今回はWordPressテーマ「THE THOR」のトップページのカスタマイズ方法をご紹介します。
「THE THOR」上では、メインビジュアルと呼ばれている部分でもあります。
その他、ピックアップ記事の表示など、豊富なカスタマイズ項目があります。
トップページはサイトの入り口とも呼べる部分で、一目でどういったサイトなのか、訪問者が求めているサイトなのか、分かるようにする必要があります。
ということで、サイトの顔とも言えるトップページのカスタマイズ方法を書いていきます。
目次
トップページのカスタマイズ方法
トップページのカスタマイズですが、ダッシュボードから行っていきます。
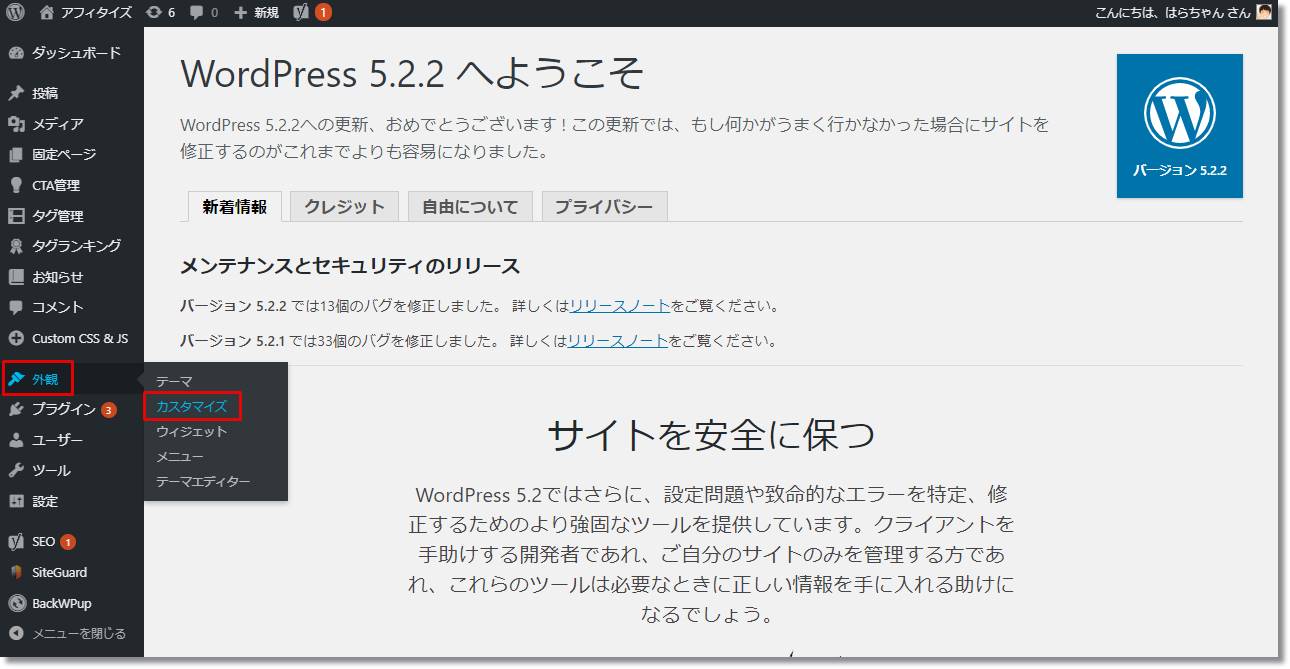
まず、ダッシュボードの「外観 > カスタマイズ」と進みます。

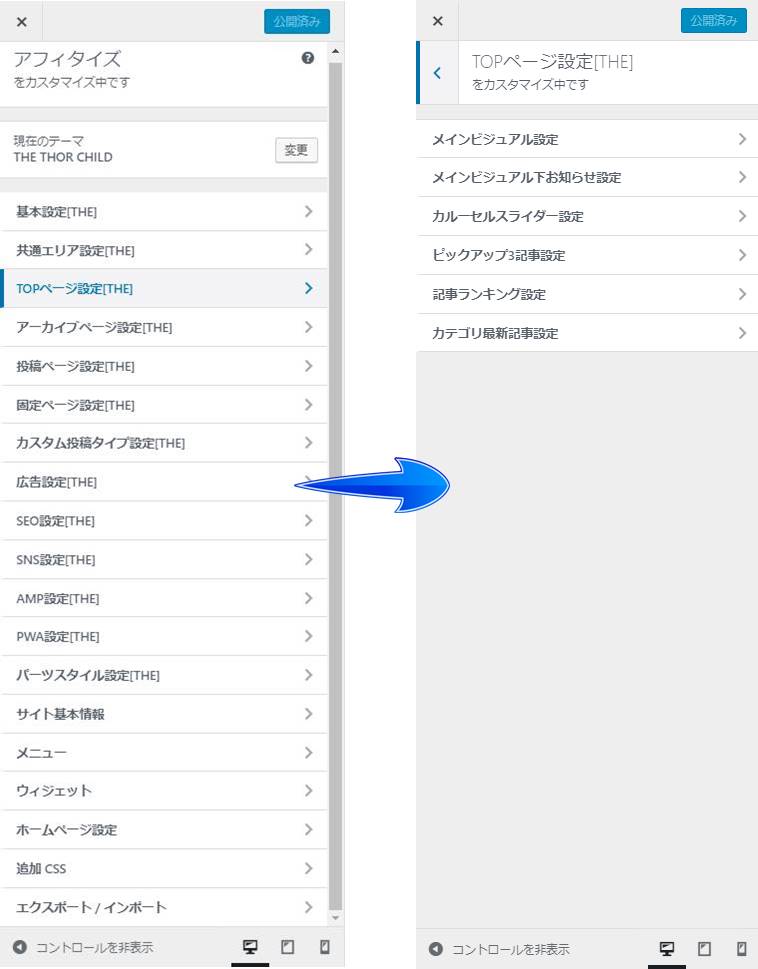
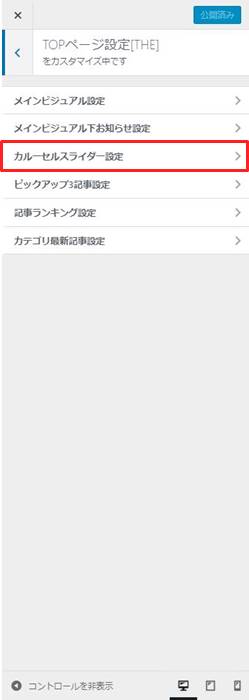
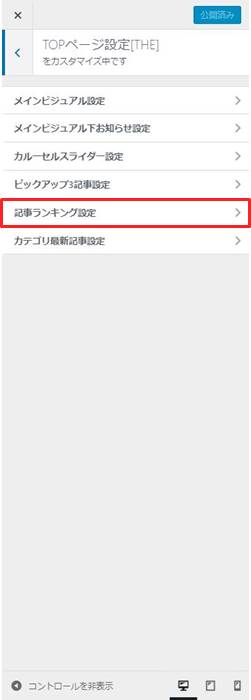
次に、カスタマイズ画面から「TOPページ設定」と進みます。

