WordPressテーマ「THE THOR」には、ランキング機能が備わっています。
アフィリエイトに活用できる機能で、商品やサービスをランキング形式で表示することができます。
本来ならHTMLとCSSをフル活用して再現できるクオリティなので、「THE THOR」の使用者であれば、この機能を使わない手はないです!
今回はこの有用な機能であるランキングの設定方法をご紹介します。
目次
ランキングの完成形イメージは?
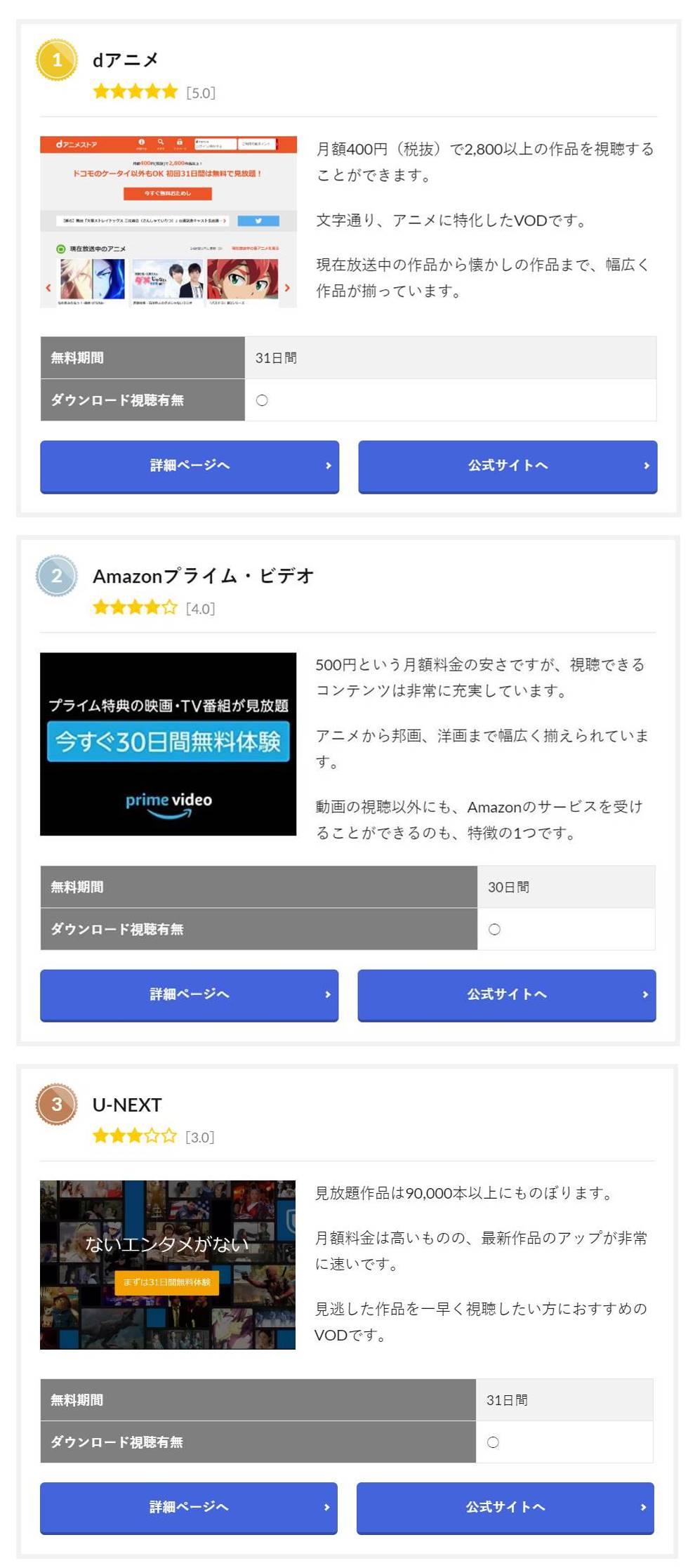
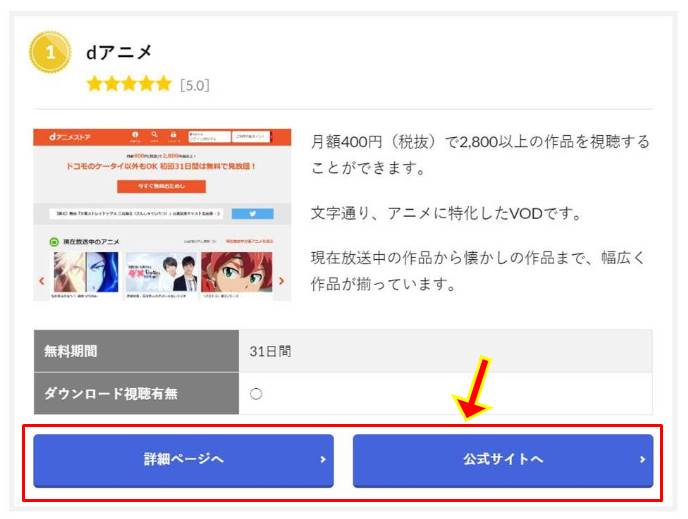
まずはランキングの完成形イメージからご紹介します。
そのイメージですが・・・、

