良いWebサイトを製作する方法、皆さんは知りたくありませんか?
Webサイトは背景、文字、写真、アニメーション、表、グラフなどのコンテンツが様々な位置に配置されており、一概に「良いWebサイトはこれだ」と言えるものは存在しないでしょう。
そのような複雑なことですが、「デザイン」が重要であるということは言うまでもなく、全てのWebサイトの共通点でしょう。
デザインは複雑で難しいものですが、そんなデザインの重要なカギを握るのが、やはりパッと目に入る「色」です。
色次第でサイトの見栄えは画期的に変わるものなので、「デザイン」のことを考えるときは「色」のことが最優先になります。
そこで数ある色の中でも、今回は「ブラック・黒色系」の持つ効果と、デザインの勉強の参考になるサイトをいくつかピックアップしてみました。
参考にしてみてくださいね。
目次
ブラック・黒色系の色を使うことによる効果
かっこいい印象を与える

シアン、マゼンタ、イエローから成るインクの三原色をすべて混ぜてできる色が黒色です。
よって、黒色は色の中で一番濃くはっきりした色となります。
黒色にどんなインクを混ぜても黒色のままなので、「何色にも染まらないクールなかっこよさ」を表現したいときには、積極的に黒色を活用しましょう!
鋭い美しさの表現

黒色は色の中で最も濃い色であるため、黒色で描かれたコンテンツは輪郭がはっきりと目立つということになります。
そのため、黒色は鋭く尖った美しいデザインにしようとするときに用いると効果的です。
黒色と白色のみからなるシンプルなデザインでも、輪郭次第では美しく仕上がりますね。
周囲のものを目立たせる

先ほどまでは白地に黒色が前提のお話しでしたが、デザインの例としては黒地の場合もよくあります。
白地の場合はそこにインクを足していく形でコンテンツを描きますが、黒地の場合、そこに「光」を付け足していく形になるので、コンテンツが「光」のように輝きます。
シンプルな刺激の効果

黒色と白色の組み合わせは明度差最大であり、色彩を使わずに目立たせる唯一の方法です。
そのようにデザインされたWebサイトは、クセのない刺激があります。
「目立たせたいがレイアウト上色が使えない」というときに効果的ですね!
純粋な印象を与える

先ほども述べたように、黒色は色彩のない色です。
このことによって、黒色はクセのない純粋な印象となります。
清書の時の鉛筆やペンのインクや墨汁の色など、清純さが求められる場合の文字の色は、全て黒色となっているのが良い例ですね。
力強いさまを演出する

黒色はすべてのインクの色が混ざってできる最も濃い色なので、言うまでもなく力強い印象となります。
色彩がないが力強い、黒色はまさに「飾り気のない純粋な力強さ」を表しています。
その他ブラック・黒色系の色が与える効果
その他、ブラック・黒色系の色が与える効果としては、下記のようなものがあります。
- 強くストレートな主張の印象を与える
- 巨大な力のイメージ
- 心に刺激がある
- 定番、王道の意味
- 夜、暗闇を表す
- 白地に対して目立つ定番の色
黒色は背景にもなる色なので、他の色と共に用いれば、その色を光のように輝かしく見せるという使い方もできます。
飾り気がなくかっこいい色なので、「これこそがまさに我々の傑作だ」という主張をするときに使ってみるのはいかがでしょうか。
黒色を使いこなせば、きっと力強くてブレないデザインを実現することが可能です。
ブラック・黒色系の色を使ったWEBサイトデザイン
シンプルなデザインのサイト
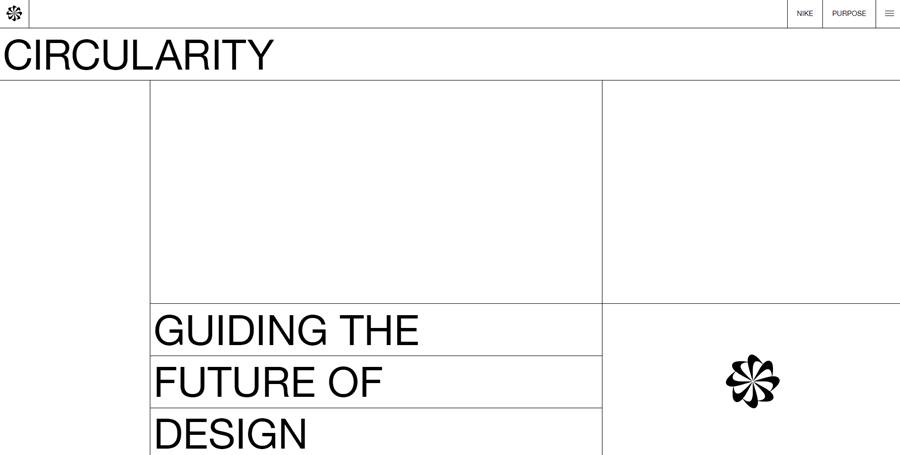
Nike Circular Design Guide

