有名なアイコンフォントでFontAwesome・Material Iconsがありますが、その次にIoniconsが有名といったところでしょうか。
私もそれぞれのアイコンフォントの使用方法について記事を書いていますが、検索履歴やアクセス履歴を見ると、Ioniconsも人気が高いです。
Ioniconsはアイコンの種類も多く揃っていますが、特段多いというわけではありません。
それではなぜ、人気があるのでしょうか。
Ioniconsのバージョン2で紹介されているサイトが多いですが、先だって最新バージョンを導入し、色々使用してみました!!
Ioniconsがどのようなアイコンフォントなのか、導入方法からカスタマイズ方法まで解説していきます。
目次
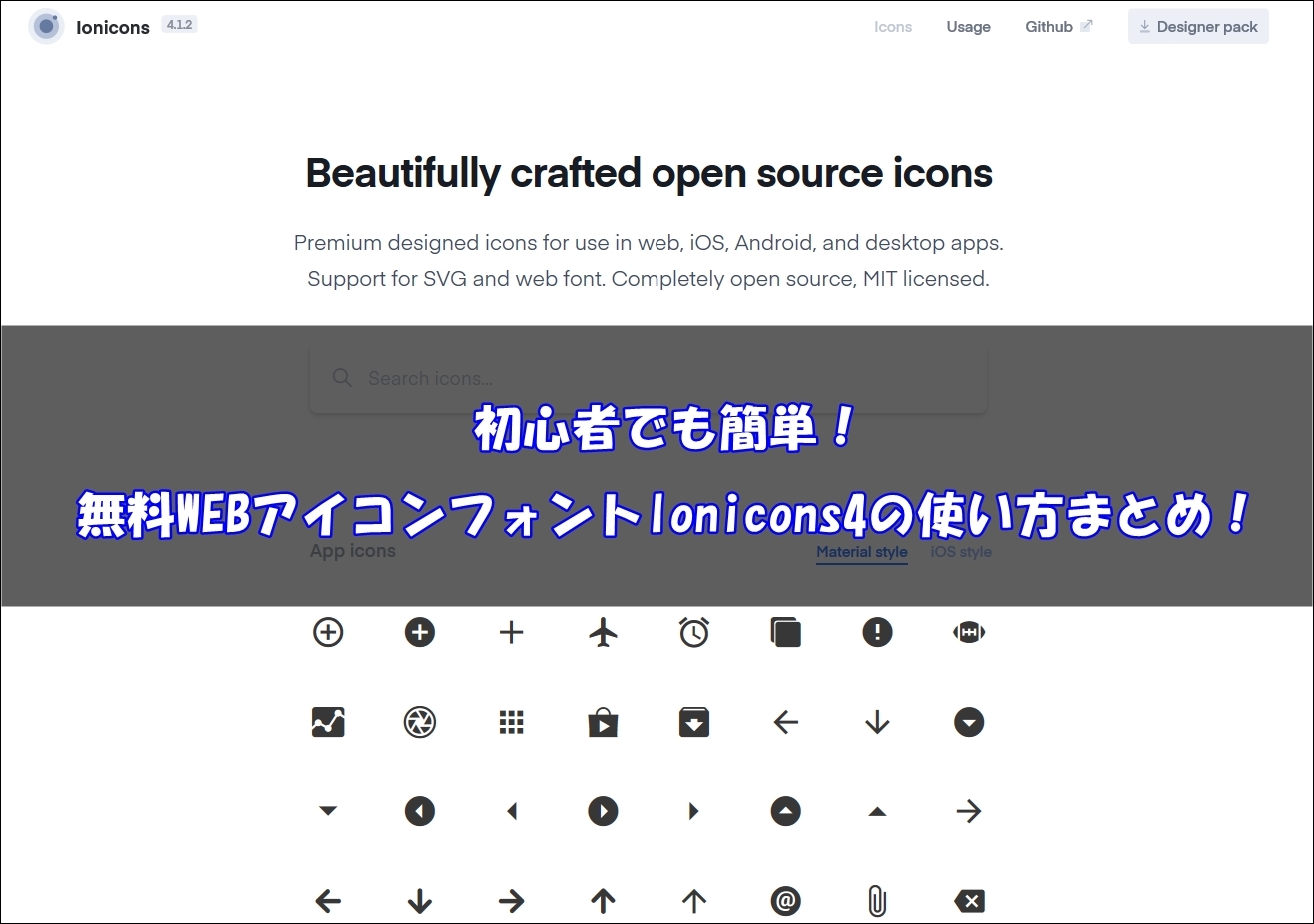
Ioniconsとはどのようなアイコンフォントなのか?
