無料画像編集ソフトであるPhotoScapeには十分すぎる画像加工機能が備わっていますが、カラーピッカーという機能を使用したことはありますでしょうか?
もはや起動すらしたことない方も多いのではないでしょうか?笑
画像の加工だけにPhotoScapeを使用していれば、まず使うことはない機能ですね。
しかし、このカラーピッカーという機能が意外と役立つ時もあります。
今回はそもそもカラーピッカーとは何なのか、そしてその使い方をご説明します。
カラーピッカーとは?
カラーピッカーという言葉自体は、PhotoScape内で使用される造語ではなく一般的な言葉です。
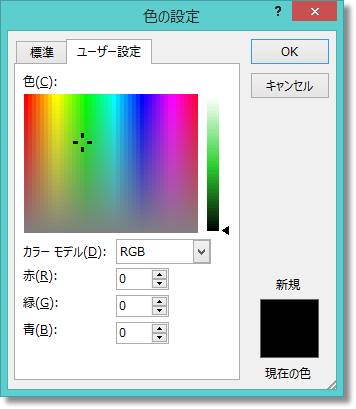
例えば、下記のような画面を見たことはありませんか?

Excelに備わっている、色をクリックすることでその色を文字などに使用できるというものです。
これがカラーピッカーと呼ばれるものです。
PhotoScapeでは取得した色を文字などで使用するのではなく、色の情報(RGB・16進数)だけを取得します。
なので、取得した情報を使用してCSSなどで装飾できますね。
それでは、カラーピッカーの使い方を見ていきましょう!
カラーピッカーを使用する方法
今回は例として、睡蓮の色情報を取得してみます。

1.まず、取得したい色が配置されている画像を表示します。PhotoScapeでは画像を用意しなくても、ブラウザ上に取得したい色が表示されていればOKです。今回はブラウザ上ではなく、画像ファイルとして開いてみます。

