サイトを立ち上げようとした際に、まず大切なのは「コンテンツ」ですが、それと同じくらい重要なのが「デザイン」ですよね。
「デザイン」とひとくちに言っても、しっかりと勉強した人でなければわからないことも多々あります。
デザインはよくわからない、という人も、まずはサイトの「メインカラー」を決めれば、どのような雰囲気にするかなども想像がしやすくなります。
色には様々な効果がありますので、これから作るサイトのコンセプトや見せたい雰囲気に合わせて、メインカラーやアクセントカラーを決めていきましょう!
今回は「イエロー・黄色系」の持つ効果と、デザインの参考になるサイトをいくつかピックアップしてみました。
ぜひ参考にしてくださいね!
目次
イエロー・黄色系の色を使うことによる効果
まず、イエロー・黄色系の色をサイトに使用することによって、読者にどのような印象や効果を与えるのでしょうか?
それぞれ見ていきましょう!
明るく活発な印象を与える

黄色は明度も高く、パッと目を引く色です。
明度の高い色は明るくポジティブな印象を与えることができるので、にぎやかなイベントなどの広告に使用されることも多いです。
「なんだか楽しそう!」「盛り上がってそう!」というイメージを与えたい時は、積極的に黄色をつかってポップな雰囲気に仕上げましょう!
健康的な印象を与える

黄色は「ビタミンカラー」とも言われますし、元気な印象を持つ方も多いのではないでしょうか?
レモンなどのフレッシュなイメージからも、健康的で爽やかな印象を与えることができます。
明るい印象と合わせて、若々しく健康なサービスを紹介したい際にも有効な色です。
危険や注意を表す

先程も述べたように、黄色はとても目を引く色なので、危険や注意を示す色でもあります。
黒と黄色の組み合わせは、明るい色と暗い色を合わせることで、黄色の見やすさを引き上げています。
赤が「禁止」「不許可」というイメージならば、黄色は「注意」「危ないですよ」という感じで、少し和らいだ印象になります。
信号がまさしくこのイメージになりますね。
こどもをイメージさせる

明るく活発な印象からも、こども向けの商品に使われることも多いです。
また、黄色は集中力や記憶力をあげる色でもあるため、おもちゃなどの遊び道具だけでなく、勉強道具や学習塾などのサイトにも有効に使用することができます。
お金や金運のイメージを与える

「黄色は金運アップの色」などと言いますが、一般にもそのイメージは広く根付いていますね。
お金関連のサイトや、金運アップの商品に使うと効果的です。
その他イエロー・黄色系の色が与える効果
その他、イエロー・黄色系の色が与える効果としては、下記のようなものがあります。
- 自己アピールが強い印象を与える
- 人当たりのよい印象を与える
- ポジティブな印象を与える
- 食事をおいしそうに見せる
- 判断力や記憶力を高める
- 食欲を増進させる
- 気分を明るくする
- 集中力を高める
- 親近感を与える
- 人の目を引く
黄色は良くも悪くも、「注目を浴びる」色です。
他の色との組み合わせ次第で印象が大きく変わるので、使い方には注意するようにしましょう。
イラストや背景で黄色を使うのではなく、果物や食べ物で黄色を使えば、マイナスなイメージを与えることは少なくなるのではないでしょうか?
また、赤色も注目も集めたい時に使用する色ですが、黄色は赤色よりも白に近い色なので、暗めの背景色を使いたい際にも効果的に使用することができます。
反対色を上手く使用すれば、クールなデザインを作ることもできるので、黄色の使い所を見極めることがポイントです!
イエロー・黄色系の色を使ったWEBサイトデザイン
ここからは、イエロー・黄色系の色を使用したWebサイトをご紹介していきます。
黄色の持つ効果を使ったサイトをたくさん集めましたので、ぜひ参考にしてみてくださいね!
シンプルなデザインのサイト
Librairie Hannenorak