こちらでTOPページのカスタマイズは完結します。
それでは、それぞれのカスタマイズ項目の内容、設定方法を見ていきましょう。
サイトの肝「メインビジュアル」
まず最初に、メインビジュアルのカスタマイズ方法です。
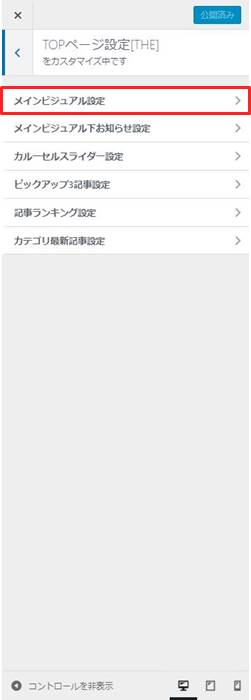
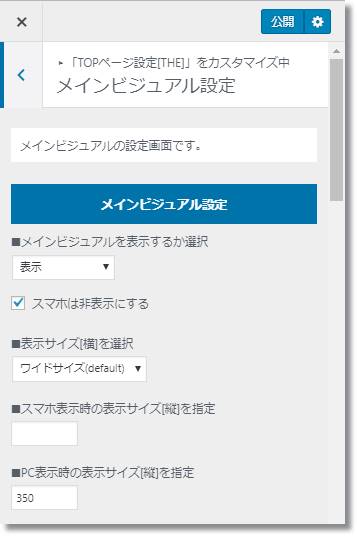
メインビジュアルのカスタマイズは、「メインビジュアル設定」のメニューから行います。

各項目の設定を見ていきましょう。
メインビジュアル設定
- STEP 1
- STEP 2
- STEP 3
最初に行うのが、「メインビジュアル設定」です。
メインビジュアルの表示有無など、基本的な設定から行います。

メインビジュアルを表示するか選択
こちらは「公開」としましょう!!!!
当たり前ですね・・・。笑
スマホは非表示にする
メインビジュアルをスマホで表示した場合、非表示にするかの設定ができます。
基本的には表示したままでも問題ないと思います。
メインビジュアルの表示サイズ設定
メインビジュアルの横幅、縦幅を設定することができます。
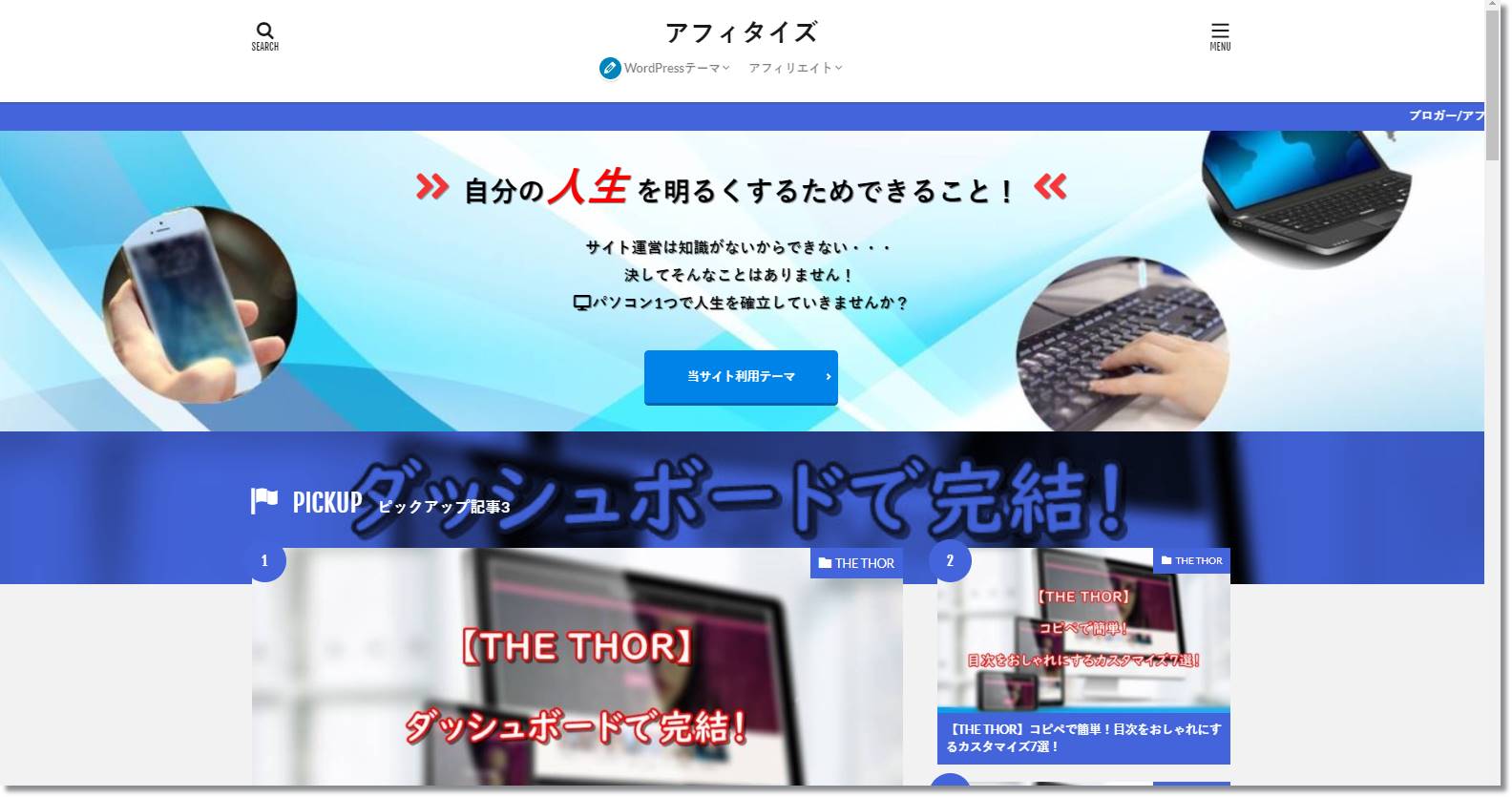
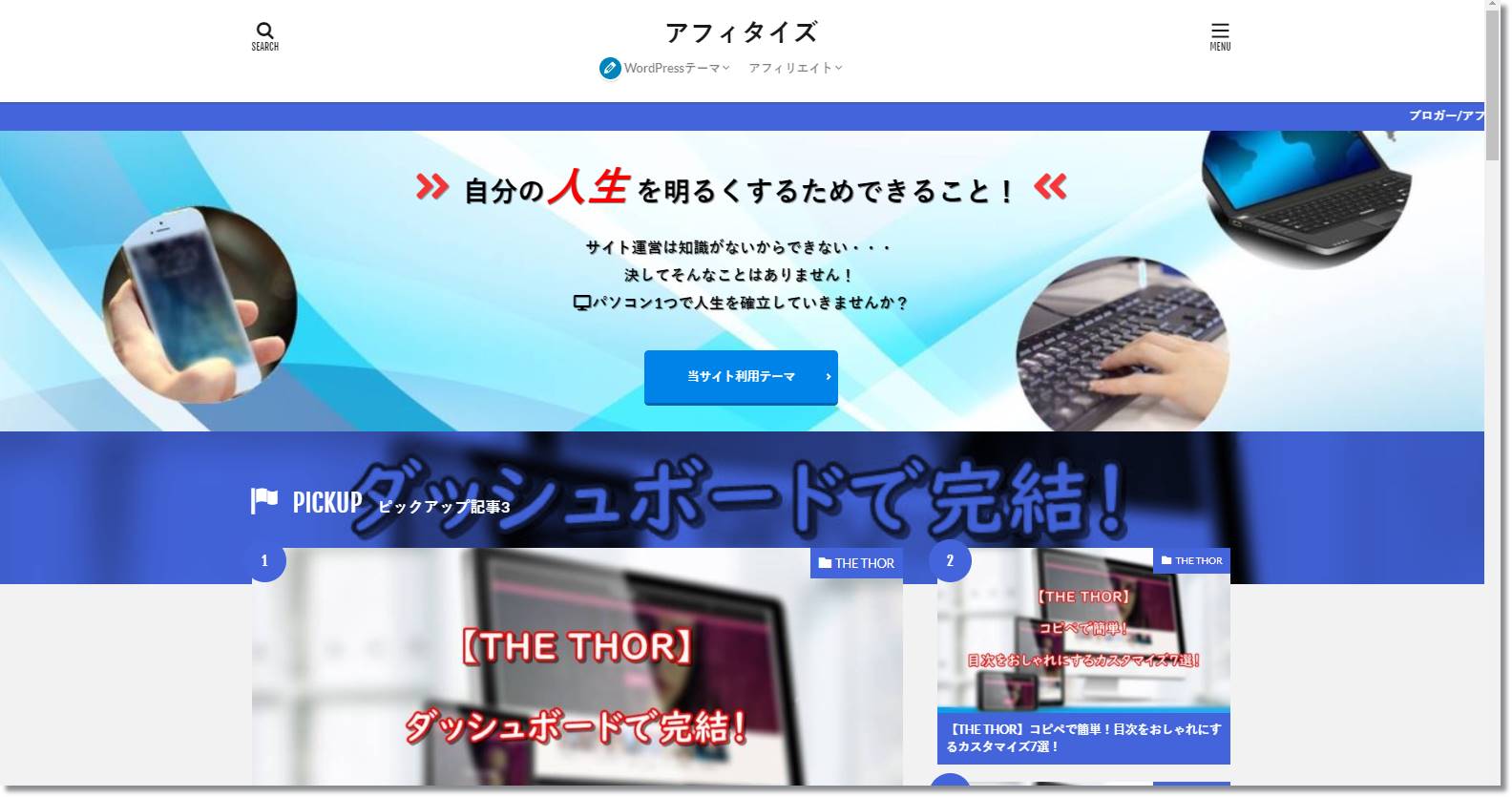
横幅は設定値により、下記画像のように変更されます。
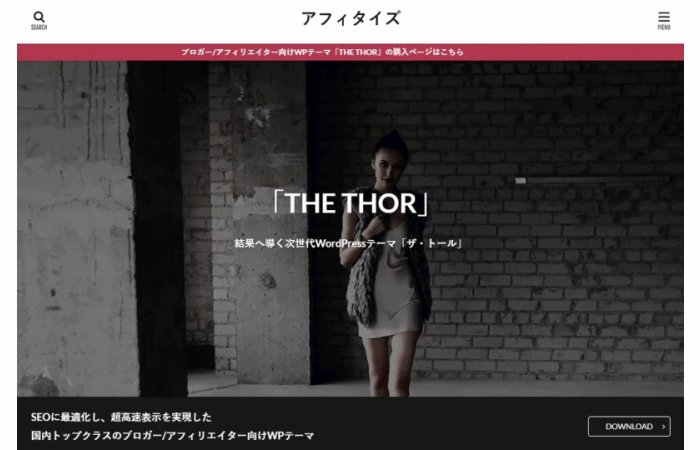
【ワイドサイズ】

