アイコンフォントの中で1番人気のある、FontAwesome 5が表示されないときに試してみることをいくつかご紹介します。
アイコンフォントを使用するにはもちろん導入が必要ですが、導入と聞くと、初心者の方からすれば少し避けてしまいがちですよね。
導入をして表示しようと試みても、うまく表示されないことはざらです。
今回は自分のサイトにFontAwesomeを保存して表示するパターンではなく、CDNを利用して表示できない場合について書いていきます。
なお、そもそもFontAwesomeがよくわからない方、詳細を下記の記事にまとめていますので、ご参考にしてください。
目次
そもそもコードに誤りがないか
根本的にですが、CDNのコードに誤りがないか念のため確認してください。
基本コピーするので大丈夫だと思いますが・・・笑
本記事を書いた時点では、バージョン5.0.10までリリースされていましたので、下記CDNのコードとなります。
<link href="https://use.fontawesome.com/releases/v5.0.10/css/all.css" rel="stylesheet">また、アイコンを表示するクラスにも誤りがないかご確認ください。

もちろん大丈夫ですよね・・・。
CDNコードの貼り付け位置に注意!
CDNコードはhead要素内に貼り付けるのが基本です。
<head>~</head>の中に貼り付けるようにしてください。
下記は使用例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>FontAwesomeの使い方</title>
<link href="https://use.fontawesome.com/releases/v5.0.10/css/all.css" rel="stylesheet">
</head>
<body>
<h1>FontAwesomeとは?</h1>
<p>FontAwesomeとはWEBサイト上で使用するアイコンフォントです!</p>
</body>
</html>
貼り付け位置に誤りがあると正常にアイコンが表示されない場合もありますので、貼り付け位置をあらためてご確認ください。
バージョンに注意!!
FontAwesomeはかなり頻繁にアップデートが行われています。
その度にCDNも変更されているので注意が必要です。
最新のコードは下記の公式サイトから確認できます。
アップデートが行われる度にアイコンも増えているので、使用しようとしているCDNのコードでは対応していないアイコンの場合もあります。
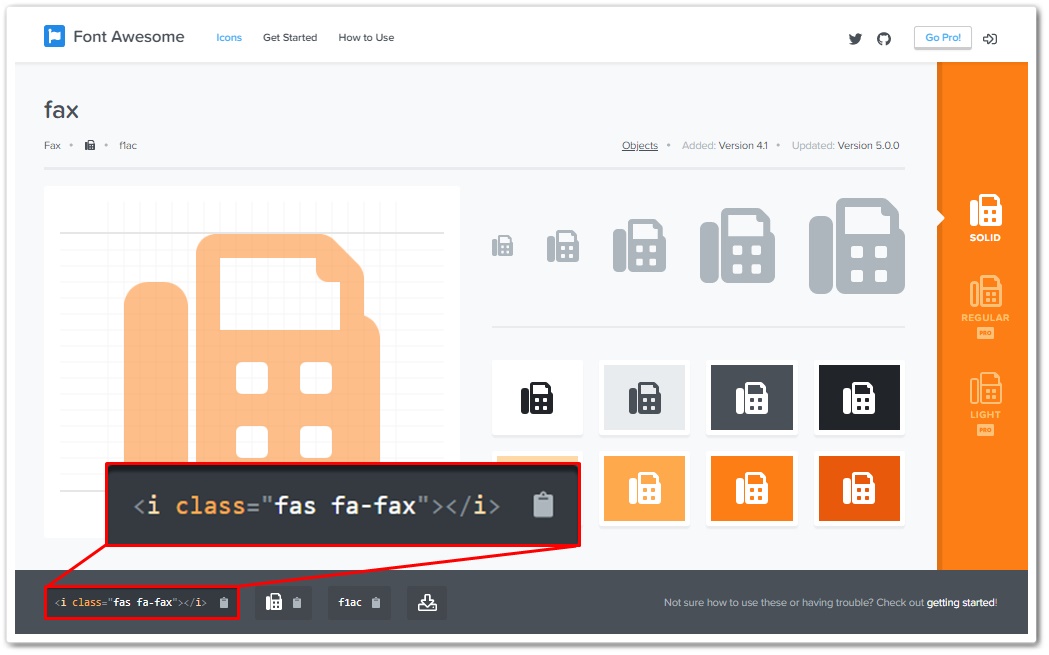
例えば、のアイコンです。
画面の右上にアイコンのバージョン情報についての記載があります。
- Added:Version 〇.〇.〇
アイコンが追加されたバージョン - Updated:Version 〇.〇.〇
アイコンが更新されたバージョン
こちらのアイコンは5.0.9のバージョンで追加されたので、5.0.9以前のCDNのコードでは表示されません。
なお、使用しているCDNのバージョンは、コードに入っている数字から判断できます。