白がメインの背景ながらも黄色をアクセントにしており、コンテンツがとても引き立って見えます。
文字色のチョイスも、普通の黒やグレーではなく、少し緑がかっているところがおしゃれですね。
主な使用カラー
#e4be21
#f8d02b
#d5f4f2
#eeeeef
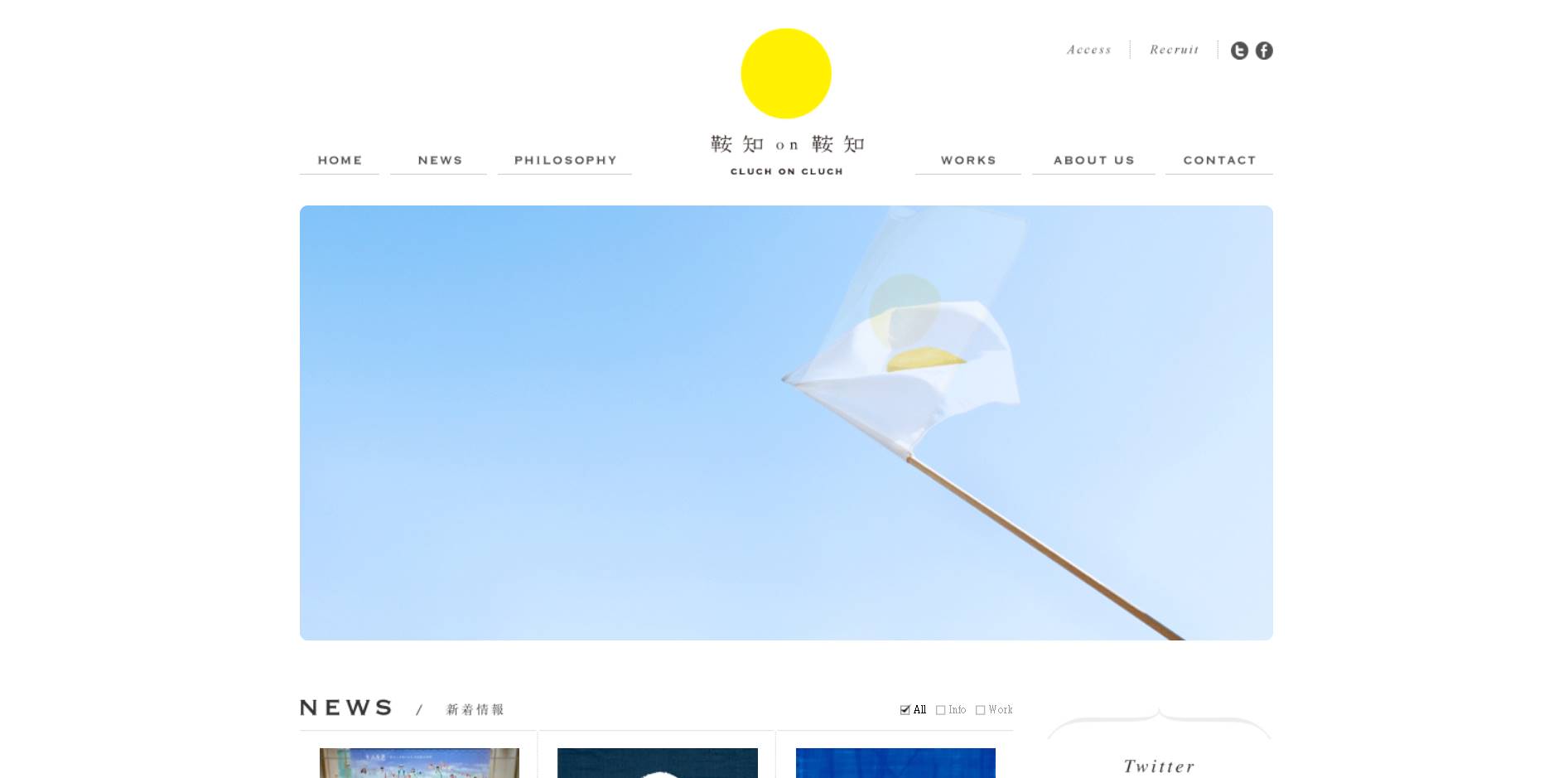
鞍知 on 鞍知