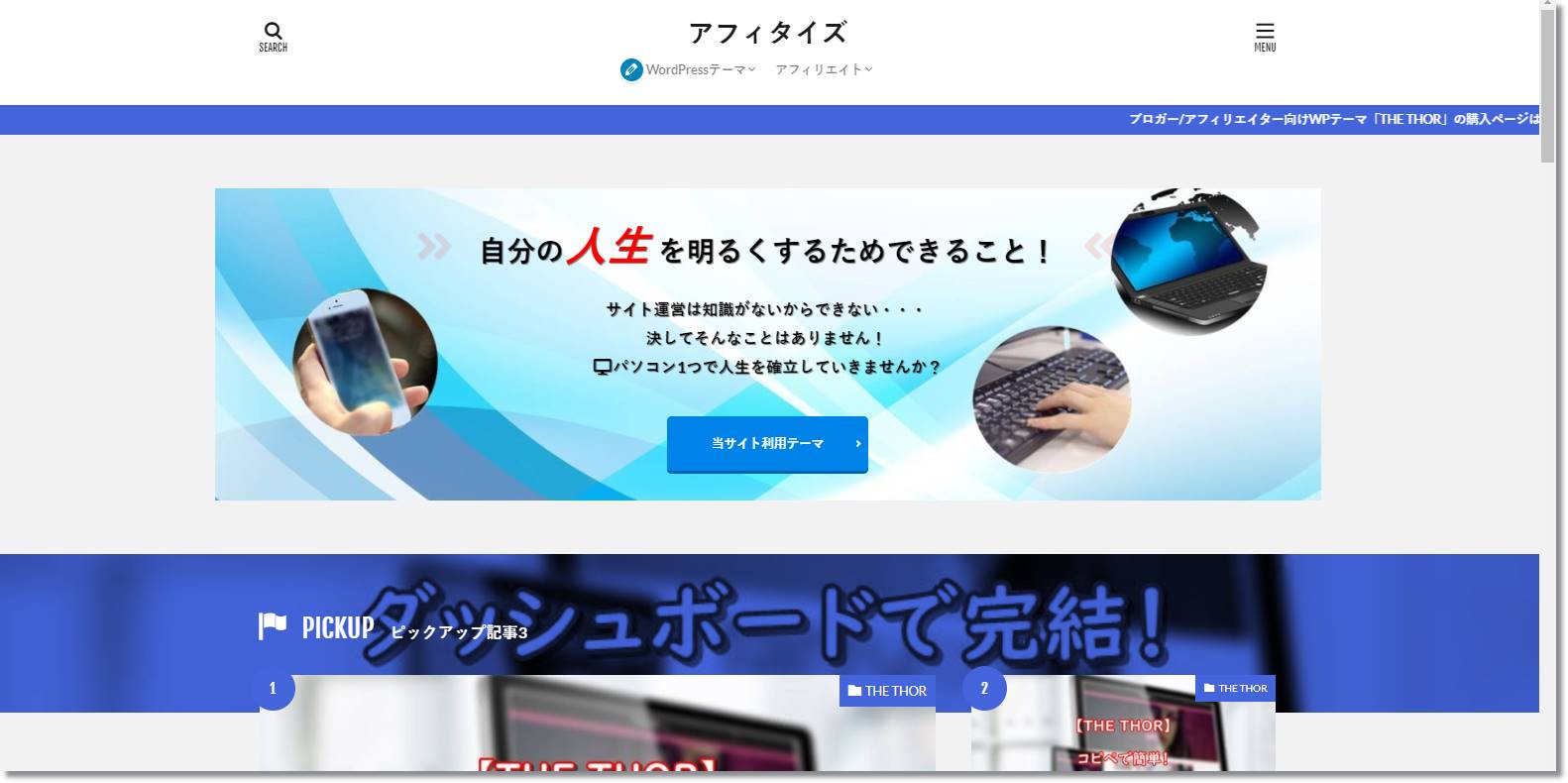
【ノーマルサイズ】

【ビッグサイズ】

【ノーマルサイズ】や【ビッグサイズ】を採用しているサイトも見かけますが、メインビジュアルの画像回りにスペースがあるのが目立ちます。
お好みではありますが、個人的には【ワイドサイズ】で問題ないと思います。
次に縦幅ですが、こちらは横幅と異なり、自由に設定することができます。
当サイトでは、【縦幅:350】としています。

試しに【縦幅:500】とすると、

画像サイズも大きくなります。
【縦幅:350】と【縦幅:500】を比較すると、画像が縮小されているのではなく、設定したサイズで切り取られていることがわかりますね。
ここだけ注意してくださいね。
メインビジュアルの表示モード設定
- STEP 1
- STEP 2
- STEP 3
次に「メインビジュアルの表示モード設定」です。