IoniconsはMaterial style(マテリアルスタイル)とiOS向けに提供されているアイコンフォントです。
Material styleという言葉が出てきましたが、Material styleとはGoogleが提唱しているMaterial Design(マテリアルデザイン)の一つです。
簡単に言うと、パソコンやスマートフォンなどあらゆるデバイスでデザインを統一させて、誰でも使いやすくしましょうというものです。
Ioniconsは長らくバージョン2となっていましたが、2018年にバージョン4がリリースされ、現在はバージョン4.1.2までリリースされています。
アイコンは700種類を超えており、さらにCDNに対応しているので、初心者の方でも簡単に導入することができます!
Ioniconsを導入する
先ほども記載のしました通り、IoniconsはCDNに対応しています。
CDNという何やら難しそうな言葉が出てきましたね。
私も最初このような横文字を見た瞬間、導入が難しそうだと感じました。
しかし、CDNは初心者でも簡単に導入できる素晴らしいものです。
CDNを簡単に言うと、ネット上にあるアイコンフォントを使用することです。
これにより、自身のサーバー上にアイコンを用意する必要がなくなり、大幅に手間が省けます!
肝心の導入方法ですが、下記コードをhead要素内<head>~</head>に含めるだけでアイコンを使用することができます。
<script src="https://unpkg.com/ionicons@4.1.2/dist/ionicons.js"></script>なお、バージョンは更新されていきますので、上記コードの4.1.2は今後バージョンによって変更される場合があります。
最新バージョンは公式サイトから確認できます。
Ioniconsを表示する
IoniconsはMaterial style、またはiOSのデザインのどちらかで表示することができます。
CDNに対応しているので、アイコンを表示させるには各アイコンに用意されているコードを使用します。
それでは各デザインの表示方法をご説明します。
Material styleで表示する
試しに下にあるようなビールのアイコンの表示してみます。
looks_one公式サイトにアクセスし、お好みのアイコンを探してください。
アイコンの一覧が表示されていますが、デザインのスタイルは切り替えることができます。
looks_twoアイコンをクリックし、表示されるコードをコピーしてください。
ちなみにコードをコピーする際に、コードの部分をクリックすると簡単にコピーできます。
looks_3コードをご自身のサイトに貼り付け、アイコンが問題なく表示されればOKです!
<ion-icon name="beer"></ion-icon>
サイト上では上記コードで表示されていますが、nameの部分にMaterial Designの先頭文字を取った下記コードでも表示することができます。
<ion-icon name="md-beer"></ion-icon>
iOSのデザインで表示する
iOSのデザインで表示する場合も、Material styleで表示する場合と手順は同じです。
試しに下にあるようなWi-Fiのアイコンを表示してみます。
looks_one同様に公式サイトに接続し、iOS styleの表示に切り替えます。
looks_twoアイコンをクリックし、コードをコピーします。
アイコンをクリックするとコードが表示されますが、表示されるコードは常にMaterial style用のコードとなります。
コードを下記のように【ios-】を付けて変換してください。
変換したコードをご自身のサイトに貼り付け、iOS用のアイコンが表示されればOKです!
Ioniconsをカスタマイズする
Ioniconsは色やサイズの変更など、カスタマイズすることができます。
HTMLまたはCSSで変更する方法をご説明します。
HTMLでカスタマイズする
style要素を使用し、アイコンの色とサイズを変更します。
| カスタマイズ項目 | HTMLコード |
|---|---|
| 色 | color: XXX; |
| サイズ | font-size: XXpx; |
例として、
なお、色の変更はカラー名またはRGB値を指定します。
<ion-icon name="umbrella" style="color: blue; font-size: 48px;"></ion-icon> CSSでカスタマイズする
通常の文字を装飾するのと同様に、CSSでアイコンを装飾できます。
| カスタマイズ項目 | CSSコード |
|---|---|
| 色 | color: XXX; |
| サイズ | font-size: XXpx; |
例として、
<ion-icon name="heart" class="ion-color"></ion-icon> .ion-color {
color: pink;
font-size: 24px;
}
まとめ
Ioniconの使い方についてご紹介しました。
IoniconはCDNに対応しており、コードもあらかじめ用意されているので、初心者の方でも簡単に使用できますね!
バージョン4になってから、公式サイトではアイコンの検索をかけることもできるようになり、使いやすさも格段に上がっています。
しかし、公式サイトは英語で、Ioniconを細かく解説しているサイトも少ないので、是非参考にしてください!!
バージョンは4とまだまだ発展途上のアイコンだと思うので、今後のアップデートにも注目したいですね。
他のアイコンフォントも記事にまとめていますので、よろしければご覧ください。

ご覧頂きありがとうございました!