Webサイトを制作する際に「デザイン」は不可欠ですよね。
本格的にデザインを学んでいない人でも、まずは色のコンセプトなどを決めてから、サイトの見た目を作っていくと思います。
今回はその中でも「ブルー・青系」デザインの参考になるサイトをいくつかピックアップしてみました。
ぜひ参考にしてくださいね。
目次
ブルー系の色を使うことによる効果
まず、ブルー系の色をサイトに使用することによって、読者にどのような印象や効果を与えるのでしょうか?
それぞれ見ていきましょう!
壮大で寛大な印象

まず、ブルー系で連想されるものとしては、空や海などがあります。
大自然の青を使うことによって、壮大さや鮮やかさをアピールすることもできます。
また、水しぶきなどを使った青色の画像を使えまば、清潔感のある爽やかなイメージを与えることできます。
信頼感を与える

ブルー系の色は、信頼感を与えると言われています。
その代表例として挙げられるのが、企業のロゴです。
企業のロゴにブルー系の色を使用することにより、顧客に信頼感を与え、頼り甲斐のある企業としてのイメージを与えることができます。
代表的な企業として、NTTグループが挙げられますね。

「信頼感を与える」ために付けられた色なのか、真意はわかりませんが・・・。笑
目が疲れにくい

ブルー系の色は、見ていて目が疲れにくいとも言われています。
こちらも例を挙げるとすると、SNS関係です。
代表的なSNSである「Twitter」や「Facebook」も、青を基調としたサイト、ロゴが使用されています。
スマートフォンやSNSが普及している現代、視力低下はどんどん進んでいます。
カラーの使い分けを意識することも、読者に優しいと言えますね。
知的で誠実な印象

ネイビーなど紺色のスーツを例に、ブルー系は知的で誠実な印象を与えます。
私も普段は紺色のスーツを着ていますが、おそらく知的な印象を与えていることでしょう・・・。笑
「洋服の青山」や「スーツのAOKI」でも、ブルー系のサイトとなっています。