「THE THOR」のメインビジュアルは下記のように表示を変更することができます。
- 静止画
- YouTube背景
- スライドショー
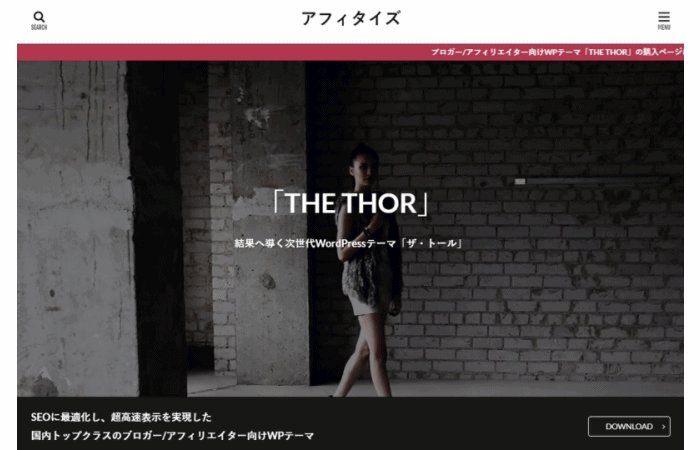
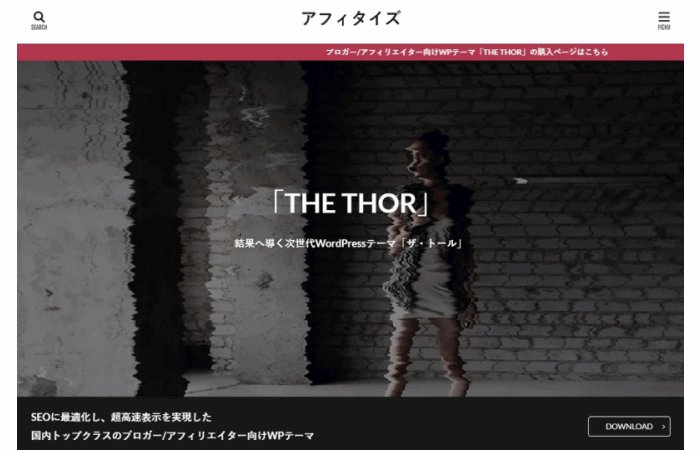
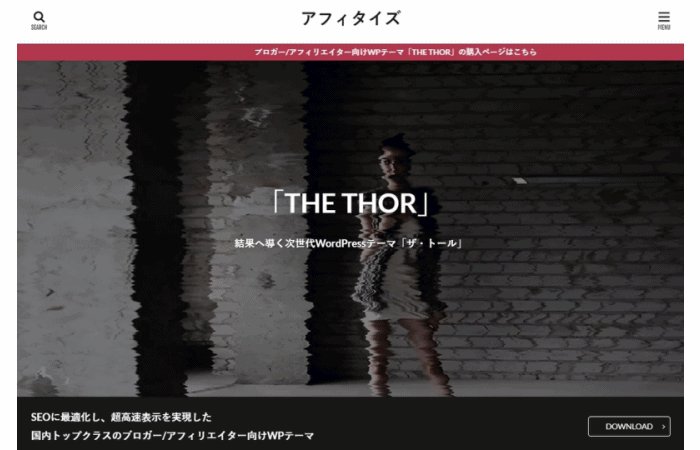
静止画以外の設定イメージは下記の通りです。
YouTube背景

スライドショー

お好みに合わせて変更してくださいね!
各種メインビジュアル表示方法の設定
- STEP 1
- STEP 2
- STEP 3
メインビジュアルの表示方法を決定したら、決定した項目の設定を行っていきます。
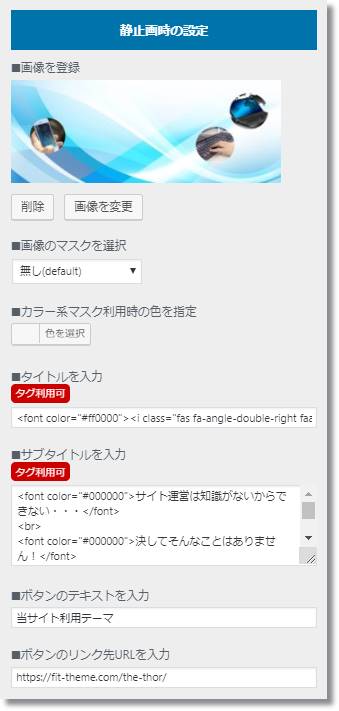
静止画時の設定
1つ目の静止画時の設定方法からです。

画像を登録
メインビジュアルに設定する画像を選択しましょう。

画像のマスクを選択・カラー系マスク利用時の色を指定
メインビジュアルに設定した画像に、色付けをすることができます。
例えば、画像のマスクを「ブラックメッシュ」に指定した場合、下記のようなメインビジュアルとなります。

少し色が変わっているのがわかると思います。
「カラー系マスク利用時の色を指定」時には、さらに色を指定することができます。
基本的には使用しない項目になるかと思われます・・・。
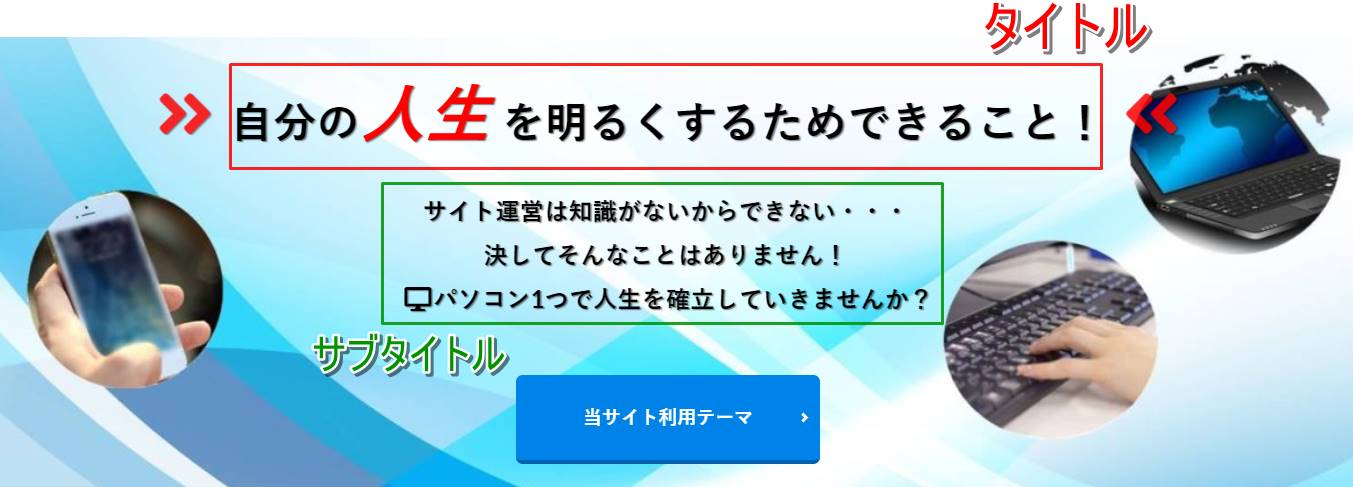
タイトルを入力・サブタイトルを入力
メインビジュアルの上にタイトルとサブタイトルを表示することができます。