ポイントに黄色を使っているシンプルなデザインです。
黄色は本来目立つ色ですが、1色のみで他の色を使わないと見やすいデザインになるという見本になると思います。
黄色だけでなく、アイコンの●も統一しているところがおしゃれですね。
主な使用カラー
#fff100
#94cafb
ポップ・ビビッドなサイト
スマ留

黄色と水色の組み合わせがとってもポップです!
お洋服や小物の色も合わせていて、とてもまとまっていますね。
黄色も水色も、集中力アップなど勉強に効果のある色なので、「楽しそう+留学(勉強)」というイメージを上手に表現しています。
主な使用カラー
#fcc532
#ffe03c
#00a0bb
参照元:https://smaryu.com/cmgallery/
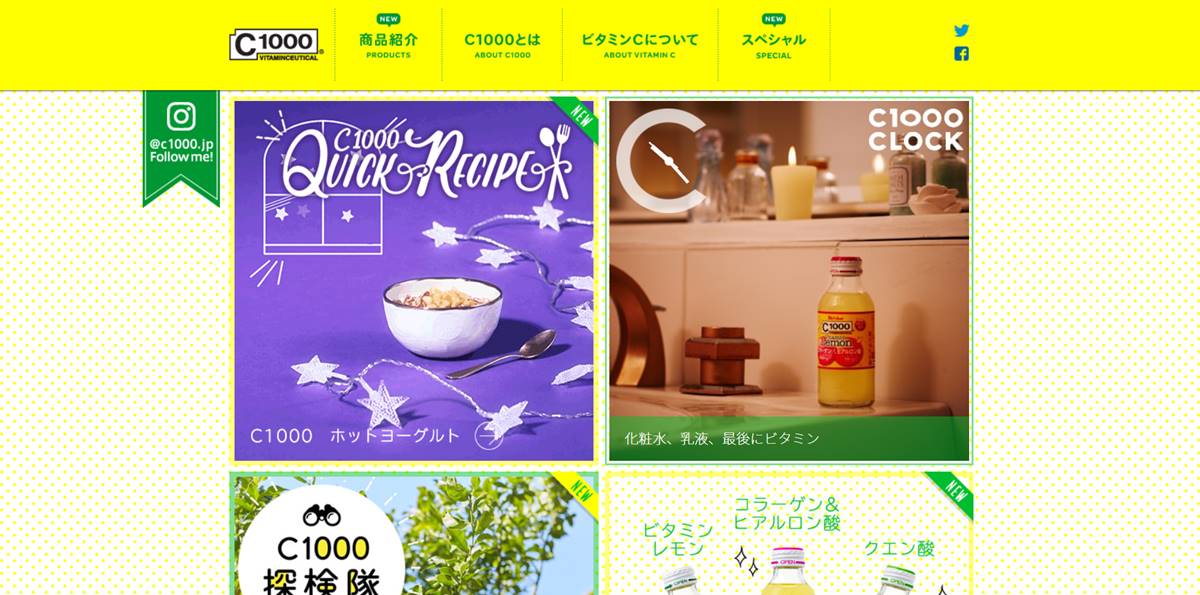
C1000

ビタミンCを飲んで「元気になる」というコンセプトに、ぴったりの黄色と緑を使ったポップなデザインになっています。
商品自体のラベルデザインも同じ黄色と緑色を使っているので、写真を使っていても綺麗にまとまっています。
主な使用カラー
#ffff00
#d8a27e
#845ade
#30aa29
子供向けのサイト
子どものキライをスキに!

