今回はWEBアイコンフォントであるEvil Iconsについてご紹介します。
直訳で悪のアイコンです・・・
どのような恐ろしいアイコンがあるのかと思いきや、王道のアイコンフォントが揃っていました(笑)

Evil Martiansという方(sが付いているので方々?)が作成したアイコンなので、このような名前が付けられたのかな?
Evil Iconsは他のアイコンフォントにはない独自のカスタマイズ項目があります。
それではEvil Iconsの導入方法から表示方法、カスタマイズ方法までご説明します。
Evil Iconsとは?
Evil IconsはCDNに対応したWEBアイコンフォントです。
CDNに対応したアイコンフォントは、決められたコードをサイト内に含めるだけでアイコンを使用することができます。
なので、初心者の方でも簡単に導入できて、すぐに使用することができます。
アイコンの種類は70種類なので、他のアイコンフォントに比べれば少なめになっています。
しかし、Evil Iconsの最大の特徴として、独自のカスタマイズ項目があります!
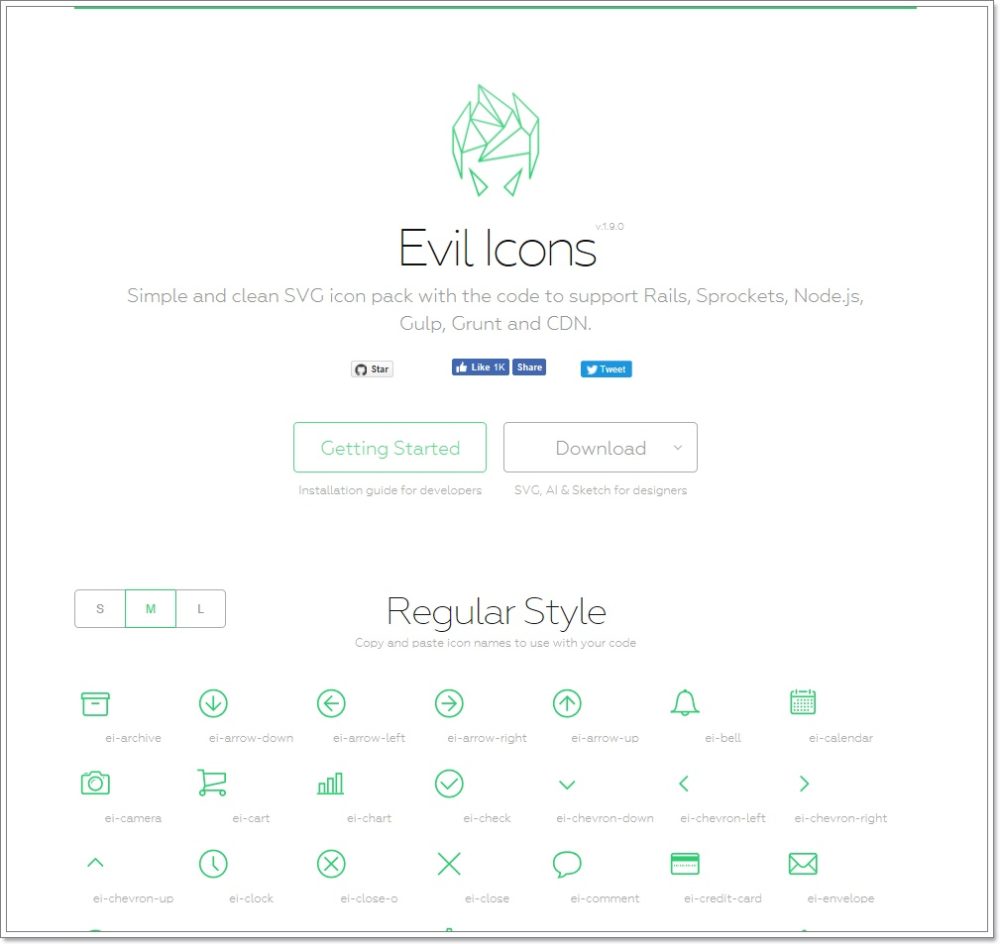
まず、王道のアイコンフォントの表示です。
サイズがそれぞれ異なりますが、CSSなどで変更しているわけではなく、Small・Middle・Largeの3つのサイズが用意されています。
また、アイコンフォントは基本的に黒色で表示されますが、すでに色が付いた状態で表示されるアイコンがあります。
ブランドのアイコンに見られるものですが、例えばGoogle・YouTubeなら赤色、Twitterなら水色で表示されます。
こちらもCSSで変更等は一切していません。
さらに、回転が加えられている状態で表示されるアイコンもあります。
CSSで回転を加えることも可能ですが、その場合少し複雑なCSSになるので、これは便利ですね!
それでは実際に導入からしていきましょう。
Evil IconsをCDNで導入する
Evil IconsはCDNに対応しているので、下記2つのコードをご自身のサイトのhead要素内<head>~</head>に入れるだけで、アイコンを使用できるようになります。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/evil-icons@1.9.0/assets/evil-icons.min.css">
<script src="https://cdn.jsdelivr.net/npm/evil-icons@1.9.0/assets/evil-icons.min.js"></script>バージョンは1.9.0となっています。
公式サイトからCDNのコードを確認することができるので、もしバージョンが更新されていれば差し替えて導入するようにしてください。
Evil Iconsを表示してみる
Evil Iconsを表示させるには、各アイコンに用意されているコードを使用します。
試しにのアイコンの表示してみます。
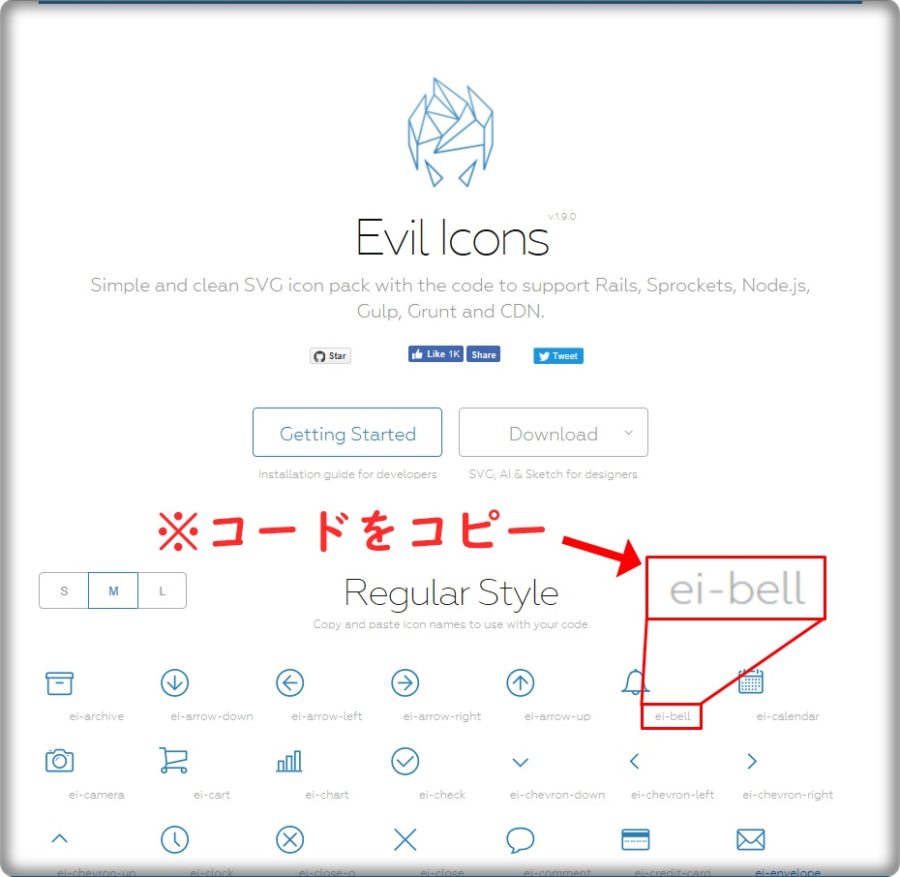
looks_one公式サイトからお好みのアイコンを探し、アイコンの下に表示されているコードをコピーします。