「タグ利用可」というのは、HTMLを使用して装飾することができるという意味になります。
当サイトでは、「人生」という文字のサイズ・カラー・傾斜を変更しています。
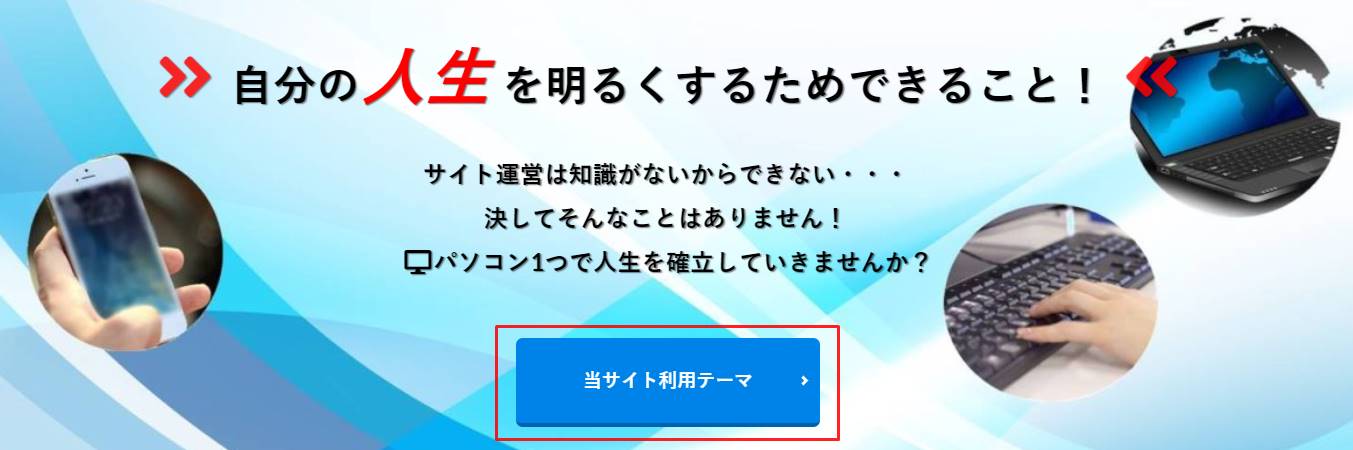
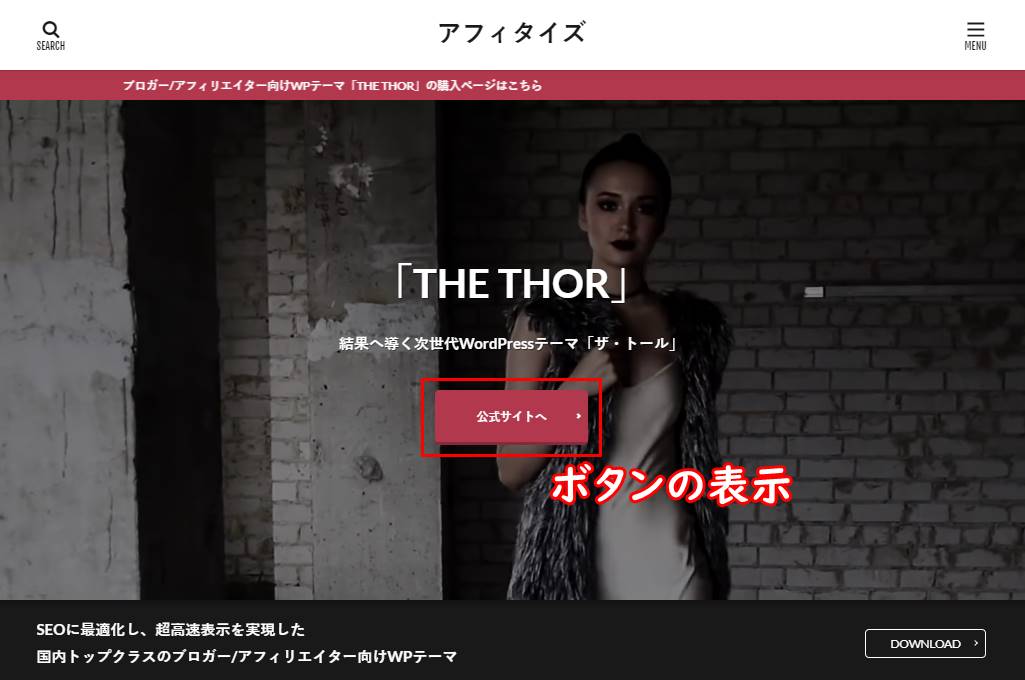
ボタンのテキストを入力・ボタンのリンク先URLを入力
メインビジュアルの上にボタンを設置し、ボタン上のテキストとリンク先URLを指定することができます。

アフィリエイトリンクにしても良いですし、自身のサイトのあるカテゴリーへのリンクにしても良いですね!
YouTube背景動画時の設定
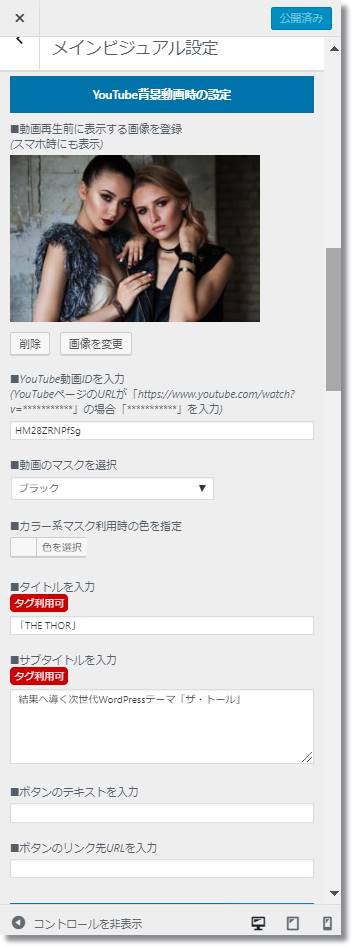
次に、YouTube背景時の設定方法を見ていきます。

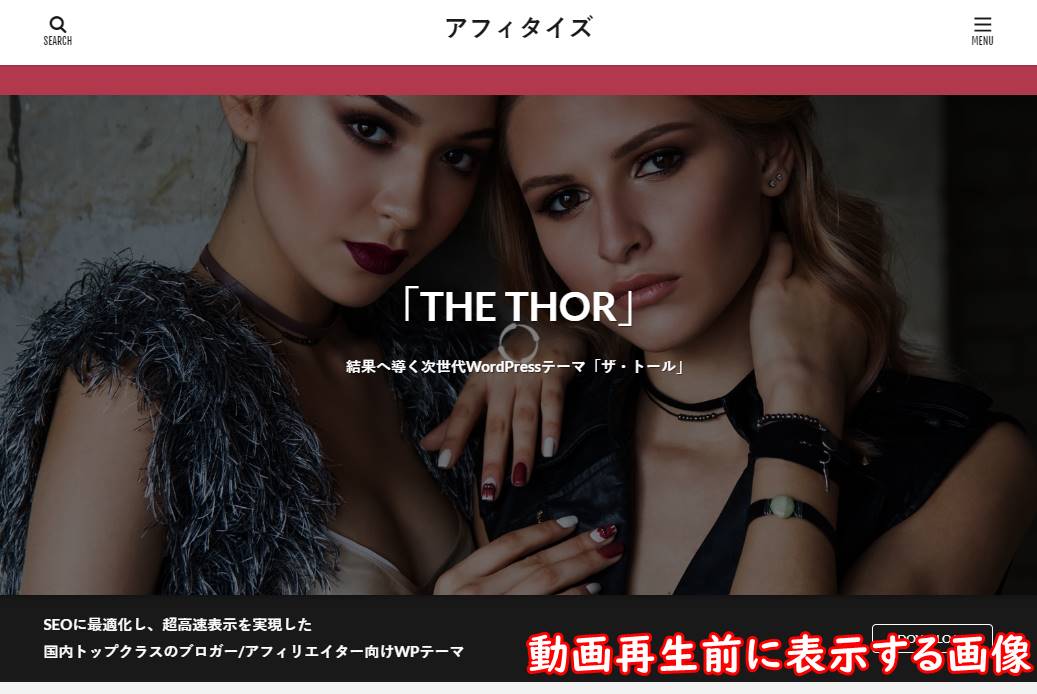
動画再生前に表示する画像を登録
動画を再生することになるので、再生する前に動画の読み込み処理が発生します。
ここで設定する画像は、読み込み処理を行っている間に表示される画像となります。

