今回はWebフォントアイコンの1つ、Foundation Icon Fonts 3の使い方を解説します。
例えば下のようなトイレに使えそうなアイコン。
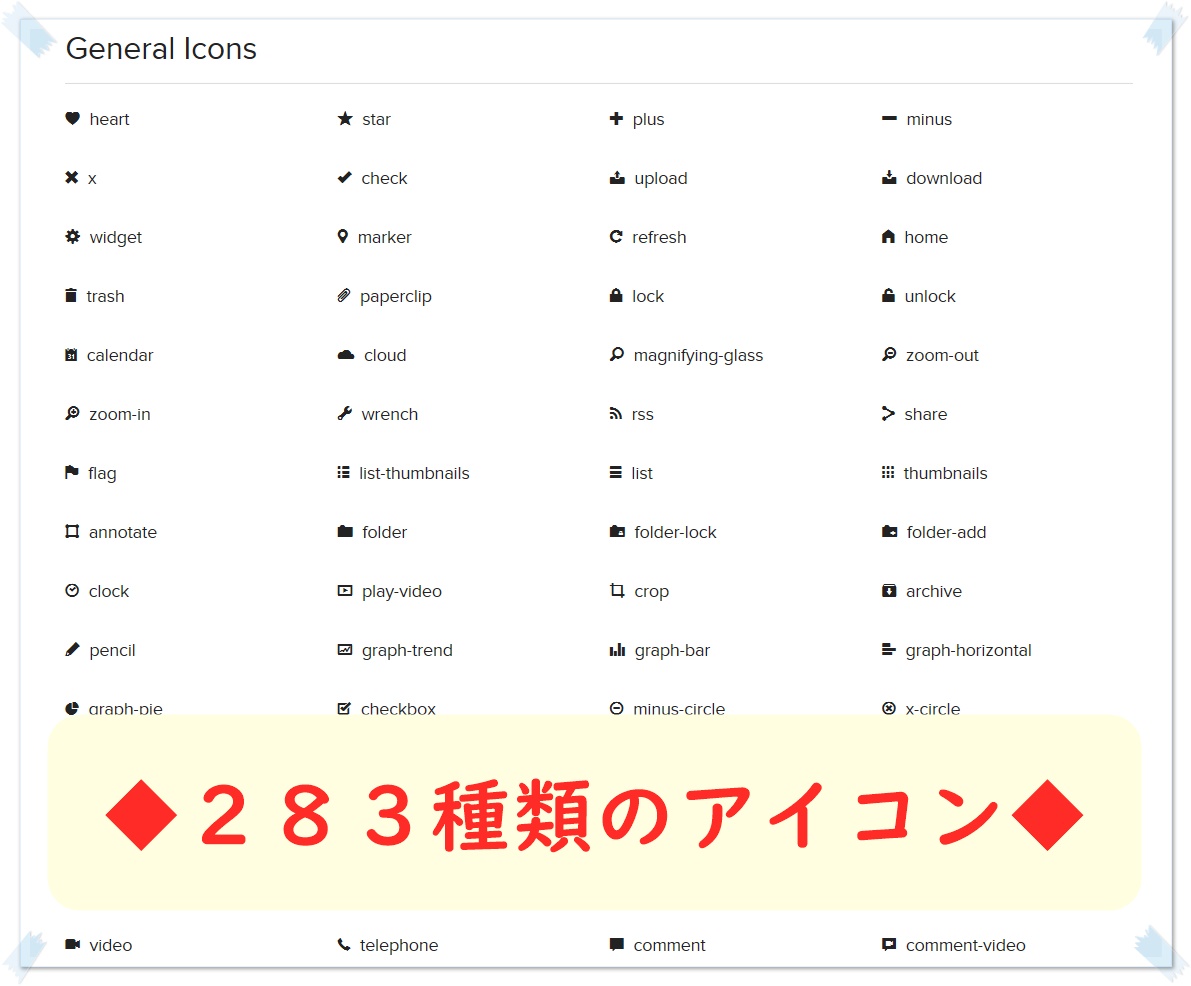
そして下のようなサイコロのアイコン。
このようなアイコンをFoundation Icon Fonts 3では使用できます。
簡単な導入方法からWebに表示させる方法、カスタマイズ方法をわかりやすく説明していきます。
目次
Foundation Icon Fontsとは
Foundation Icon FontsとはZURBが提供しているアイコンフォントです。
表示はアイコンですがフォントして扱われるため、CSSで大きさ、色、スタイルなど装飾ができるところが特徴です。
現在は283種類のアイコンが用意されており、全て無料で使用することができます!!

