今回はWordPressテーマ「THE THOR」を導入した際に、必要最低限必ず設定しておきたい項目のご紹介をします。
「THE THOR」を導入した時というより、WordPressを導入した時の設定項目ですね。
なので、一部はどのテーマでも共通ではありますが・・・。
設定項目は非常に多くありますが、必ず全て設定する必要はありません。
必要最低限押さえておきたい設定項目がありますので、それらの解説していきます。
サイト名の設定
これなくしてサイト運営が成り立たない、サイト名の設定方法から見ていきます。

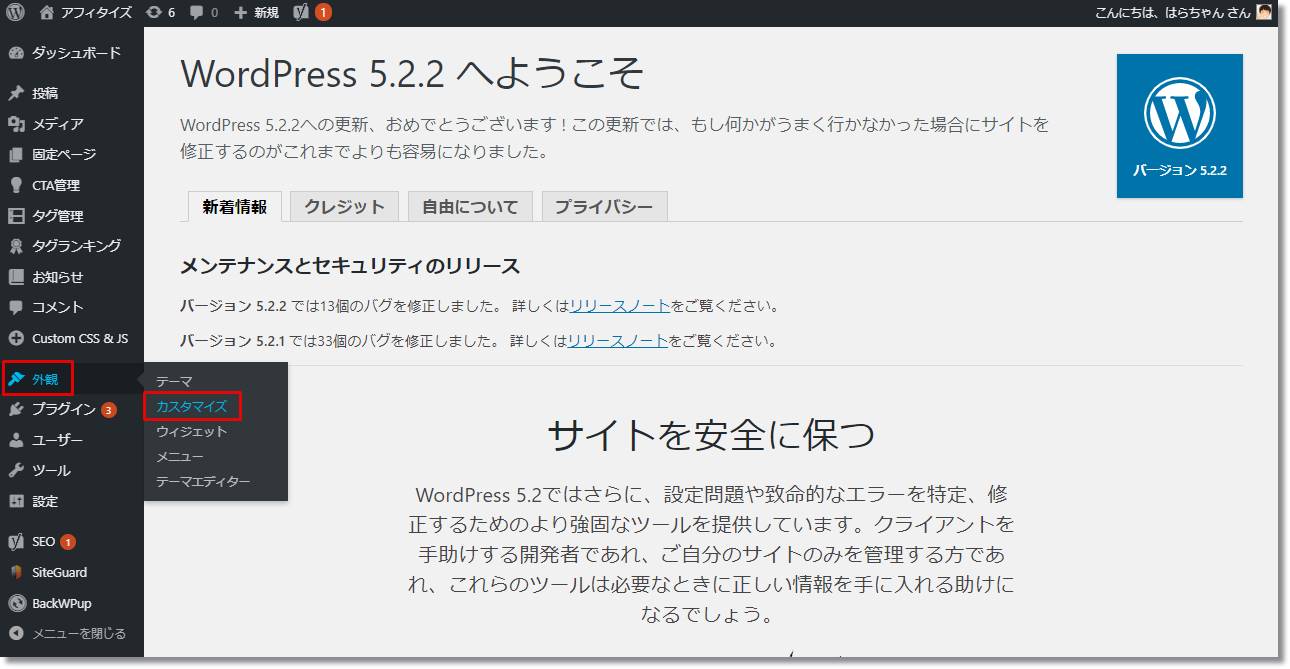
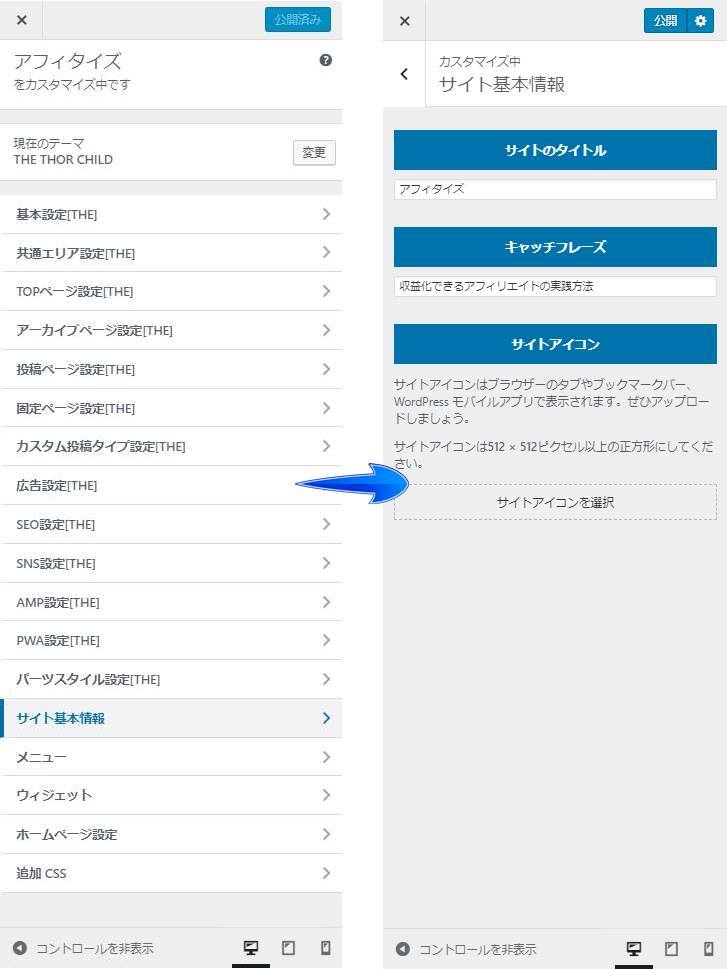
WordPressのダッシュボードから、「外観 > カスタマイズ」をクリックします。

