難関の審査と言われているGoogleアドセンスですが、審査に合格するといよいよ広告を貼っていきます。
これからどれくらいの収益を得られるのか、合格した時のワクワク感はたまらないですよね(笑)
しかし、合格しアドセンス広告を貼る際には、意外と考えるべきことがあります。
それは、広告の設置位置とサイズです。
ここを誤ると広告のクリック率が下がってしまう可能性があります。
また、後ほど広告の設置位置を変更するとなると、設置し直しという手戻り作業が発生してしまいます。
収益面でも作業面でも、最初に適切な広告を設置したいものです。
今回はGoogleアドセンス広告の高収益に最適な設置位置とサイズ、そしてCSSを用いた活用事例をご紹介します。
目次
高収益を期待できる配置は?
まず最初に見直すべきところは、広告の配置場所です。
読者の気持ちになって、広告を配置できていますか?
広告を配置する際には、読者の「間」を理解しながら配置する必要があります。
例えば、1つの見出しが終わるタイミングで広告を配置する方は多いと思います。
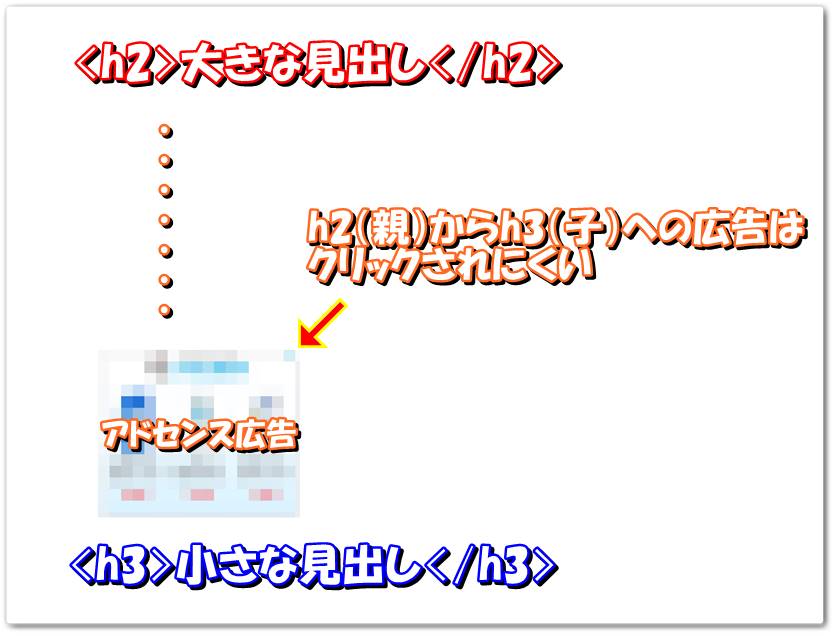
しかし、大きな見出し<h2>タグから小さな見出し<h3>タグへ移る間に広告を配置しても、<h3>タグは言わば<h2>タグの親子関係で言うところの子にあたるので、ちょうど結果が気になる位置に広告が配置されるようなものです。

文章を読んでいて、気になるところでわざわざ広告をクリックして外部リンクへ飛ぼうとする人はいないですよね?
なので、配置するとしたら小さい見出し<h3>タグから大きい見出し<h2>タグへ移るときのように、子から親へ移る際に広告を配置したほうが読者からすれば一区切りの部分になるので、クリックはされやすいでしょう!