YouTube動画IDを入力
YouTubeのURL「https://www.youtube.com/watch?v=***********」のうち、「***********」の部分のみ入力します。
その他の項目は、静止画時の設定と同様になります。
試しにボタンを設定してみると、YouTube動画再生中に下記のようなボタンが表示され続けます。

スライドショー時の設定
最後に、スライドショー時の設定方法を見ていきます。

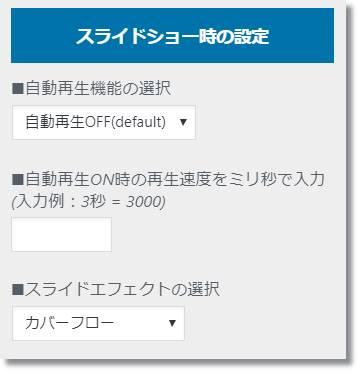
自動再生機能の選択・自動再生ON時の再生速度をミリ秒で入力
スライドショーを自動再生させるか選択します。
自動再生となっていない場合、クリックすることによりスライドさせることができます。
また、自動再生時の切り替わり速度も選択することができます。
スライドエフェクトの選択
スライド方法を選択します。
4種類のスライド方法が用意されています。
スライドショーのメイン設定が完了したら、次はスライドショーに使用する画像の設定を行っていきます。

スライドショーの画像は5つまで登録することができ、それぞれにタイトルやボタンを表示することができます。
設定方法は静止画時の設定と同様になります。
ちょっとした注目場所「メインビジュアル下お知らせ設定」
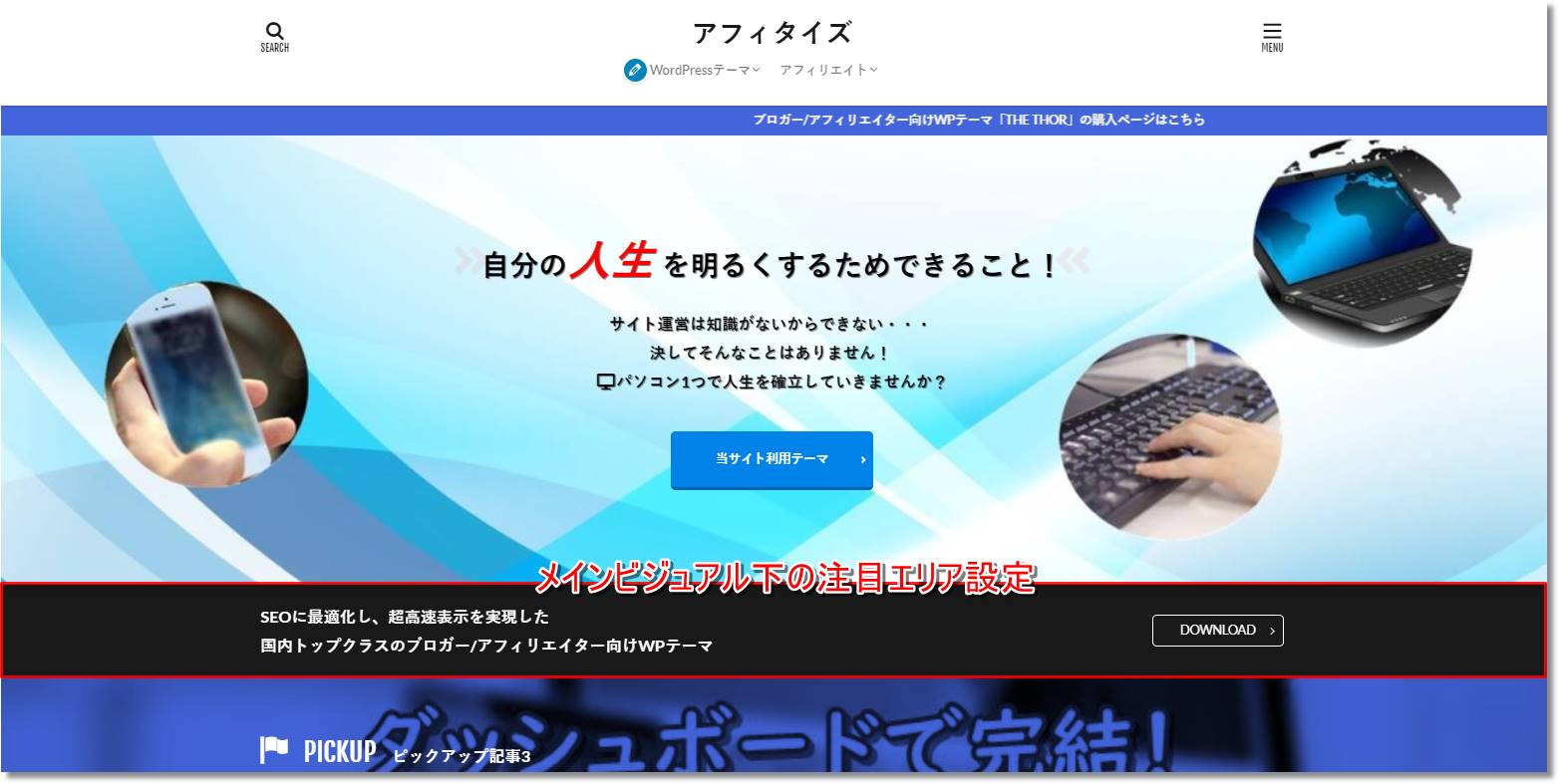
もう一つのメインビジュアル関連設定としまして、メインビジュアル下のお知らせエリアの設定があります。
例えば、下記のような画面です。

こちらも読者の注目を集めることができるエリアとなっているので、アフィリエイトリンクを貼るのも効果的です。
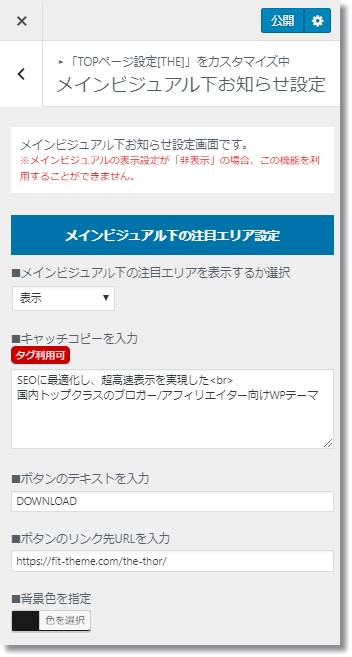
設定は「メインビジュアル下お知らせ設定」のメニューから行っていきます。

設定画面は下記のようになっています。

もう見たまんまですね!
注目エリアの表示有無、文章の入力、ボタン上のテキスト・リンク先、カラーの設定をするだけです。
必要に応じてご利用ください。
メインビジュアルの設定は以上となります。
思わず目を引く「カルーセルスライダー」
次にご説明するのが、カルーセルスライダーという機能です。
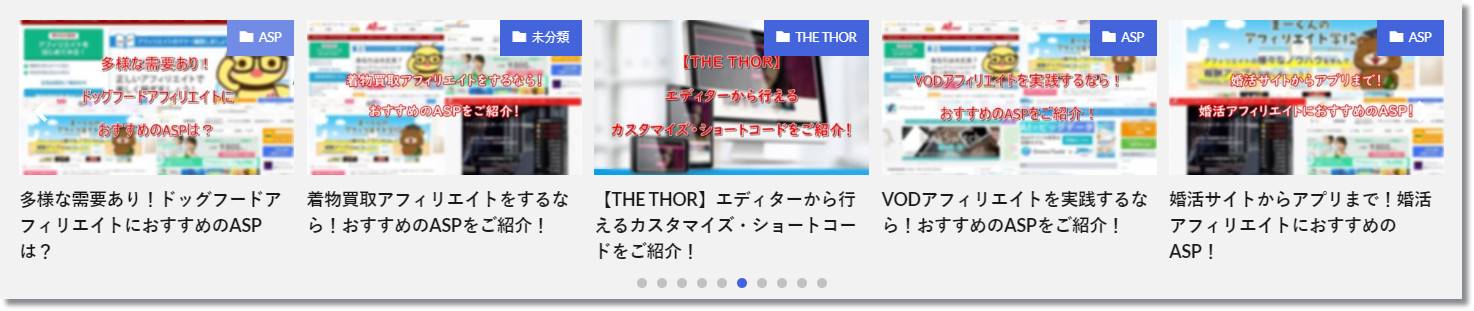
カルーセルスライダーとは、下記のような機能です。