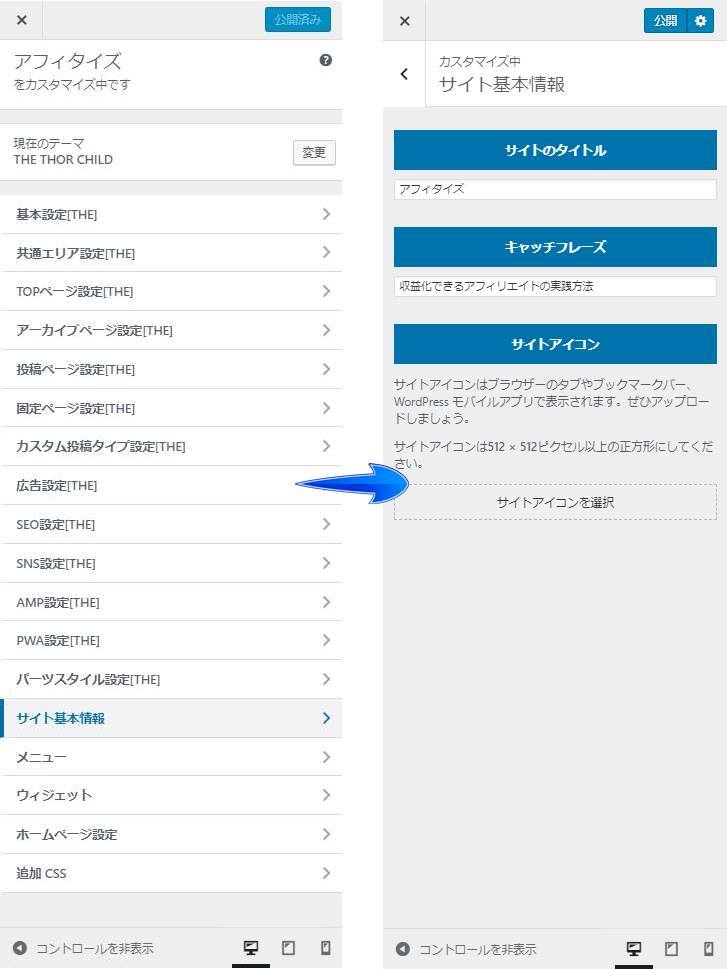
カスタマイズ画面から、「サイト基本情報」をクリックします。

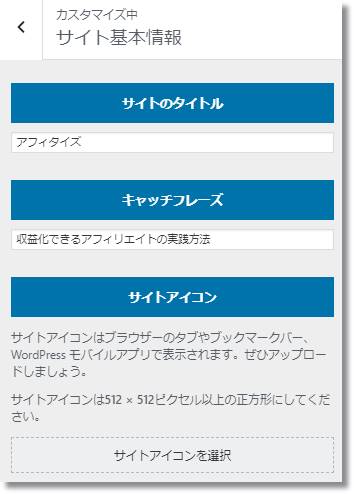
サイトタイトルとキャッチフレーズを入力します。
キャッチフレーズは特に入力しなくても問題ありません。

