WordPressテーマ「THE THOR」には、他のテーマにない少し変わった検索機能が備わっています。
それが、スマート検索と呼ばれる機能です。
標準で備わっているとは思えない優秀な検索機能になっています。
今回はこのスマート検索機能の概要と設置方法について、解説していきます。
目次
スマート検索機能とは?
スマート検索機能とは簡単に言うと、絞り込み検索ができるようになる機能です。
単純なキーワード検索だけではないということです。
例えば、当サイトで使用しているテーマ「STORK」の場合、下記のような検索画面となります。

キーワード検索でも目的の記事を見つけ出すことはできるかもしれません。
しかし、キーワード検索の場合、記事中の文章も検索対象となります。
一方、「THE THOR」ではキーワード検索に加え、カテゴリーとタグで絞り込みをかけることができます。

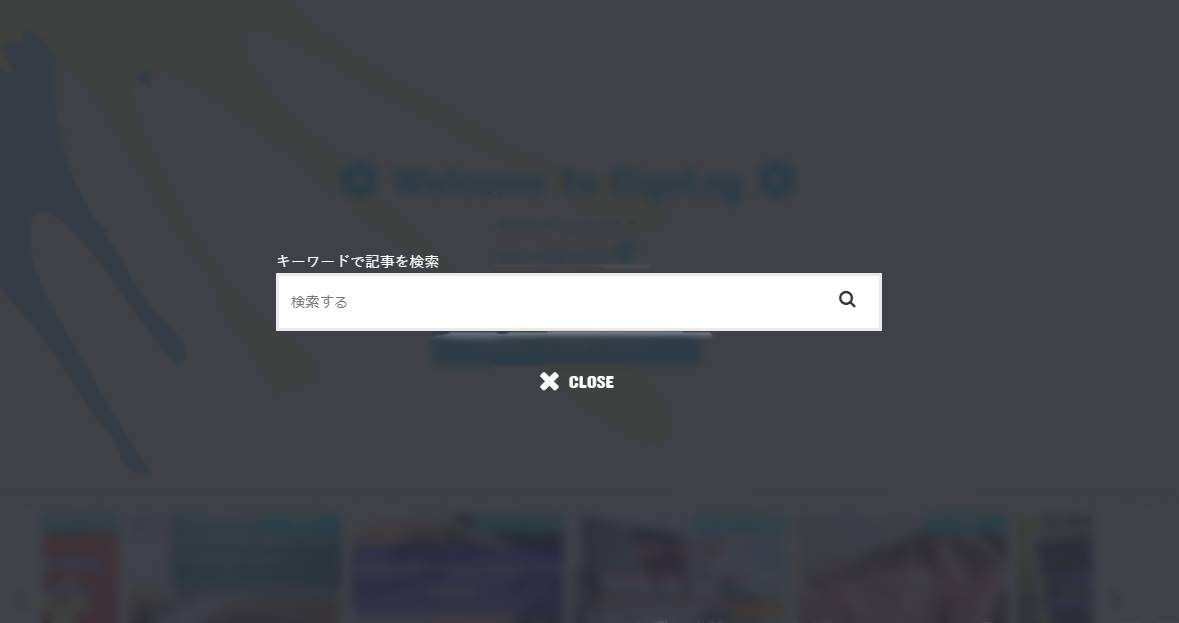
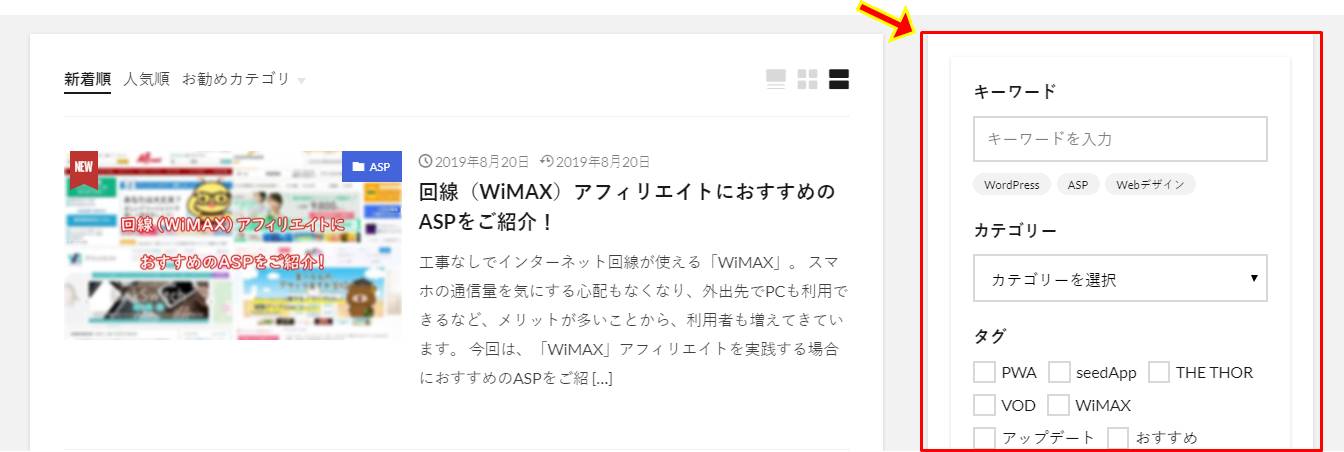
「THE THOR」デモサイトの検索フォームになります。
このような検索フォームを標準で設置することができます。
WordPressのプラグインで検索フォームを設置することも可能ですが、有料プラグインであることが多いです。
有名な検索フォームの設置プラグインとして、「FE Advanced Search」というプラグインがあります。

