今回はWordPressテーマ「THE THOR」にプロフィールを表示する方法について、解説していきます。
プロフィールは自分ことを読者に知ってもらうだけでなく、読者に信頼感を与える役割も持っています。
また、そこから自分の関連記事を読んでもらうことにも繋がります。
ということで、適当に設定してしまいがちなプロフィールの設定方法を見ていきましょう。
プロフィールの設定
まずはサイト内に表示するプロフィールの設定からです。
ニックネームや自己紹介文などの登録を行っていきます。
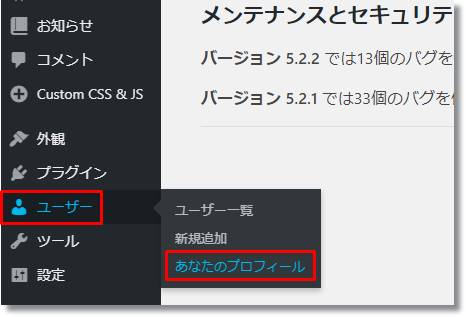
共通の設定画面として、ダッシュボードから「ユーザー > あなたのプロフィール」をクリックします。

プロフィール設定画面から、各項目の設定を行っていきます。
それぞれ見ていきましょう。
ニックネームの変更
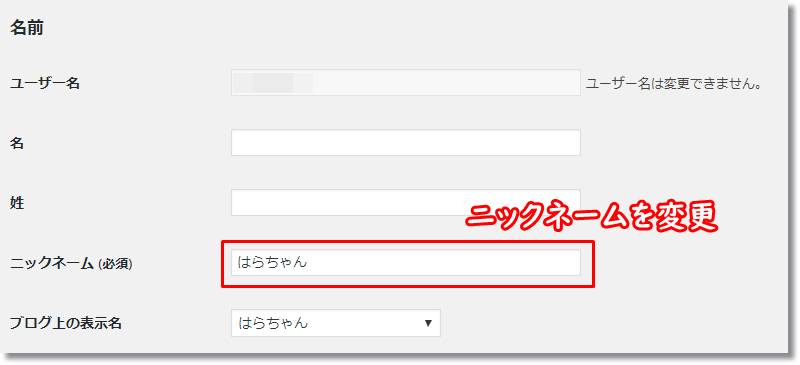
プロフィールの設定画面にニックネームの項目がありますが、初期状態で「ログイン時のユーザー名」になっています。
こちらを任意のニックネームに変更しましょう。

「ログイン時のユーザー名」のままにしておくと、セキュリティ面から良くありません。
必ず変更するようにしましょう!
プロフィール画像の登録
次にプロフィール画像の登録を行います。
登録方法ですが、WordPress標準では「Gravatar」というサービスを利用し、登録します。

