n" +
"\n" +
"<a href=\"//af.moshimo.com/af/c/click?a_id=★アマゾンID★&p_id=170&pc_id=185&pl_id=4062&s_v=b5Rz2P0601xu&url=https\x253A\x252F\x252Fwww.amazon.co.jp\x252Fexec\x252Fobidos\x252FASIN\x252F★Amazon商品ID★\x252Fref\x253Dnosim\" target=\"_blank\" rel=\"nofollow\">★Amazon商品名★</a><img style=\"border: none;\" src=\"★もしも画像URL★\" width=\"1\" height=\"1\" />\n" +
"<div class=\"kaerebalink-powered-date\">posted with <a href=\"https://kaereba.com\" target=\"_blank\" rel=\"nofollow\">カエレバ</a></div>\n" +
"</div>\n" +
"<div class=\"kaerebalink-detail\"></div>\n" +
"<div class=\"kaerebalink-link1\">\n" +
"<div class=\"shoplinkamazon\"><a href=\"//af.moshimo.com/af/c/click?a_id=★アマゾンID★&p_id=170&pc_id=185&pl_id=4062&s_v=b5Rz2P0601xu&url=https\x253A\x252F\x252Fwww.amazon.co.jp\x252Fgp\x252Fsearch\x253Fkeywords\x253D★検索語★\x2526__mk_ja_JP\x253D\x2525E3\x252582\x2525AB\x2525E3\x252582\x2525BF\x2525E3\x252582\x2525AB\x2525E3\x252583\x25258A\" target=\"_blank\" rel=\"nofollow\">Amazon</a><img style=\"border: none;\" src=\"//i.moshimo.com/af/i/impression?a_id=★アマゾンID★&p_id=170&pc_id=185&pl_id=4062\" width=\"1\" height=\"1\" /></div>\n" +
"<div class=\"shoplinkrakuten\"><a href=\"//af.moshimo.com/af/c/click?a_id=★楽天市場ID★&p_id=54&pc_id=54&pl_id=616&s_v=b5Rz2P0601xu&url=https\x253A\x252F\x252Fsearch.rakuten.co.jp\x252Fsearch\x252Fmall\x252F★検索語★\x252F-\x252Ff.1-p.1-s.1-sf.0-st.A-v.2\x253Fx\x253D0\" target=\"_blank\" rel=\"nofollow\">楽天市場</a><img style=\"border: none;\" src=\"//i.moshimo.com/af/i/impression?a_id=★楽天市場ID★&p_id=54&pc_id=54&pl_id=616\" width=\"1\" height=\"1\" /></div>\n" +