子どもの嫌いな食べ物を好きになるようなレシピを紹介しているサイトです。
S&Bのカレー粉の宣伝サイトなのですが、子ども向けの黄色とカレーの黄色というコンセプト、どちらにも合っていますね。
それぞれの野菜のイラストと子どもたちの写真もとてもかわいいです。
主な使用カラー
#fff100
#e60010
#595959
参照元:https://www.sbfoods.co.jp/aroma-spice/sukikirai/
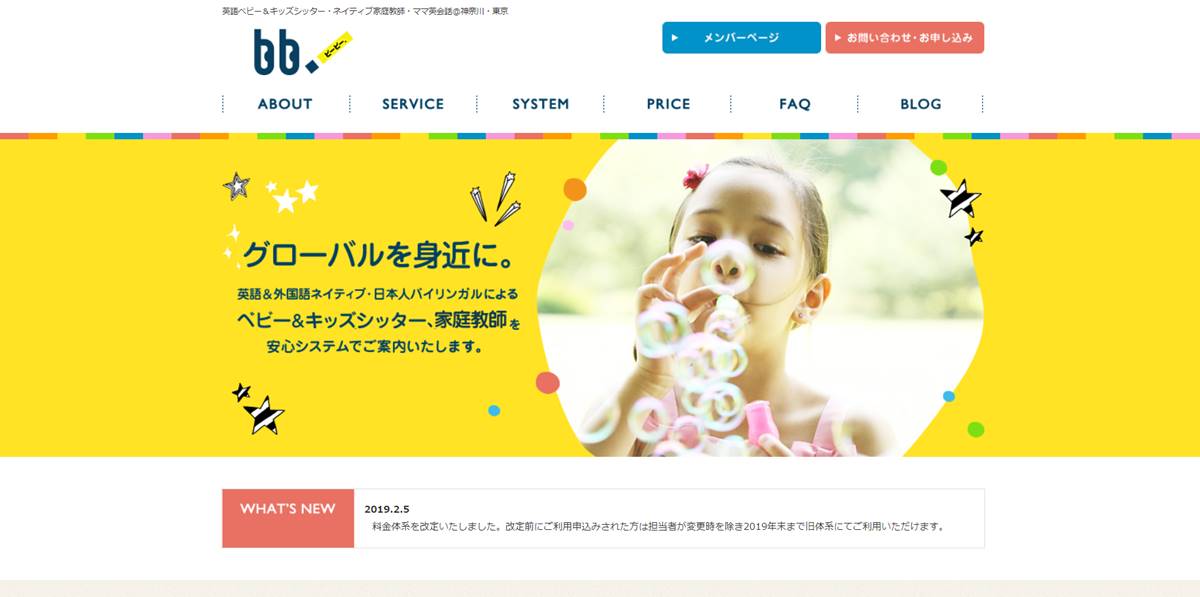
Birdybabies

