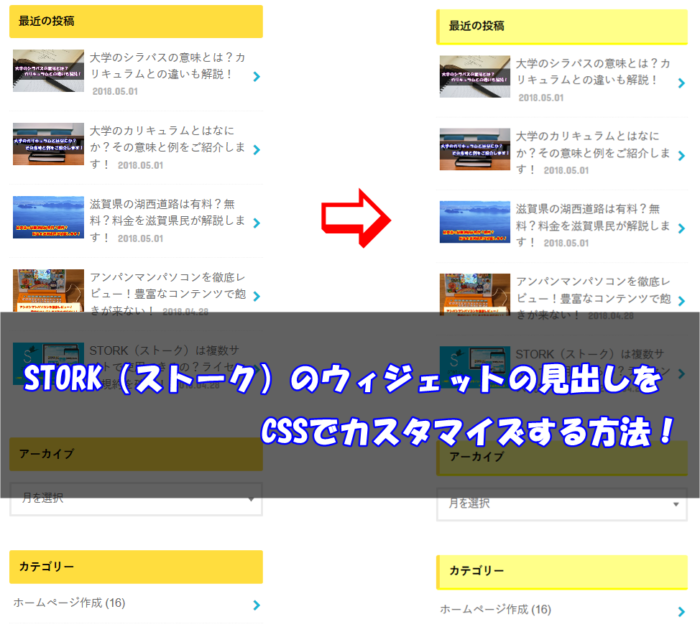
今回はWordPressのテーマSTORK(ストーク)のウィジェットの見出しをおしゃれにカスタマイズする方法をご紹介します。
STORKはWordPressの管理画面(ダッシュボード)から簡単にサイトのカスタマイズを行えます。
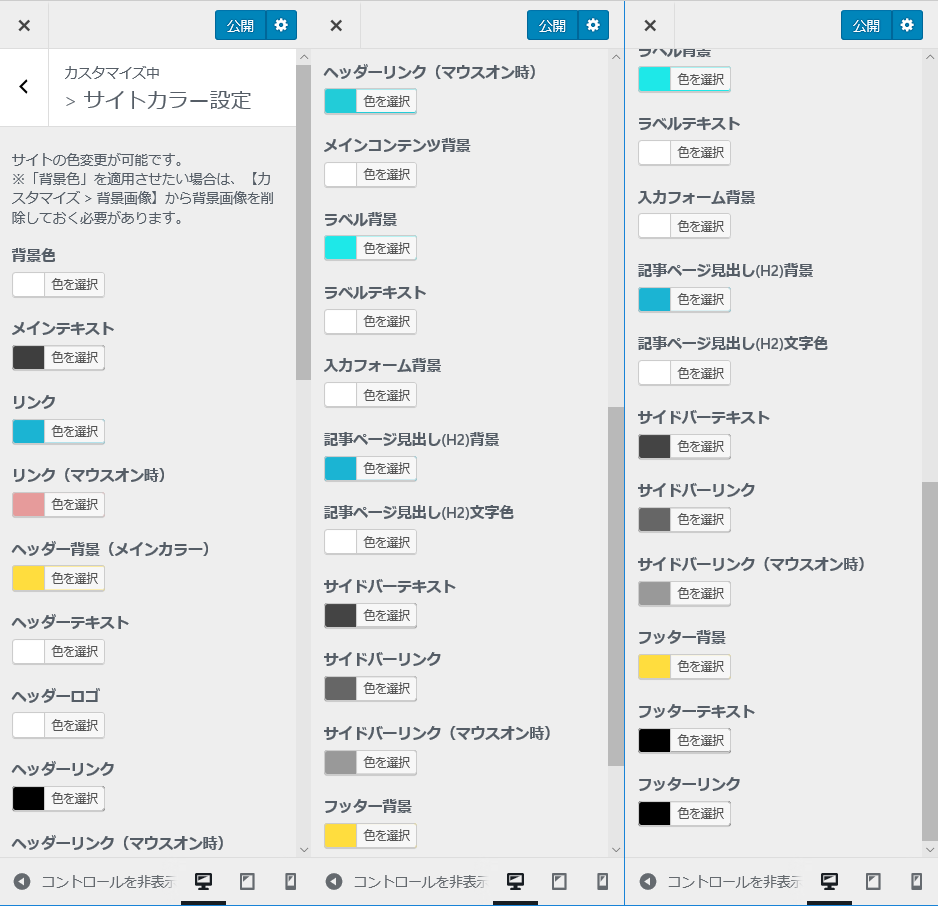
その中でも特に、サイトカラー設定のカスタマイズ項目は非常に豊富です。