白地に黒い文字、直線、ロゴのみからなる、シンプルすぎるといっても過言でないデザインとなっています。
しかし、黒色と白色は色彩を使わずに最も目立つ組み合わせなので、このデザインはどこか引き締まった印象となっています。
主な使用カラー
#000000
参照元:https://www.nikecirculardesign.com/
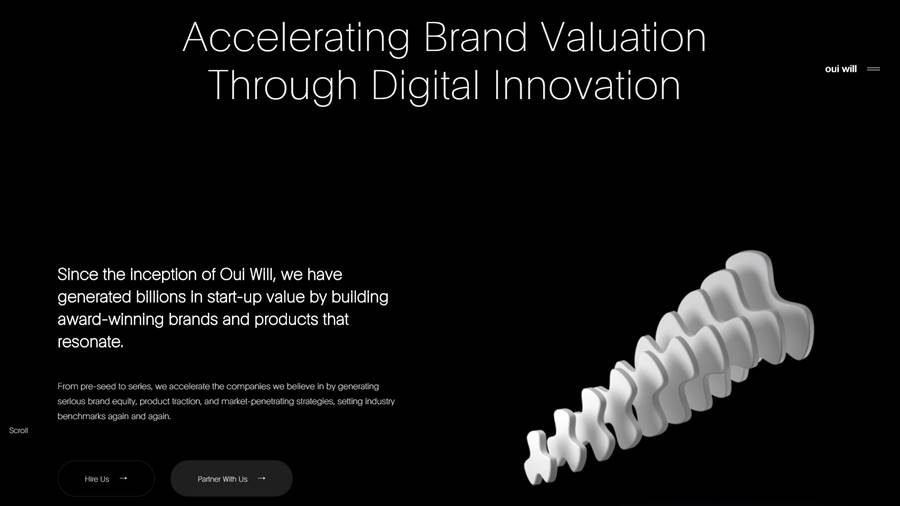
Oui Will™

先ほどのデザインとは異なり、黒地に白色の文字のデザインとなっています。
黒地にすることで、背景よりも文字が明るくなり、文字を「光」として描けていますね。
また、ヘッダーはシンプルにデザインされていますが、その下には動画があり、シンプル⇒映像のモーションという映画のようなストーリー性を持たせています。
主な使用カラー
#000000
#1f1f1f
#d0d0d0
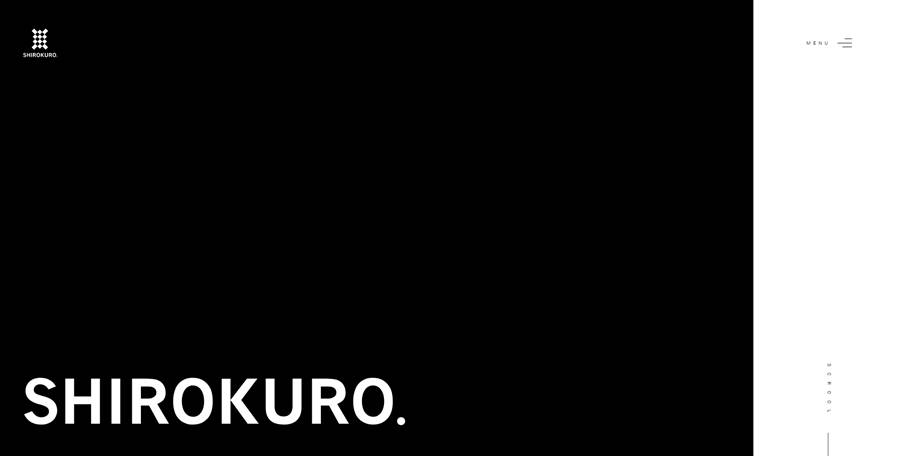
SHIROKURO