しかし、価格は衝撃の59,800円です・・・。
プラグインでこの価格はね・・・。汗
もちろん「FE Advanced Search」ほどの機能が備わっているわけではありませんが、「THE THOR」でも十分すぎるほどの検索機能となっています。
スマート検索機能の設定方法
検索フォームを設置する前に、検索機能の詳細設定を行っていきます。
詳細設定はカスタマイズ画面から行います。
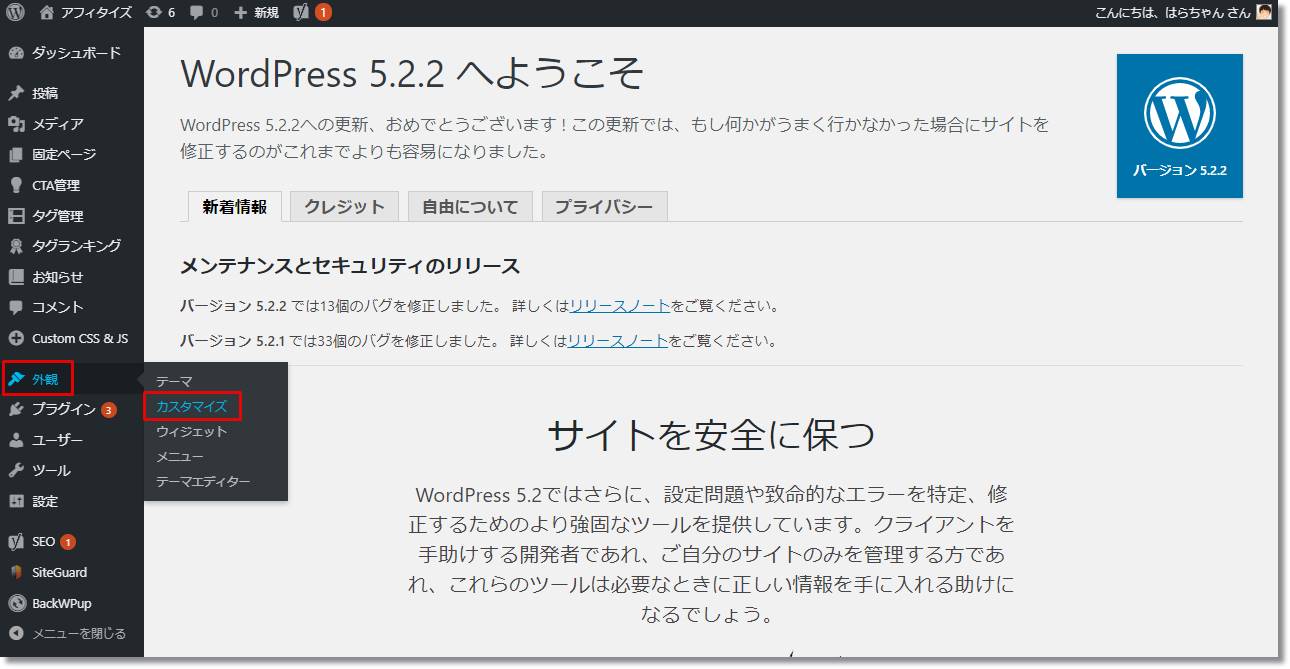
まず、ダッシュボードの「外観 > カスタマイズ」と進みます。