このように読者が一息つく「間」に広告を配置するようにします!
文中に配置すべきところはわかりましたが、記事全体で見たときに、どの位置に配置するのが1番良いのでしょうか?
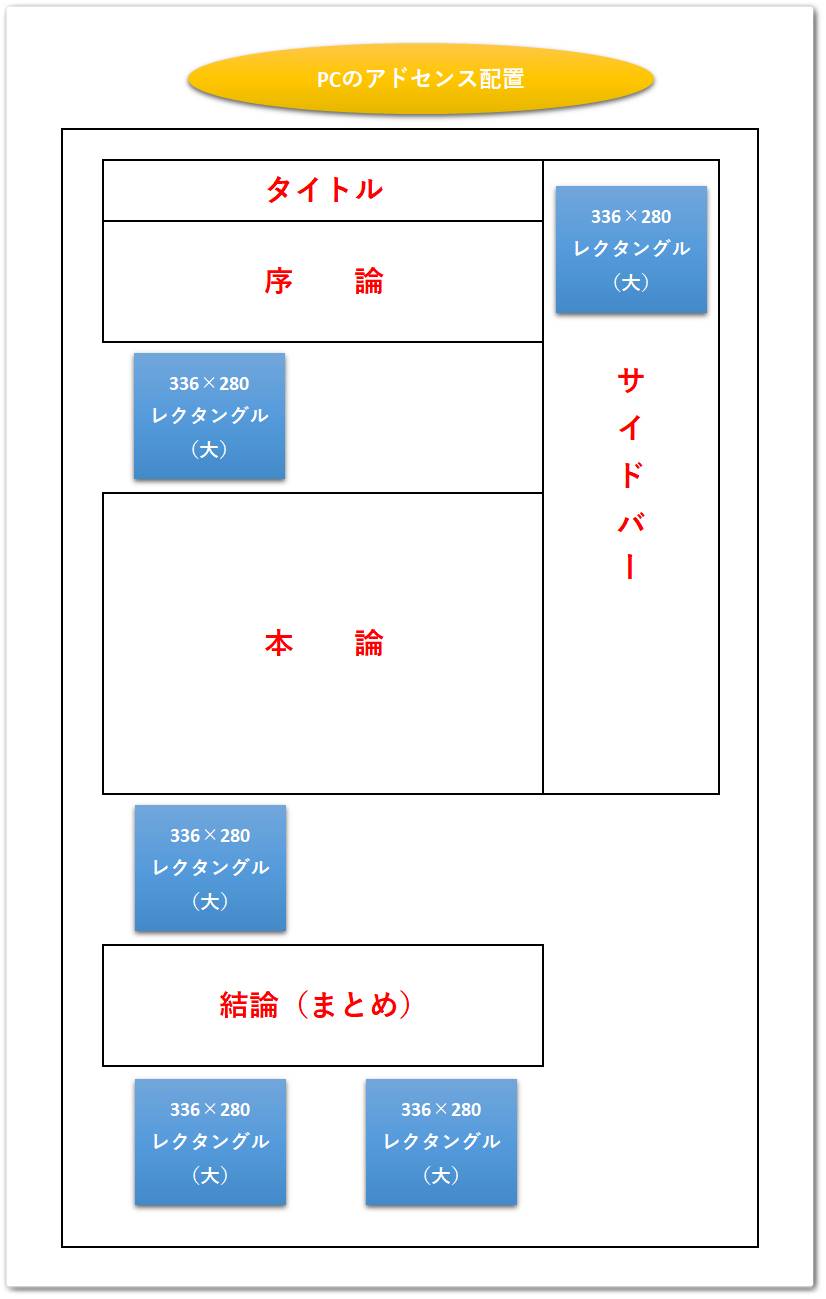
設置イメージは下記画像の通りで、パソコンとスマートフォンでおすすめの設置位置は異なります。
パソコンのおすすめ設置位置

スマートフォンのおすすめ設置位置

なぜこれらの位置・サイズが良いのか、それぞれの特徴を見ていきましょう!
必ず目に入る序論の下
サイトの序論(導入文)は、サイトに訪れた人であれば必ず目に入る文となります。
すなわち、広告も序論の下に配置すれば必ず読者の目に入ります。
本記事では下記画面のようなイメージです。

ただ、これから本文を読もうというところなのでクリック率が劇的に高いわけではありませんが、目に留まるという意味で設置する意味はあるでしょう!
主要な文を読み終えて一息つく本論の下
本論を読み終えて、結論(まとめ)に入る前の箇所に配置します。
記事中では1番きりの良い箇所で、読者が一息つく箇所でもあります。
さらに、主要部分を読み終えたらサイトを離れる人も多いので、そこを狙って広告を配置することでクリックを促すことができます。
本記事では下記画面のようなイメージです。

