WordPressのテーマをインストールする上で、子テーマを使用することは、もはや必須と言っても過言ではないのでしょうか?
どのテーマでも、子テーマの使用を勧めているのが証拠です。
当サイトで使用しているテーマ「THE THOR」も例外ではありません。
ということで、今回は「THE THOR」を使用した子テーマのインストール方法をご紹介します。
「THE THOR」のテーマファイル内容
子テーマをWordPressにインストールする場合、何かと面倒な作業が発生します。
例えば、子テーマ用のフォルダを作成したり、親テーマのファイルをコピーしたり・・・。
少しややこしい手順となっているので、作業にミスが発生し、子テーマでWordPressが動かないということもありえます。
現に、私が他のサイトで使用しているテーマ「STORK」でも、最初は子テーマが全く動きませんでした・・・。笑
しかし、「THE THOR」の場合、子テーマのインストールに面倒な作業は発生しません。
なぜなら、子テーマ用のファイルが用意されているからです。
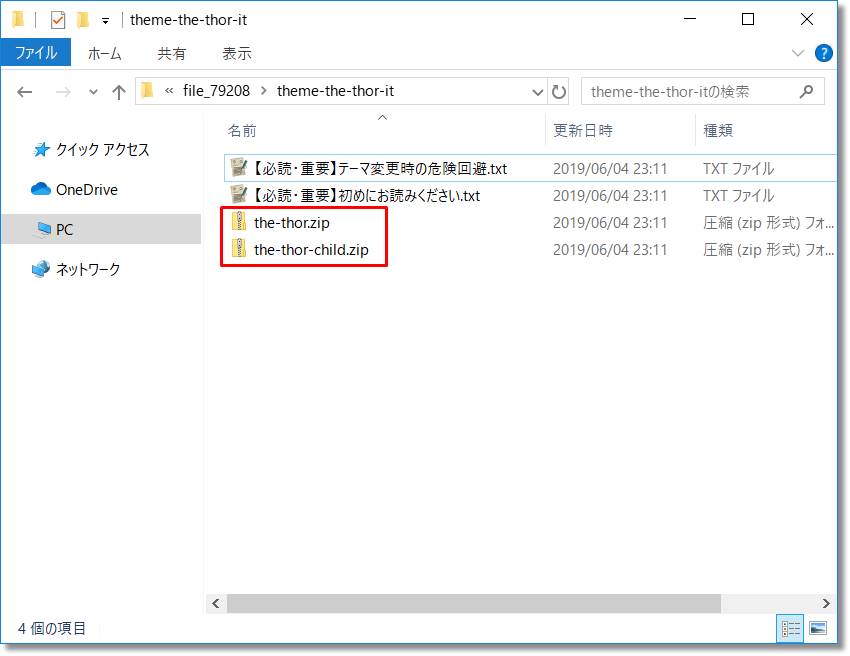
「THE THOR」を購入した際にダウンロードするファイルには、下記のようなものがあります。

「the-thor.zip」は親テーマファイル、「the-thor-child.zip」は子テーマファイルとなります。