知的で誠実な印象を与えたい場合は、ぜひ採用したい色です。
食欲を減退させる

プラスの効果をご紹介してきましたが、逆にマイナスの効果もあります。
それは、青色は食欲を減退させる色だということです。
飲食関係のサイトには、使用しないほうが無難でしょう。
その他ブルー系の色が与える効果
その他、ブルー系の色が与える効果としては、下記のようなものがあります。
- 興奮を鎮め、心を落ち着かせる
- 冷静沈着な印象を与える
- クールな印象を与える
- 冷たい印象を与える
- 涼しさを感じさせる
- 自然を連想させる
- 平和や幸福の象徴
- 集中力を高める
- 清潔感を与える
涼しさを与える色でもあるので、夏限定の商品やサービスにも青色はよく使われています。
また、集中力を高める効果もあるので、勉強系のサイトに使用するのも良いかもしれませんね。
一方、フォントや青色の種類によっては暗く冷たい印象を与え、ネガティブなイメージに受け取られかねないので注意が必要です。
反対にそれを利用して、不安を煽るような訴求をすることもできるので、「青色 ⇒ 明るい色」という変化を使用し、結果的には良いイメージを与えるという活用もできますね。
ブルー系は使い方次第で、良いイメージにも悪いイメージにも使える色になりますね。
ブルー系の色を使ったWebサイトデザイン
ここからは、ブルー系の色を使用したWebサイトをご紹介していきます。
シンプルなサイトから落ち着いたサイト、ダイナミックなサイトまで様々ですので、ご参考にしてくださいね。
シンプルなデザインのサイト
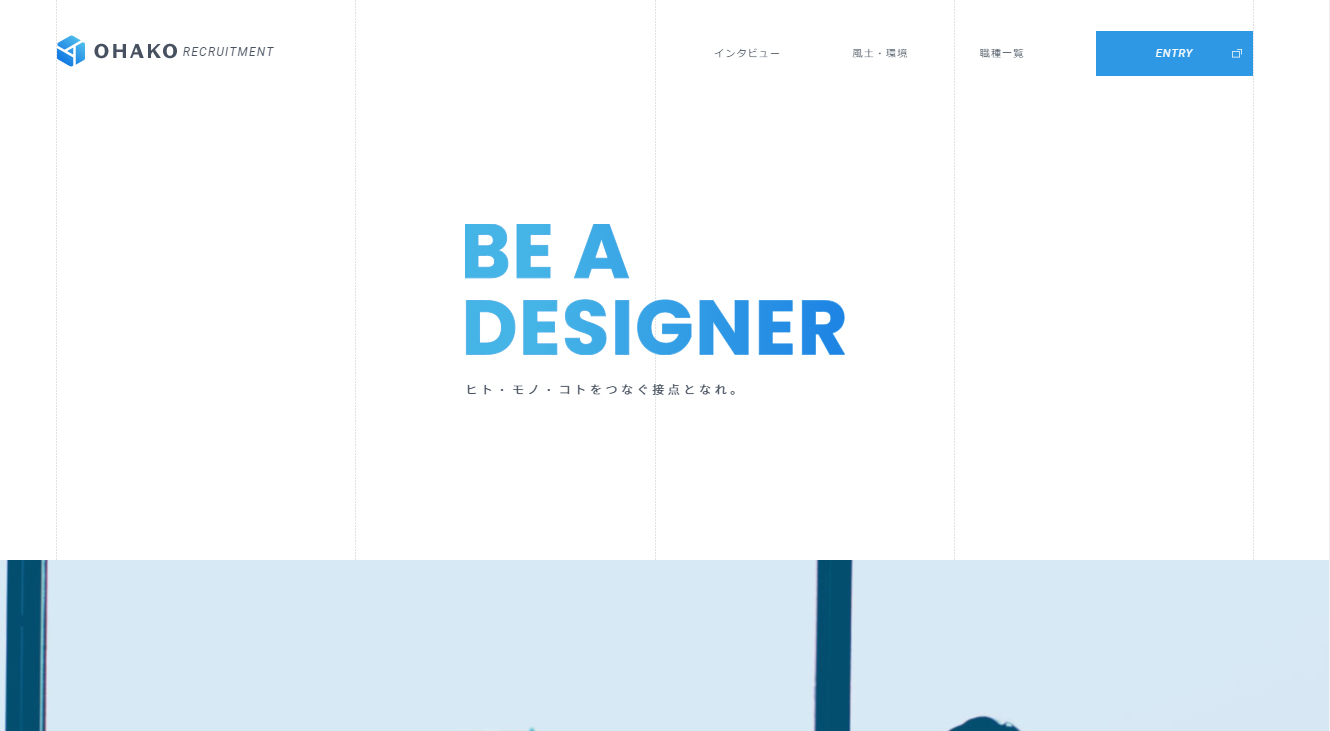
株式会社オハコ