次の操作を考える結論(まとめ)の下
結論(まとめ)の下、すなわち記事を読み終えると読者は次の操作に入ります。
それがネットサーフィン自体を終了するのか、他の記事に移動するのかは読者次第です。
次にどの操作をしようかと考えるときに、興味のある広告が表示されていれば思わずクリックしてしまうと思いませんか?
そこを狙って広告を設置するパターンですね。
本記事では下記画面のようなイメージです。

なお、結論の下にはレクタングル記事を2つ並べて表示するのが現在は主流となっています。
設置方法については、後ほどご説明します。
サイドバーにも一応設置
サイドバーに広告を設置するのはあまり効果がないと言われています。
以前は1記事に設置できる広告の数が決まっていたので、そのような制限がある場合にはクリック率の低いサイドバーに広告は設置しないでしょう。
しかし、現在はその制限も撤廃されています。
サイドバーも広告が目に入りやすい箇所になるので、クリック率が低いにしても設置しておいて損はないでしょう。
本記事では下記画面のようなイメージです。

パソコンとスマートフォンで広告のサイズを変更する
パソコンとスマートフォンでは、表示する広告のサイズを変更することをおすすめします。
具体的なおすすめサイズは下記表の通りです。
| パソコン | スマートフォン |
|---|---|
| レクタングル(大) | レスポンシブ |
| 336×280 | レスポンシブ |
パソコンではレクタングル広告、スマートフォンではレスポンシブ広告を表示させるには、HTML・CSSで制御する必要があります。
その方法として、サイトを表示している画面サイズから判断して、表示する広告を分けます。
HTMLコードの「/* パソコンで表示するレクタングル広告のコード */」にパソコン用の広告コード、「/* スマートフォンで表示するレクタングル広告のコード */」にスマートフォン用の広告コードを貼り付けてください。
CSSはそのままコピーしてください。
<div class="pc_contents">
/* パソコンで表示するレクタングル広告のコード */
</div>
<div class="sp_contents">
/* スマートフォンで表示するレクタングル広告のコード */
</div> /* パソコンでのみ表示するCSS(*横幅375px以下では表示しない)*/
@media screen and (max-width:375px) {
.pc_contents {display:none!important;}
}
/* スマートフォンでのみ表示するCSS(横幅376px以上では表示しない)*/
@media screen and (min-width:376px) {
.sp_contents {display:none!important;}
}
それではなぜ、それぞれのメディアでサイズを分けた方が良いのか、見ていきましょう!
パソコンではレクタングル広告を表示する
広告の設置サイズをおすすめしているサイトは数多くありますが、「レクタングル(336×280)」の広告か「レスポンシブ」の広告を推奨しているサイトが多いです。
しかし、パソコンでレスポンシブ表示すると下記画面のような広告となります。

レスポンシブ広告では、横長の広告が表示されます。
横長の広告では存在感が薄まり、クリックを期待することができません。
よって、パソコンでは「レクタングル(336×280)」を使用したほうが良いです。
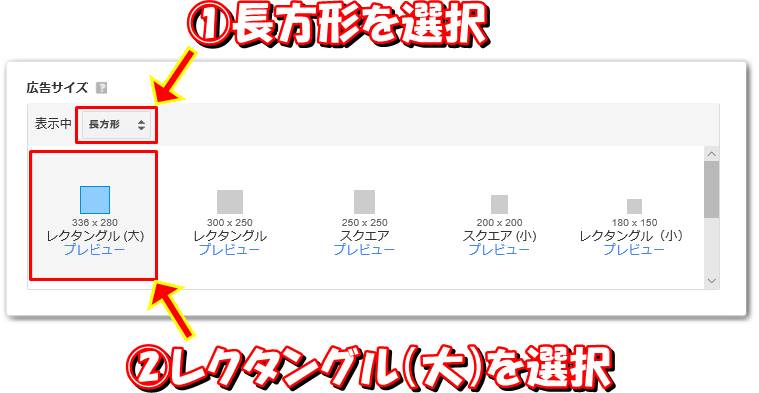
下記画面の手順の通り、Googleアドセンス広告の「レクタングル(大)」を設置しましょう!