通常は親テーマファイルのみですが、最近の有料テーマでは子テーマを簡単にインストールできるように、専用のファイルを添付していることも多いです。
「THE THOR」の子テーマインストールには、このファイルを使用します。
子テーマのインストール方法
- STEP 1
- STEP 2
- STEP 3
- STEP 4
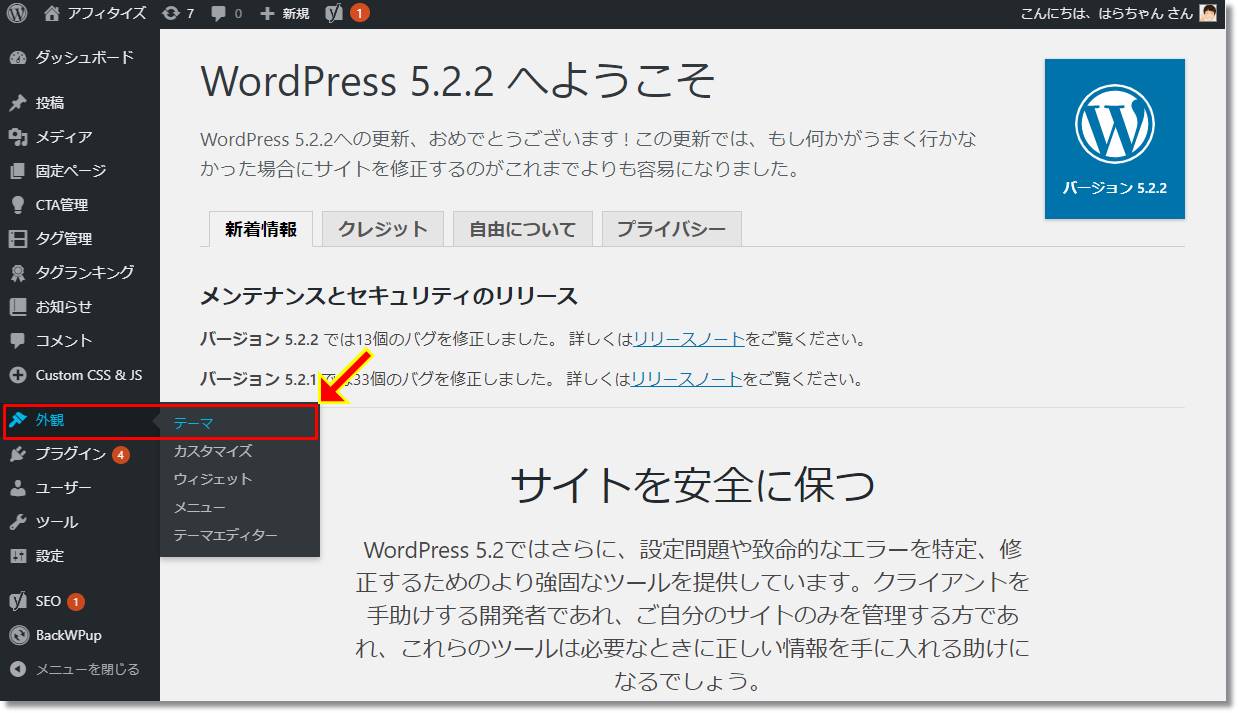
WordPressのダッシュボードから、「外観 > テーマ」をクリックします。

- STEP 1
- STEP 2
- STEP 3
- STEP 4
まず、親テーマのインストールから行います。
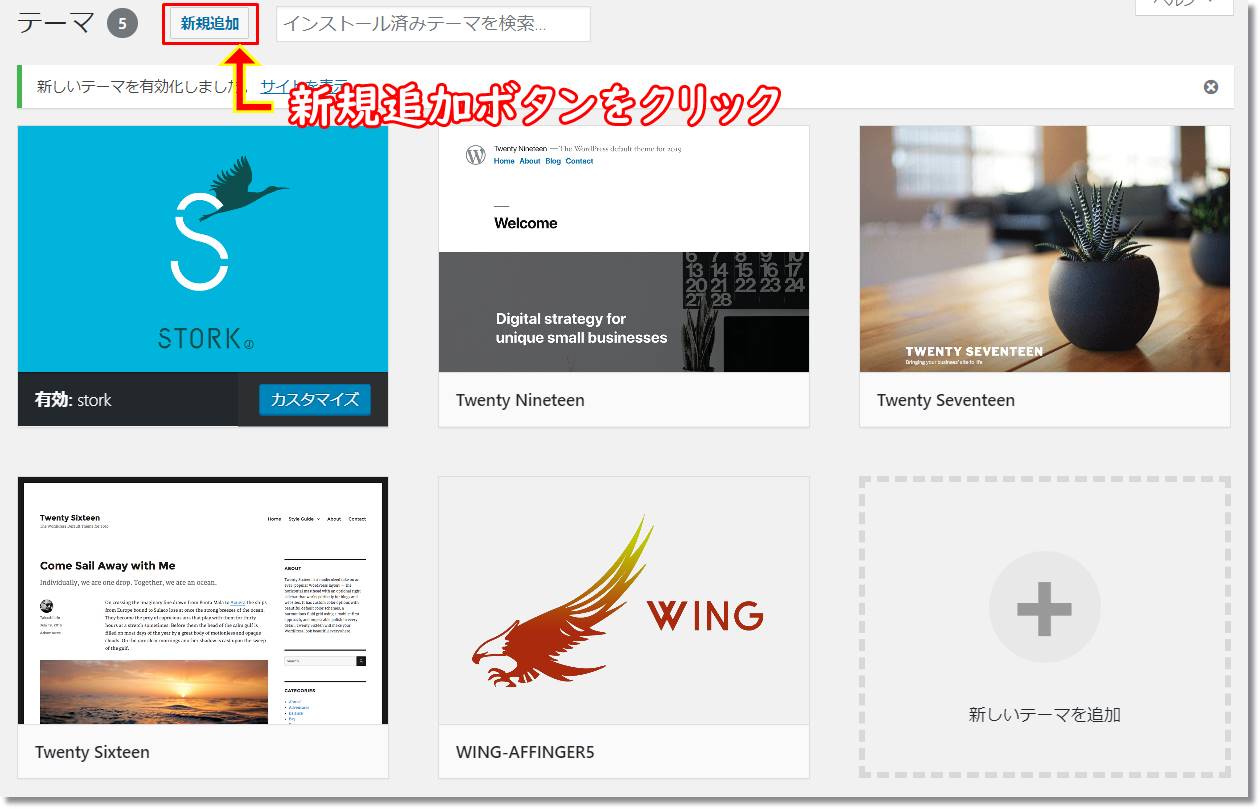