白色と黒色のみが使われていて、また画像もトップには一切なく、文字数も少なめの「ザ・シンプル」のサイトです。
このサイトも先ほど同様、その下には美しい画像があり、読者を魅了するストーリーが織り込まれています。
気になる方は見てみて下さい。
主な使用カラー
#000000
参照元:http://shirokuro-inc.co.jp/
鋭くかっこいいサイト
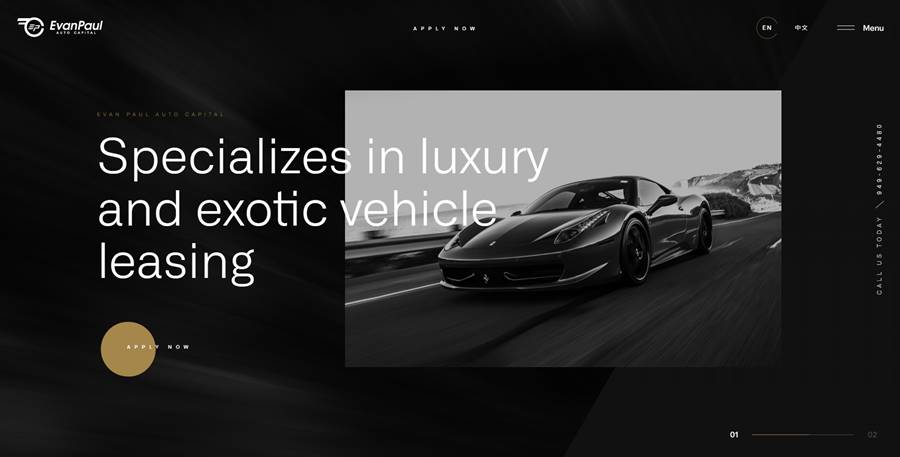
Loan Products Evan Paul Auto

画像は白黒のみという、普通の人が作るには勇気のいるデザインとなっているサイトです。
白と黒のみのデザインは、鋭く突き刺さるような堂々としたかっこよさがありますね。
このサイトは車の画像がスライドショーになっていて、文字もスライドショーに応じて変化するので、気になる方はサイトを見てみてください。
主な使用カラー
#070707
#111111
#b2b2b2
#a88744
参照元:https://evanpaulautocapital.com/
Coulee Creative