スマートフォンではレスポンシブ広告を表示する
スマートフォンではレスポンシブ広告がおすすめです。
なぜならスマートフォンのレスポンシブ広告であれば、レクタングル(大)と同様の広告が表示されることが多く、サイズもスマートフォンに合わせて自動で調節してくれるからです。
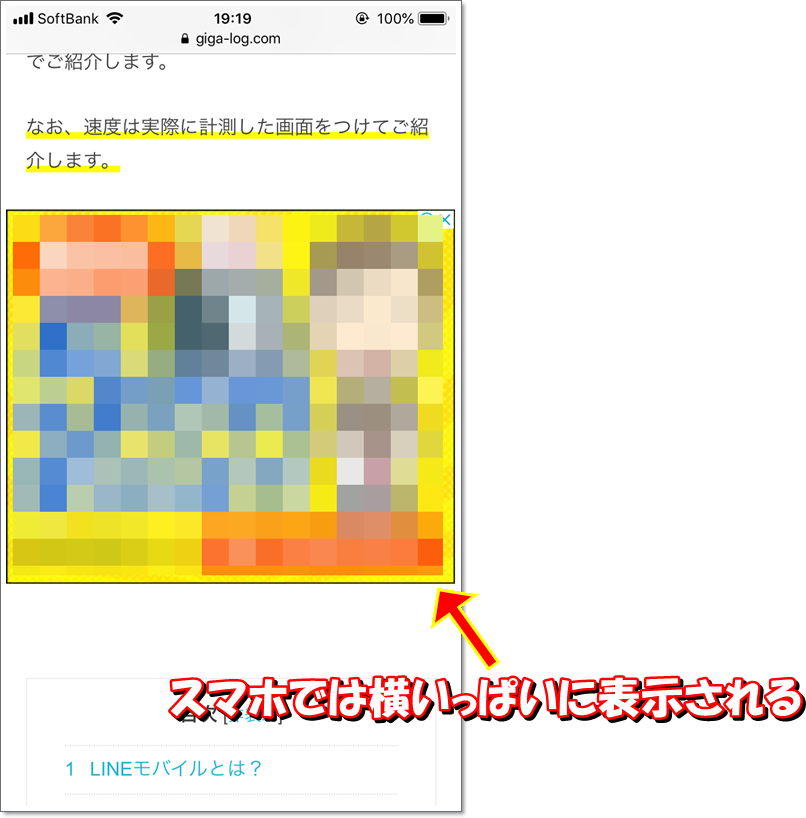
例えば、下記スマートフォンの画面です。