テーマ画面から、「新規作成」をクリックします。

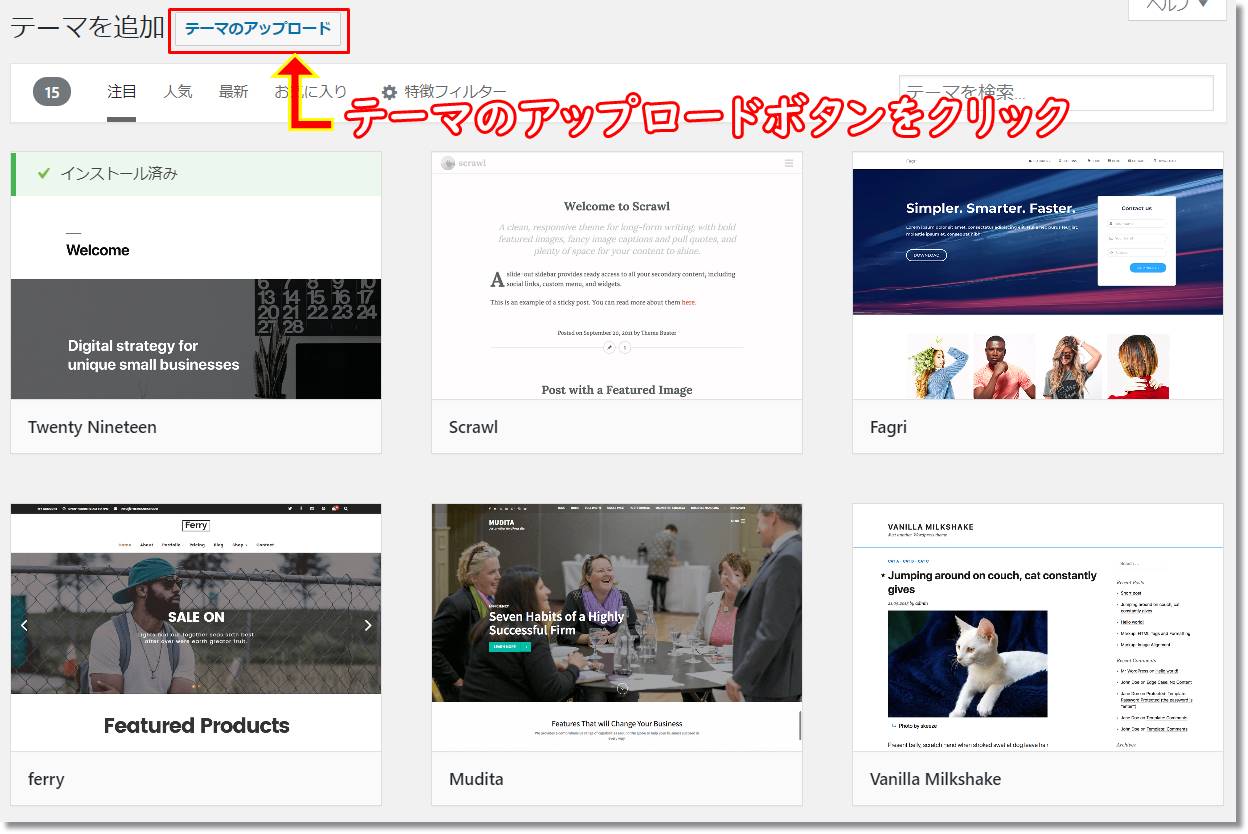
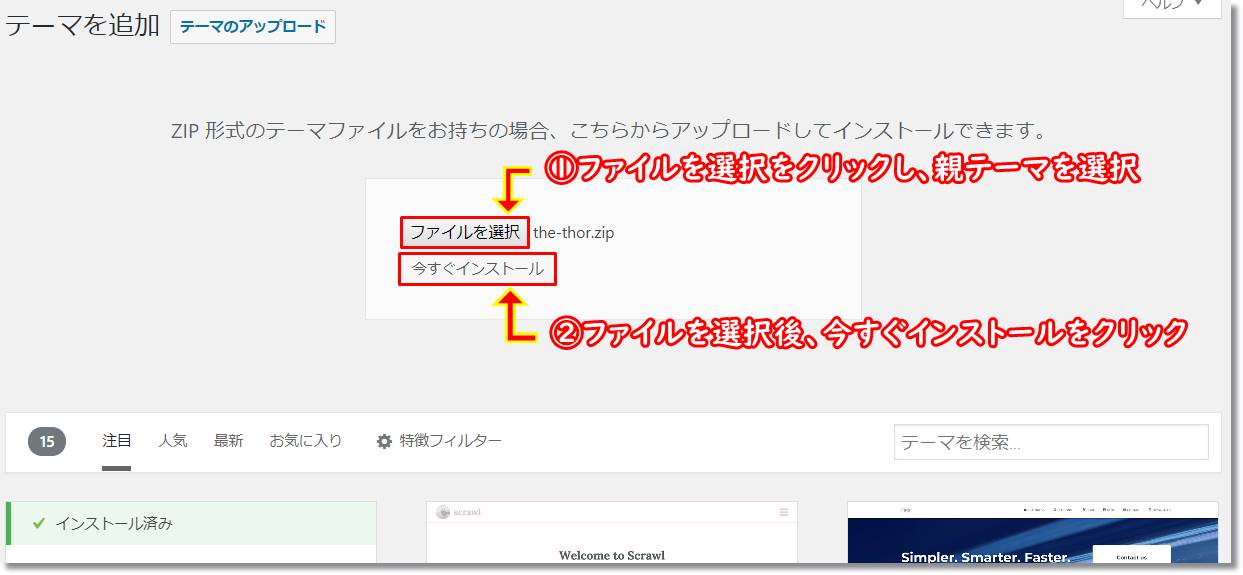
テーマの新規作成画面から、「テーマのアップロード」をクリックします。

テーマの追加画面から、「ファイルを選択」をクリックし、「the-thor.zip」を選択しましょう。
その後、「今すぐインストール」をクリックします。

完了画面に遷移すれば、親テーマのインストールは終了です。

- STEP 1
- STEP 2
- STEP 3
- STEP 4
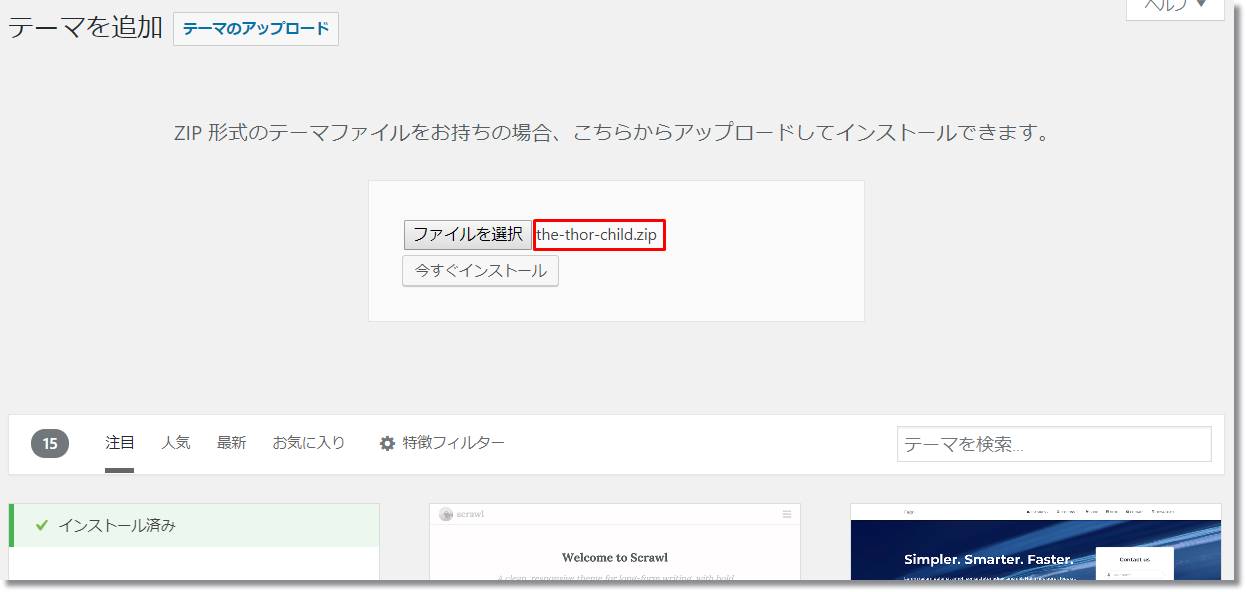