こちらのサイトも黒地で、白色の文字のキャッチコピーと人物の画像がアップで飾られています。
黒色の鋭いかっこよさを利用して、文字や人物がスタイリッシュに見えるような工夫がなされていますよね。
主な使用カラー
#161616
参照元:https://www.couleecreative.com/
輝かしい印象のサイト
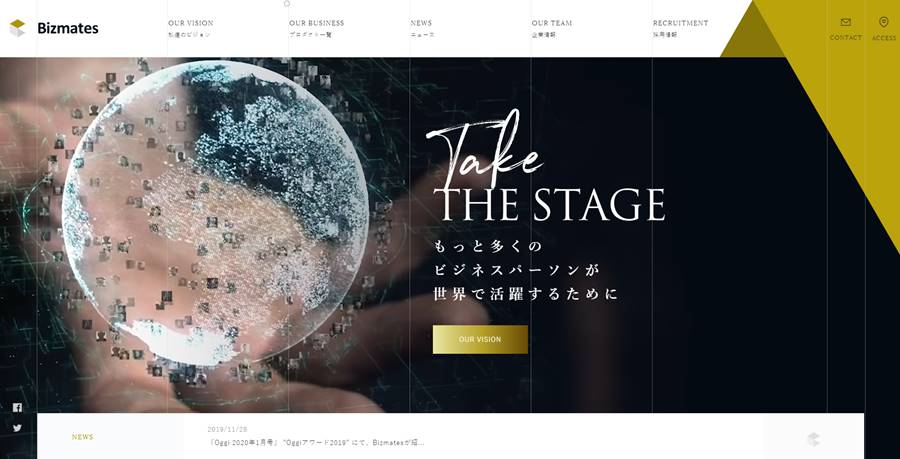
ビズメイツ株式会社

人物の手のひらに白い球で描かれた地球儀が乗っています。
画像のバックを黒色にすることによって、白い地球儀がまるで光っているかのような演出をなしています。
右上にある黄土色の枠のレイアウトも素敵ですよね。
主な使用カラー
#030a12
#211b1f
#7d5d13
#bba30b
参照元:https://www.bizmates.co.jp/
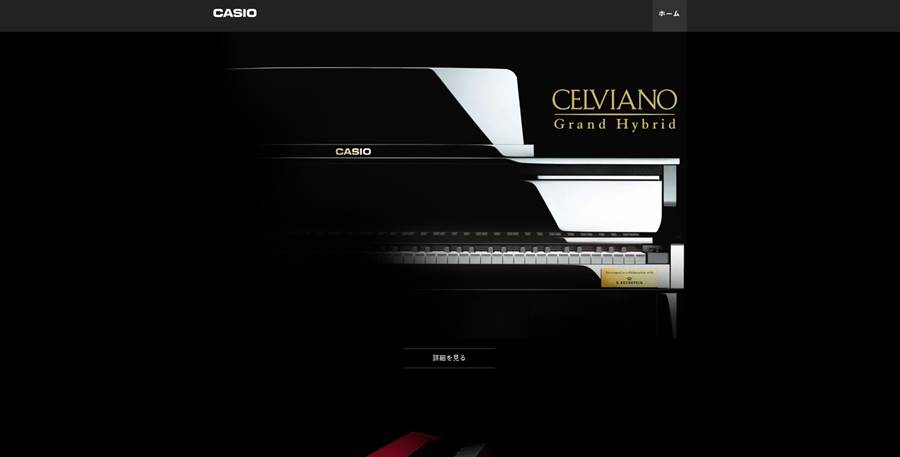
music.casio.com

こちらはピアノのWebサイトであり、ピアノの画像がトップページに堂々と飾ってあります。
黒色の背景によって、ピアノからの光の反射をうまく利用できて、まさにピアノが光そのものかのように見えてきます。
ピアノの画像だけでなく、金色のロゴもおしゃれですね。
主な使用カラー
#010101
#080808
#222222
#6e051b
#878346
参照元:http://music.casio.com/ja/
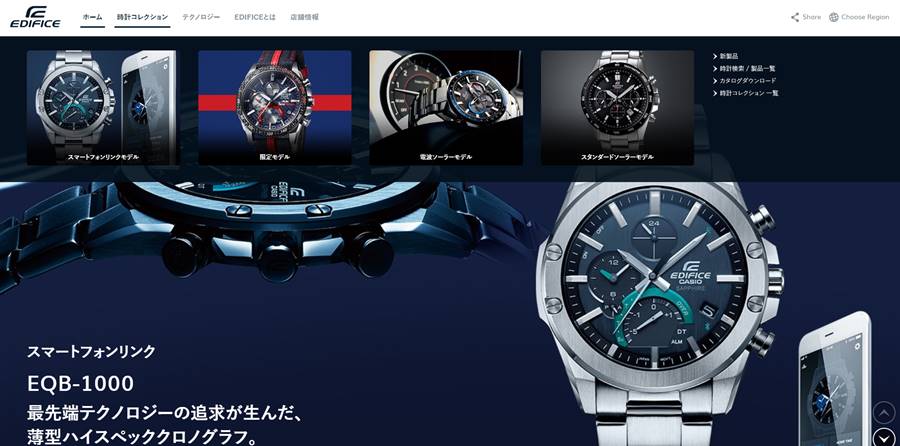
EDIFICE