白背景にブルーを使用し、キャッチフレーズを載せたシンプルなデザインです。
写真やタイトルは青にして、本文はグレーや黒というのがとても見やすいですね。
主な使用カラー
#45b4e6
#339ee5
#1e85e5
#d7e9f5
#034e6e
参照元:https://ohako-inc.jp/recruit/
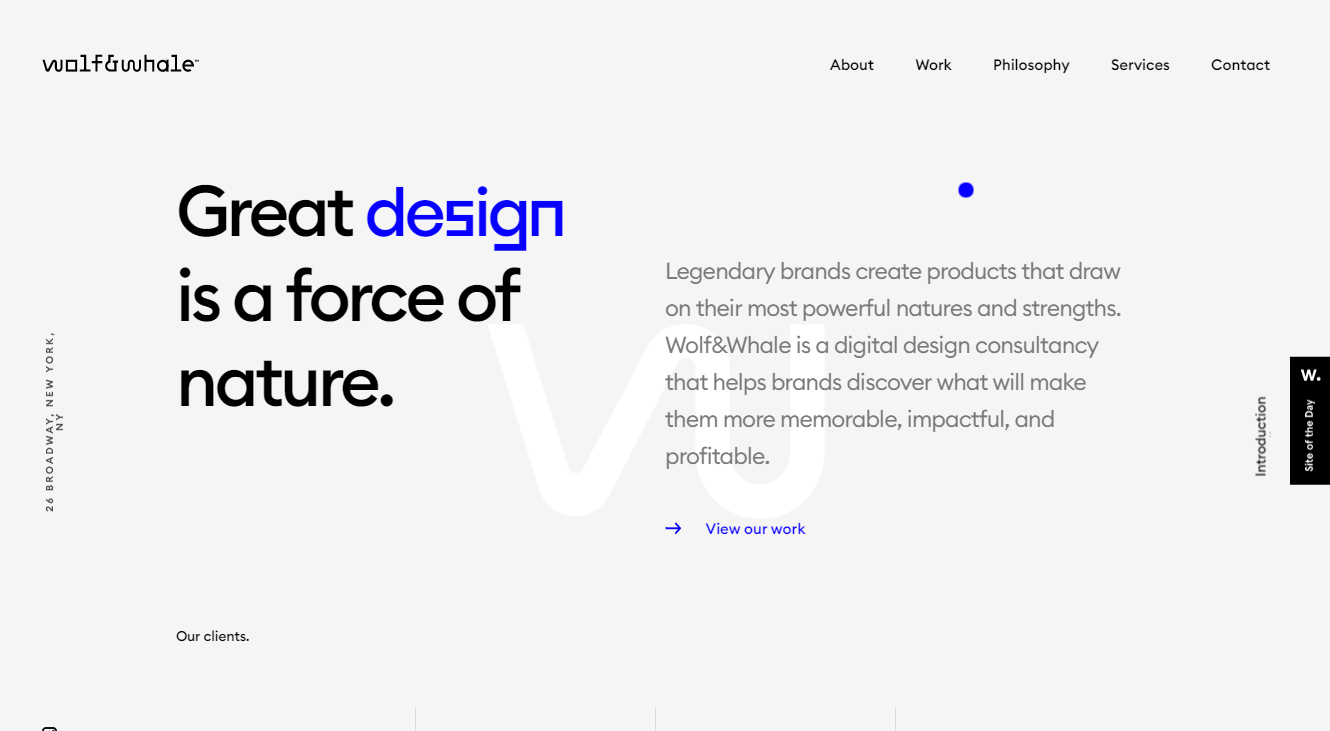
Wolf & Whale