"<div class=\"shoplinkyahoo\"><a href=\"//af.moshimo.com/af/c/click?a_id=★ヤフーID★&p_id=1225&pc_id=1925&pl_id=18502&s_v=b5Rz2P0601xu&url=http\x253A\x252F\x252Fsearch.shopping.yahoo.co.jp\x252Fsearch\x253Fp\x253D★検索語★\" target=\"_blank\" rel=\"nofollow\">Yahooショッピング</a><img style=\"border: none;\" src=\"//i.moshimo.com/af/i/impression?a_id=★ヤフーID★&p_id=1225&pc_id=1925&pl_id=18502\" width=\"1\" height=\"1\" /></div>\n" +
"</div>\n" +
"</div>\n" +
"<div class=\"booklink-footer\"></div>\n" +
"</div>\n" +
"</div>";
strTemplate = strTemplate.replace(/★Amazon商品ID★/g, strAmazonProductID);
strTemplate = strTemplate.replace(/★Amazon商品名★/g, strAmazonProductName);
strTemplate = strTemplate.replace(/★Amazon画像URL★/g, strAmazonImageUrl);
strTemplate = strTemplate.replace(/★もしも画像URL★/g, strMoshimoImageUrl);
strTemplate = strTemplate.replace(/★アマゾンID★/g, strAmazonID);
strTemplate = strTemplate.replace(/★楽天市場ID★/g, strRakutenID);
strTemplate = strTemplate.replace(/★ヤフーID★/g, strYahooID);
strKeyword = encodeURIComponent(strKeyword);
strKeyword = strKeyword.replace(/\x25/g, "%2525");
strTemplate = strTemplate.replace(/★検索語★/g, strKeyword);
strSource = strTemplate.replace(/&/g, "&");
var obj = window.open();
obj.document.write("<html><title>もしもカエレバ</title><head></head><body>" + strTemplate + "<br /><textarea cols=\"80\" rows=\"30\" onclick=\"this.select();\">" + strSource + "</textarea></body></html>");
obj.document.close()
})
});
- STEP 1
- STEP 2
- STEP 3
- STEP 4
- STEP 5
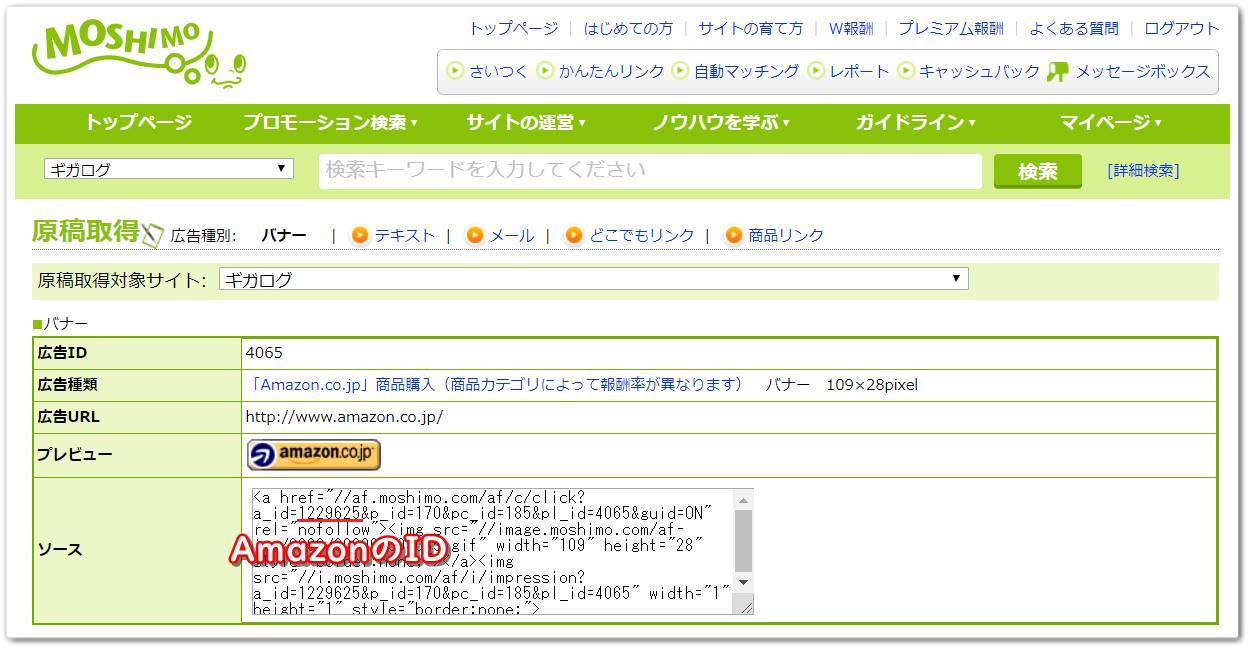
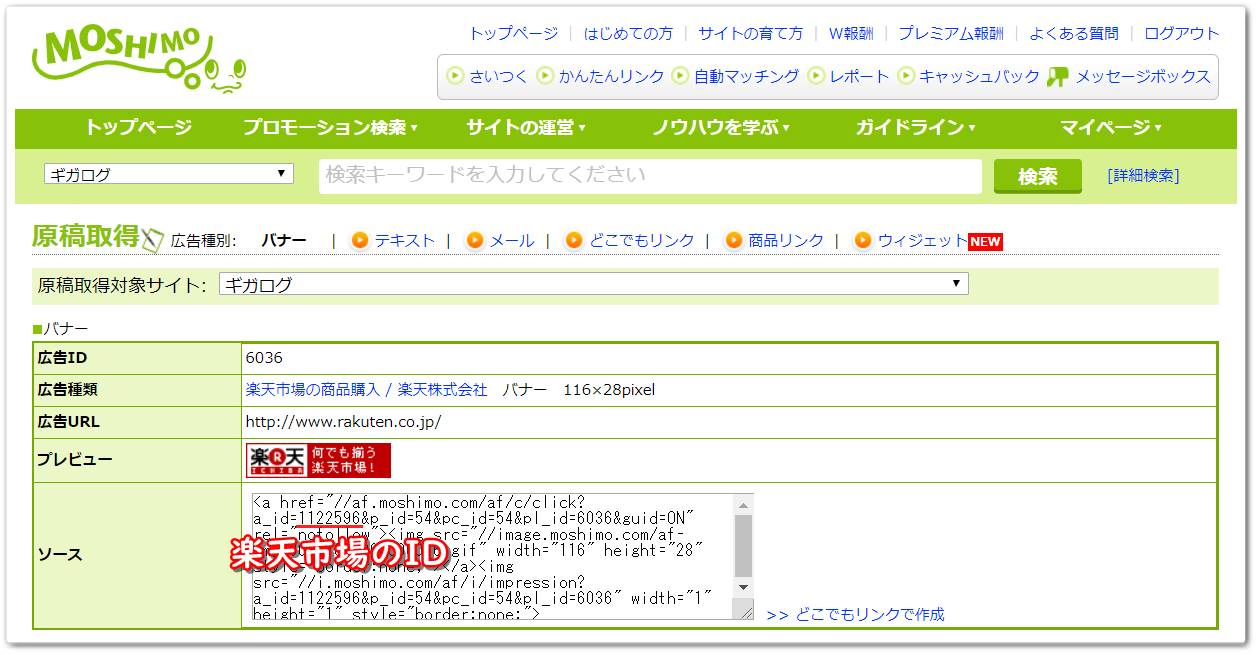
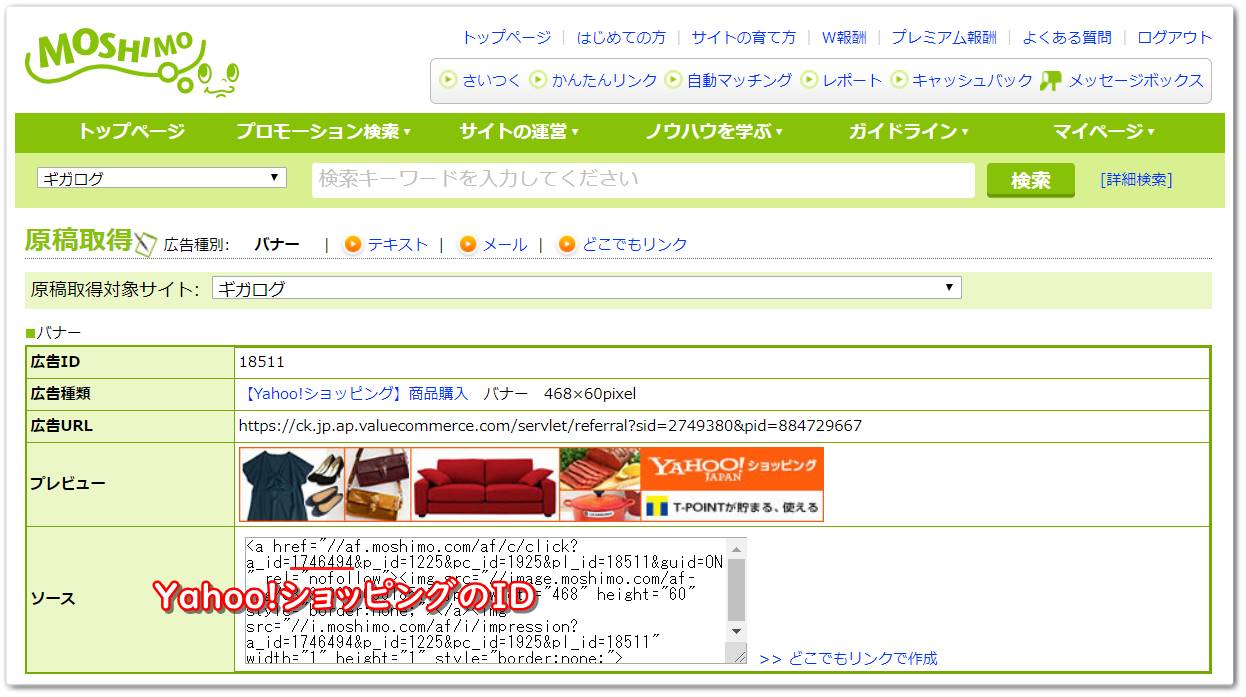