試しに、「アニメを視聴するのにおすすめのVOD」のランキングを作成してみました。
よく見るランキング画面で、「THE THOR」以外でも作成できるWordPressテーマはあります。
しかし、他のWordPressテーマにはない特徴があります。
それは、下記2点です。
- ランキングマークを5つから選択できる
- 独自項目で表示を作成できる
各ランキングの左上にマークが表示されていますが、下記の5つから選択できます。





ちょっとしたこだわりを出すことができますね。
また、各ランキングに独自項目の表を挿入することもできます。

ランキングの補足を表形式で表示することができ、見やすさが向上しますね!
こんな感じのランキングを簡単に作成することができます!
ということで、こちらのランキングを作成する方法を次にご紹介します。
ランキングの作成手順
THE THORのランキングですが、下記の手順で作成することができます。
- タグ管理機能から各ランキングパーツを作成
- タグランキング機能からパーツを組み合わせ、ショートコードを作成
- ランキングを表示したい位置にショートコードを挿入
ポイントとなるのは、各ランキングのパーツをタグ管理から作成するということです。
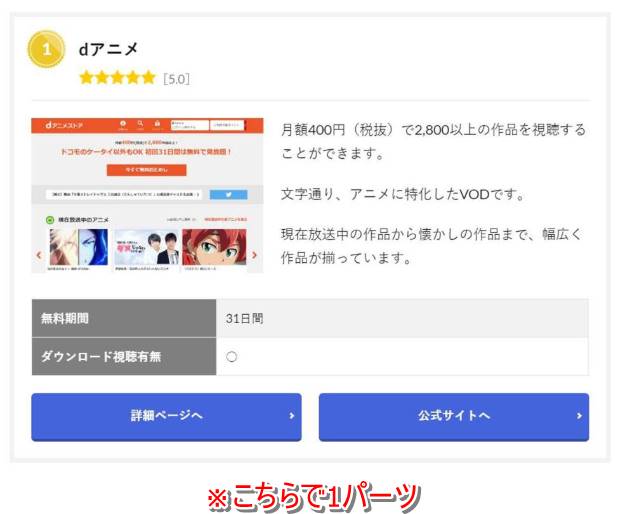
ランキングのパーツというのは、下記になります。