しかし、アカウントを作成したりと、少々面倒な登録手順を踏まなければなりません・・・。
そこで使用するのが、「WP User Avatar」というプラグインです。
「WP User Avatar」を使用すると、びっくりするほど簡単に画像を登録することができます。
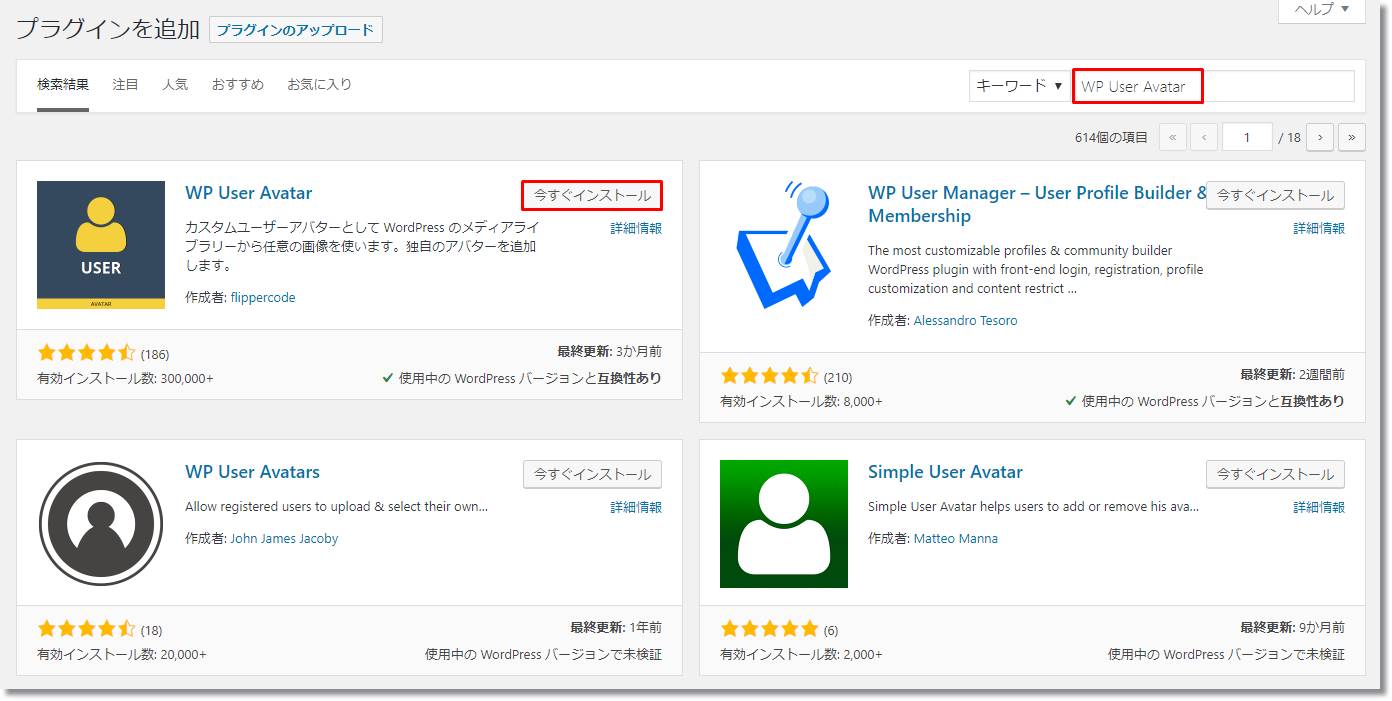
「WP User Avatar」の使用方法ですが、まずプラグインの追加から行います。
ダッシュボードの「プラグイン > 新規追加」から、「WP User Avatar」をインストールし、有効化します。

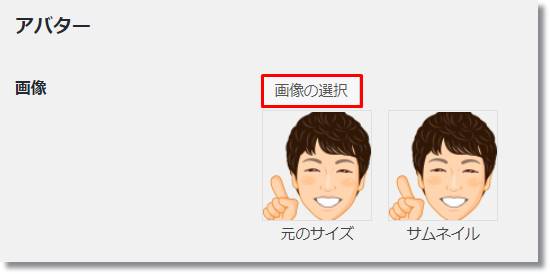
有効化すると、プロフィール設定画面に「アバター」の項目が追加されるので、使用したい画像を選択しましょう。

画面に設定した画像が表示されれば、完了です。
自己紹介文の入力
最後に自己紹介文の入力を行います。
プロフィール情報の項目がありますので、そこから入力しましょう。

注意点としまして、HTMLやCSSで装飾を行っても、後ほど配置するプロフィールには反映されません。
そのまま自己紹介文を入力しましょう。
プロフィールの配置
設定したプロフィールをサイト内に配置していきます。
プロフィールはウィジェットから配置することができます。
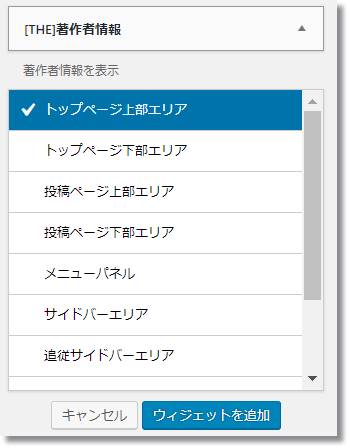
設定方法ですが、ダッシュボードから「外観 > ウィジェット」をクリックします。

ウィジェット画面に「著作者情報」の項目があるので、追加したい位置を選択後、「ウィジェットを追加」をクリックします。

今回はよくプロフィールが表示されているサイドバーを例にします。
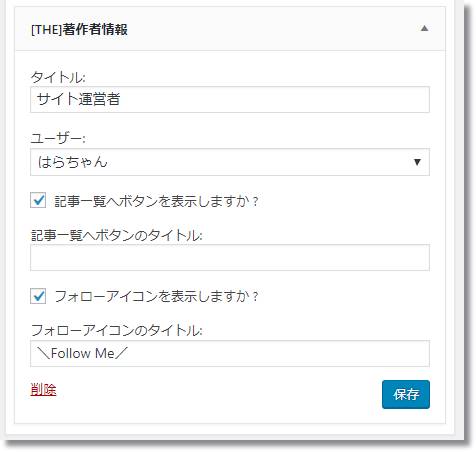
サイドバーにプロフィールを追加後、プロフィールのウィジェット内設定を行います。

