Googleが提供するサイト分析ツールとして有名なものが、「Google Search Console(サーチコンソール)」や「Google Analytics(アナリティクス)」です。
ともにサイトとの連携は必須とも呼べるほどのツールになっています。
しかし、連携方法がわかりにくい場合があります。
ということで、今回は当サイトでも使用しているテーマ「THE THOR」の標準機能を使用し、「Google Search Console」と連携する方法をご紹介します。
目次
「Google Search Console」に登録
当然ではありますが、「THE THOR」と連携する前に「Google Search Console」への登録が必要です。
まずは「Google Search Console」への登録手順から見ていきましょう。
もちろん登録は無料なので、ご安心ください。
プロパティ追加画面へ遷移
- STEP 1
- STEP 2
- STEP 3
「Google Search Console」の公式サイトにアクセスし、「今すぐ開始」をクリックします。
Googleにログインしていない方は、ログインしましょう。

最初のみ、初めて「Google Search Console」を登録される方と、サイトを追加される方で手順が異なります。
状況に応じて確認してください。
初めて「Google Search Console」を登録する
初めて「Google Search Console」を登録される方は、「今すぐ開始」ボタンをクリックすると、「プロパティの登録」画面に遷移します。

上記画面に遷移しましたら、次のステップ「プロパティの登録」に進んでください。
「Google Search Console」にサイトを追加する
今まで「Google Search Console」を利用されていた方は、新たに作成したサイトの追加処理が必要です。
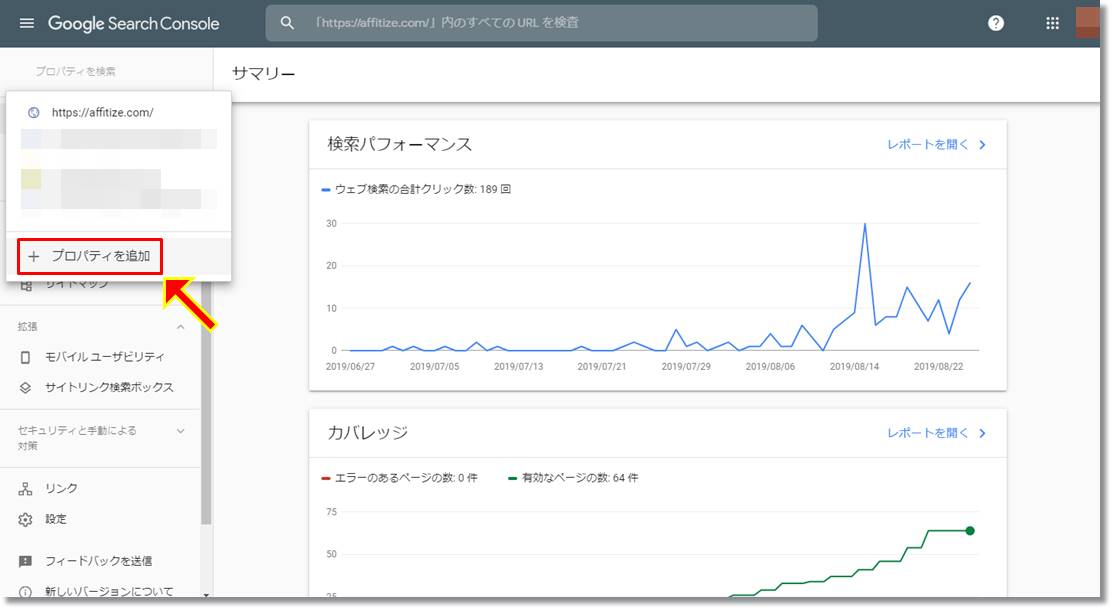
「Google Search Console」にログイン後、画面左上のご自身のURLをクリックすると、管理しているサイト一覧が表示されます。
一覧の一番下に「 プロパティを追加」のボタンが表示されますので、クリックします。