looks_twoコピーしたコードを、下記コードのアイコン名の部分に貼り付けてください。
looks_3作成したコードをご自身のサイトに貼り付け、アイコンが問題なく表示されることを確認してください。
<div data-icon="ei-bell"></div>
冒頭でも記載しましたが、表示するとすでに色が付いているアイコン、回転のアニメーションが付いているアイコンを表示してみます。
◆色付きのアイコン
<div data-icon="ei-sc-skype"></div> ◆アニメーション付きのアイコン
<div data-icon="ei-spinner"></div> 他のアイコンと同様、特別なコードを使用せずに色の変更や回転を加えられるのがわかりますね!
Evil Iconsのサイズを変更する
Evil Iconsのサイズは、標準で下記3種類用意されています。
アイコンのコードの後ろに加えることで、サイズを変更することができます。
| サイズの種類 | コード |
|---|---|
| 小 | data-size=”s” |
| 中 | data-size=”m” |
| 大 | data-size=”l” |
◆小アイコン
<div data-icon="ei-gear" data-size="s"></div> ◆中アイコン
<div data-icon="ei-gear" data-size="m"></div> ◆大アイコン
<div data-icon="ei-gear" data-size="l"></div>
まとめ
Evil Iconsはサイズを簡単に変更でき、またブランドのアイコンは標準で色が付いているので、ブランドアイコンの表示は簡単に行えますね!
アイコンの種類は多いとは言えませんが、現在バージョンは1.9.0なので、まだまだ今後種類が増えるのも期待できるでしょう!
ご覧頂きありがとうございました。































コメントを残す