吹き出しを使用し、会話形式で表現するユニークなサイトをよく見かけるようになりました。
例として、下記のようなものがあります。



吹き出しを使用することで、他のサイトにはない独自性のあるサイトを構築することもできます。
今回はWordPressテーマ「THE THOR」で、吹き出しを挿入する方法と、コピペで簡単にできるCSSを使用した吹き出しのカスタマイズをご紹介します。
目次
吹き出しの挿入方法
まずは、エディタから吹き出しを挿入する方法をご紹介します。
ビジュアルエディタの場合少しややこしいので、ぜひ参考にしてください。
ビジュアルエディタで吹き出しを挿入する
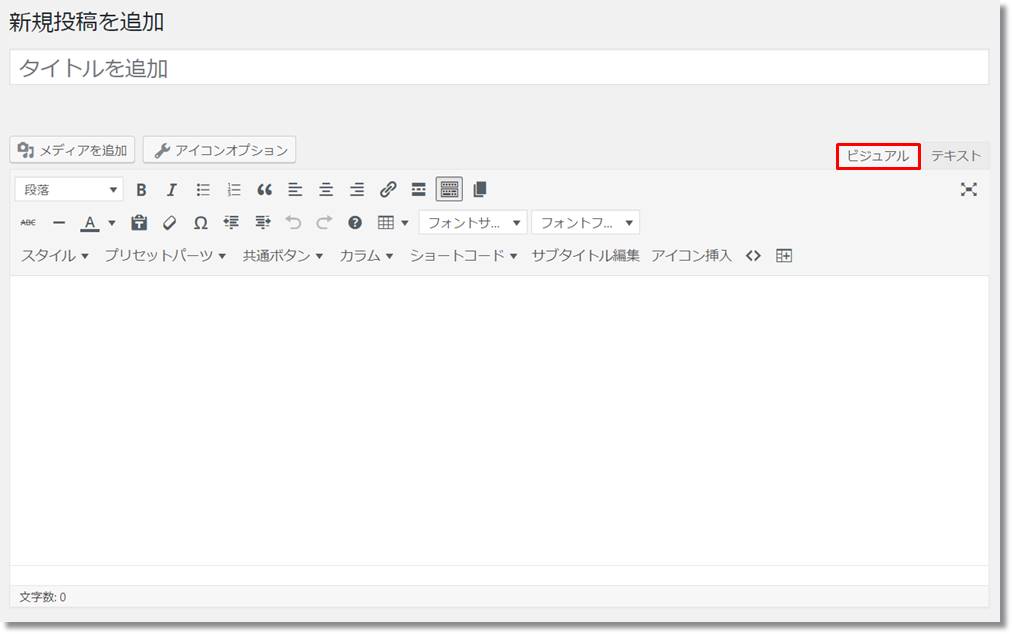
記事投稿画面で、ビジュアルエディタを使用している場合の吹き出し挿入方法からご紹介します。

- STEP 1
- STEP 2
- STEP 3
記事投稿画面から、「プリセットパーツ > 吹き出し」と進みます。

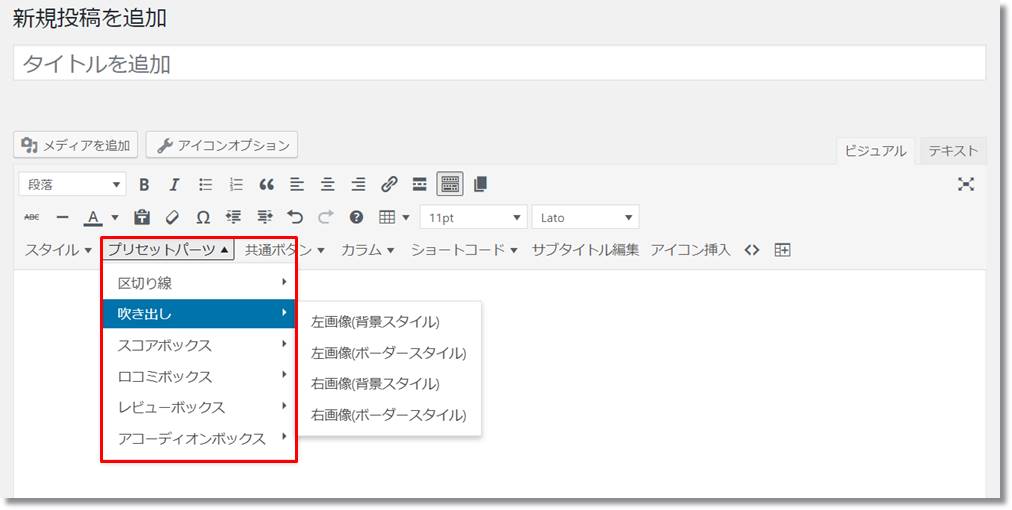
- STEP 1
- STEP 2
- STEP 3
吹き出しを4パターンから選択します。