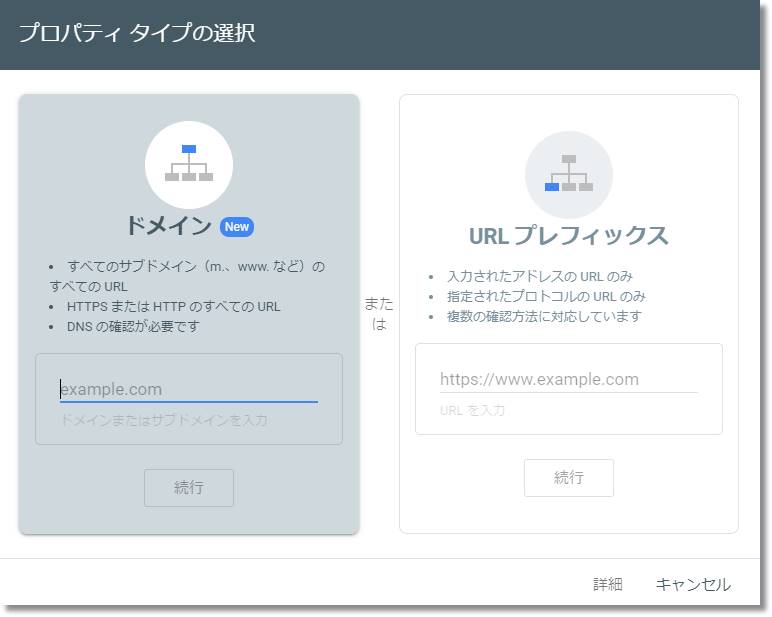
クリックすると、「プロパティタイプの選択」画面に遷移します。

上記画面に遷移しましたら、次のステップ「プロパティの登録」に進んでください。
プロパティの登録
- STEP 1
- STEP 2
- STEP 3
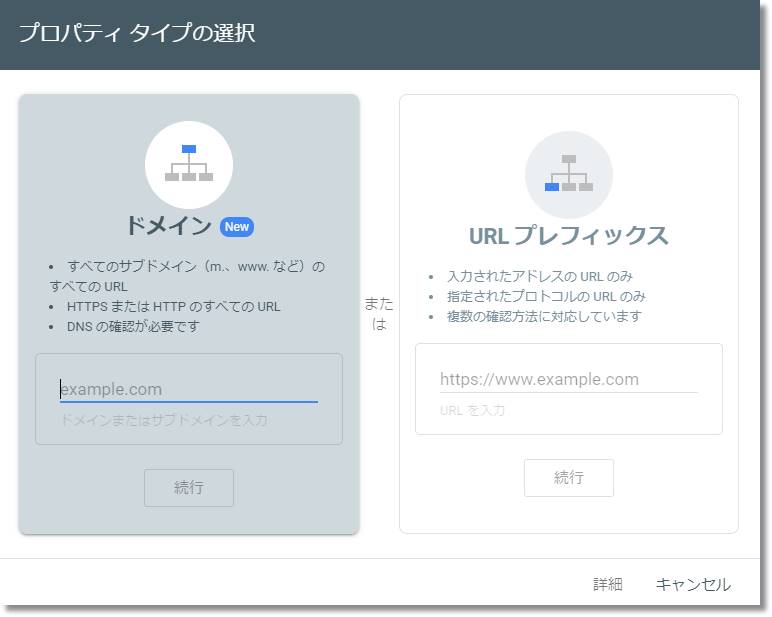
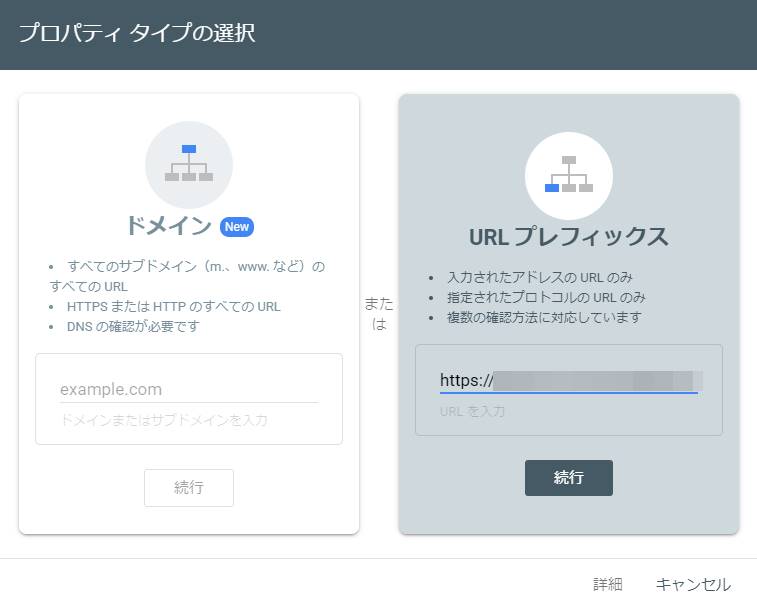
プロパティを登録する際、「ドメイン」と「URLプレフィックス」の2つが表示されます。
ここは基本的に「URLプレフィックス」からで問題ありません。
「URLプレフィックス」にご自身のサイトのURLを入力し、「続行」をクリックします。