次に、子テーマのインストールを行います。
手順は親テーマのインストールと同様で、ファイルの選択時に「the-thor-child.zip」を選択するようにしましょう。

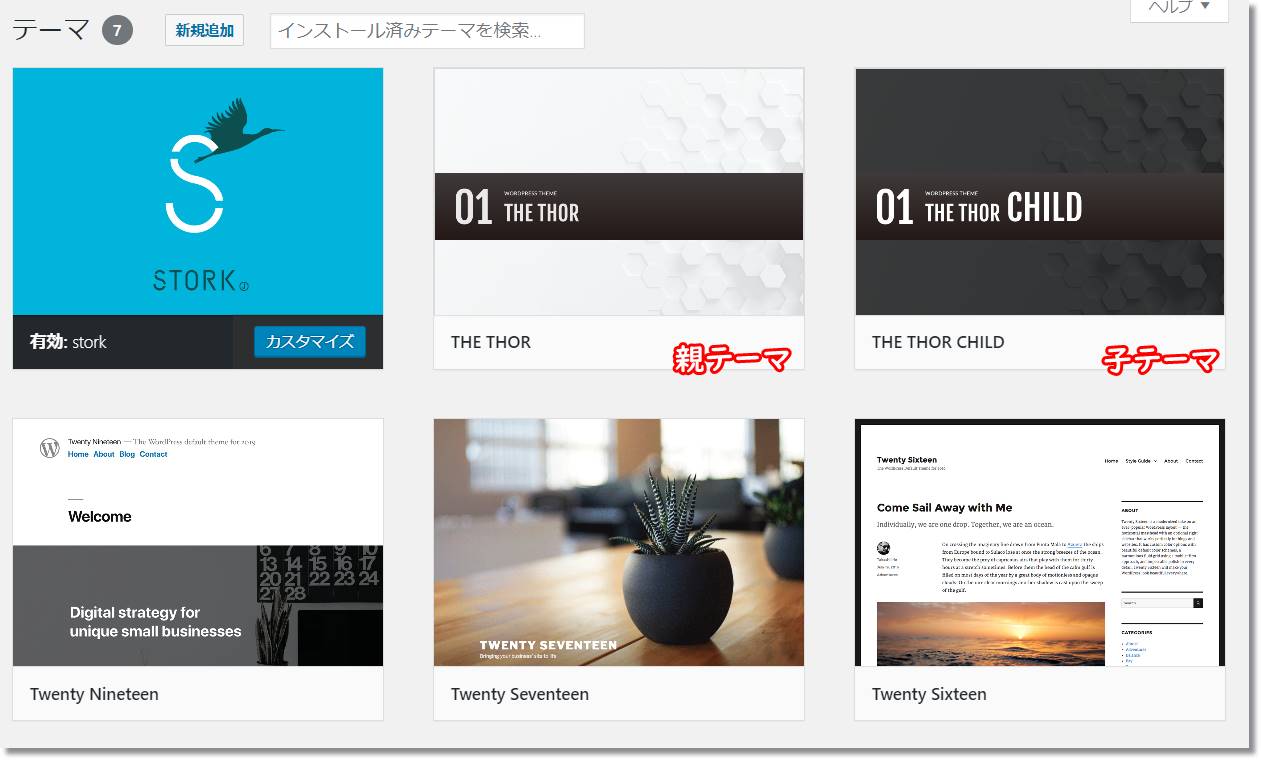
ダッシュボードから「外観 > テーマ」と進み、親テーマと子テーマが正常にインストールされていることを確認します。
下記画面のようにテーマがインストールされていれば完了です。

- STEP 1
- STEP 2
- STEP 3
- STEP 4
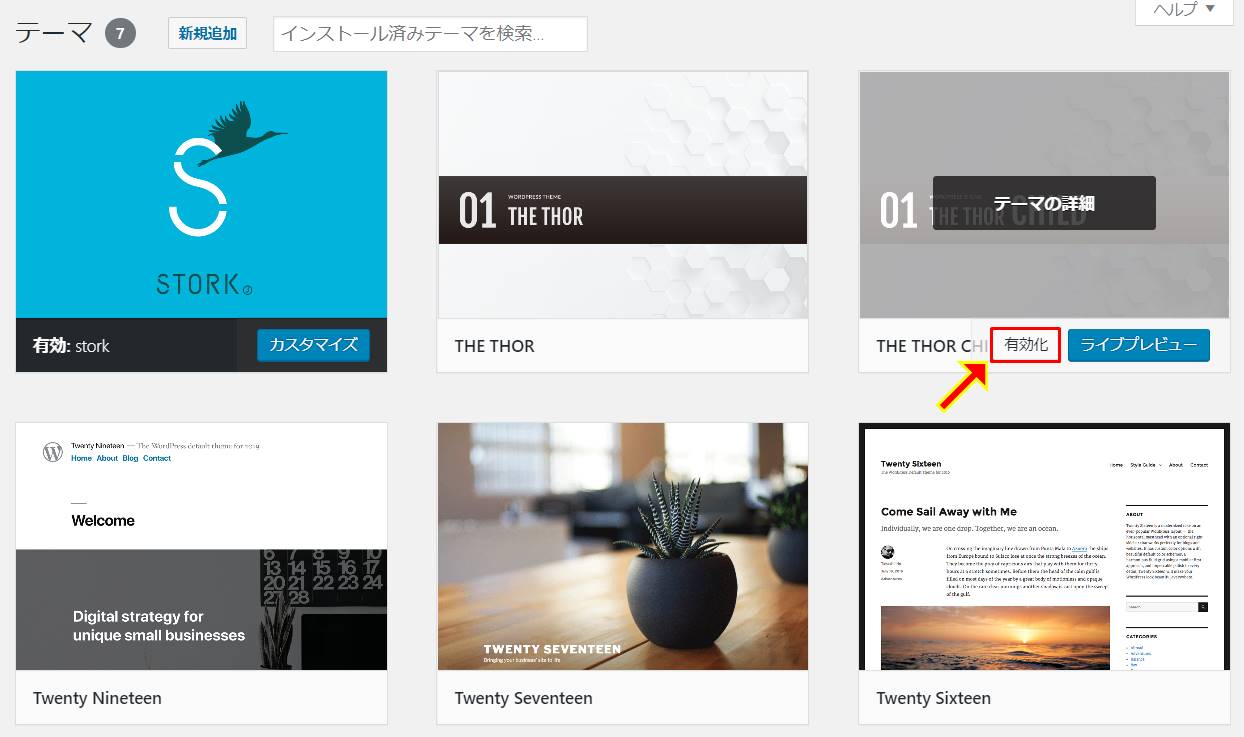
最後に、子テーマを自身のサイトに適用します。
テーマ管理画面に「THE THOR CHILD」というテーマがあるので、有効化してください。

「THE THOR」のテーマは親テーマとなりますので、必ず「THE THOR CHILD」のテーマを有効化してください。
子テーマのインストール方法は以上となります。
「THE THOR」の子テーマまとめ
WordPressテーマ「THE THOR」を使用し、子テーマをインストールする方法をご紹介しました。
「THE THOR」には嬉しいことに、子テーマ用のテーマファイルがあらかじめ用意されています。
なので、子テーマ用に特別な作業を行うなど、面倒な作業が一切発生しません。

最後までお読み頂きありがとうございました。