こちらも青色をアクセントにしたシンプルなサイトです。
青色の部分だけフォントが違うのも可愛いですね。
右側にあるはカーソルに反応して動くようになっています。
主な使用カラー
#000000
#f5f5f5
#0b05fe
参照元:https://www.wolfwhale.com/
落ち着いた雰囲気のサイト
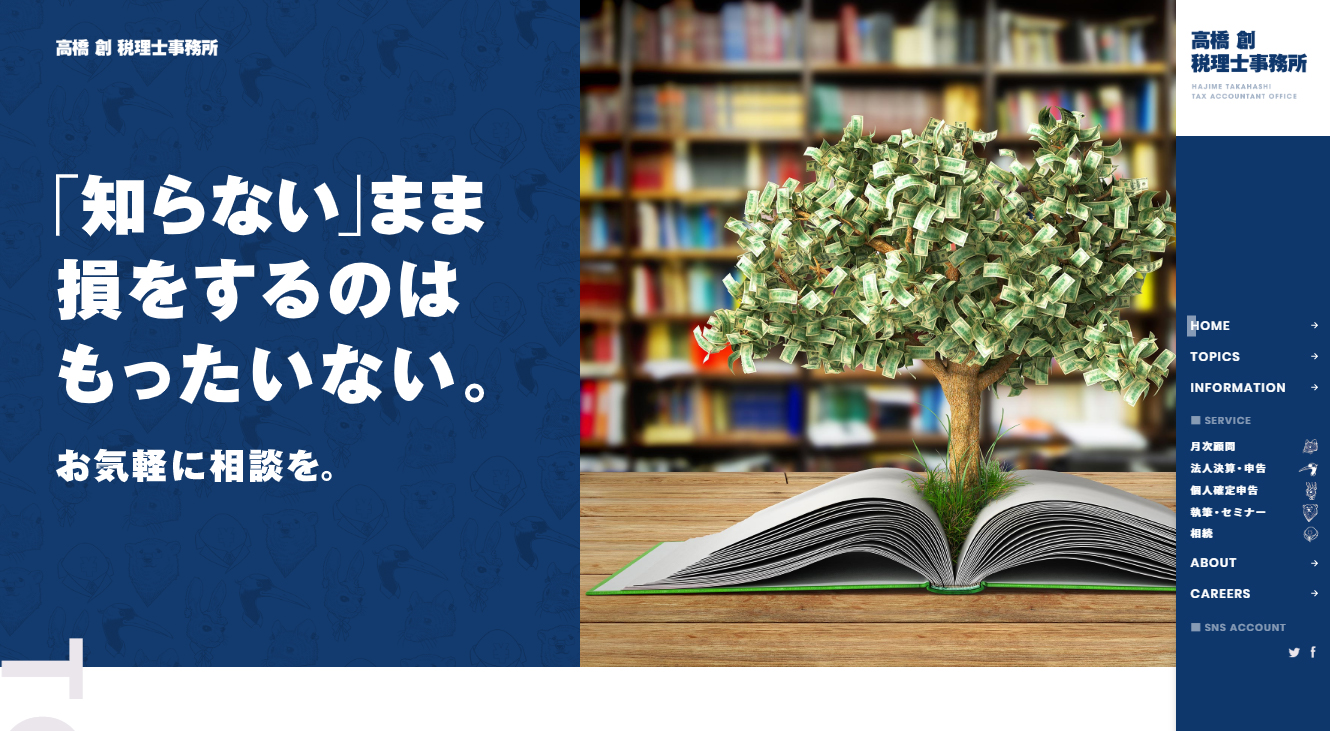
高橋創税理士事務所