「THE THOR」との連携設定
- STEP 1
- STEP 2
- STEP 3
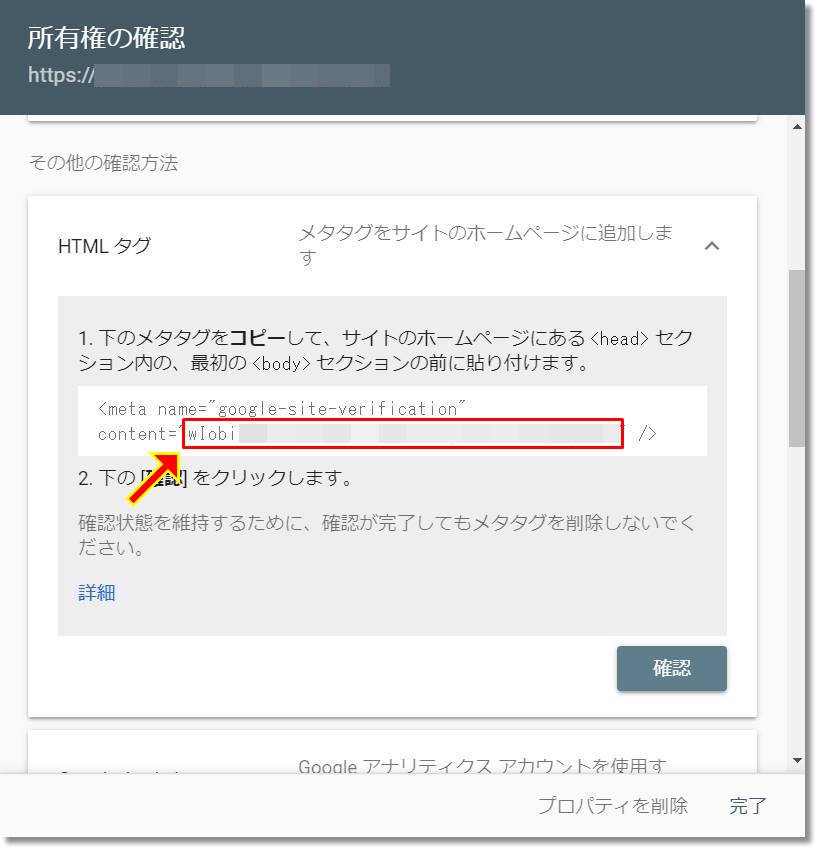
プロパティを登録すると、「所有者の確認」画面に遷移します。
ここで「HTMLタグ」をクリックすると、下記のようにメタタグが表示されます。