スライドショーと似たような機能で、複数の記事を表示し、スライドして表示させていきます。
位置としては、メインビジュアルの下に表示されます。
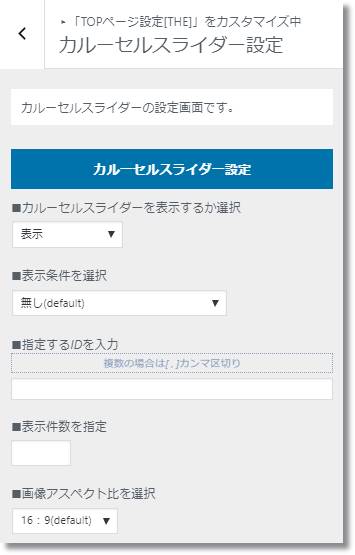
設定方法ですが、「カルーセルスライダー設定」のメニューから行います。

設定画面は下記のようになっています。

表示条件を選択・指定するIDを入力
カルーセルスライダーには、初期状態で最新の記事が表示されるようになっていますが、表示したい記事、逆に表示したくない記事を指定することができます。
指定する際は、記事のIDを入力します。
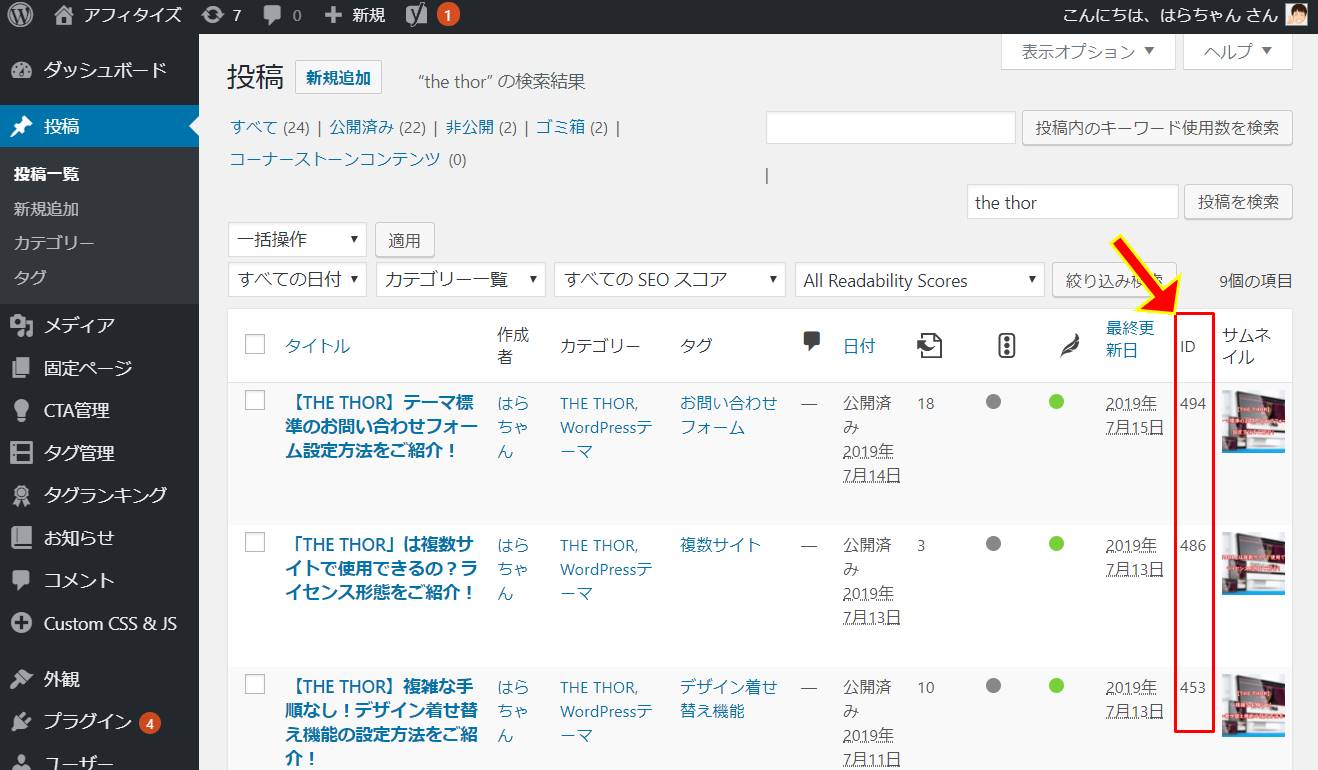
記事のIDは投稿記事の一覧から確認することができます。

また、カテゴリでも指定することができるので、必要に応じてご利用ください。
表示件数を指定
カルーセルスライダーに表示する記事の件数を表示します。
何も指定しない場合は10件表示されます。
画像アスペクト比を選択
カルーセルスライダーに表示されるアイキャッチ画像のアスペクト比を指定します。
例えば、アスペクト比を変更すると、下記のような画面になります。
【アスペクト比「16:9」】