バージョンが対応しているか、古くなっていないか、ご確認ください。
Pro(有料版)のアイコンを使用していないか
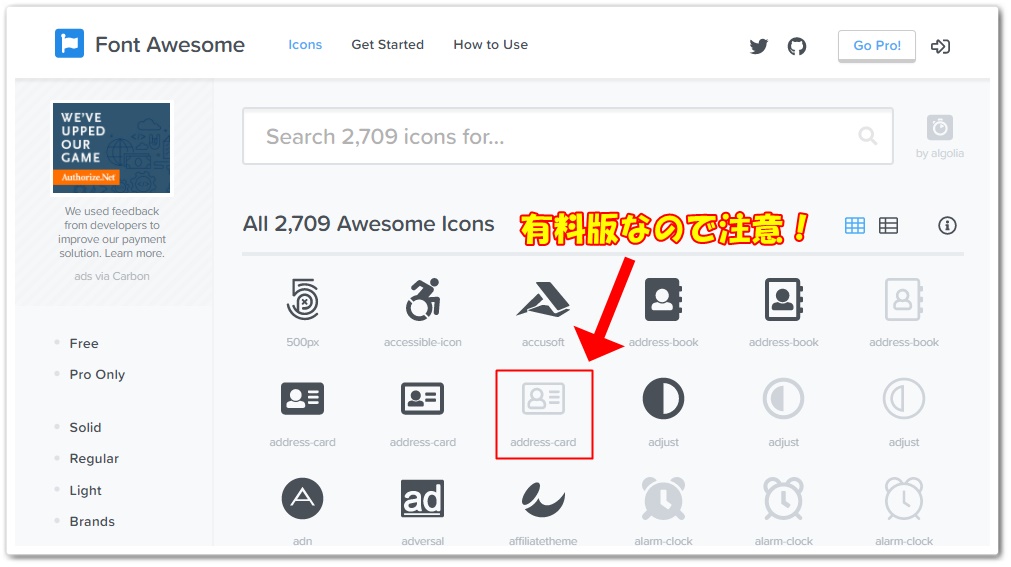
FontAwesomeには有料版と無料版のアイコンがあります。
有料版を購入していない人は、もちろん無料版しか利用できません。
有料版のアイコンはグレーになっているので、それで判断してください。