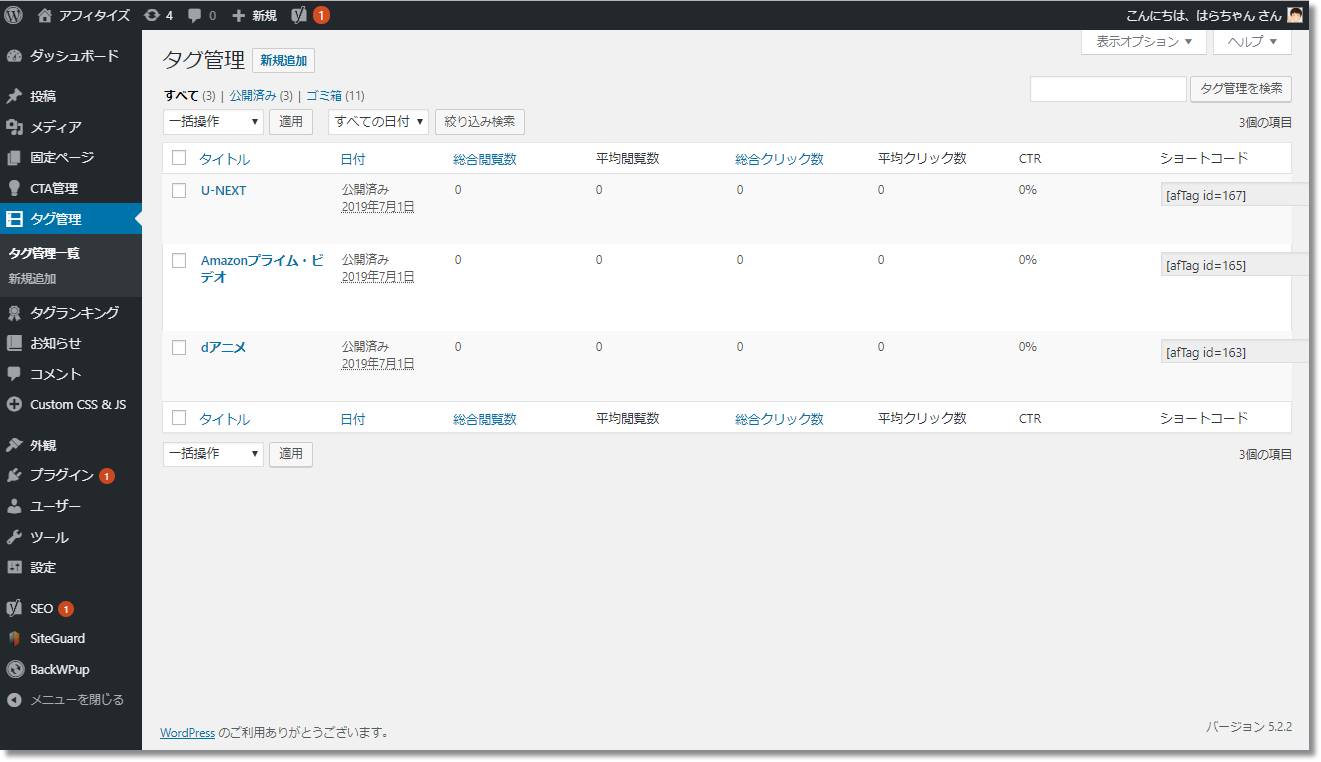
もし3位までのランキングを作成する場合、タグ管理画面から3つのタグを作成することになります。

「THE THOR」はなんでも一元管理するという趣向の基、ランキングでさえタグ管理が採用されています。
各ランキングパーツの作成
さて、ご紹介しました超優秀なランキング機能の作成方法ですが・・・
- STEP 1
- STEP 2
- STEP 3
先述の通り、まずはランキングパーツの作成から行っていきます。
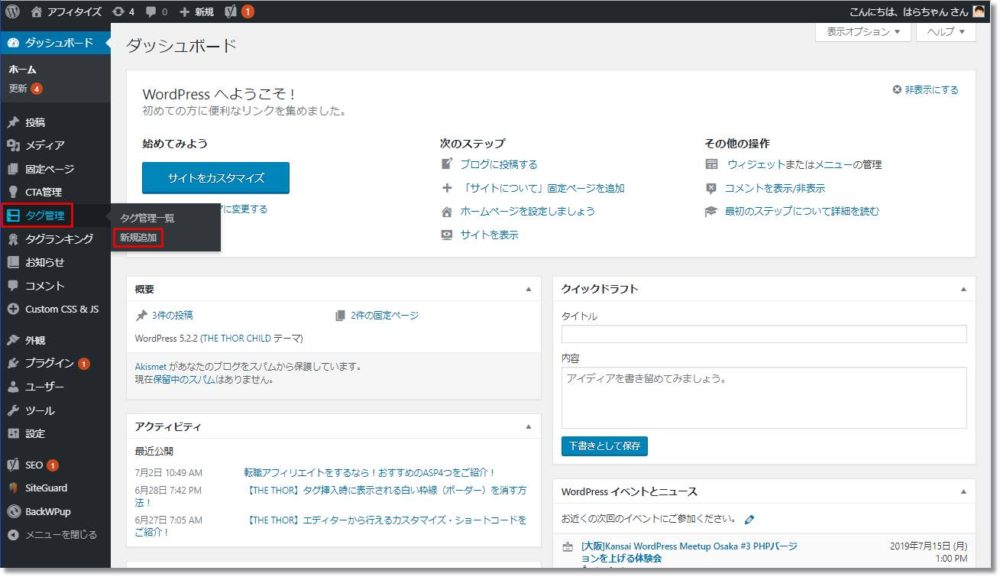
WordPressのダッシュボードから「タグ管理 > 新規作成」をクリックします。