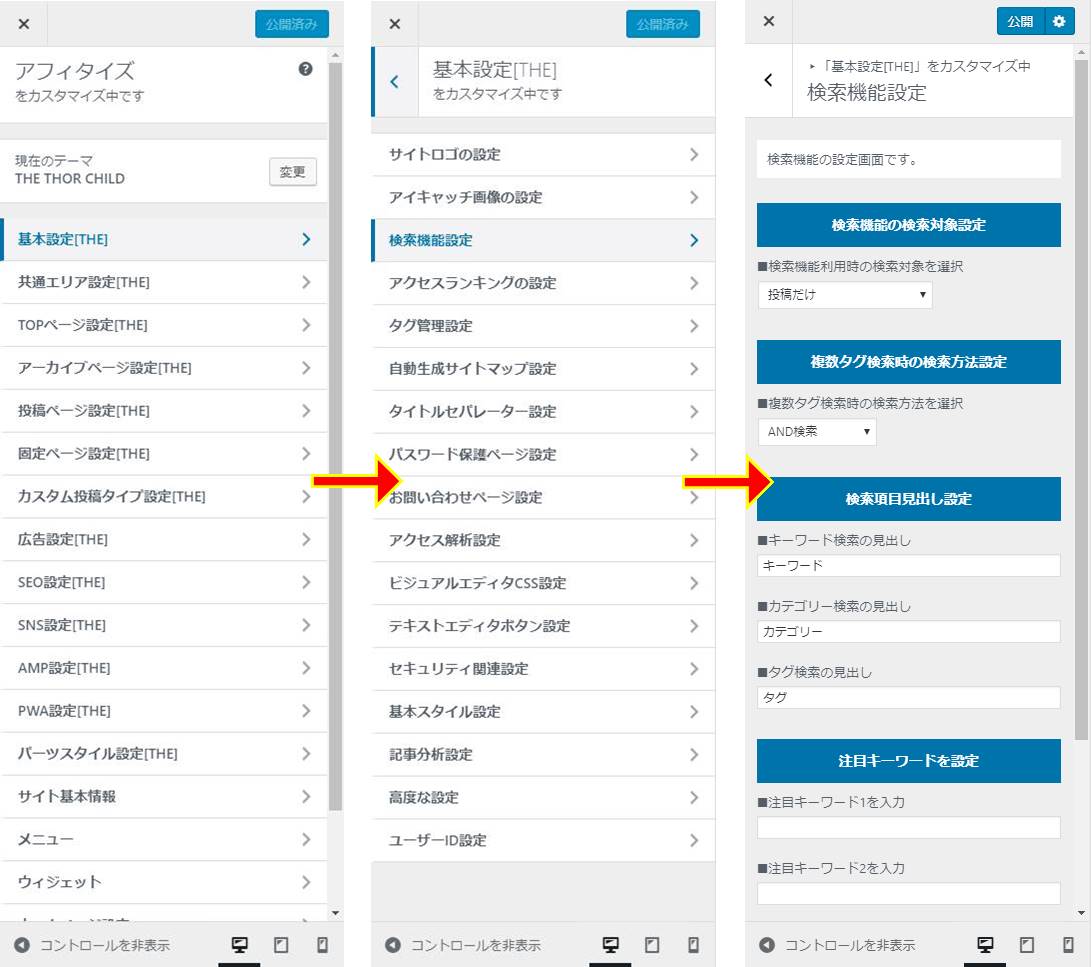
次に、「基本設定 > 検索機能設定」と進みます。

いくつか設定項目がありますので、それぞれ見ていきましょう。
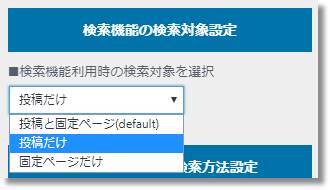
検索機能の検索対象設定