もし、サイト名を入力しても反映されない場合は、サイトロゴが設定されている可能性があります。
「THE THOR」のデザイン着せ替え機能を適用すると、設定されている項目になります。
サイトロゴの詳細は、後ほどご紹介します。
サイトアイコン・ファビコンの設定
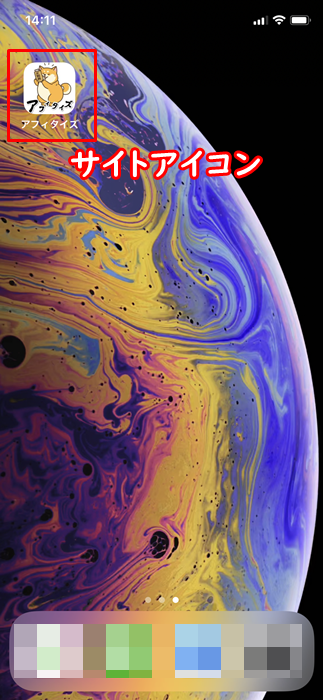
サイトアイコンとは、Webサイトをスマートフォンのホーム画面やお気に入りに追加した際に表示されるアイコンを指します。
例えば、下記のようなものです。

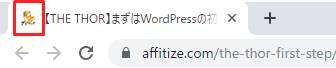
次にファビコンですが、ファビコンとはWebサイトをブラウザで表示した際に、タブの部分に表示されるアイコンを指します。
例えば、下記のようなものです。

これらは特に設定しなくても問題ありませんが、読者にサイトを印象付けるためにも、最終的には設定することをおすすめします。
たた、デザインを決めるのに何日もかかるようでしたら、後回しにしても良いです。
実際、私もデザインを決めるのに何日もかかりましたので・・・。笑
設定方法ですが、サイト名の設定と同様に、カスタマイズ画面から「サイト基本情報」をクリックします。