現在はバージョン3で、今後もバージョンアップが期待できそうですね。
Foundation Icon Fonts 3を導入する
Foundation Icon FontsはCDNを利用しているので、HTMLのヘッダー内(head要素内)に下記のコードを入れるだけです。
CDNが分からない方でも、とりあえずコードを入れておくだけでOKです。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/foundicons/3.0.0/foundation-icons.min.css">Foundation Icon Fonts 3を表示してみる
さて、肝心の表示方法ですが、これも非常に簡単!!
公式サイトで各アイコンにあらかじめ用意されているHTMLコードをサイト内に貼り付けるだけです。
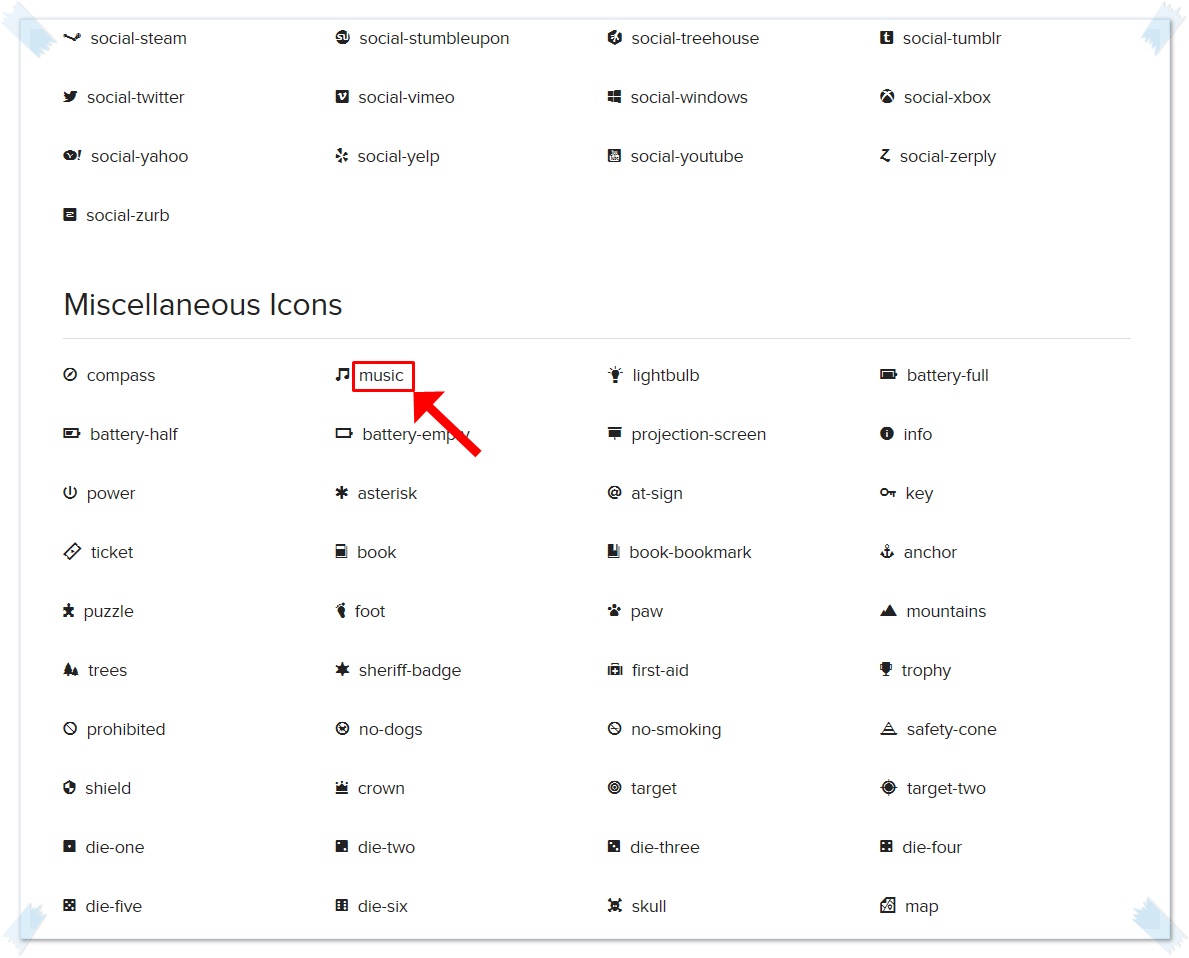
1.Foundation Icon Fonts 3 公式サイトにアクセスし、お好みのアイコンを探してください。
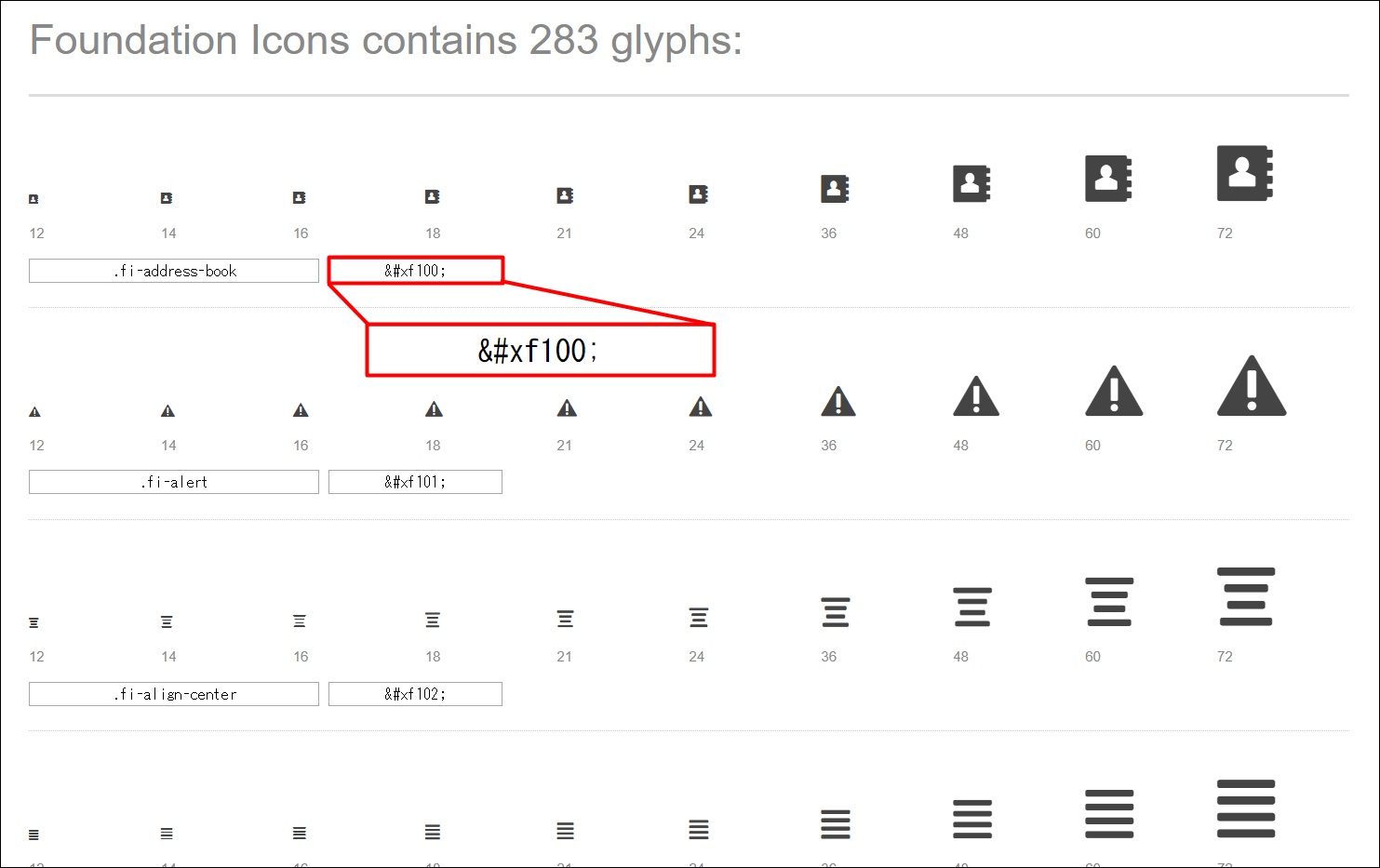
2.アイコンの横に表示されている文字を、下記コードのアイコン名の部分に入れます。