ネイビーに近い青と白の組み合わせで、落ち着いた印象のサイトです。
税理士事務所のサイトということもあり、真面目なイメージを受けるように作っているのではないでしょうか?
主な使用カラー
#133b6f
#ebe6ec
参照元:https://takahashi-hajime.jp/
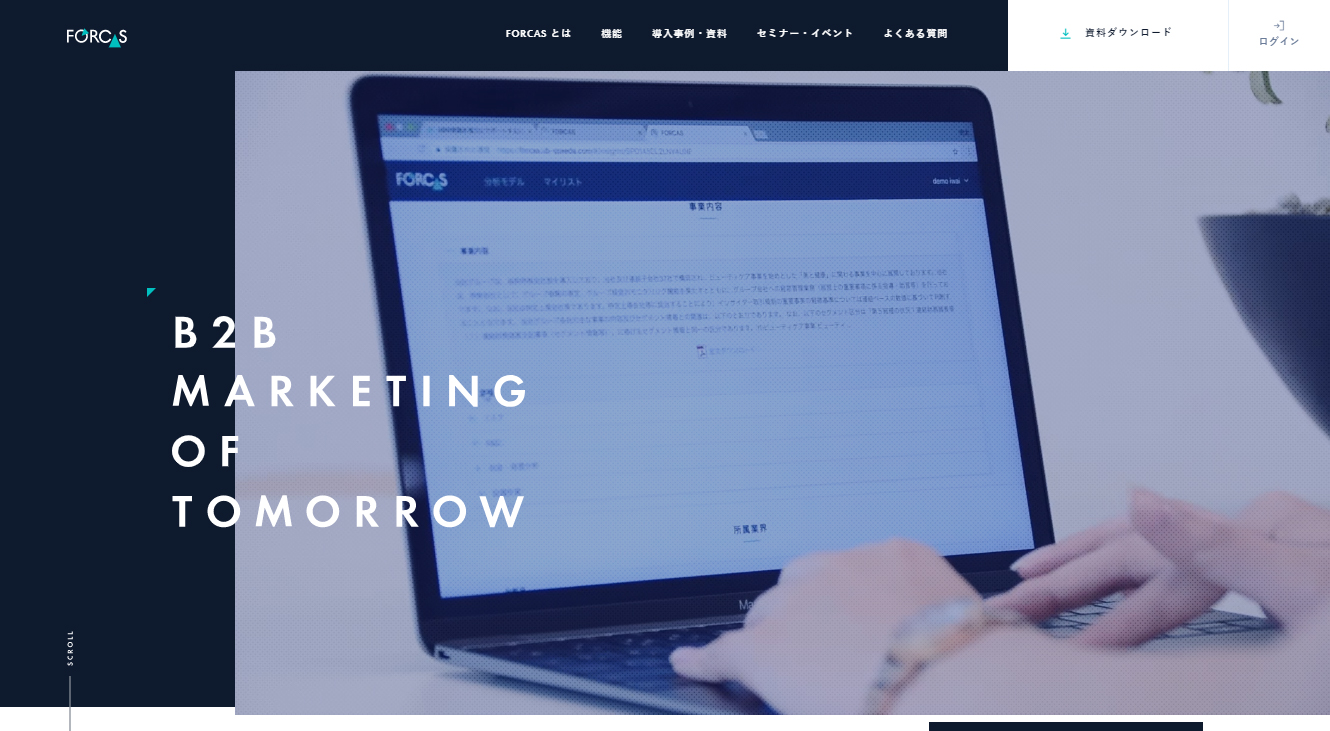
FORCAS

背景も暗いネイビーですが、写真にも青っぽいフィルターをかけています。
スマートな印象を受けますね。
主な使用カラー
#0e1b2e
#152b74
#819bce
#a2a9c3
アクセントカラーを使ったビビットなサイト
TryMoreBlog

文字がネイビーなだけでなく、写真も青系に加工していることで、タイトルの赤色がすごく映えます。
写真をカーソルに合わせると、赤色のグラデーションが掛かるのも可愛いです。
主な使用カラー
#444a98
#6a6da0
#ff3000
参照元:http://blog.trymore-inc.jp/
音楽と暮らし