画面のサイズに合わせて、自動で画面横いっぱいに広がってくれます。
画面と一体感が出て違和感なく表示されるため、通常のレクタングル広告よりクリックされやすくなる傾向があります。
実際に、私もスマートフォンの広告をレクタングル広告からレスポンシブ広告へ変更すると、スマートフォンからアクセスされた記事のクリック率が上昇しました!!
パソコンでレクタングル広告を2つ並べて表示する方法
さて、先ほど記述しました通りですが、パソコンでレクタングル広告(338×280)を2つ並べて表示しているサイトが増えてきています。
確かにパソコンの画面サイズに対してレクタングル広告1つだけでは、スペースがかなり空いてしまいます。
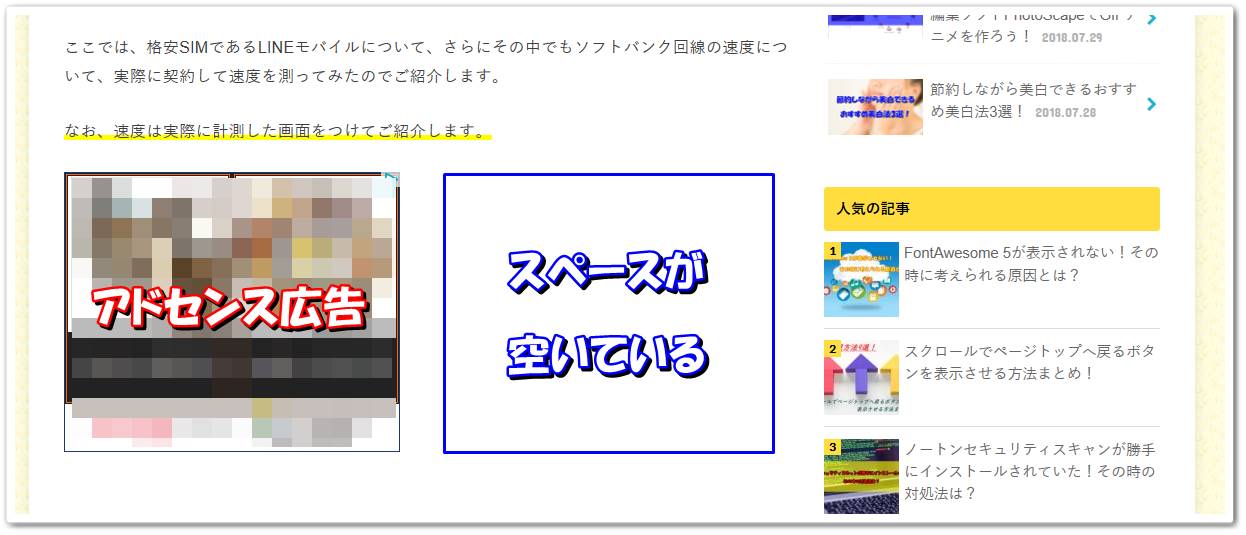
例えば、下記画面をご覧ください。

アドセンス広告の右側にスペースができていますね。
ここにもアドセンス広告を配置すれば、異なる広告が横並びに表示される可能性もあります。
異なる広告が表示されれば、クリック率上昇にも繋がりますね!
さらに、Yahoo!でもレクタングル広告を2つ並べる手法を採用しています。
例えば、下記画面はYahoo!路線情報のサイトです。

サイトの1番下に広告が2つ並べて表示されています。
Yahoo!が使用している手法であれば、まず間違いないですよね!!
それではアドセンス広告を2つ横に並べるには、どのようにすればよいのでしょうか。
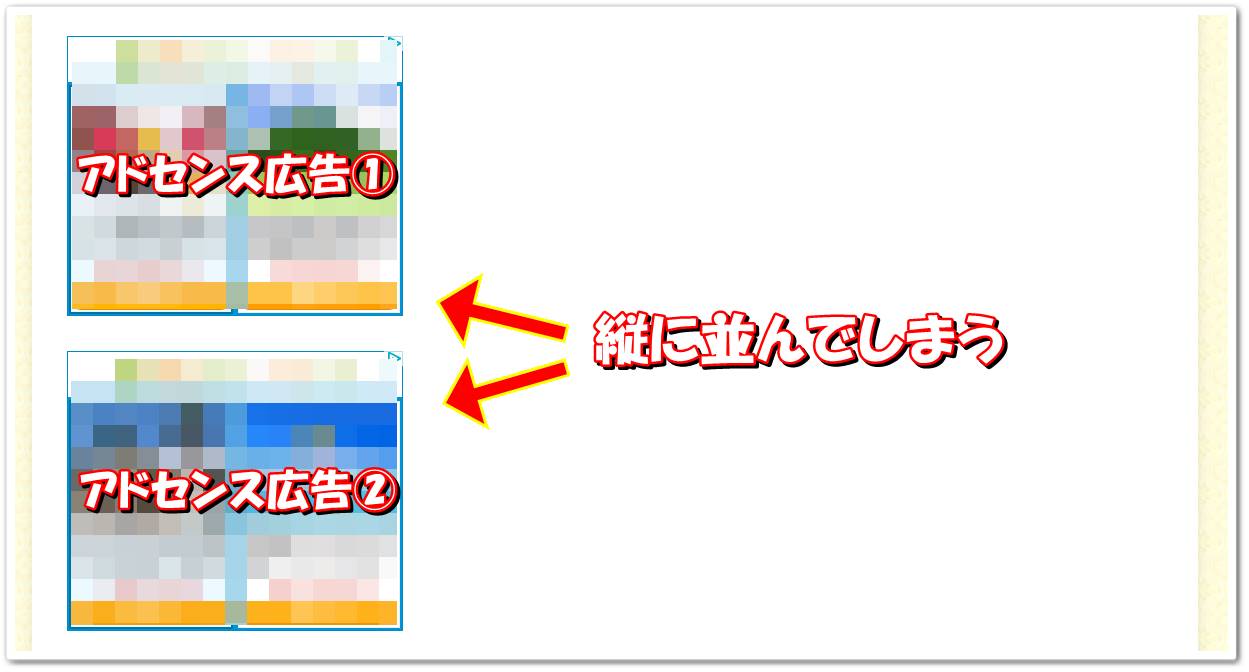
単純にアドンセンス広告のコードを記載するだけでは、縦に2つ並んでしまいます。