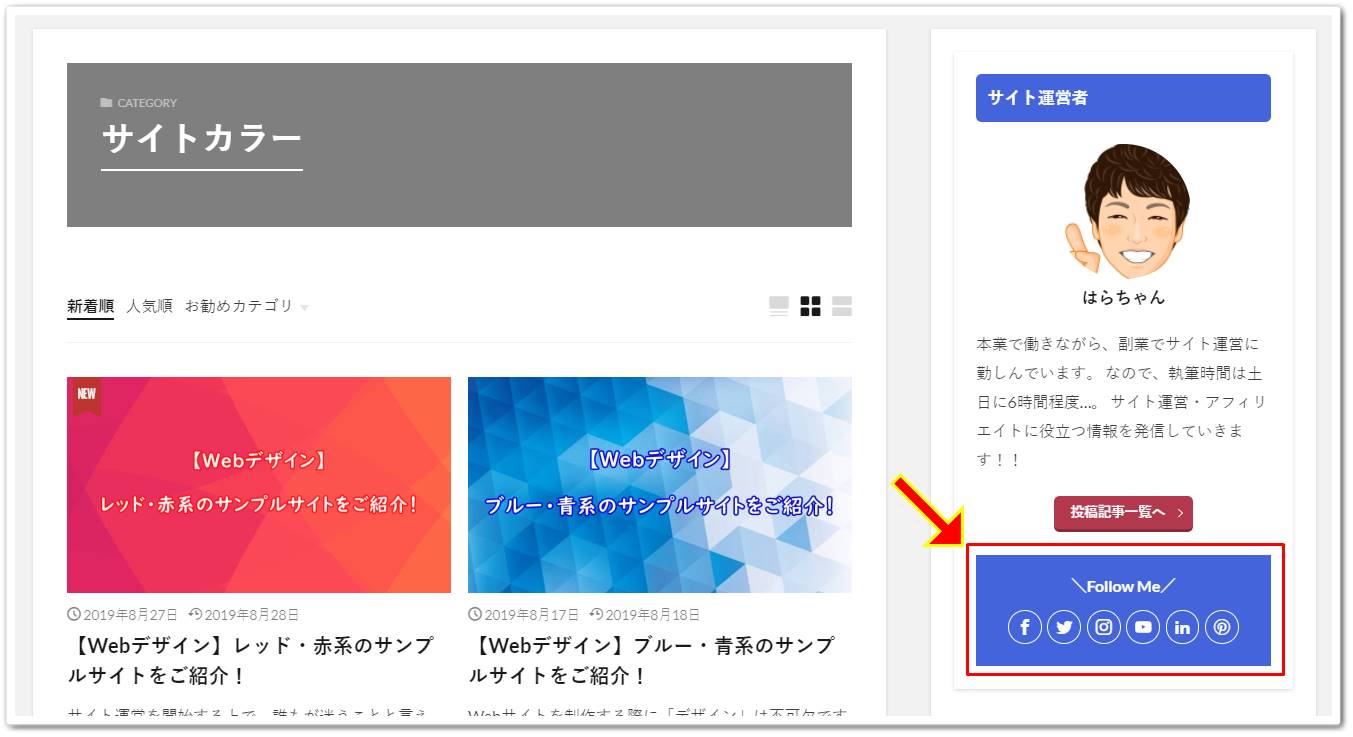
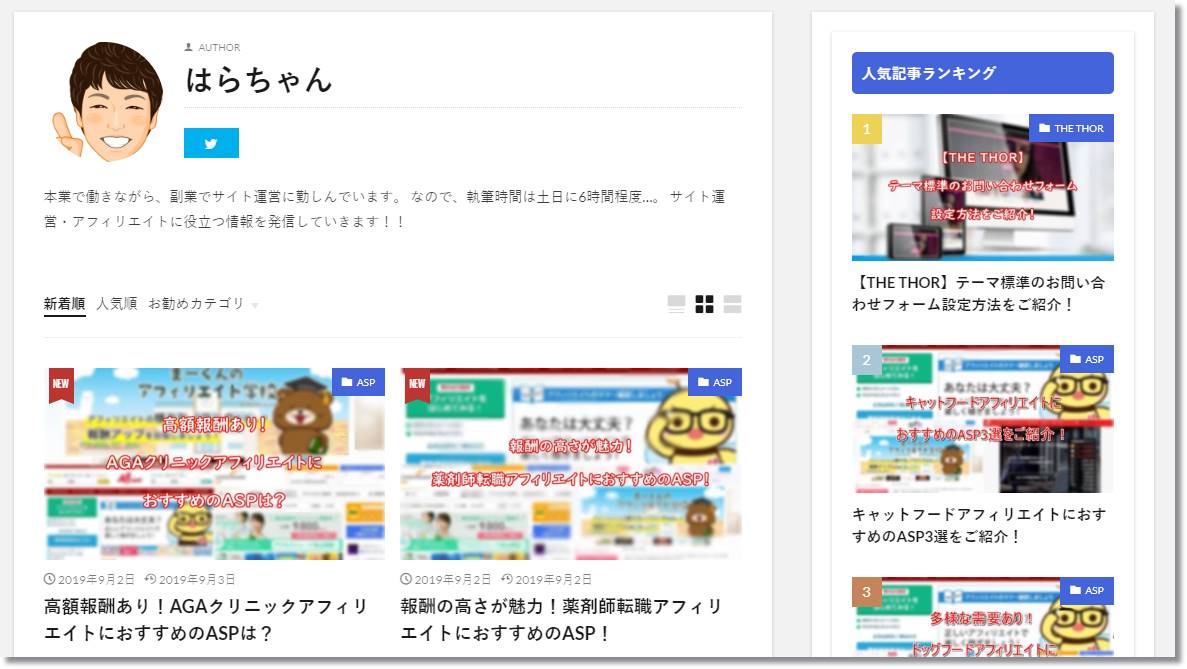
画像のように設定を行うと、下記のようなプロフィールが表示されます。