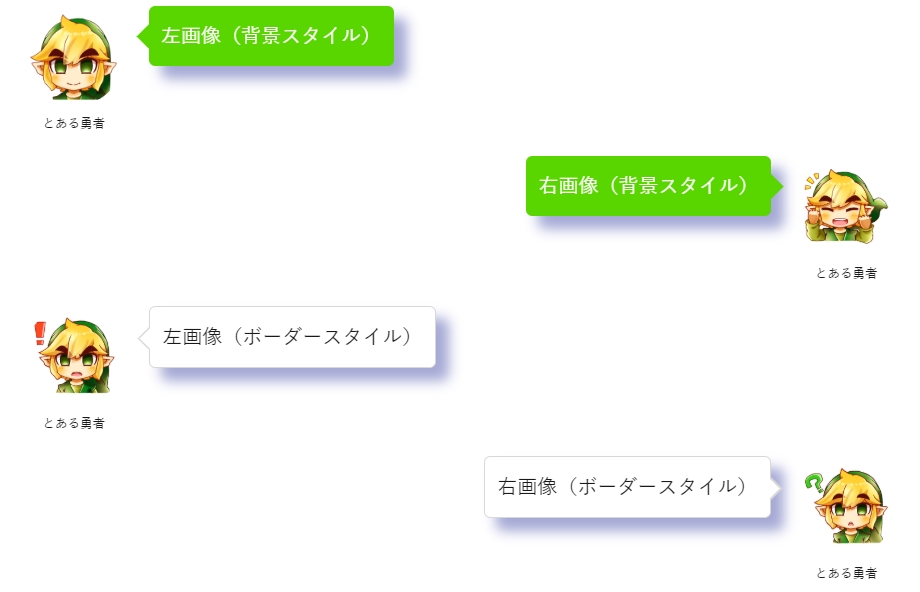
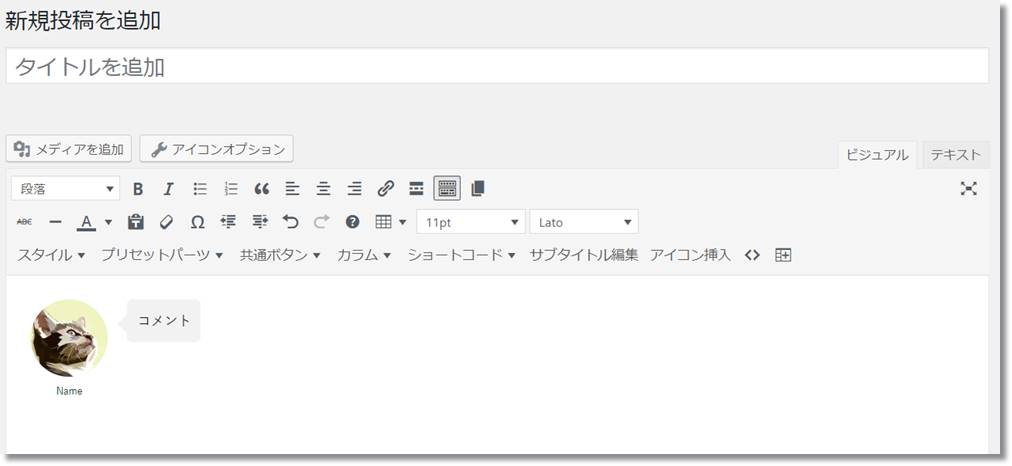
選択すると、下記のように吹き出しが挿入されます。