横にアドセンス広告を2つ並べる方法としてはいくつかありますので、その設置方法を見ていきましょう。
アドセンス広告コードを全て1行で記載して2列表示する
CSSなどを使用しない簡単な方法として、2つのアドセンス広告のコードを1行でサイトに記載すると、横2列で表示することができます。

しかし、欠点として2つの広告が繋がって表示されてしまいます。

繋がってしまうと、一見アドンセス広告が1つに見えてしまいますので、あまりおすすめできない方法です。
このような手法もありますということで、ご紹介しておきます。
WordPressのプラグインで2列表示する
WordPressを使用しておられる方は、プラグインを使用することで簡単にアドセンス広告を2列表示することができます。
使用するのは「Shortcodes Ultimate」というプラグインです。
非常に有名なプラグインなので、既に使用されている方もおられるではないでしょうか?
このプラグインには記事中のカラム数を増やすことができる機能があります。
ちなみに、カラムとは列のことを表しており、2カラム表示と記載があれば2列で文章や画像を表示できるという意味になります。
アドセンス広告を2列で表示するには、下記の通りプラグインのインストールとアドセンス広告のコードを配置してください。
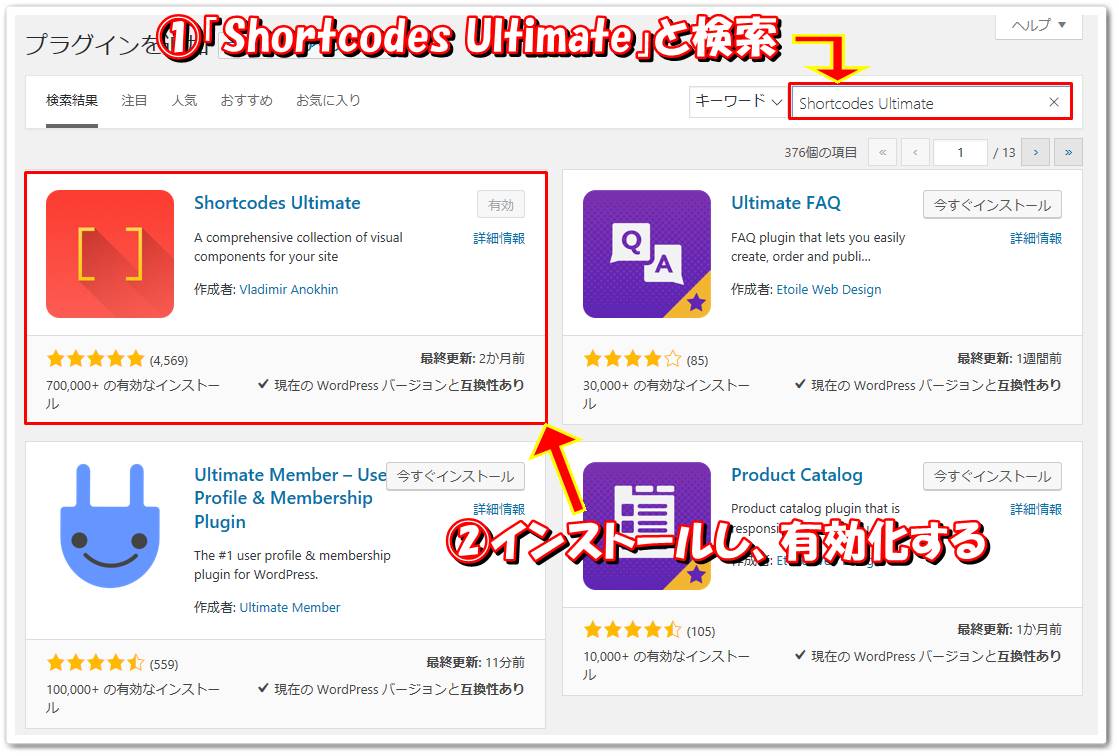
①プラグインの新規追加から、「Shortcodes Ultimate」をインストールし、有効化します。