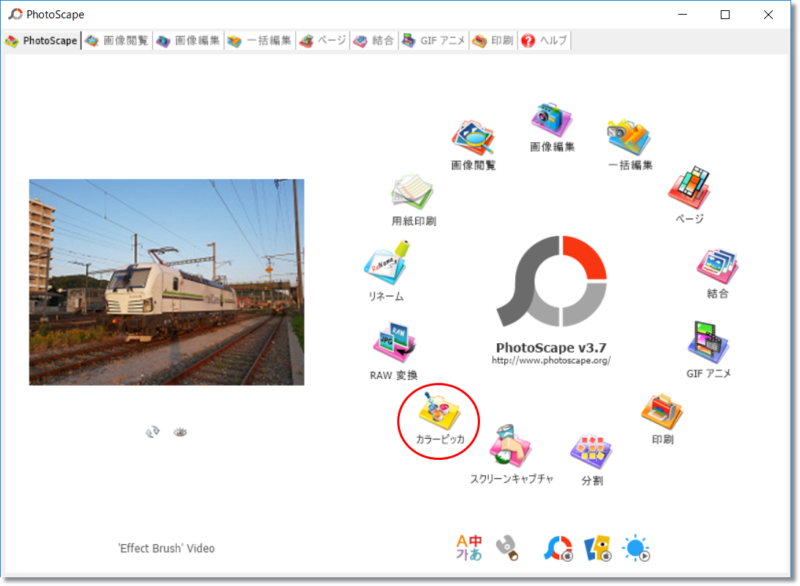
2.PhotoScapeを起動し、カラーピッカーのメニューをクリックします。

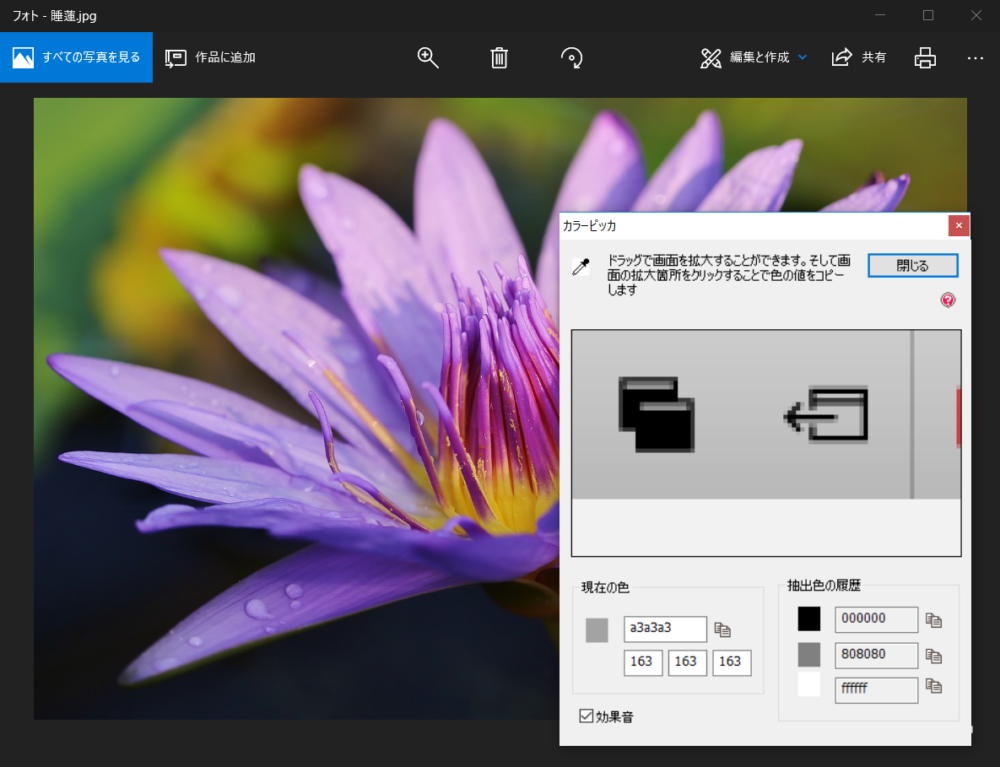
3.クリックすると、カラーピッカーの処理画面が表示されます。常に最前面に表示されるようになっています。