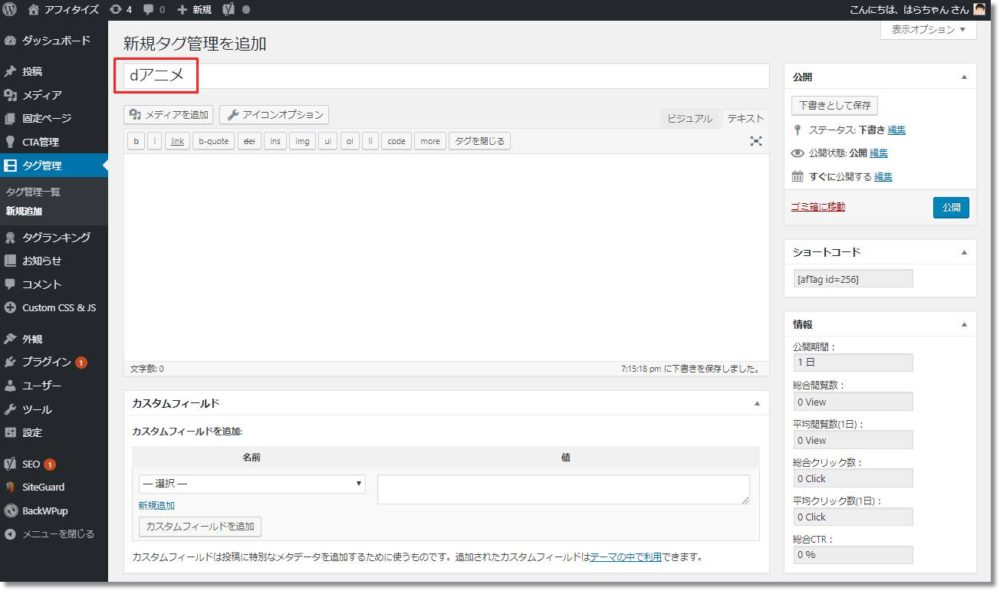
新規作成画面のタイトルから入力していきます。
こちらは各パーツのタイトルとなります。

本文には何も入力しなくても大丈夫です。
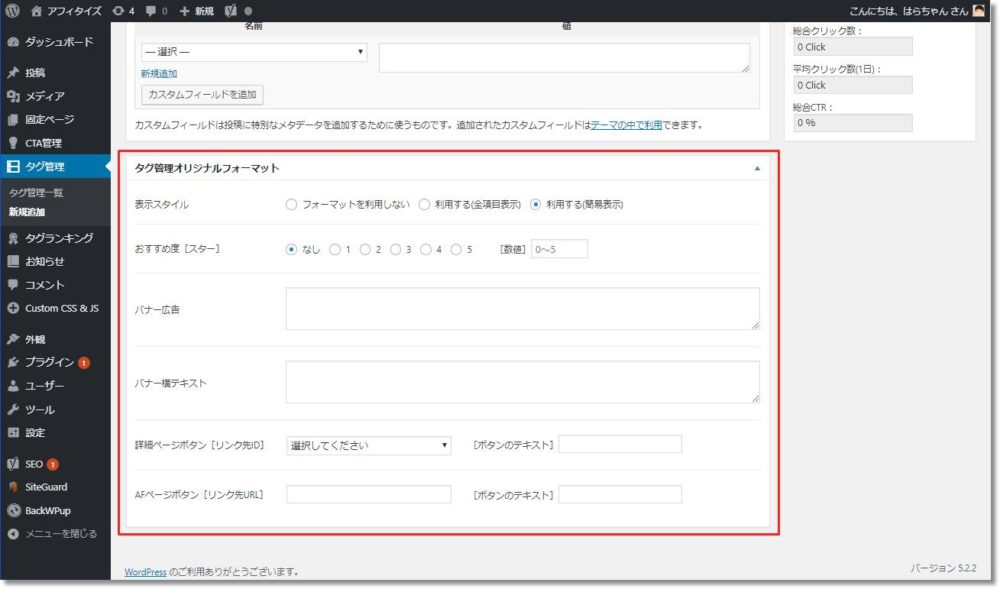
下にスクロールしていくと、「タグ管理オリジナルフォーマット」の項目があります。