- STEP 1
- STEP 2
- STEP 3
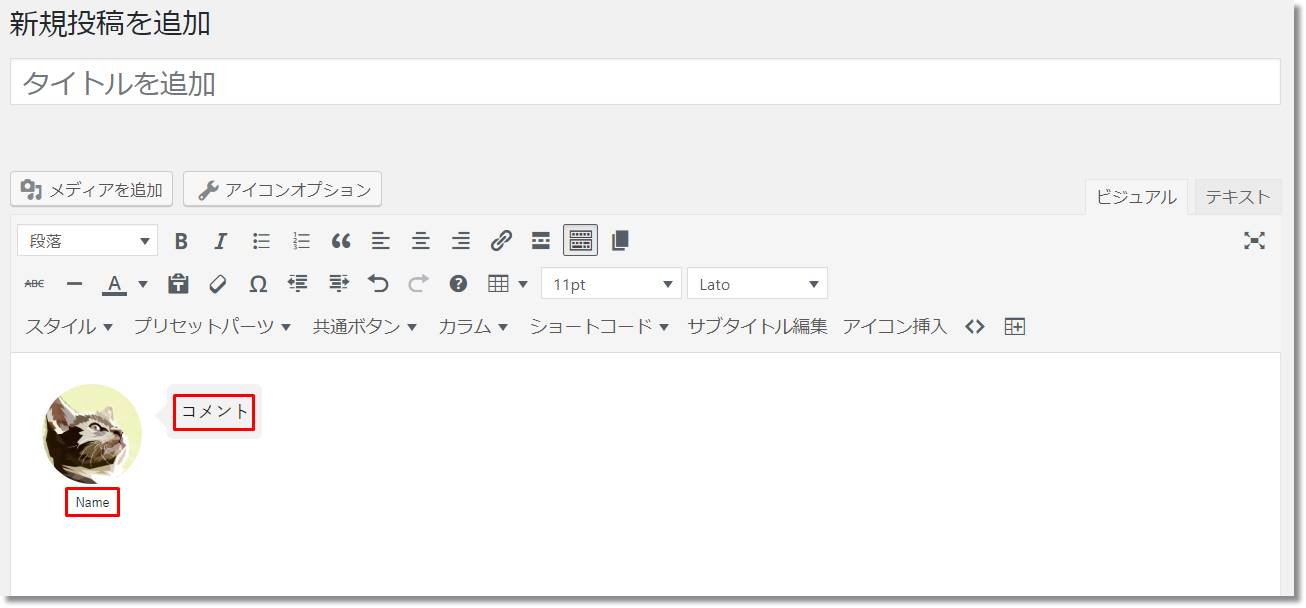
テキストと名前は、そのまま直接変更しましょう。