3つの選択肢から、検索対象とする記事を選択します。
- 投稿と固定ページ
- 投稿だけ
- 固定ページだけ
私はプロフィールや問い合わせフォームにしか固定ページを使用していないので、「投稿だけ」にしています。
固定ページの使用頻度や使用用途によって、こちらは変更するようにしてください。
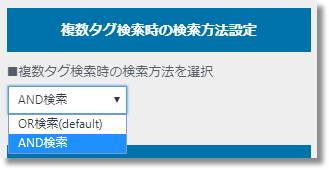
複数タグ検索時の検索方法設定

こちらの項目では、タグ検索時の条件を指定することができます。
タグ検索では複数条件を指定することができますが、複数選択した場合にOR検索とするか、AND検索とするか、設定することができます。
| タグ検索方法設定 | |
|---|---|
| OR検索 | 選択したタグのいずれかを含む記事を検索結果に表示 |
| AND検索 | 選択したタグの全てを含む記事を検索結果に表示 |
例えば、AND検索で下記のような「チャイルドロック機能付き」「卓上型」にチェックを付けた条件の場合、ともにタグを付けている記事が検索結果として上がります。

ここは用途によって使い分ける必要があります。
例えば旅行プランの検索の場合、「予算2万円以上」「関東地区」など、複数条件に合ったプランを表示する必要があるので、AND検索が適しています。
一方、通常のブログの場合、タグは関連キーワードで複数設定することが多いので、OR検索の方が適しています。
初期状態ではOR検索が設定されているので、必要に応じて変更しましょう。
検索項目見出し設定

ここでは、検索フォームの見出しの設定を行うことができます。
デモサイトでは、カテゴリーを「宅配エリア」、タグを、「こだわり条件」と変更していますね。

ご自身のサイトに合わせて、変更するようにしましょう。
注目キーワードを設定

キーワード検索フォームの下に、注目キーワードとして設置することができます。

検索してもらいたいキーワードや、PV数の多い記事の関連キーワードなどを設置すると効果的ですね。
以上が検索フォームの詳細設定です。
検索フォームの設置方法
検索フォームの詳細設定が完了したら、最後に検索フォームの設定を行っていきます。
検索フォームはウィジェットから挿入することができます。
- STEP 1
- STEP 2
- STEP 3
例として、サイドバーに検索フォームを設置してみます。
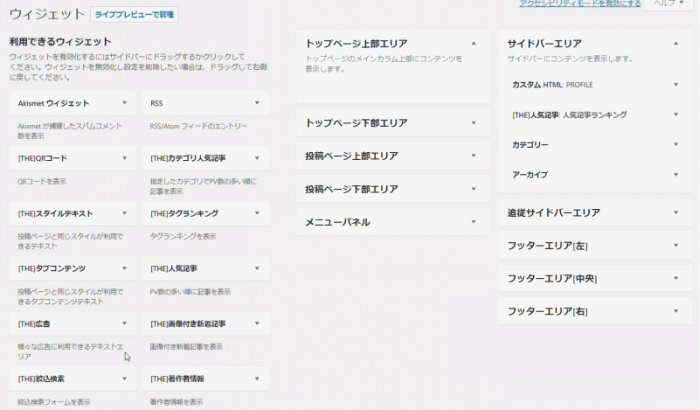
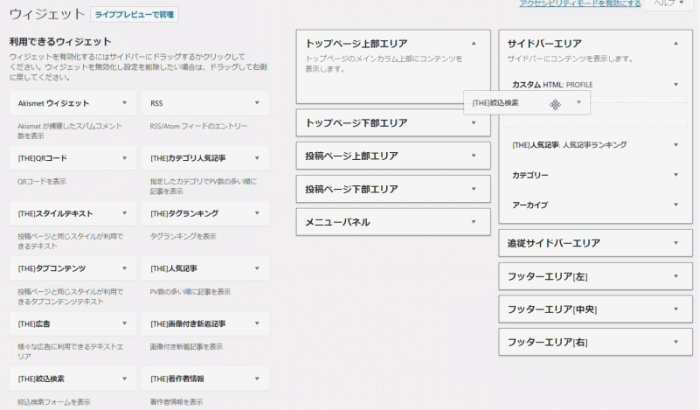
まず、WordPressのダッシュボードから「外観 > ウィジェット」と進みます。