「タグ管理オリジナルフォーマット」は下記のように設定をしてください。
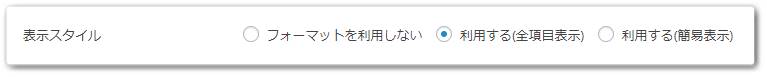
表示スタイル
ランキングを表示するスタイルを選択します。
基本的には「利用する(全項目表示)」を選択しましょう。

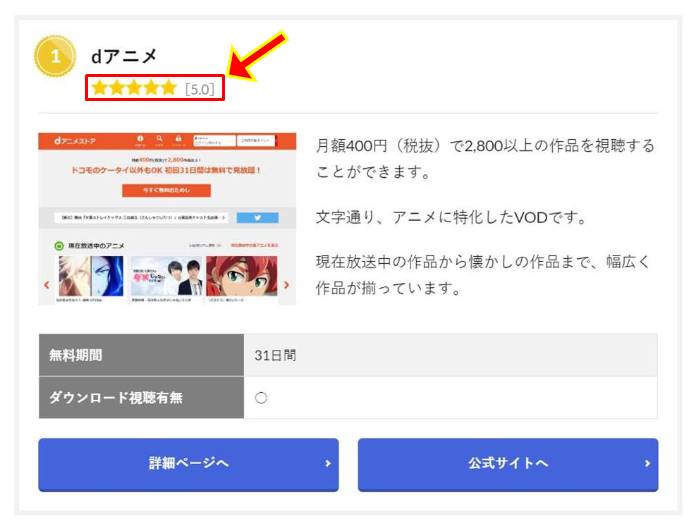
[スター]
各パーツのおすすめ度をで表示することができます。

半分のスターなどの表示をすることはできませんが、数値で細かく評価を指定することが可能です。

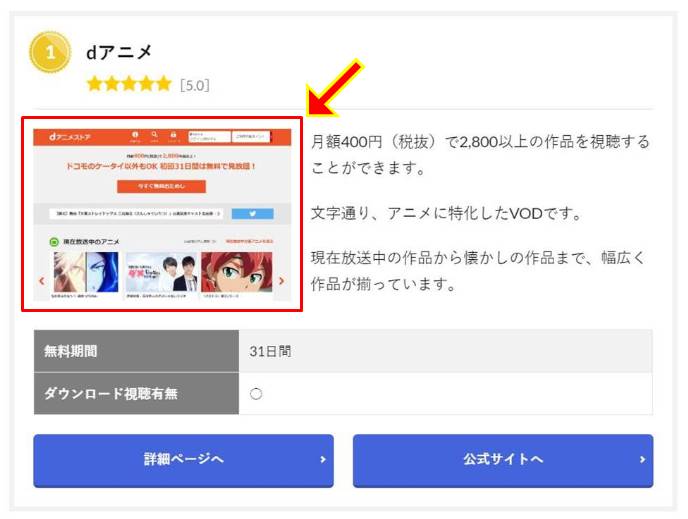
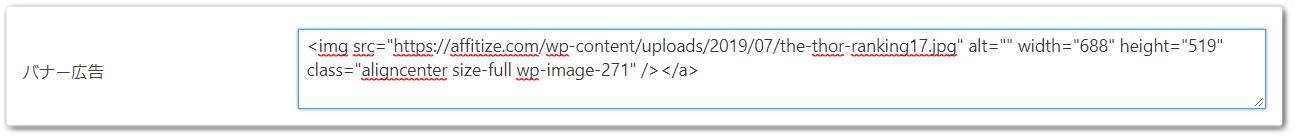
バナー広告
各パーツのメインとなる画像です。