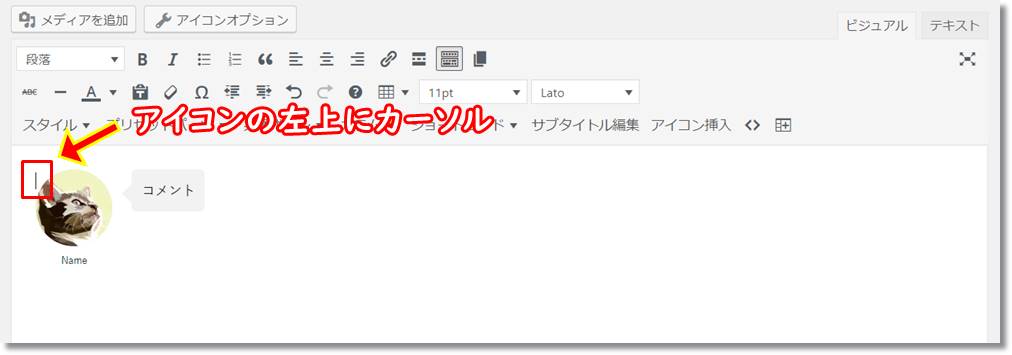
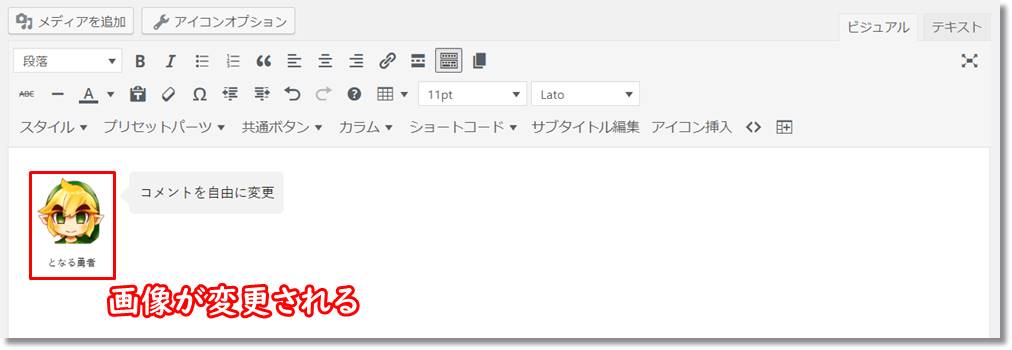
画像の変更方法ですが、まず吹き出しアイコンの左上(右上)にカーソルを移動させます。

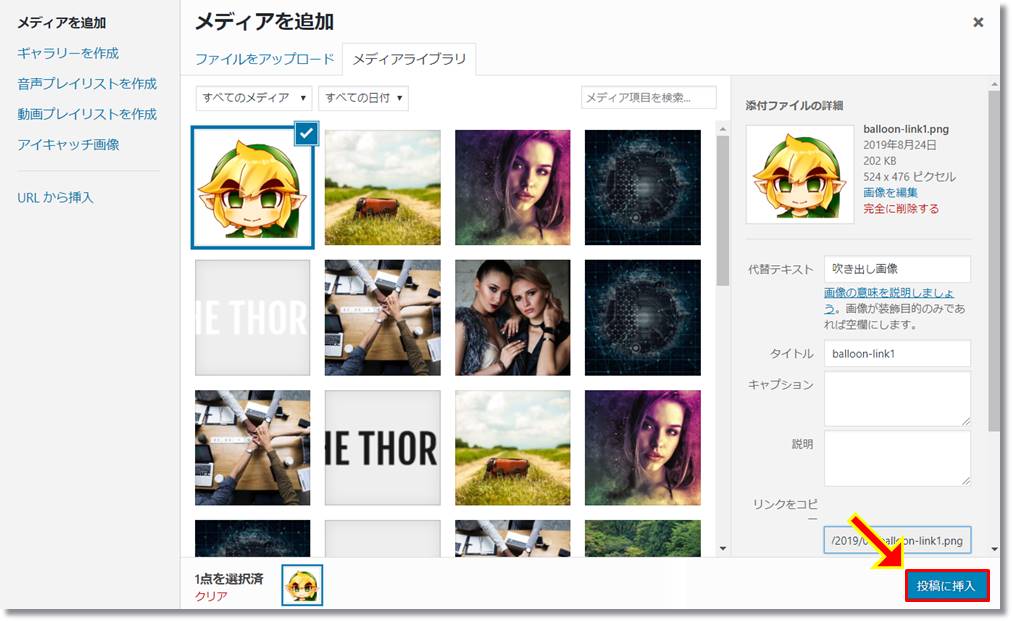
あとは記事に画像を挿入する時と同様に、メディアの追加から画像を挿入します。

画像を挿入すると、吹き出しアイコンが変更されます。

ビジュアルエディタを使用した吹き出しの挿入は以上です。
テキストエディタで吹き出しを挿入する
次に記事投稿画面で、テキストエディタを使用している場合の吹き出し挿入方法をご紹介します。