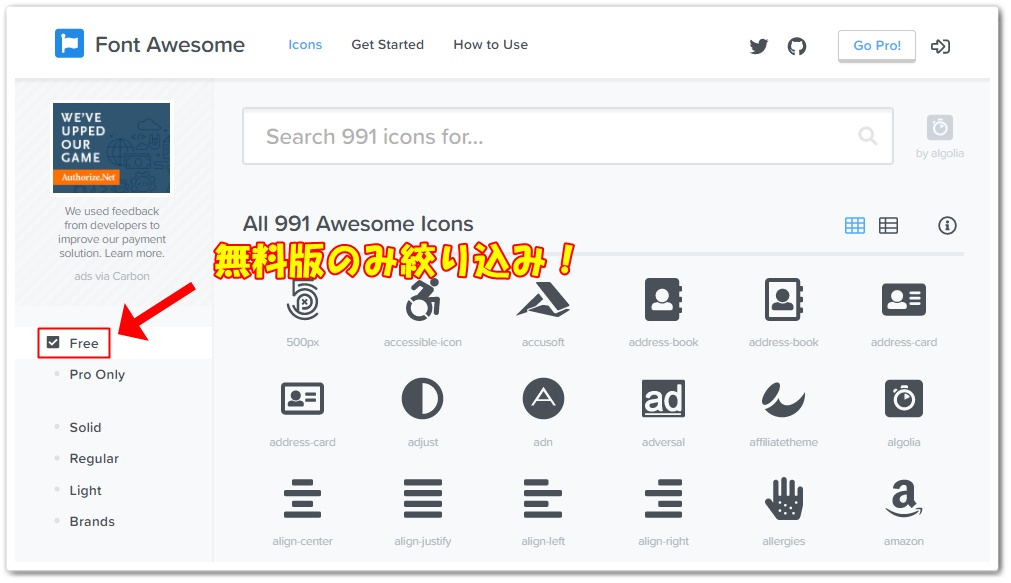
なお、画面左の【Free】にチェックを入れると、無料版のアイコンのみ絞り込みをかけることができます。

有料版のアイコンは、FontAweomse 5と呼ばれるバージョン5から登場したものなので、FontAwesome 4から使用している方は注意が必要です。
FontAwesome 4のクラスを使用していないか
FontAwesome 5からカテゴリーとしてSolid・Regular・Light・Brandsが加えられました。
これに伴い、それぞれのアイコンが属しているカテゴリーの先頭アルファベット1文字が、クラス名に追加されました。
例えば下記のようなSolidに属しているアイコンの場合、fasのようにfa + アルファベット1文字となります。

| カテゴリー | コード |
|---|---|
| Solid | <i class="fas fa-〇〇〇"></i> |
| Regular | <i class="far fa-〇〇〇"></i> |
| Light | <i class="fal fa-〇〇〇"></i> |
| Brands | <i class="fab fa-〇〇〇"></i> |
| FontAwesome 4 | <i class="fa fa-〇〇〇"></i> |
FontAwesome 4では、<i class="fa fa-〇〇〇"></i>のようにアルファベット1文字が付いていないクラスで使用されていました。
公式サイトからコードをコピーして貼り付ければ基本問題はないですが、他のFontAwesomeを使い方等を紹介している古い記事では、未だに<i class="fa fa-〇〇〇"></i>のコードで説明しているサイトもあります。
古いサイトの記事を参考にしていた方や、FontAwesome 4から使用している方は注意してください。
SVG with JSと混在していないか
FontAwesomeにはCSSを利用して表示する方法と、SVG & JavaScriptを利用して表示する方法の2パターンあります。
それぞれ特有のクラスが用意されており、またCDNも異なります。
CSSを利用したFontAwesome
<link href="https://use.fontawesome.com/releases/v5.0.10/css/all.css" rel="stylesheet">
SVG & JavaScriptを利用したFontAweomse
<script defer src="https://use.fontawesome.com/releases/v5.0.10/js/all.js"></script>
私は両方の機能を使用したいと思い、それぞれのCDNのコードをhead要素に記入しましたが、下記のように表示されないアイコンがありました。

どうやら併用すると使用できないクラスもあるようです。
また、それぞれ使用するクラスは異なるので、CSSのFontAwesomeのクラスを利用しようとして、SVG & JavaScriptのCDNのコードをhead要素内に記載していても、もちろん表示されません。
CSSを利用して表示する方法と、SVG & JavaScriptを利用して表示する方法がある点にご注意ください。
まとめ
FontAwesomeが表示されないときにすべき対処法をいくつかご説明しました。
CDNに対応しているので簡単に導入できますが、思わぬところに落とし穴があり、ハマる場合も考えられます。
FontAwesomeにはほんとに豊富なアイコン、多彩な機能が揃っているので、ぜひ使用して頂きたいおすすめのアイコンフォントです!

































これは非常に嬉しい反面、表示するまでの準備が増える場合もありますので、慎重に導入していきましょう!!
ご覧頂きありがとうございました。