メタタグの「××××××××××××」の部分をコピーします。
<meta name="google-site-verification" content="××××××××××××" />
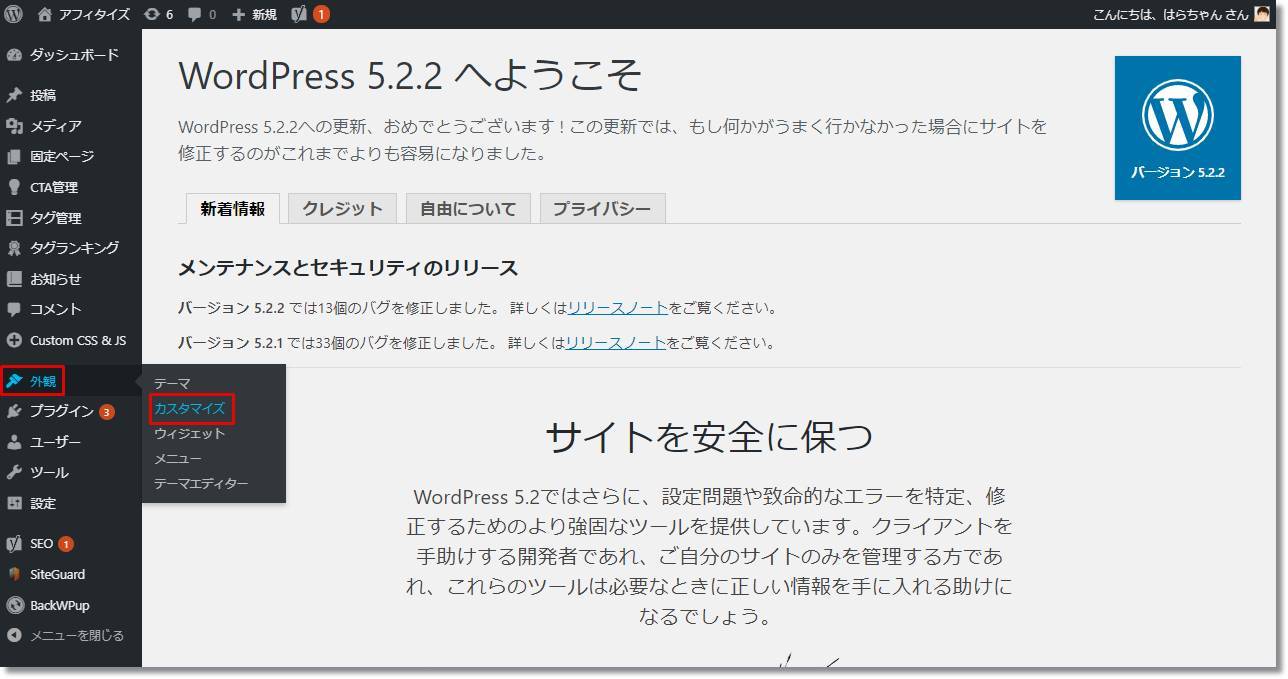
コピー後、WordPressのダッシュボード画面から、「外観 > カスタマイズ」をクリックします。