リンクのマウスオン時のカラーまで、かなりの項目が揃っていますよね!
ウィジェットの見出しのカラー設定項目としては、下記のものがあります。
- 記事ページ見出し(H2)背景
- 記事ページ見出し(H2)文字色
大抵の場合、このカスタマイズ項目で十分でしょう。
しかし、これ以上のカスタマイズを行うには、やはりCSSの知識が必要となります。
初心者の方でもカスタマイズできるように、ウィジェットの見出しのカスタマイズ例をいくつかご紹介します。
ウィジェットの見出しをカスタマイズ!
お好みの見出しのCSSをコピーして、おしゃれな見出しを使用しましょう!
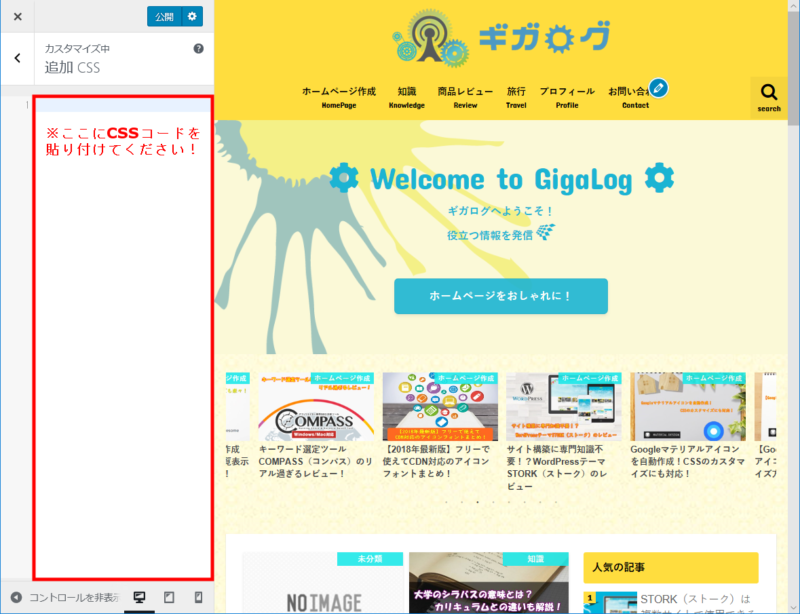
なお、CSSはカスタマイズの【追加CSS】のところに貼り付けるだけでOKです!!
WordPress管理画面 > 外観 > カスタマイズ > 追加CSS