もしもアフィリエイトで提携しているAmazon、楽天市場、Yahoo!ショッピングの各IDを取得します。
各サイトごとのID確認方法は下記の通りです。
Amazon

楽天市場

Yahoo!ショッピング

- STEP 1
- STEP 2
- STEP 3
- STEP 4
- STEP 5
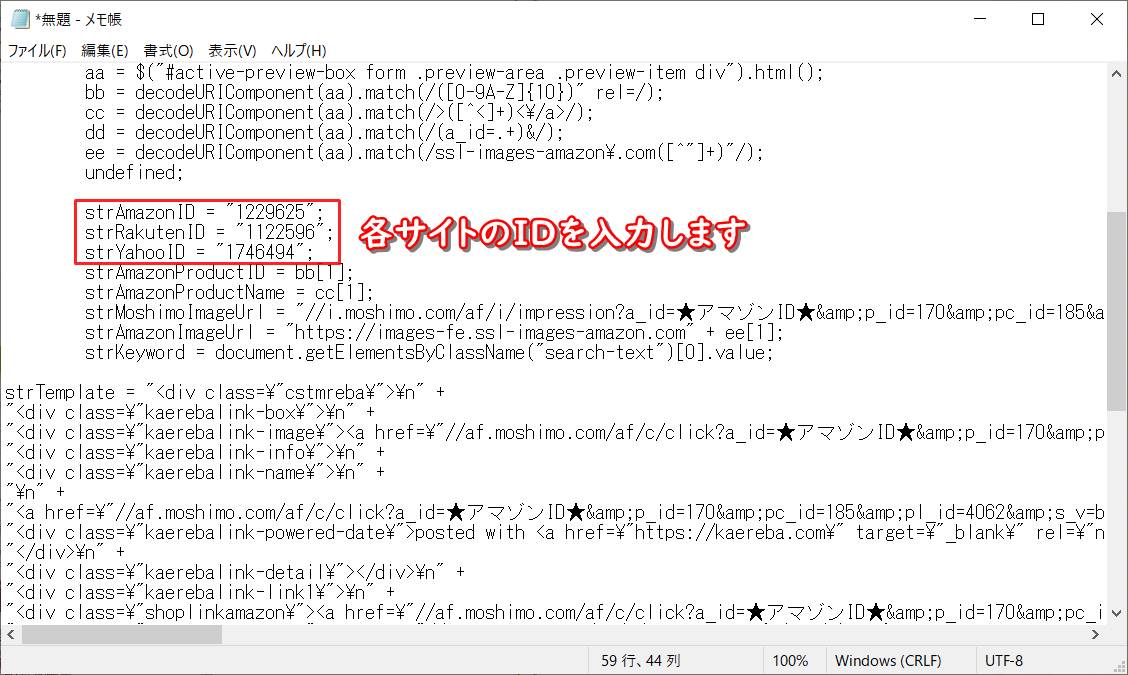
STEP2で取得した各サイトのIDを、STEP1で貼り付けたメモ帳の下記部分にそれぞれ入力します。
- AmazonのID:strAmazonID = “”;
- 楽天市場のID:strRakutenID = “”;
- Yahoo!ショッピングのID:strYahooID = “”;

- STEP 1
- STEP 2
- STEP 3
- STEP 4
- STEP 5
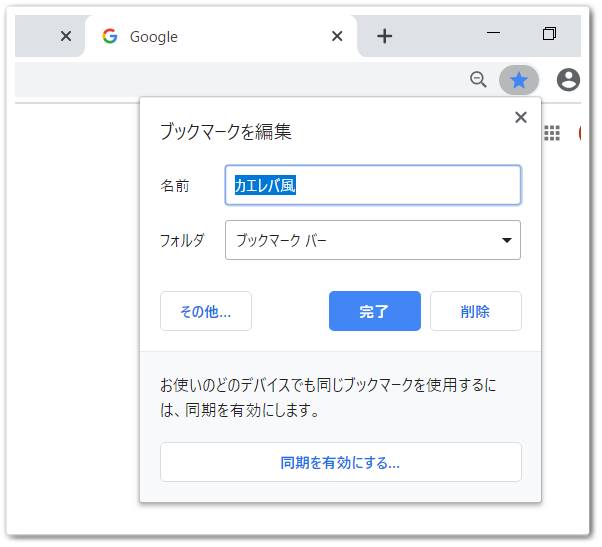
Chromeの右上の「 」をクリックし、「ブックマーク > このタブをブックマークに追加」と進みます。
そして、表示されているサイトをブックマークに登録します。

例ではGoogleをブックマークに登録していますが、どのサイトでも問題ありません。
名前は任意ですが、ここでは「カエレバ風」としています。
- STEP 1
- STEP 2
- STEP 3
- STEP 4
- STEP 5
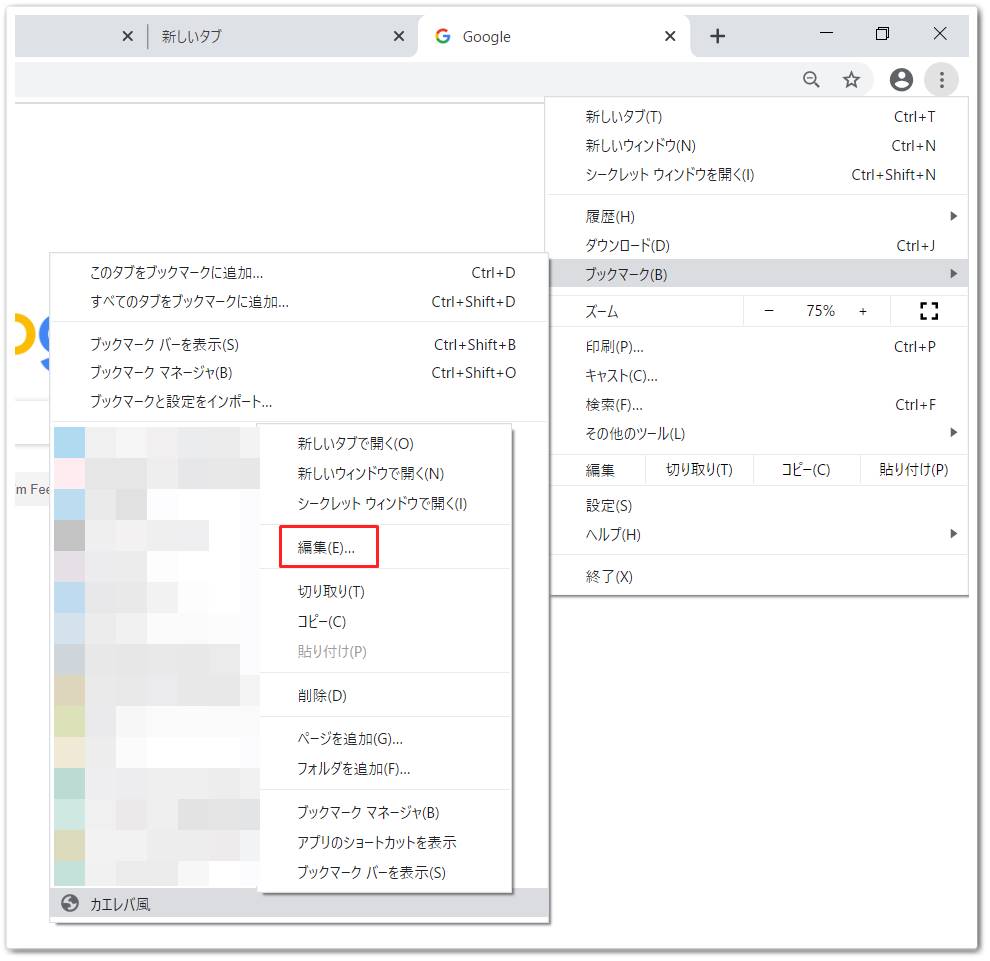
追加したブックマークで右クリックし、「編集」をクリックします。

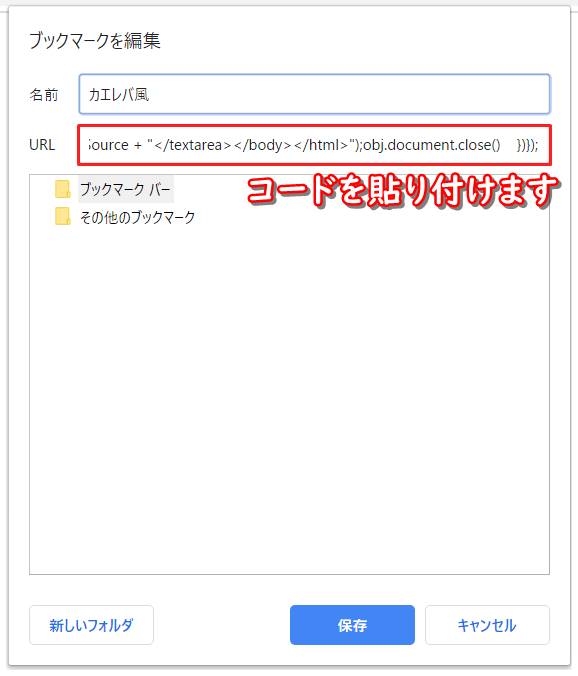
URLを入力できる画面が立ち上がるので、STEP3でメモ帳上に作成したコードをURLに貼り付けます。

事前準備は以上となります。
「カエレバ風」の使い方