ヘッダー下に商品の画像を置き、一目で商品に目が行くよう工夫されたサイトです。
商品を輝かせるためには、背景を黒色にする。
この特徴を持つサイトはたくさんあり、数えきれないですね。
皆さんも何かをデザインする際には、ぜひこのテクニックを使用してみてください!
主な使用カラー
#061220
#0f1632
参照元:https://www.edifice-watches.com/jp/ja/
スポーツに関するサイト
草野球ワールドシリーズ2019

黒色は鋭くかっこいい色であるため、スポーツに関するWebサイトに似合う色です。
「歴史を刻め」のキャッチコピーとともに選手たちが黒色の背景の中に写っているので、まるで選手だけにスポットライトが当たっているかのようですね!
主な使用カラー
#020202
#5a1213
#07bec2
参照元:https://ts-league.com/ws/2019/
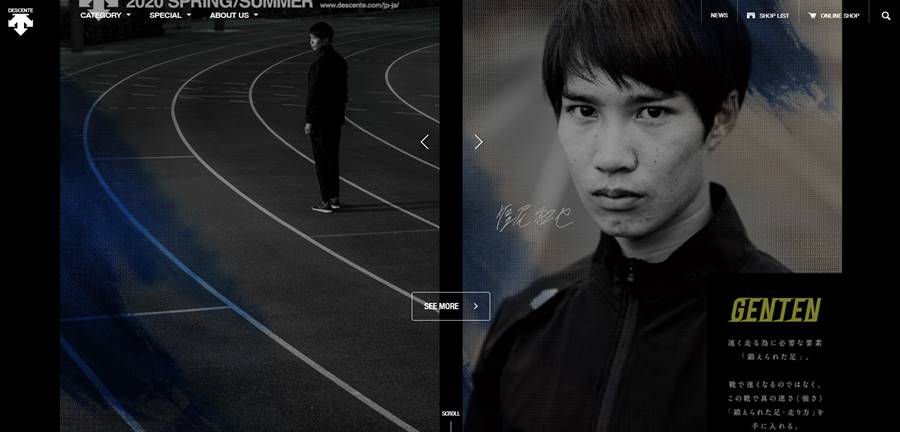
DESCENTE

黒色ベースの背景に人物の画像が写る構造となっているサイトです。
背景を暗くすることによって、人物やキャッチコピーに読者の目が行く仕様になっていますね。
背景が単色ではなく、ややグラデーションになっているところがスタイリッシュです。
主な使用カラー
#010101
#080607
#2d2d2d
#676058
#808439
参照元:https://www.descente.com/ja-jp/
まとめ
ブラック・黒色系の色を使ったサイトが与える効果と、サンプルサイトを10つご紹介しました。
黒色を使用することで、「鋭くかっこいい、人の心を刺激するデザイン」を作ることができます。
グラデーションのために他の色と共に用いれば、その色を光のように輝かしく見せることもできますので、使い方を工夫してくださいね。

他のカラーについて、下記記事でご紹介しております。
よろしければご覧くださいね!
最後までお読み頂きありがとうございました。































商品のジャンルを問わず、商品を宣伝するWebサイトで用いてみるのはいかがでしょうか。