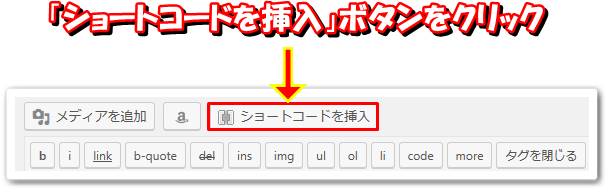
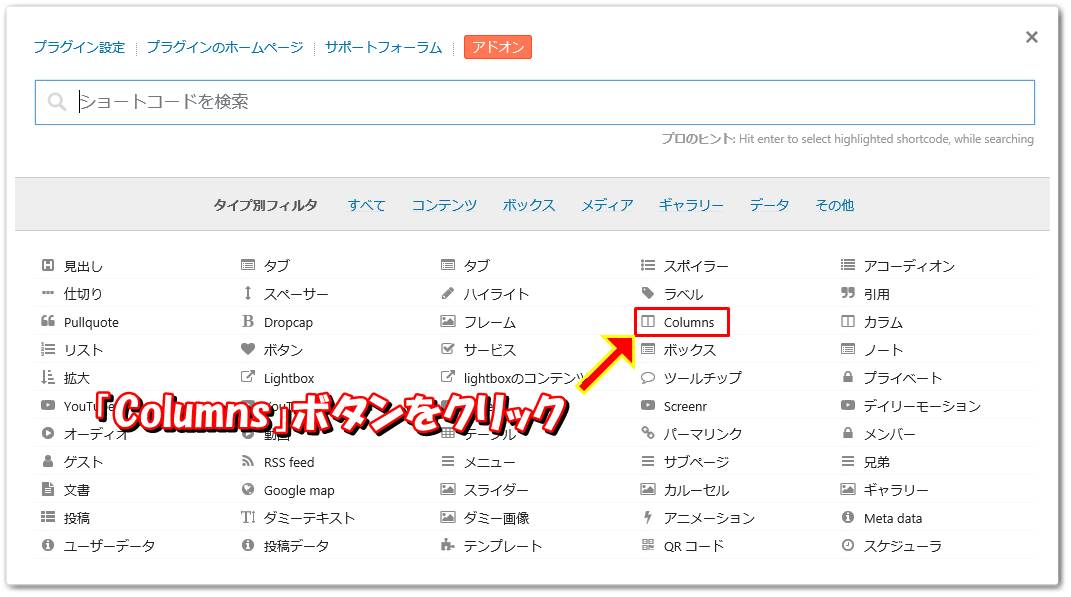
②記事の編集画面に「ショートコードを挿入」ボタンが表示されるので、クリックします。