3.コードをご自身のサイトに貼り付けてください。
<例>音符のアイコンを使用する場合

コードのアイコン名の部分をmusicとします。
<i class="fi-music"></i> アイコンが表示されていれば、問題なく導入ができていることになります。
Foundation Icon Fonts 3をカスタマイズする
さて、ここからは基本的なHTMLまたはCSSの知識が必要になります。
もしよくわからないという方は、下記の記事でFoundation Icon Fontsを自動作成・カスタマイズができ、作成されたコードを貼り付けるだけで簡単にカスタマイズされたアイコンが実装できるので、是非ご利用ください。
HTMLでアイコンの色・サイズを変更する
HTMLのstyle要素でアイコンをカスタマイズします。
色の変更には color: XXX; または color: #XXXXX; を使用します。
サイズの変更には font-size: XXpx; を使用します。
<i class="fi-social-skype" style="color: #00bfff; font-size: 50px;"></i> CSSでアイコンの色・サイズを変更する
あらたにクラスを指定し、色とサイズを変更します。
今回は例として、クラス fi-color を指定します。
CSSで装飾に使用するスタイルはHTMLと同じものを使用します。
<i class="fi-trees fi-color"></i> .fi-color {
color: green;
font-size: 50px;
}
リストの点にアイコンを使用する
リストの点を消し、アイコンを差し込むこともできます。
その場合は、それぞれのアイコンに用意されているユニコードを使用します。
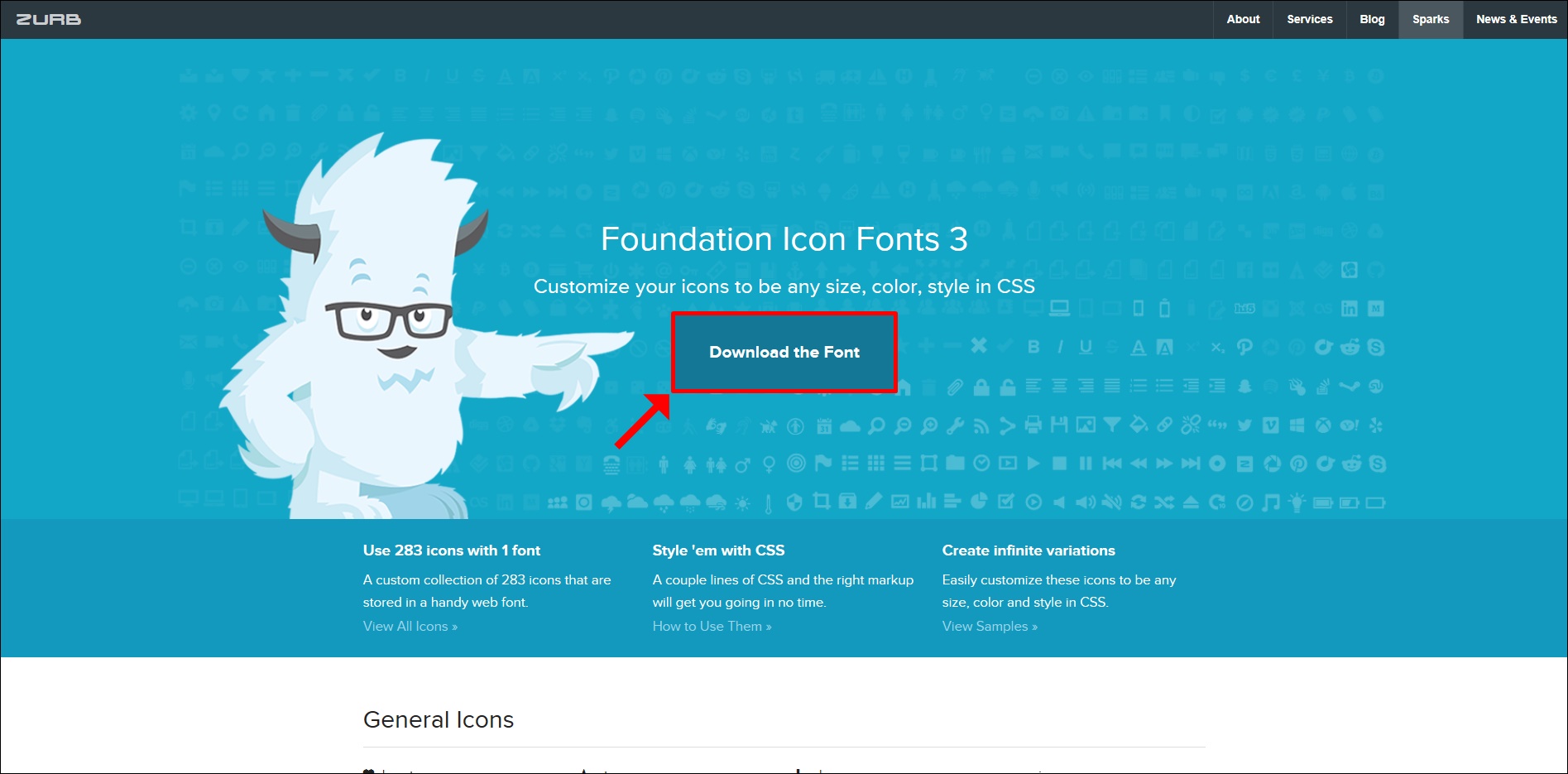
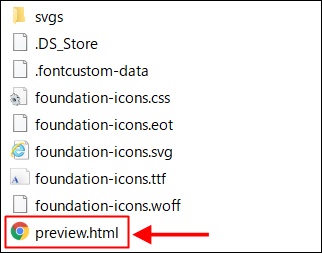
各アイコンのユニコードを確認するには、Foundation Icon Fonts 3 公式サイトのDownload the Fontボタンからファイルをダウンロードし、その中にあるpreview.htmlから確認できます。



試しに、えんぴつのアイコン をリストの点の代わりに使用してみます。
<ul>
<li>国語</li>
<li>数学</li>
<li>英語</li>
</ul>
ul {
padding: 0 0 0 1em; /*点を少し右へ移動*/
position: relative;
}
ul li {
list-style-type: none; /*リストの点を消す*/
padding: 0.5em 0 0.5em 0.5em; /*リストデータの位置を調整*/
margin-top: 0em; /*行間の調整*/
margin-bottom: 0em; /*行間の調整*/
}
ul li:before {
font-family: foundation-icons; /*Foundation Icon Fontsの使用を定義*/
content: "\f194"; /*使用するアイコンのUnicode*/
position: absolute;
left: -0.5em; /*アイコンの位置を調整*/
color: blue; /*アイコンの色*/
}
- 国語
- 数学
- 英語
点がアイコンに変わっていますね!!
ここまで導入方法からカスタマイズ方法までご説明しましたが、基本的に用意されているコードの使用で、カスタマイズもそれほど難しくありませんね。
誰でも気軽にアイコンを使用できるのが特徴だと思いますので、是非使用してみて、おしゃれなサイトを構築していきましょう。
































コメントを残す