こちらには、下記のように入力してください。

<img src="画像の場所" alt="" width="688" height="519" class="aligncenter size-full wp-image-271" /></a>画像のサイズは大きくても自動で縮小されますので、HTML上のサイズの指定は何でも大丈夫です。
公式サイトの画像など、目の引く画像を用意しましょう!
著作権には注意が必要です・・・。
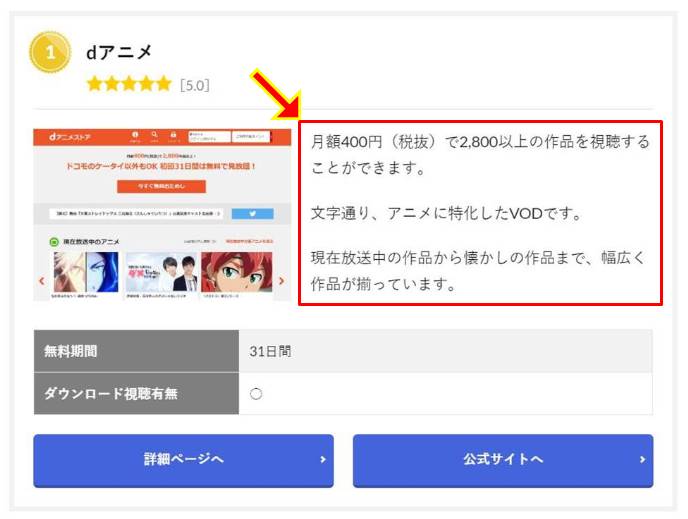
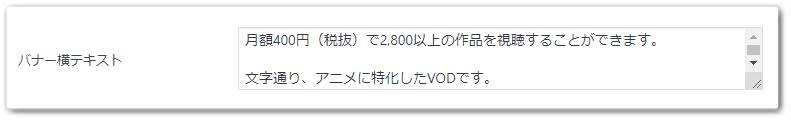
バナー横テキスト
各パーツの説明文です。

クリックを促すためにも、大切な文となります。

簡潔で分かりやすい説明文を入力しましょう。
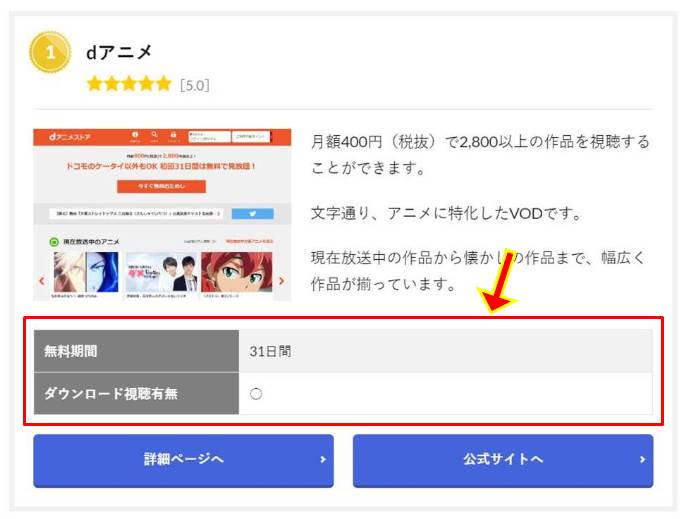
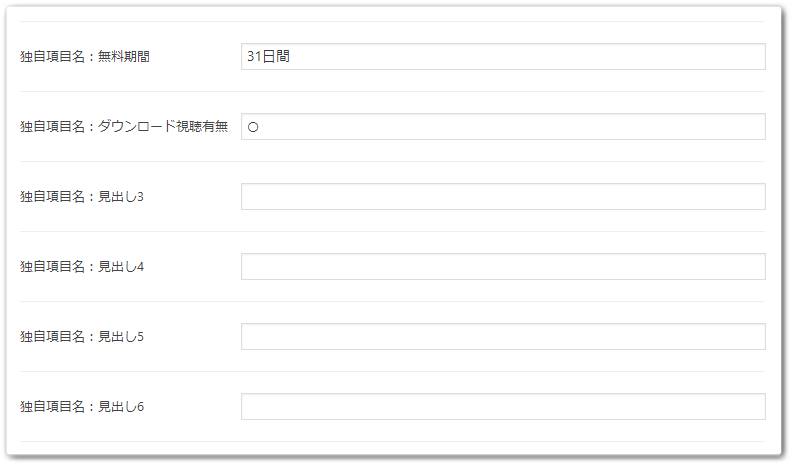
独自項目
独自に設定できる表項目です。