③「Columns」ボタンをクリックします。

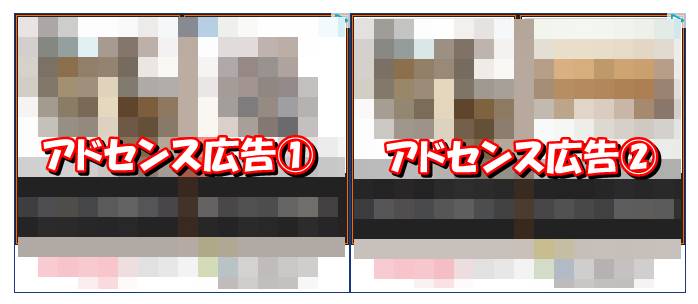
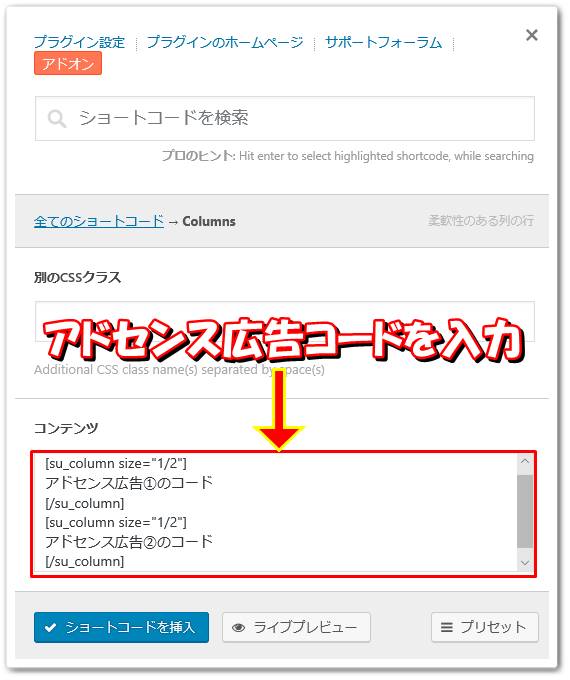
④コードを入力する画面が立ち上がるので、下記画面のようにコンテンツにコードを入力し、「ショートコードを挿入」ボタンをクリックします。
「アドセンス広告①のコード」と「アドセンス広告②のコード」の部分は適宜アドセンスコードに修正するようにしてください。

⑤下記画面のようにアドセンス広告が横に並んで表示されればOKです!

アドセンス広告コードを1行に繋げて表示したものと比べると、広告間に隙間ができているのがわかります。
これにより、それぞれ独立した広告だとわかりやすくなりますね。
プラグインをインストールして広告を挿入するだけの簡単な操作なので、初心者の方におすすめの方法です!!
HTML・CSSで2列表示する
WordPressを使用していない方や、WordPressを使用していても不要なプラグインの使用を避けたい方は、HTML・CSSを利用して表示しましょう。
CSSはそのままコピーし、HTMLの「※アドセンス広告1のコード※」と「※アドセンス広告2のコード※」の部分は適宜アドセンス広告コードに修正するようにしてください。
<div class="line_adsense">
<div class="margin_adsense">
※アドセンス広告1のコード※
</div>
<div class="margin_adsense">
※アドセンス広告2のコード※
</div>
</div> .line_adsense {
display: flex; /* アドセンス広告を2列表示する */
}
.margin_adsense {
margin-right: 30px; /* アドセンス広告間の余白 */
} アドセンス広告が2列表示されればOKです!!
アドセンス広告の設置位置・サイズのまとめ
Googleアドセンス広告の高収益が期待できる設置位置とサイズをご紹介しました。
ポイントとしては、パソコンとスマートフォンで設置位置とサイズを変更すべきところです。
特にレスポンシブ広告は、自分が意図していないサイズで現れる可能性もあるため、その場合は表示したいサイズをCSS等で制御する必要があります。
設置位置としては、もはやテンプレくらいのものなので、基本的にこの通りで問題ないと思います。
適切な位置にアドセンス広告を設置して、高収益を目指しましょう!!
ご覧頂きありがとうございました!































コメントを残す