【アスペクト比「1:1」】

基本的にはアスペクト比「16:9」で問題ないと思います。
カルーセルスライダーの設定は以上となります。
おすすめの記事を表示する「ピックアップ3記事」
特に注目させたい記事を3つまで、ピックアップ3記事という機能でトップページに表示することができます。
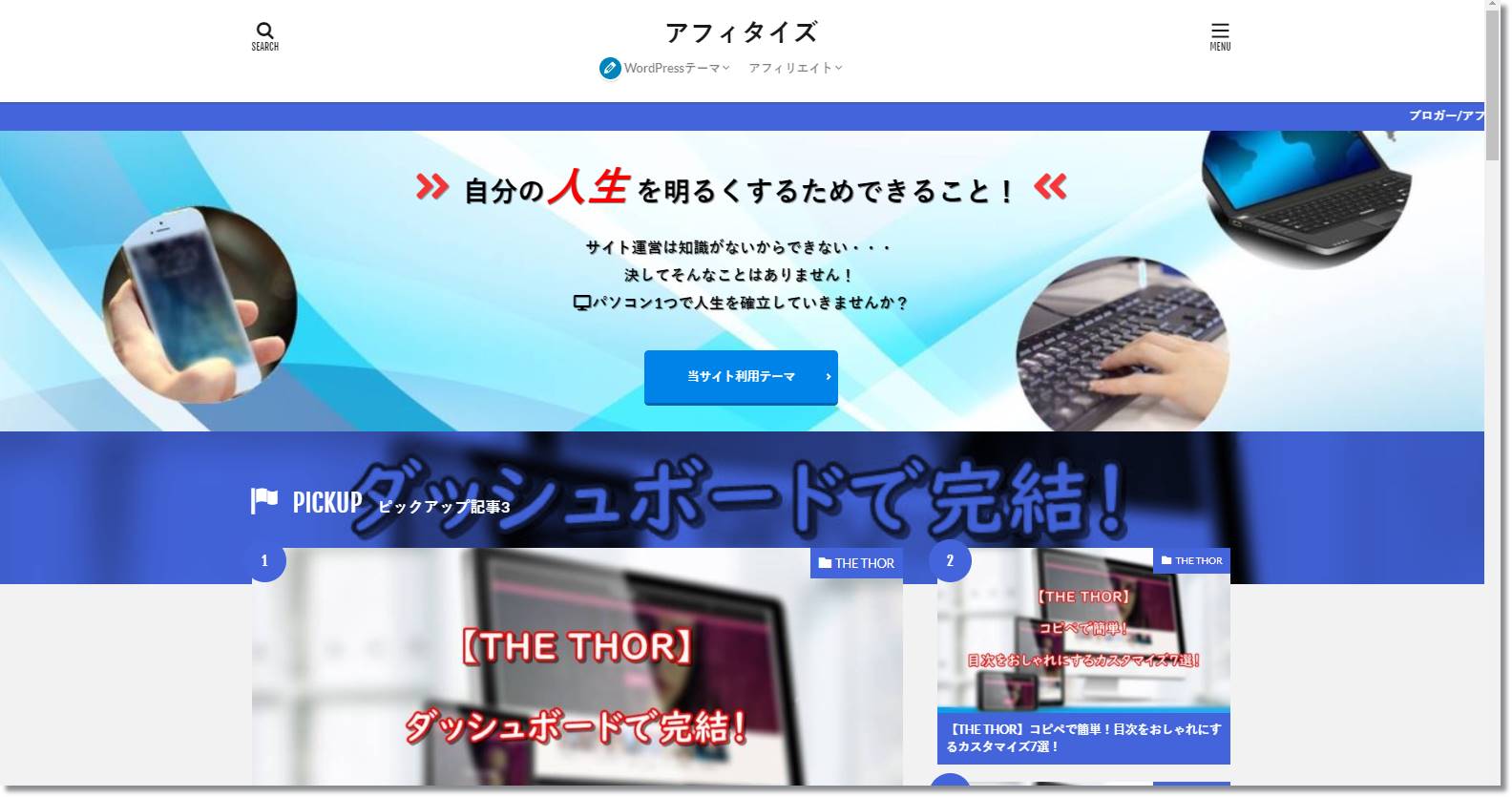
表示イメージは下記の通りです。

かなりでかでかと表示されますね。笑
しかし、視認性は抜群ですね!
設定方法ですが、ピックアップ3記事設定のメニューから行っていきます。

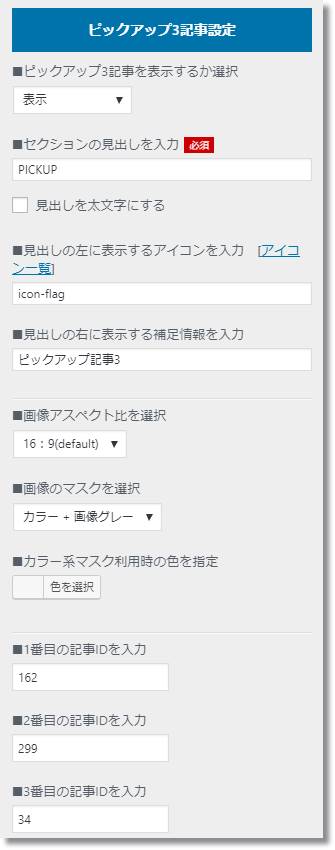
設定画面は下記のようになっています。

見出しの設定関係
記事の上に表示される見出しの設定を行います。
アイコンを変更する場合は、「アイコン一覧」のリンクから表示されるテキストをコピーして、貼り付けます。
画像のマスクを選択・カラー系マスク利用時の色を指定
1つ目のピックアップ記事のアイキャッチ画像が、見出しの背景画像として、マスクされた状態で表示されます。
マスクのカラーを指定することもできます。
○番目の記事IDを入力
表示する記事のIDを指定します。
IDの確認方法は先述の通りです。
ピックアップ3記事の設定は以上となります。
もはやどのサイトにも必須「記事ランキング」
多くのサイトで見かける記事ランキング機能も、もちろん標準で備わっています。
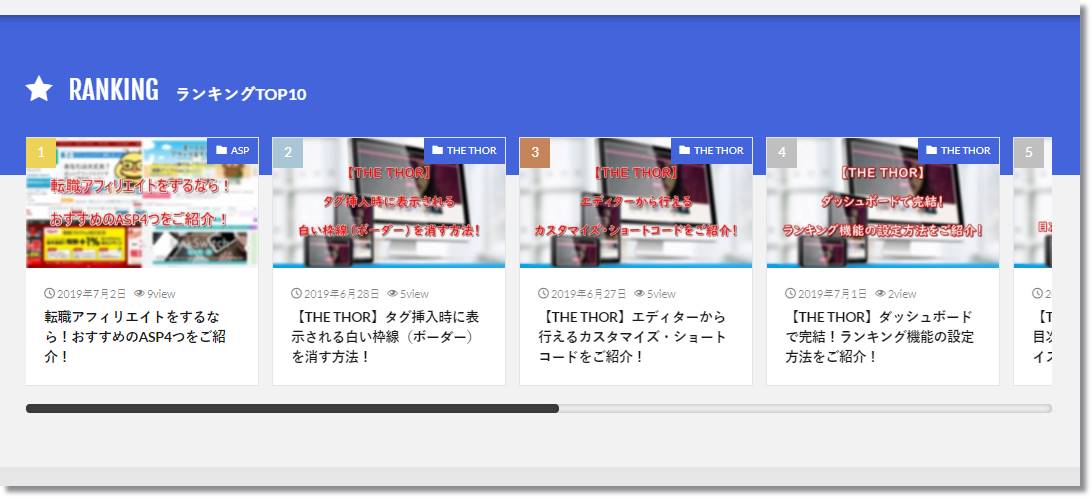
イメージとしては下記の通りです。

横にスライドバーで表示され、他のテーマに比べると非常におしゃれな表示になっています。
設定方法ですが、記事ランキング設定のメニューから行っていきます。

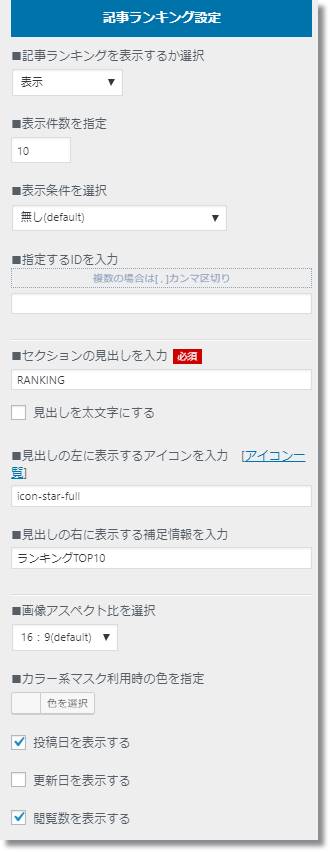
設定画面は下記のようになっています。

各項目の設定方法は先述の通りで、「投稿日」「更新日」「閲覧数」の表示など、細かい設定を行うことも可能です。
基本的には初期設定の状態でも問題ありません。
記事ランキングの設定は以上です。
「THE THOR」のトップページまとめ
WordPressテーマ「THE THOR」のトップページの設定方法について、ご説明しました。
設定できるカスタマイズ項目としては、下記になります。
- メインビジュアル設定
- メインビジュアル下のお知らせ設定
- カルーセルスライダー設定
- ピックアップ3記事設定
- 記事ランキング設定
トップページをおしゃれにし、さらにSEO面を考慮し、なおかつ収益性をアップさせるようなカスタマイズ項目が用意されています。
特に、記事のランキング機能は非常に見やすく、読者の目を引くこと間違いなしです!

最後までお読み頂き、ありがとうございました。