事前準備が完了すれば、実際に商品リンクを作成していきます。
- STEP 1
- STEP 2
- STEP 3
- STEP 4
- STEP 5
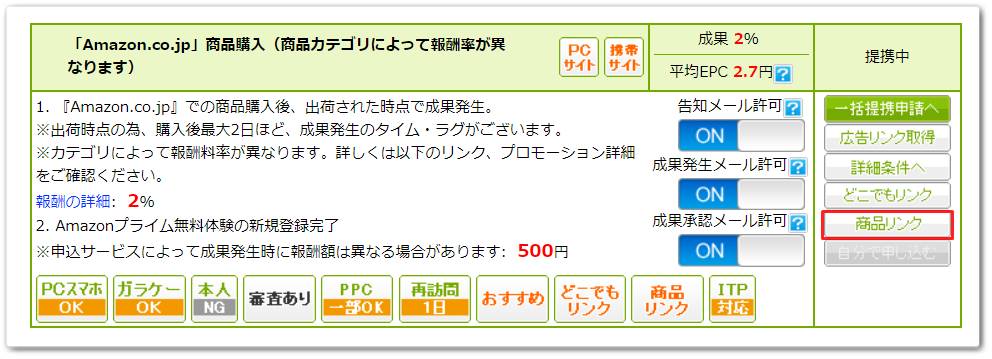
もしもアフィリエイトで提携しているAmazonから、「商品リンク」をクリックします。

- STEP 1
- STEP 2
- STEP 3
- STEP 4
- STEP 5
作りたい商品リンクのキーワードを入力します。
ここでは、先ほどから例に挙げている「ロイヤルバスソルト クリスタルホワイト」としてみます。

- STEP 1
- STEP 2
- STEP 3
- STEP 4
- STEP 5
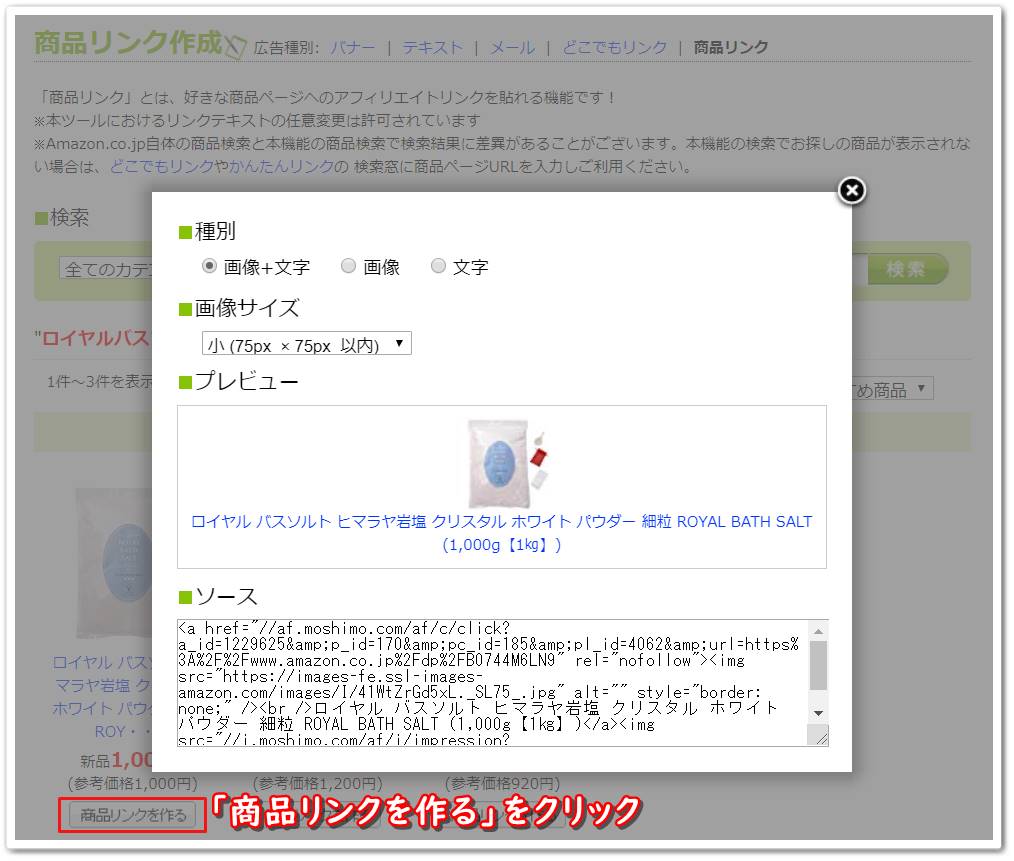
商品の下に表示されている「商品リンクを作る」のボタンをクリックします。

- STEP 1
- STEP 2
- STEP 3
- STEP 4
- STEP 5
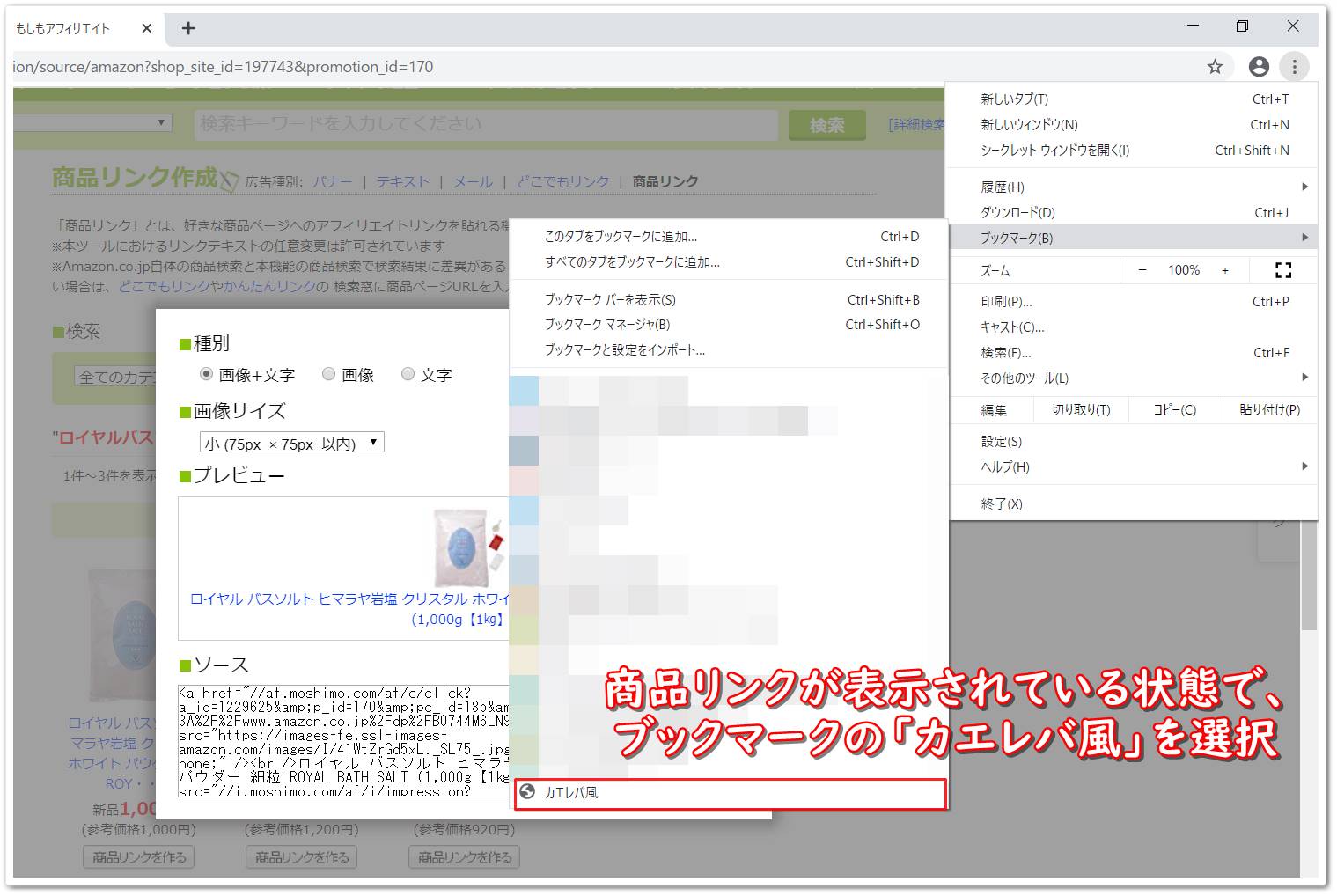
商品リンクの画面が表示されてる状態で、事前準備で作成したブックマークを選択します。

- STEP 1
- STEP 2
- STEP 3
- STEP 4
- STEP 5
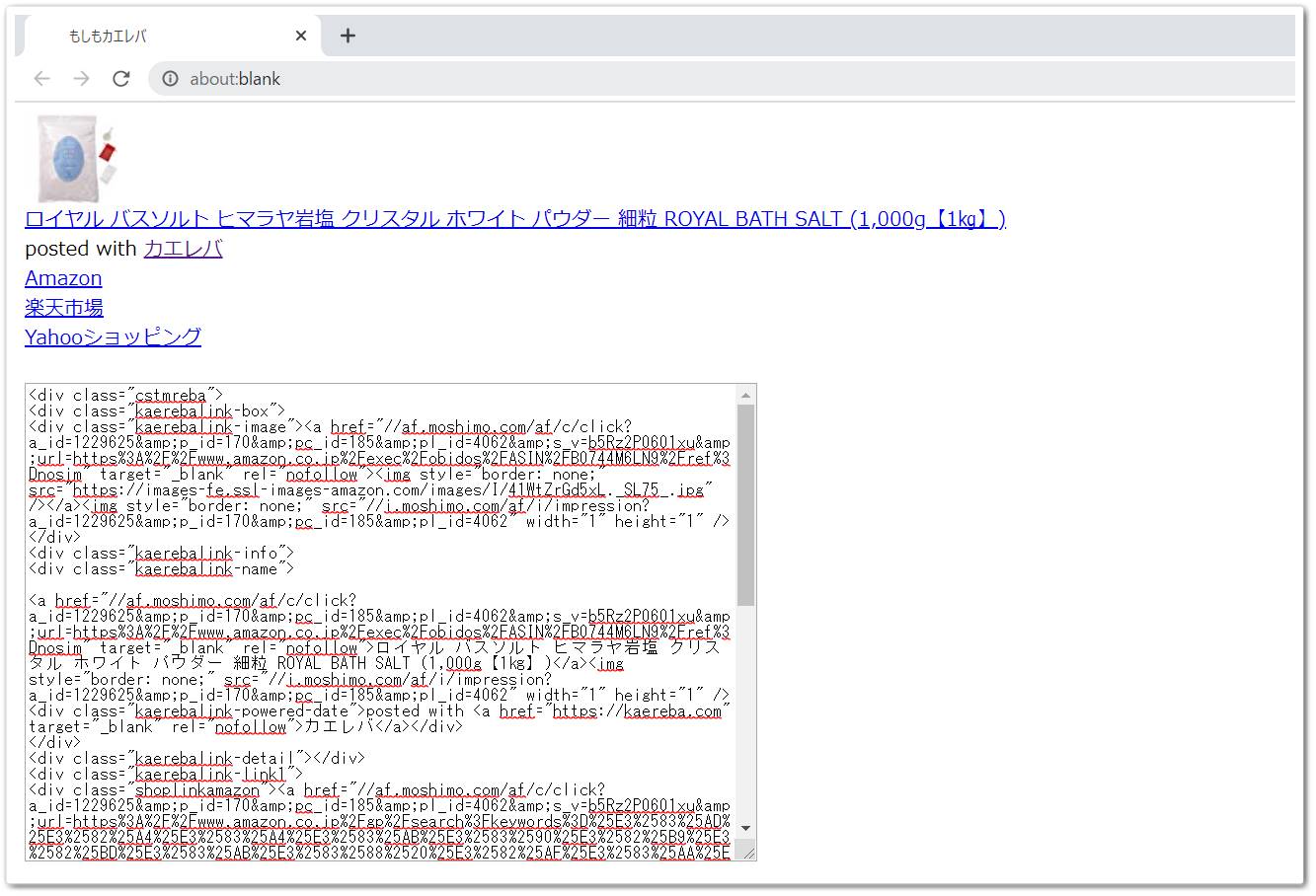
「カエレバ風」で作成された商品リンク画面が表示されます。

商品リンクコードが作成されているので、コードを自身のサイトに貼り付けましょう。
下記の通り、商品リンクが表示されれば完了です。
なお、Amazonにしか商品がない場合、楽天市場とYahoo!ショッピングのリンクボタンは不要となります。
楽天市場とYahoo!ショッピングのリンクボタンを削除する場合は、下記部分を削除しましょう。