項目名は変更することができ、さらに、項目は最大6つまで設定することができます。

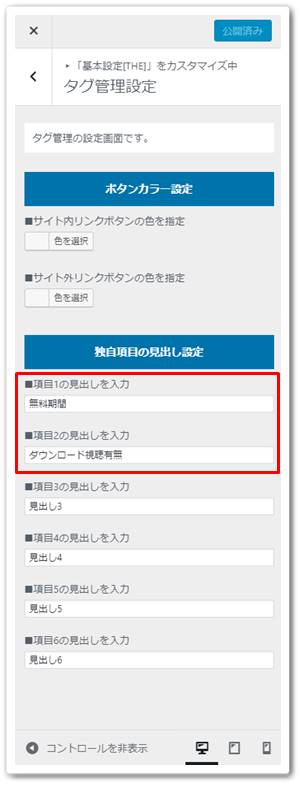
項目名の変更方法ですが、カスタマイズ画面から変更することができます。
ダッシュボードの「外観 > カスタマイズ > 基本設定 > タグ管理設定」から変更できます。

ボタン
ボタンを2つまで挿入することができます。

ボタンに表示する文字、リンクのURLを設定していきます。

「詳細ページボタン」では自分のサイトの記事を設定することができ、レビュー記事などのリンクにすれば良いでしょう。
「AFページボタン」ではアフィリエイトリンクを設定しましょう。
さらに、ボタンの色は独自項目と同様、ダッシュボードの「外観 > カスタマイズ > 基本設定 > タグ管理設定」から変更できます。

以上でタグ管理から行うパーツの作成は完了です。
タグランキングでショートコードを作成
- STEP 1
- STEP 2
- STEP 3
各パーツの作成が完了したら、次はランキングタグを作成します。
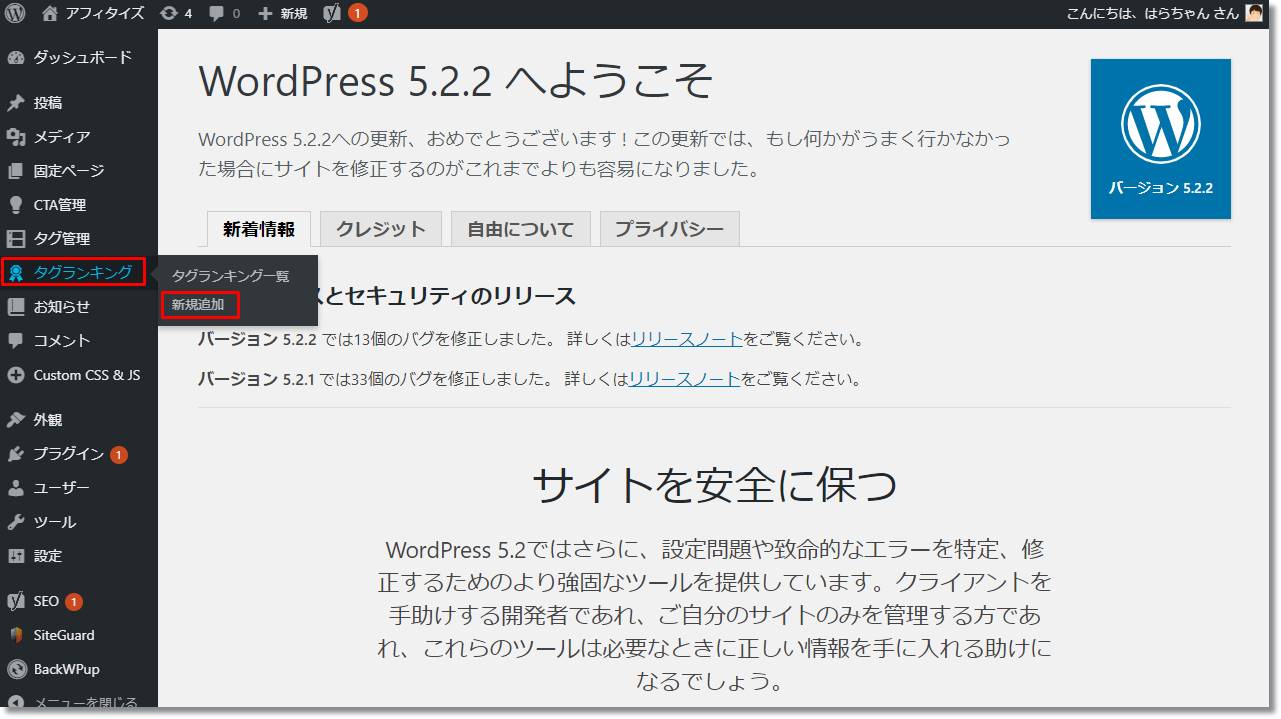
WordPressのダッシュボードから「タグランキング > 新規作成」をクリックします。