ベビーシッターや子ども向けの英会話のサイトです。
こちらも子どもの写真と黄色を組み合わせて、子ども元気で明るい感じを表現していますね。
主な使用カラー
#ffe324
#f4f0e7
#093f60
#e97163
#f2941a
#3ebbe9
#7ddf13
クール・スタイリッシュなサイト
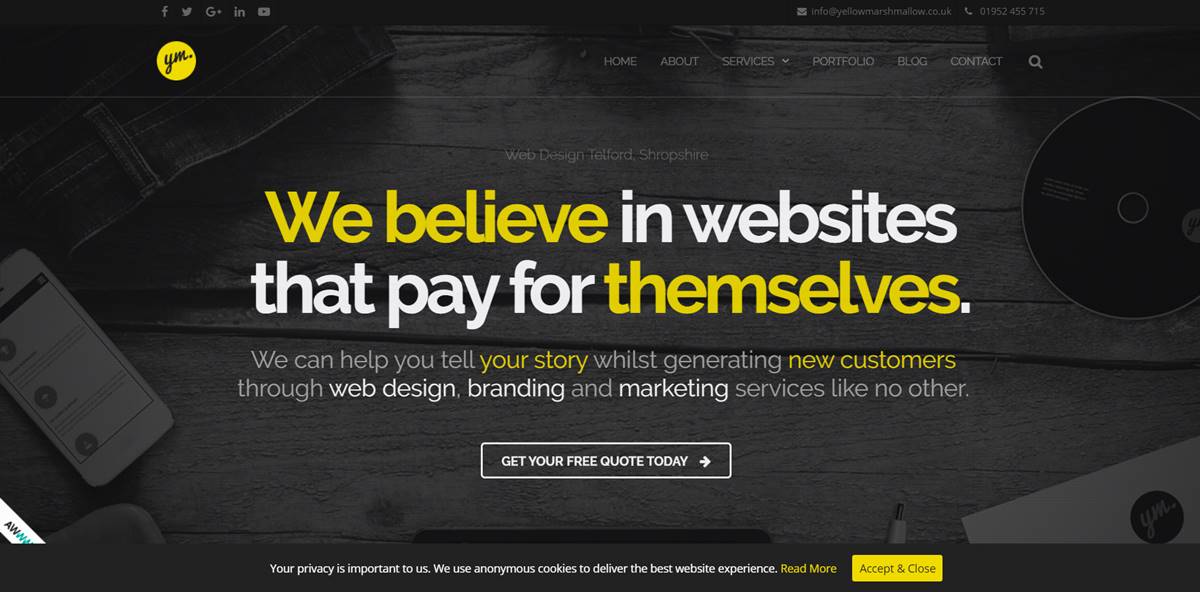
yellow marshmallo

グレーの背景と白の背景が交互に表示されますが、アクセントカラーは黄色だけで、すごくスタイリッシュなデザインです。
写真もグレーがかった加工をし、彩度と明度を下げることで、クールな印象を与えます。
黄色の使い方がとても上手いですね。
主な使用カラー
#e1ce04
#6a6a6b
#303031
#151515
参照元:http://www.yellowmarshmallow.co.uk/
メルセデス・ベンツ GLC/GLC Coupe

黒の背景に、鮮やかな黄色と赤を使ったデザインです。
高級車のサイトらしく、とても高級感のある見せ方をされていますね。
普通高級な感じというと黒とゴールドなどが想像されますが、
鮮やかな色を使うことで、ダイナミックさも与えることができます。
主な使用カラー
#ffff01
#7e7100
#c30601
#d6dfed
#efe8e0
#63aeea
参照元:http://www.mercedes-suv.jp/glc/
お金や金運アップを扱ったサイト
ラッキーショップ

風水や縁起物を扱うショップらしく、幸せの象徴である淡い黄色とゴールドっぽい黄色を使用しています。
黄色やオレンジは明るく楽しい気持ちになるので、開運というコンセプトにぴったりですね。
主な使用カラー
#fcd828
#fff8bc
#ffffe1
参照元:https://www.lucky-shop.jp/
Payme

こちらは給料の支払いシステムを扱うサイトです。
ビジネスのサービスにも関わらず、ポップなイラストと黄色を使って親しみやすい印象を与えています。
普通お金というと黄色が思い浮かびますが、こちらのイラストは背景を黄色にし、お金の「¥」マークは白や水色を使っているのがいやらしくなくていいですね。
主な使用カラー
#ffe000
#5cd0c6
#000000
まとめ
イエロー・黄色系の色を使ったサイトが与える効果と、サンプルサイトを10つご紹介しました。
黄色使用することで「明るくポップなイメージ」を作ることができます。
使用する黄色と組み合わせる色によってはクールなイメージも作ることができるので、使い方を工夫してみてください。
注意喚起の色でもあるので、防災関連などのサイトに使うのも効果的です。

他のカラーについて、下記記事でご紹介しております。
よろしければご覧くださいね!
最後までお読み頂き、ありがとうございました。