テキストエディタでは、ショートコードを使用して吹き出しを挿入します。
エディタ画面にタグは用意されていないので、下記のコードを使用してください。
「画像のURL」「Name」「テキスト」は適宜変更してください。
左画像(背景スタイル)は下記コードを使用します。
<div class="balloon">
<figure class="balloon__img balloon__img-left">
<div>画像のURL</div>
<figcaption class="balloon__name">Name</figcaption></figure>
<div class="balloon__text balloon__text-right">テキスト</div>
</div>
右画像(背景スタイル)は下記コードを使用します。
<div class="balloon">
<figure class="balloon__img balloon__img-right">
<div>画像のURL</div>
<figcaption class="balloon__name">Name</figcaption></figure>
<div class="balloon__text balloon__text-left">テキスト</div>
</div>
左画像(ボーダースタイル)は下記コードを使用します。
<div class="balloon balloon-boder">
<figure class="balloon__img balloon__img-left">
<div>画像のURL</div>
<figcaption class="balloon__name">Name</figcaption></figure>
<div class="balloon__text balloon__text-right">テキスト</div>
</div>
右画像(ボーダースタイル)は下記コードを使用します。
<div class="balloon balloon-boder">
<figure class="balloon__img balloon__img-right">
<div>画像のURL</div>
<figcaption class="balloon__name">Name</figcaption></figure>
<div class="balloon__text balloon__text-left">テキスト</div>
</div>
画像のURLはhref属性、またはimg属性を使用します。
/* サンプルコード */
<img src="https://○○○.com/wp-content/uploads/2019/08/comment.jpg" alt="" width="300" height="300" class="alignnone size-full wp-image-141" />
テキストエディタを使用した吹き出しの挿入は以上です。
ダッシュボードから吹き出しデザインを変更
ここからはダッシュボードから行うデザインの変更方法について、ご紹介します。
主に、吹き出しの色の変更や、初期値の変更を行うことができます。
- STEP 1
- STEP 2
- STEP 3
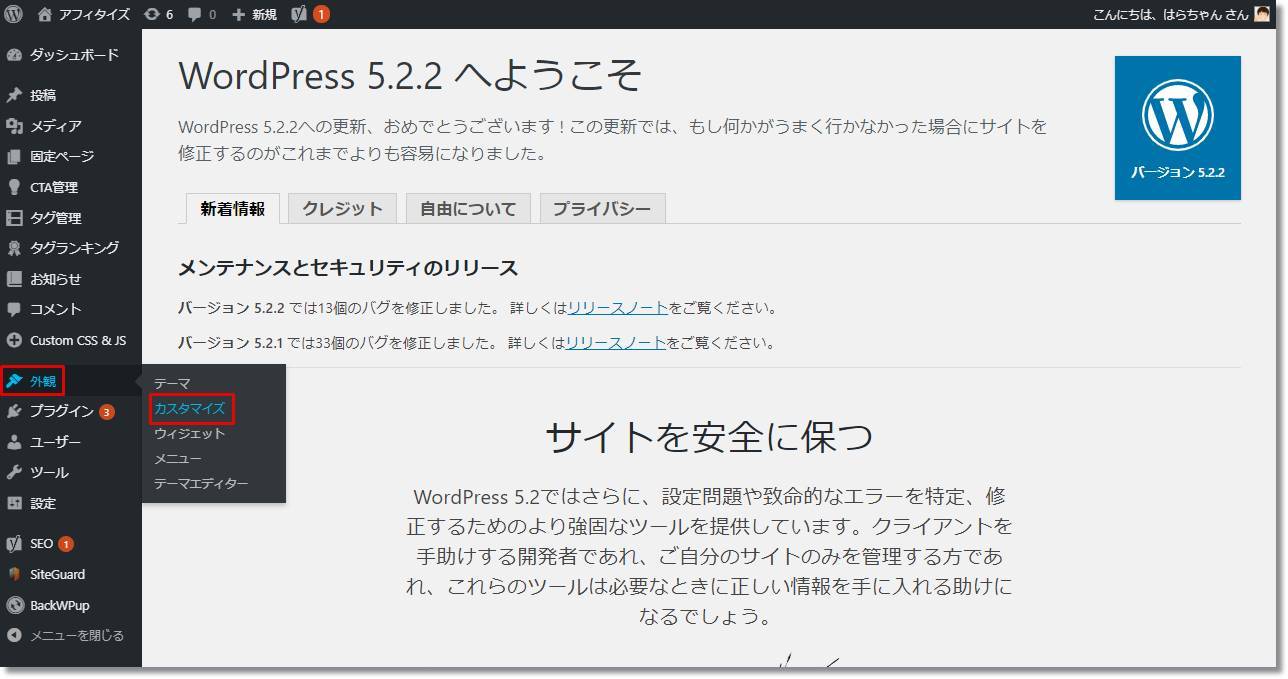
ダッシュボードから「外観 > カスタマイズ」と進みます。