くすんだブルーとオレンジの組み合わせがとてもおしゃれです。
フォントの組み合わせも素敵ですね。
主な使用カラー
#87b1c9
#f18e55
参照元:https://ongakutokurashi.tumblr.com/
パステル系のガーリーなサイト
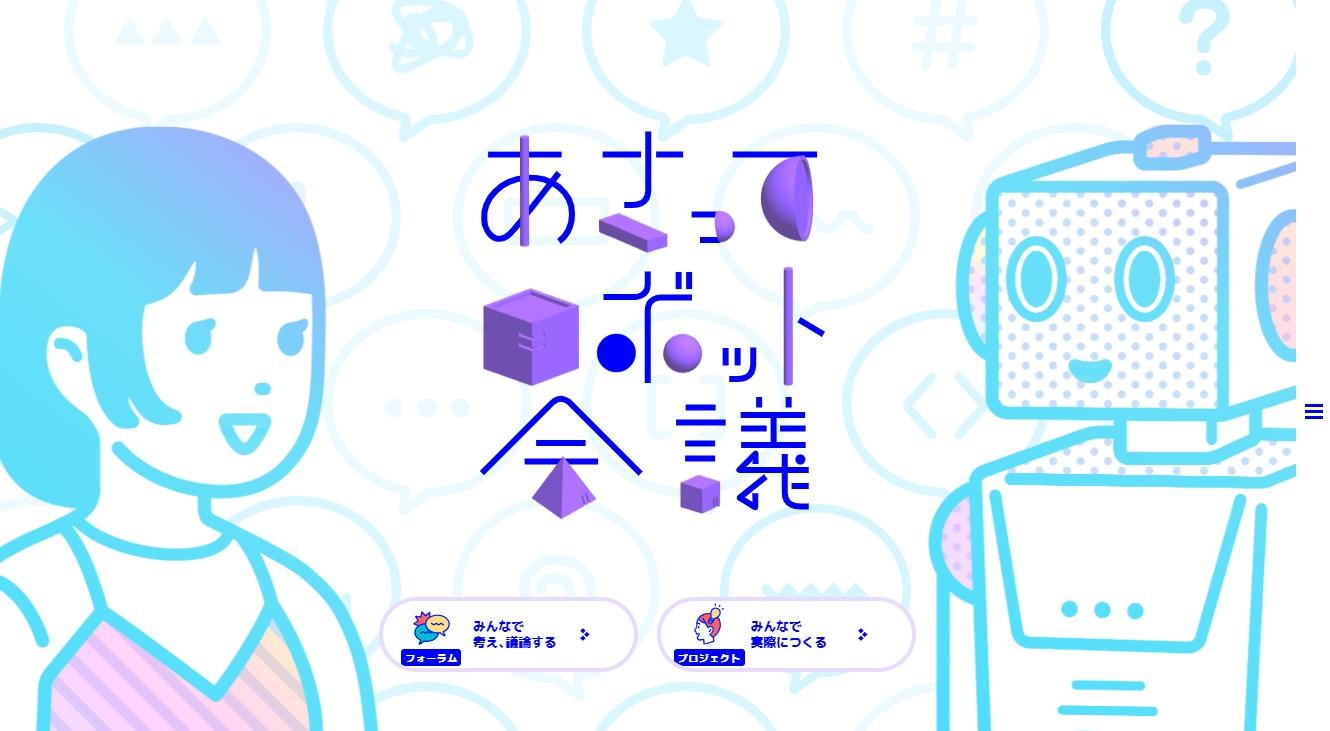
あさってロボット会議

淡い青と紫が、ロボットの機械感と可愛いイラストにマッチしています。
ロボットというと専門的な感じがしますが、このサイトは全体的にロボットを身近に感じられるように、可愛いデザインになっていますね。
主な使用カラー
#92bdfa
#73d7f9
#5ee0fa
#0000fe
#f7d9fd
#fde5da
#6f4fb0
#b374ff
参照元:https://mtg.softbankrobotics.com/
PLAZA

水色とパステルピンクの組み合わせが可愛いサイトになっています。
紹介している商品も可愛いので、女性はテンションがあがりそうですね!
主な使用カラー
#4aa8de
#f9d7e7
参照元:https://www.plazastyle.com/timetochill/
自然の写真を使ったダイナミックなサイト
NYLE CAREER RECRUIT

オーロラや星空の「青」をそのまま使っており、とても綺麗です。
サイトにアクセスすると動いているものが一面に現れるのですが、すごく目を引きますよ。
主な使用カラー
#1a66b2
#2884ff
#80ffff
#e04c8d
#ceacbb
#07060c
参照元:https://mid-career.nyle.co.jp/
にっぽん丸

海の青と船体の白のコントラストが鮮やかですね。
青は空と海の色なので、自然と関わるサイトにも使われていることが多いです。
主な使用カラー
#2061a3
#066dbc
#0591e3
#02d3fe
参照元:https://www.nipponmaru.jp/
まとめ
ブルー系のサイトが与える効果と、サンプルサイトを10つご紹介しました。
ブルーを使うと「清潔感のある爽やかなイメージ」を作ることができるので、男性女性どちらにも好印象なサイトに仕上がります。
誠実なイメージも与えるので、少しお堅めな雰囲気のサイトにも多く使用されていますね。

他のカラーについて、下記記事でご紹介しております。
よろしければご覧くださいね!
最後までお読み頂き、ありがとうございました。