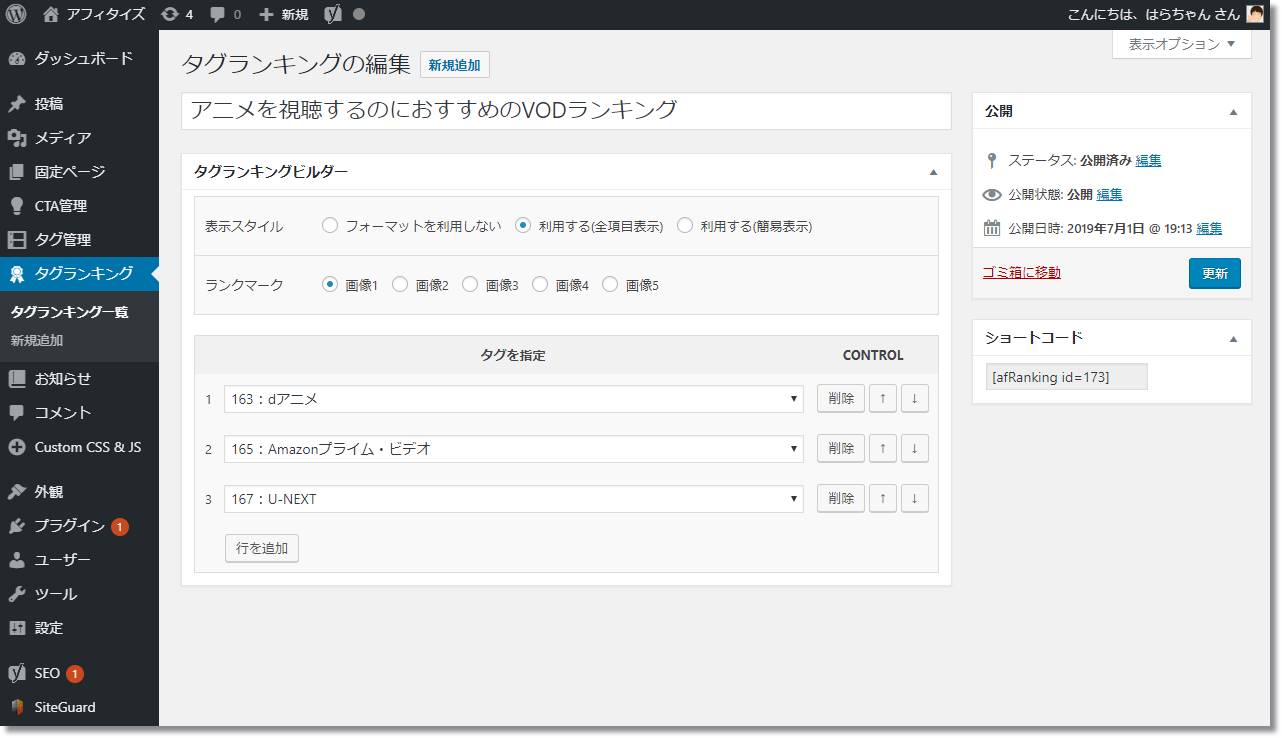
タグランキングは下記のように入力します。

表示スタイル
表示スタイルは各パーツと同様に、「利用する(全項目表示)」を選択します。
ランクマーク
先述の通り、各パーツのランクマークを5つから選択することができます。
お好みに合わせて選択してください。
タグ指定
こちらからランキングを作成することができます。

作成したランキングパーツが選択できるようになっているので、、ランキングの順番を指定しましょう。
以上でタグランキングの作成は完了です。
タグランキング画面にショートコードが表示されますので、コピーしましょう。

ショートコードを挿入した位置にランキングが表示されます。
表示位置にショートコードを挿入
- STEP 1
- STEP 2
- STEP 3
STEP2で作成したショートコードを任意の位置に挿入します。
挿入できる位置ですが、記事内はもちろん、ウィジェットに挿入することも可能です。
ランキング作成手順は以上となります。
「THE THOR」のランキング設定方法まとめ
「THE THOR」のランキングの作成方法について、ご紹介しました。
難しい項目はありましたでしょうか?
ビジュアルが非常に良いにも関わらず、その設定項目はごくわずかです。
クオリティの高いランキング機能を誰でも簡単に、しかもダッシュボードだけで完結するという優れた機能です。

最後までお読み頂きありがとうございました。