<div class="shoplinkrakuten"><a href="//af.moshimo.com/af/c/click?a_id=1122596&p_id=54&pc_id=54&pl_id=616&s_v=b5Rz2P0601xu&url=https%3A%2F%2Fsearch.rakuten.co.jp%2Fsearch%2Fmall%2F%25E3%2583%25AD%25E3%2582%25A4%25E3%2583%25A4%25E3%2583%25AB%25E3%2583%2590%25E3%2582%25B9%25E3%2582%25BD%25E3%2583%25AB%25E3%2583%2588%2520%25E3%2582%25AF%25E3%2583%25AA%25E3%2582%25B9%25E3%2582%25BF%25E3%2583%25AB%25E3%2583%259B%25E3%2583%25AF%25E3%2582%25A4%25E3%2583%2588%2F-%2Ff.1-p.1-s.1-sf.0-st.A-v.2%3Fx%3D0" target="_blank" rel="nofollow">楽天市場</a><img style="border: none;" src="//i.moshimo.com/af/i/impression?a_id=1122596&p_id=54&pc_id=54&pl_id=616" width="1" height="1" /></div>
<div class="shoplinkyahoo"><a href="//af.moshimo.com/af/c/click?a_id=1746494&p_id=1225&pc_id=1925&pl_id=18502&s_v=b5Rz2P0601xu&url=http%3A%2F%2Fsearch.shopping.yahoo.co.jp%2Fsearch%3Fp%3D%25E3%2583%25AD%25E3%2582%25A4%25E3%2583%25A4%25E3%2583%25AB%25E3%2583%2590%25E3%2582%25B9%25E3%2582%25BD%25E3%2583%25AB%25E3%2583%2588%2520%25E3%2582%25AF%25E3%2583%25AA%25E3%2582%25B9%25E3%2582%25BF%25E3%2583%25AB%25E3%2583%259B%25E3%2583%25AF%25E3%2582%25A4%25E3%2583%2588" target="_blank" rel="nofollow">Yahooショッピング</a><img style="border: none;" src="//i.moshimo.com/af/i/impression?a_id=1746494&p_id=1225&pc_id=1925&pl_id=18502" width="1" height="1" /></div>
下記の通り、Amazonのリンクボタンのみ表示されればOKです。
「カエレバ風」の使い方は以上となります。
「カエレバ風」の使い方まとめ
Amazonの商品リンクを手軽に作成できるツール「カエレバ風」の使い方について、ご紹介しました。
「カエレバ」ではできなくなったAmazonの商品検索が、「カエレバ風」を使用することにより、検索が可能となります。
利用する前の準備が少々面倒であるところが難点です・・・。
しかし、一度準備すれば、それ以降は簡単なリンク作成手順を踏むだけで問題ありません。

最後までお読み頂き、ありがとうございました。