投稿記事一覧をクリックすると、あらかじめ決められたURLへ遷移するようになっています。
例えば当サイトの場合、下記のような投稿記事一覧へ遷移します。

遷移先URLは変更できませんので、ご注意ください。
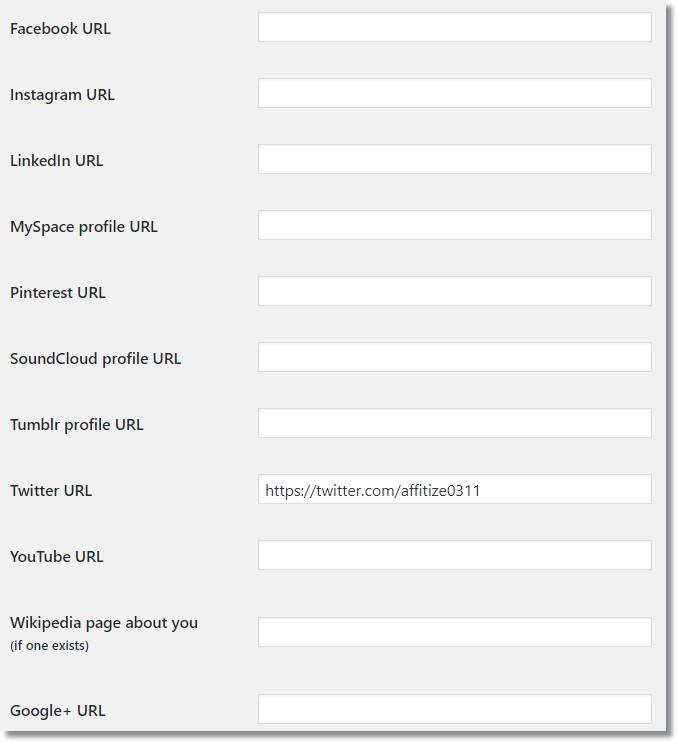
もう一つの設定項目として、SNSフォローボタンを配置することができます。
しかし、事前に各SNSのURLの登録が必要となります。
プロフィール設定画面からURLの登録が可能なので、アカウントをお持ちのSNSは登録しておくようにしましょう。

プロフィールの配置は以上になります。
まとめ
WordPressテーマ「THE THOR」のプロフィール設定方法について、ご紹介しました。
プロフィール画像の設定は少し面倒ではあるものの、プロフィールの設置方法としては、簡単に行うことができます。
また、「THE THOR」ではプロフィール欄に、記事一覧へのリンクとSNSフォローリンクを設置することができます。

最後までお読み頂きありがとうございました。































ぜひ設定してくださいね。