- STEP 1
- STEP 2
- STEP 3
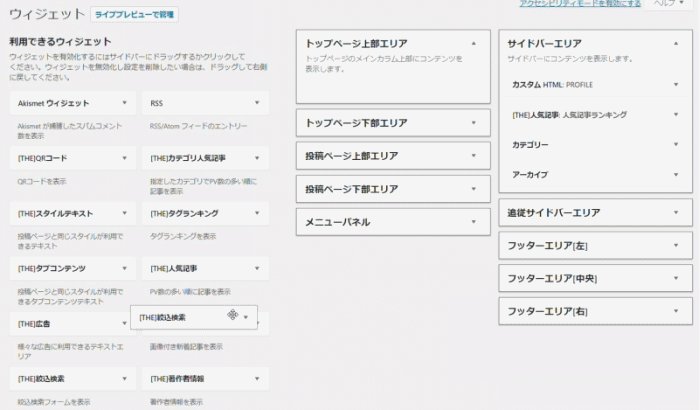
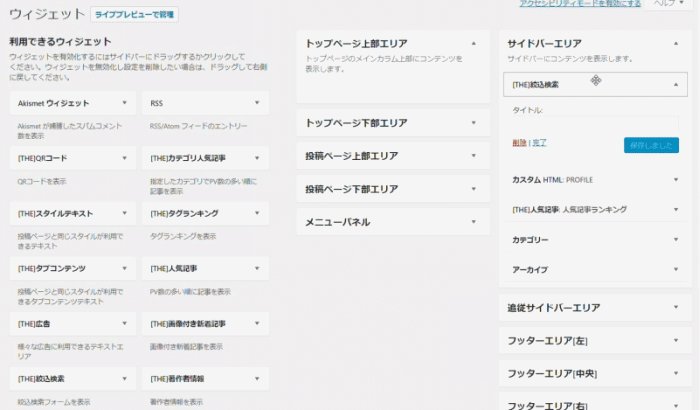
「絞込検索」という項目があるので、下記アニメーションのように検索フォームを挿入したい位置へドラッグ&ドロップします。

- STEP 1
- STEP 2
- STEP 3
検索フォームがサイドバーに挿入されているか、確認しましょう。

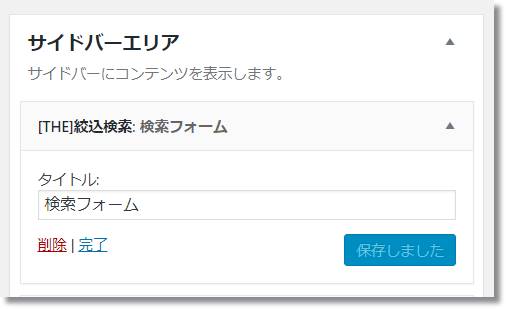
もし、検索フォームに見出しを付ける場合は、ウィジェット画面のタイトルに入力します。

タイトル入力後は、下記画面のように表示されます。

特に難しい操作なく、簡単に挿入することができますね。
トップページやメインパネルなどにも検索フォームは挿入できますので、色々試してみてくださいね。
まとめ
「THE THOR」に標準で備わっている検索フォームの詳細と、設置方法についてご説明しました。
他のテーマの検索機能と異なるところは、やはり絞り込み検索ができるところです。
より細かい条件指定を可能にすることで、ユーザビリティを高めることができます。
しかし、カテゴリーとタグでしか絞り込み検索ができないので、ある程度検索機能の構成を考えてから、タグなど記事に設定していくようにしましょう。

最後までお読み頂きありがとうございました。