サイトアイコンの項目から、使用する画像を選択します。

画面にも表示されている通りですが、「512 × 512ピクセル以上の正方形」の画像をご利用ください。
テーマによっては、サイトアイコンとファビコンの画像を別々に設定しなければならないものもありますが、「THE THOR」は共通となっています。
1つ設定すれば、両位置に反映されます。
サイト名に画像を設定
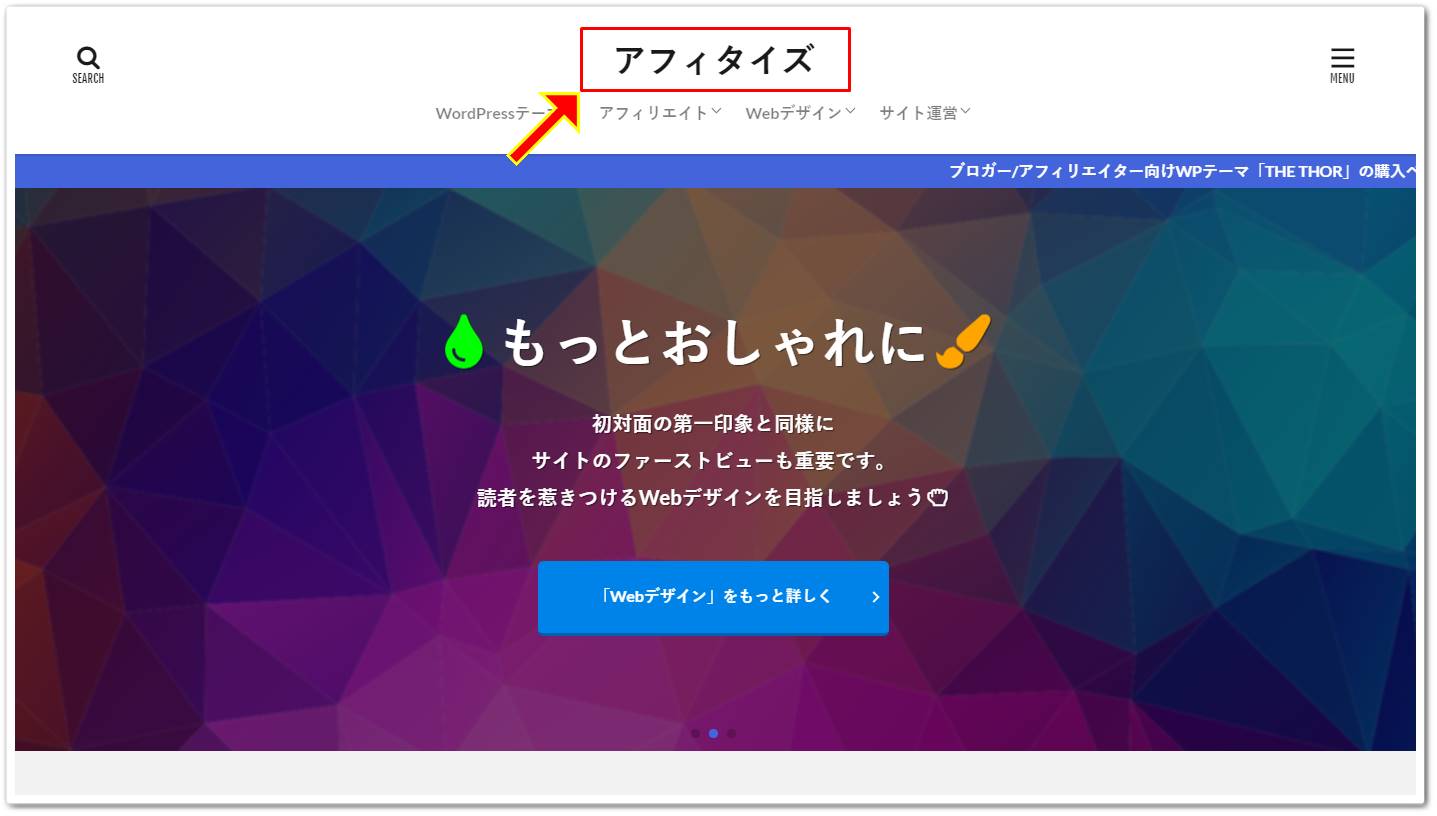
サイト名を入力すれば、ヘッダーにサイト名が反映されますが、結構地味ですよね?
背景のカラーは変えることができますが、文字カラーは白か黒しか選べないようになっています。
そこで使用するのが、サイトのロゴ画像です。
当サイトでは、下記のようにサイト名をロゴに変更しています。