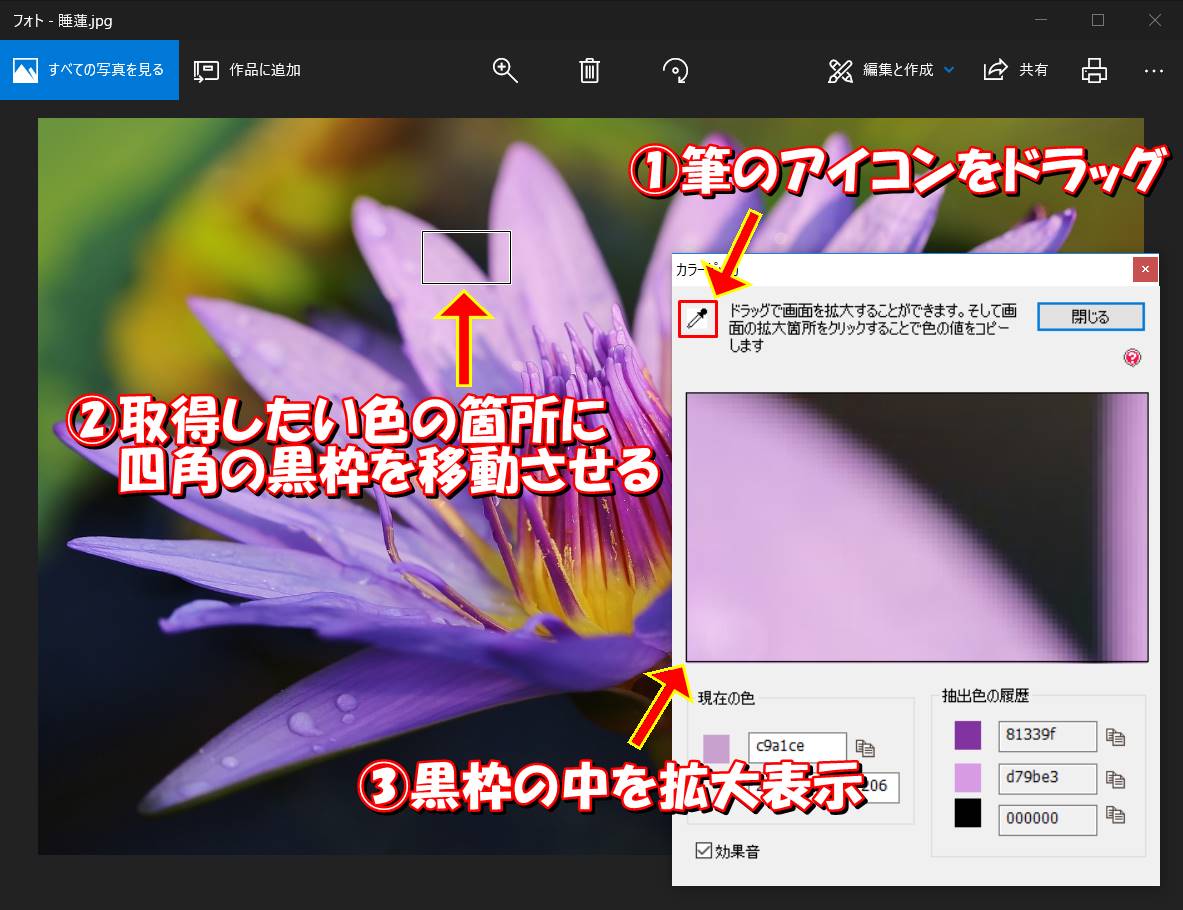
4.画面左上の筆のアイコンをドラッグすると黒い四角の枠が表示され、四角の枠内にある画像がカラーピッカーの画面に表示されます。

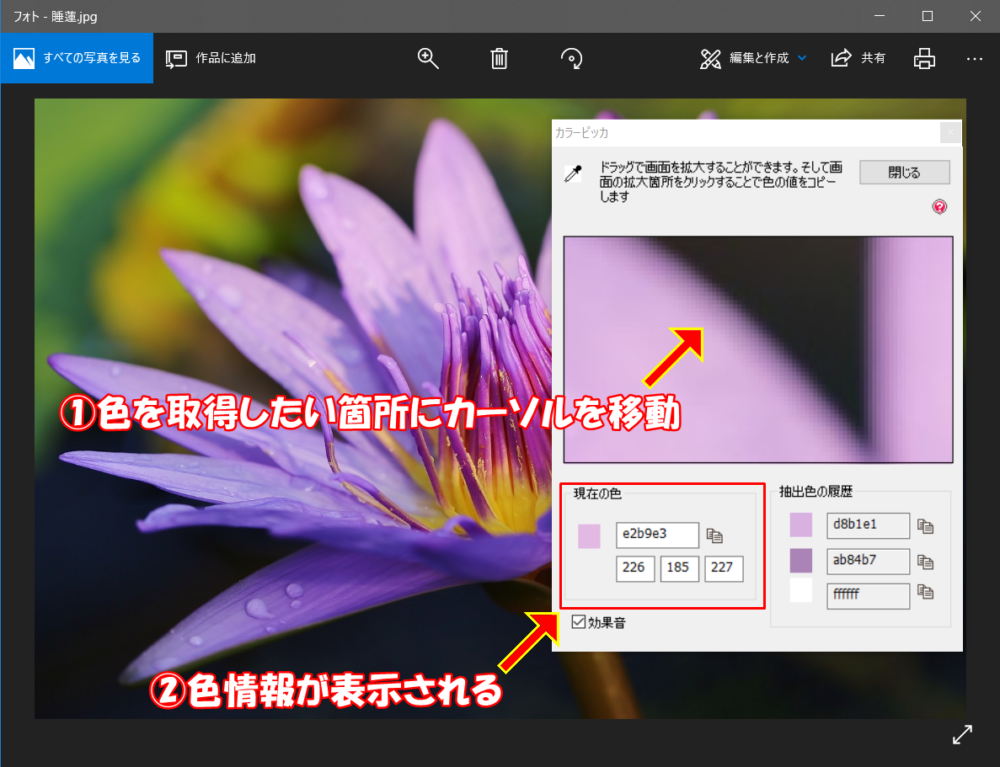
5.情報を取得したい色の上にカーソルを移動させると、「現在の色」の16進数情報とRGB情報が表示されます。