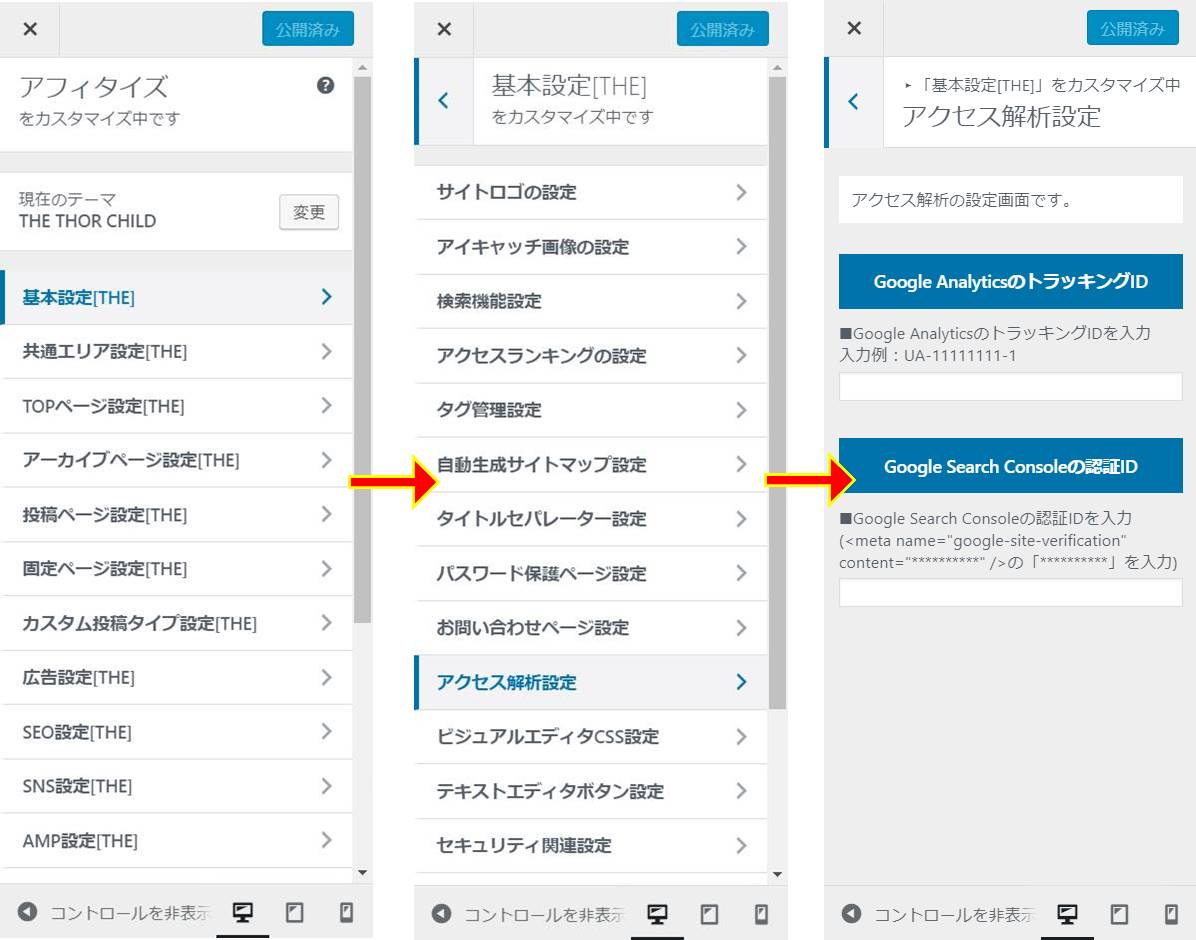
カスタマイズ画面から、「基本設定 > アクセス解析設定」をクリックします。

アクセス解析設定の画面から、コピーしたコードを貼り付けます。

「Google Search Console」画面に戻り、確認ボタンをクリックします。
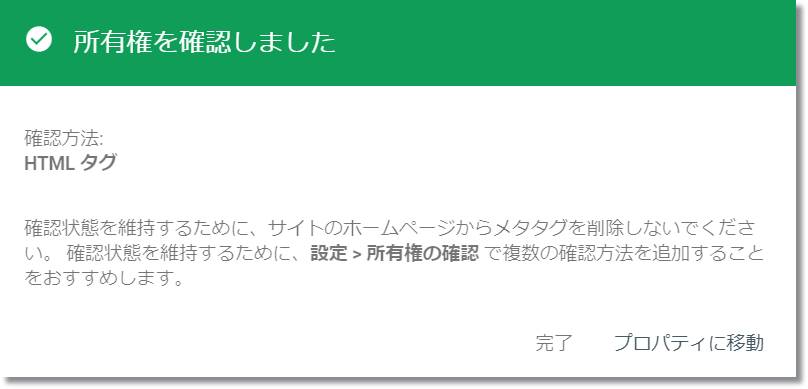
所有権が確認されれば、下記のように「所有権を確認しました」の画面が表示されます。

以上で「Google Search Console」との連携は完了です。
「Google Search Console」の設定方法まとめ
WordPressテーマ「THE THOR」を使用し、「Google Search Console」と連携する方法をご紹介しました。
何か難しい手順はありましたでしょうか?
「Google Search Console」の登録はサイト構築時、最初にやるべき設定の1つです。
サイト運営開始後は頻繁に利用するツールなので、忘れずに登録しておきましょう!
また、連携はコードをカスタマイズ画面から追加するだけなので、非常に簡単ですね!

最後までお読み頂きありがとうございました。