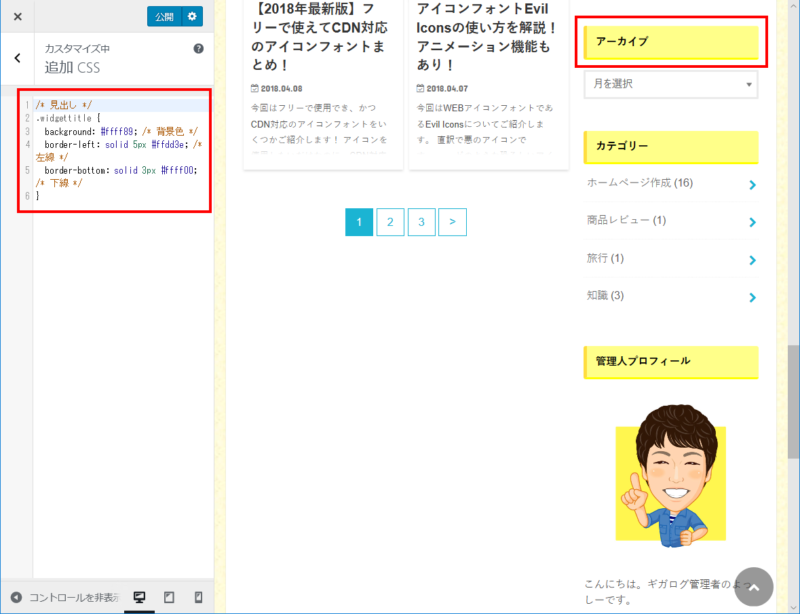
例えば当サイトでは、以前下記のような見出しにしていました。

もちろん管理画面から簡単に行えるカスタマイズです。
しかし、少しオリジナリティが欲しくなったので、CSSを調べてウィジェットの見出しを変更しました。
/* 見出し */
.widgettitle {
background: #ffff89; /* 背景色 */
border-left: solid 5px #ffdd3e; /* 左線 */
border-bottom: solid 3px #ffff00; /* 下線 */
} 
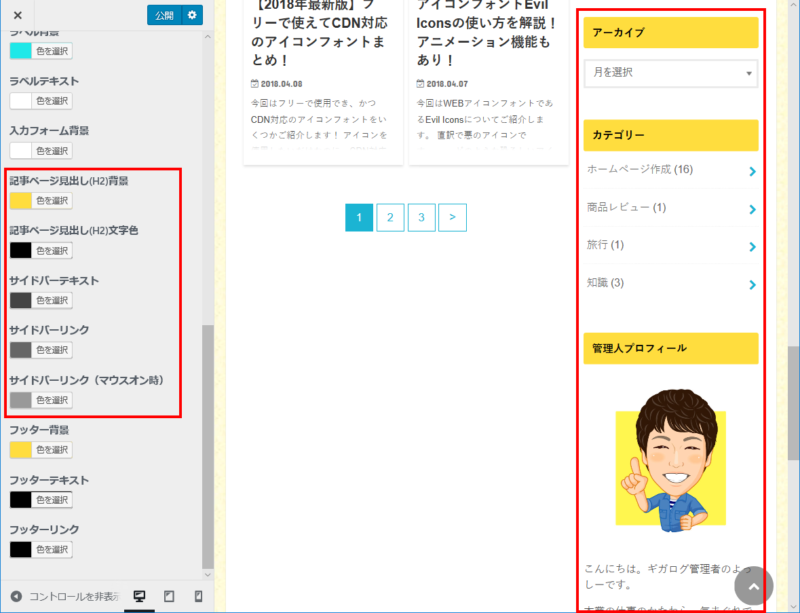
管理画面のカスタマイズからでは、見出しの色・背景色しか変更できません。
しかし、CSSを利用することで細かく色合いを変更しています。
背景色を1色にするより、やはりおしゃれですよね!!
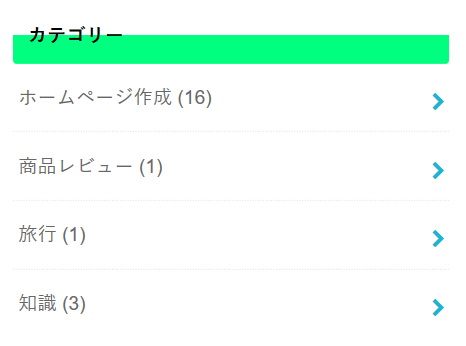
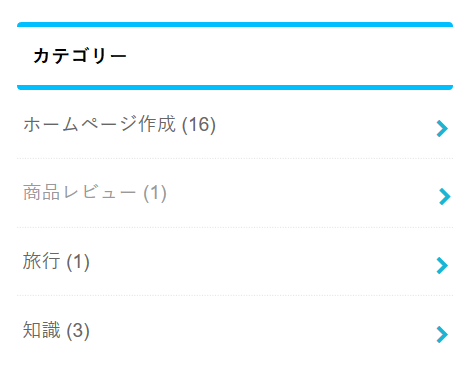
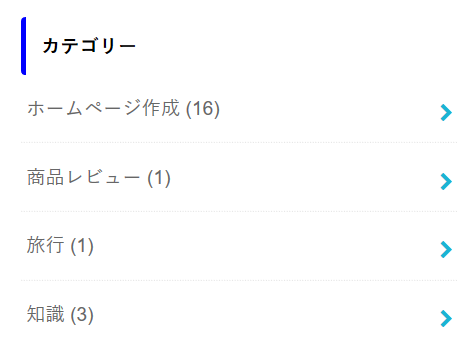
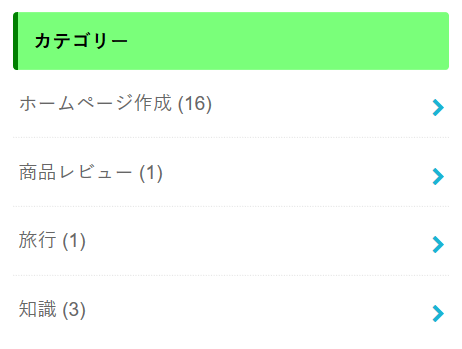
見出しの例
デザイン例とCSSコードを記載しているので、お好みのデザインが見つかれば、CSSコードをそのままご自身のサイトに貼り付けてください。
背景色を指定していない見出しでは、管理画面のサイトカラーの背景色が適用されるため、背景色を消すCSSを使用しています。
下線

なお、こちらの例では実線ですが、実線を点線等に変更する場合は【solid】を変更します。
| 線の種類 | |
|---|---|
| 一本線 | solid |
| 二重線 | double |
| 点線 | dotted |
| 破線 | dashed |
マーカー下線

上下線

左線

左線+背景

左線+下線+背景

まとめ
STORKのウィジェットの見出しを変更する方法をご説明しました。
いくつか見出しの例をご紹介しましたが、Google先生に聞くと、まだまだおしゃれな見出しを紹介しているサイトはあります。
基本的にはクラスに【.widgettitle】を指定すればいけると思います。
私のデザイン力では、おしゃれな見出しを紹介するのに限界がありました(笑)
今回は色の変更をメインにご説明しましたが、見出しの縦幅など、CSSで変更できる装飾は基本的に変更できます。
なので、当記事ではウィジェットの見出しの変更方法だけ覚えて頂ければと思います。

ご覧頂きありがとうございました。