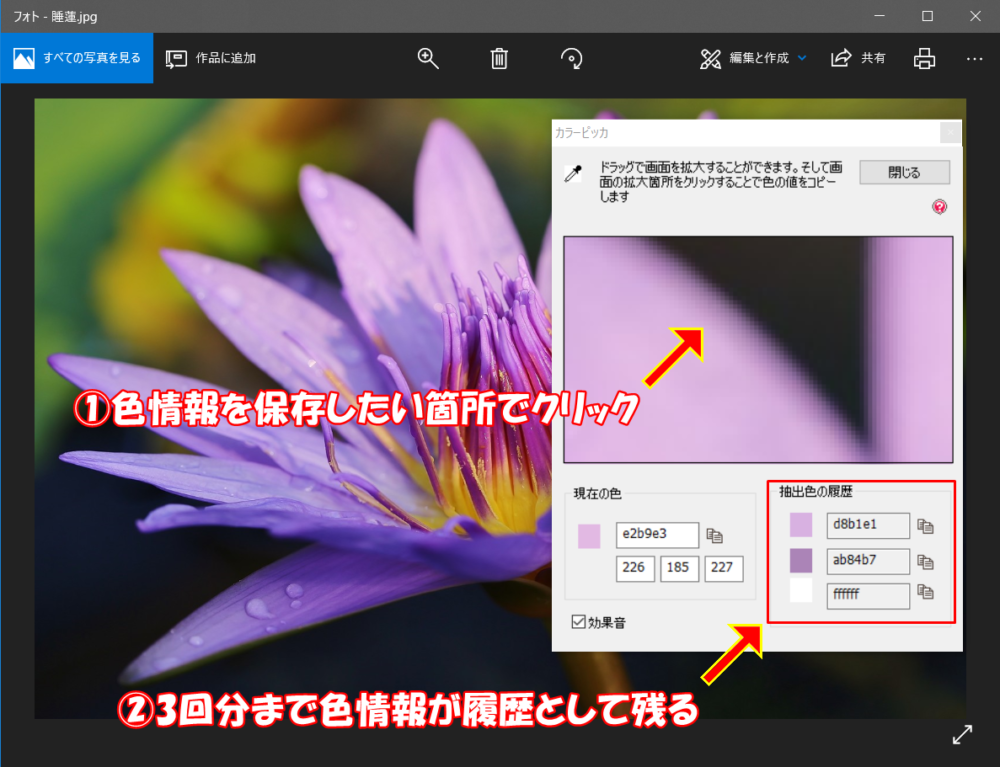
6.画面上で色をクリックすると、色情報を履歴として保存できます。「抽出色の履歴」の項目に3つ前までのクリックした色の情報を残しておくことができます。

手順は以上となります。取得した色情報をコピーして、ホームページなどに利用してみてください。
PhotoScapeのカラーピッカーのまとめ
PhotoScapeのカラーピッカーを使用して、画像の色情報を取得する方法をご説明しました。
特徴としては、画像ファイルを用意しなくてもブラウザ上などに表示されていれば、色情報を取得できることです。
これにより、ブラウザ上などの画像をファイルとして保存するという一手間がなくなります。
その他に目ぼしい機能はありませんが、単純な機能なので十分でしょう!
他の画像などで良い色が見つかったら、一度使用してみてください!
ご覧頂きありがとうございました!































コメントを残す