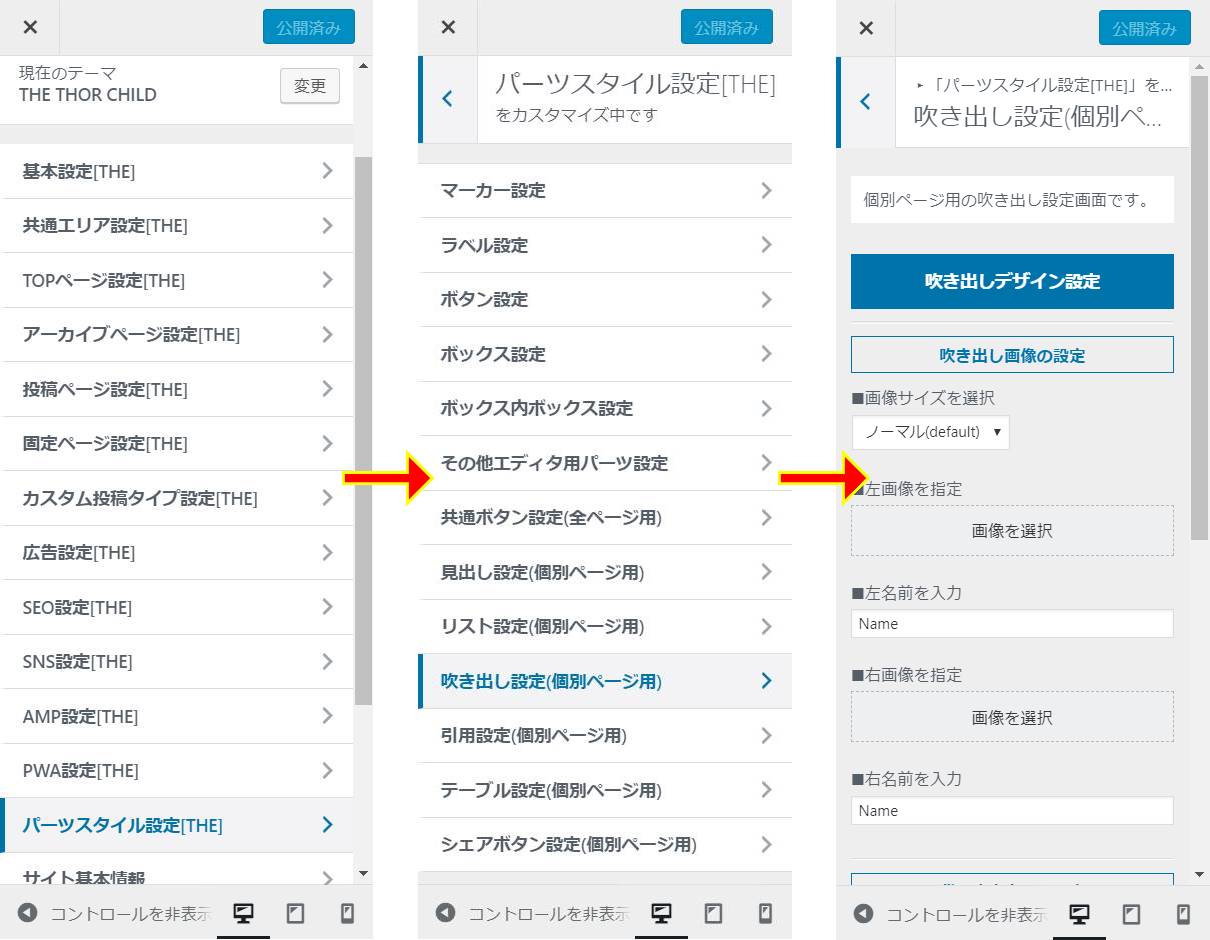
カスタマイズ画面から「パーツスタイル設定 > 吹き出し設定」と進みます。

- STEP 1
- STEP 2
- STEP 3
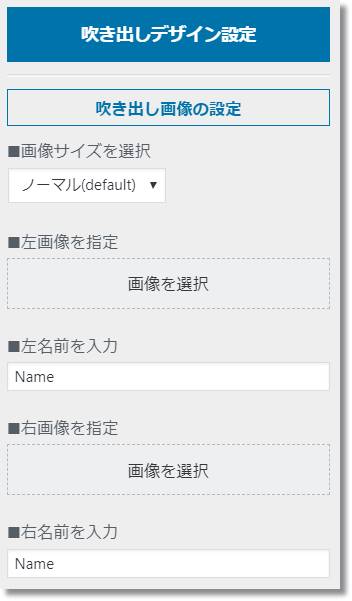
「吹き出しデザインの設定」項目では、吹き出しのサイズ、初期値の変更を行うことができます。
初期値を設定していると、毎回名前や画像を変える必要がなくなるので、便利になります。

- STEP 1
- STEP 2
- STEP 3
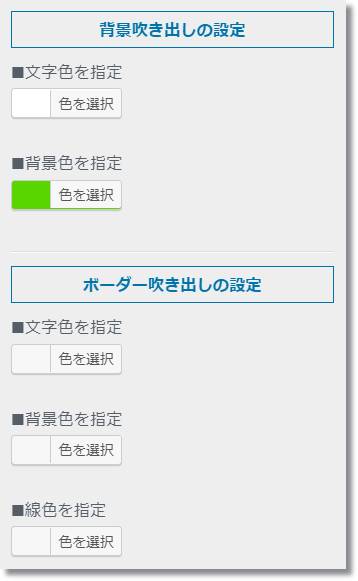
「背景吹き出しの設定」「ボーダー吹き出しの設定」項目では、色の変更を行うことができます。
文字・背景・ボーダーの色を変更することができますので、サイトカラーに合わせて変更してくださいね。

以上がダッシュボードから行う吹き出しのカスタマイズとなります。
CSSで吹き出しデザインを変更
さて、ここまでダッシュボードから行う吹き出しのカスタマイズについてご紹介しましたが、少し物足りないように感じる方もおられるのではないでしょうか?
確かに、カスタマイズ項目としては、少なく感じます。
そもそも吹き出しに、それほどカスタマイズする箇所もありませんが・・・。
最後にCSSを使用し、コピペで簡単に行える吹き出しのカスタマイズについて、ご紹介します。
角を丸める
角を丸めて、ゆるい感じを出してみました。

.content .balloon .balloon__text {
border-radius: 10px; /* 角の丸み */
}
ふわっと浮き上がらせる
影を付け、浮いているようにしてみました。

.content .balloon .balloon__text {
box-shadow: 0 0 5px 1px #a4a8d4; /* 影を付ける */
}
影を付ける
影を付け、立体感を出してみました。

.content .balloon .balloon__text {
box-shadow: 10px 10px 10px #a4a8d4; /* 影を付ける */
}
まとめ
WordPressテーマ「THE THOR」の吹き出しの挿入方法と、カスタマイズ方法をご紹介しました。
特別難しい操作があるわけではありませんが、ビジュアルエディタで画像を変更する際は、少し注意が必要です。
CSSを使用したカスタマイズも、少しではありますがご紹介しましたので、よろしければ活用ください。

皆さんもぜひ使用してみてくださいね。
最後までお読み頂きありがとうございました。