ちょっとしたカスタマイズでも、独自性のあるサイトに仕上がりますね!
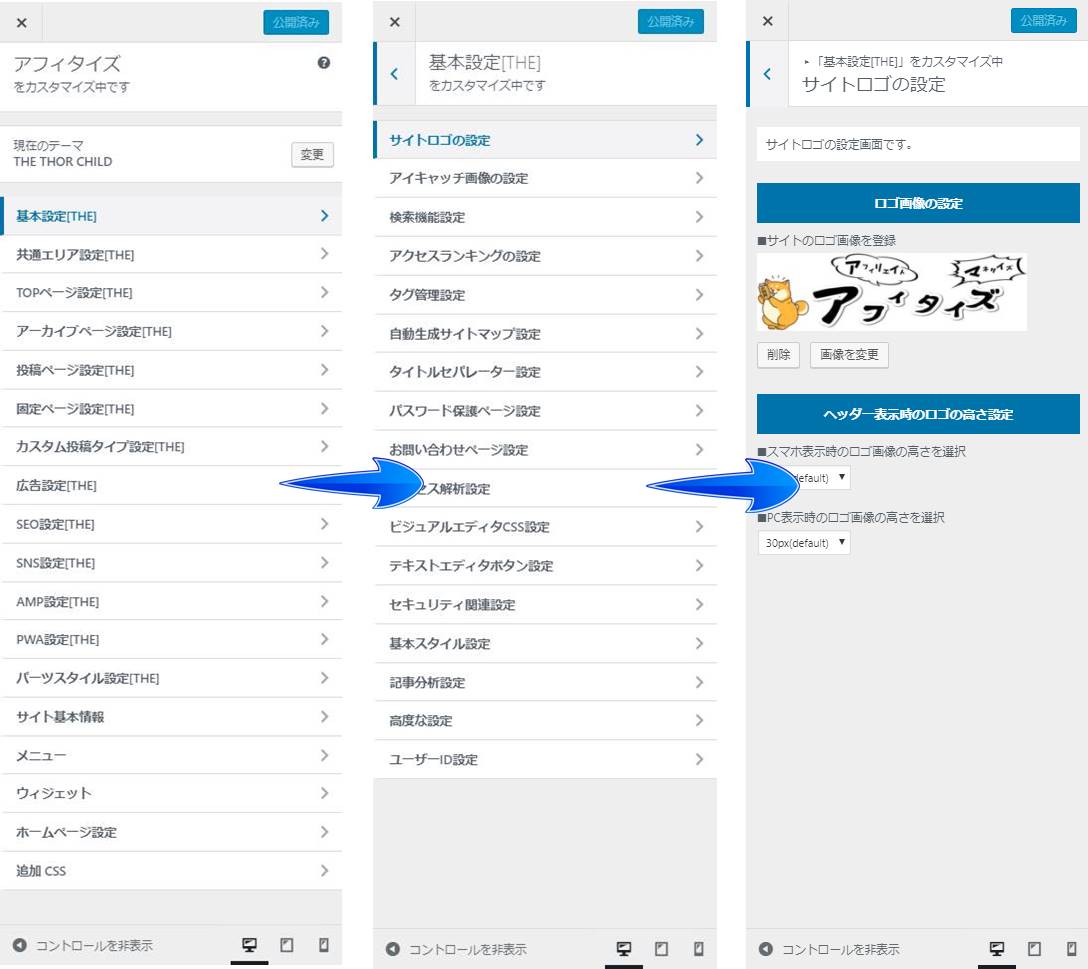
設定方法ですが、カスタマイズ画面から、「基本設定 > サイトロゴの設定」をクリックします。

次に、ロゴ画像の登録を行います。

使用する画像は横長のものとしてください。
最大の縦幅・横幅が決まっているので、縦長の画像の場合、画像が極端に小さくなってしまいます。
そして、もう1つ設定が必要な項目として、ヘッダーのレイアウト設定があります。
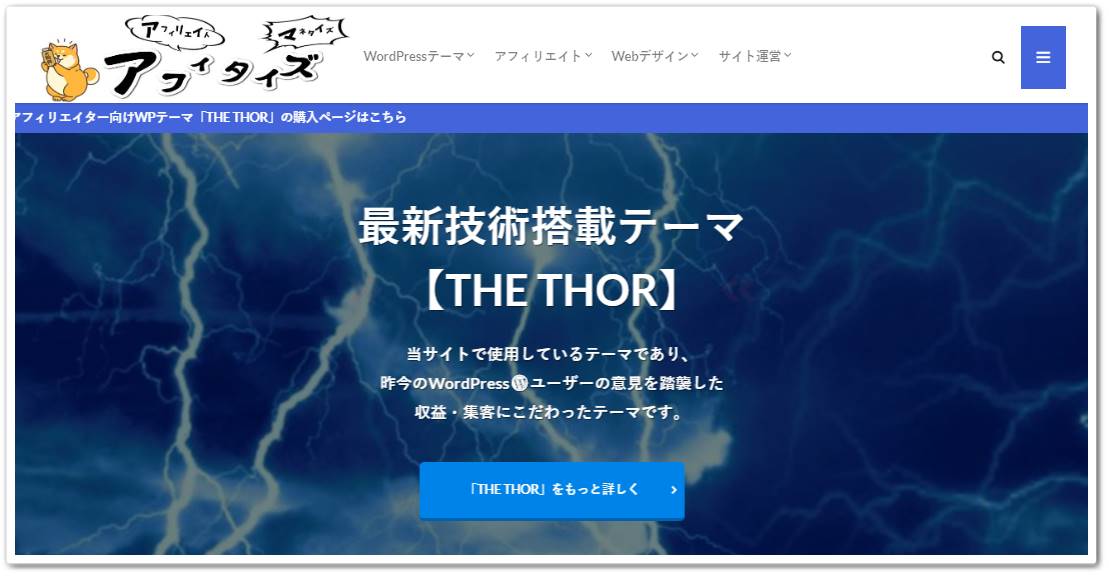
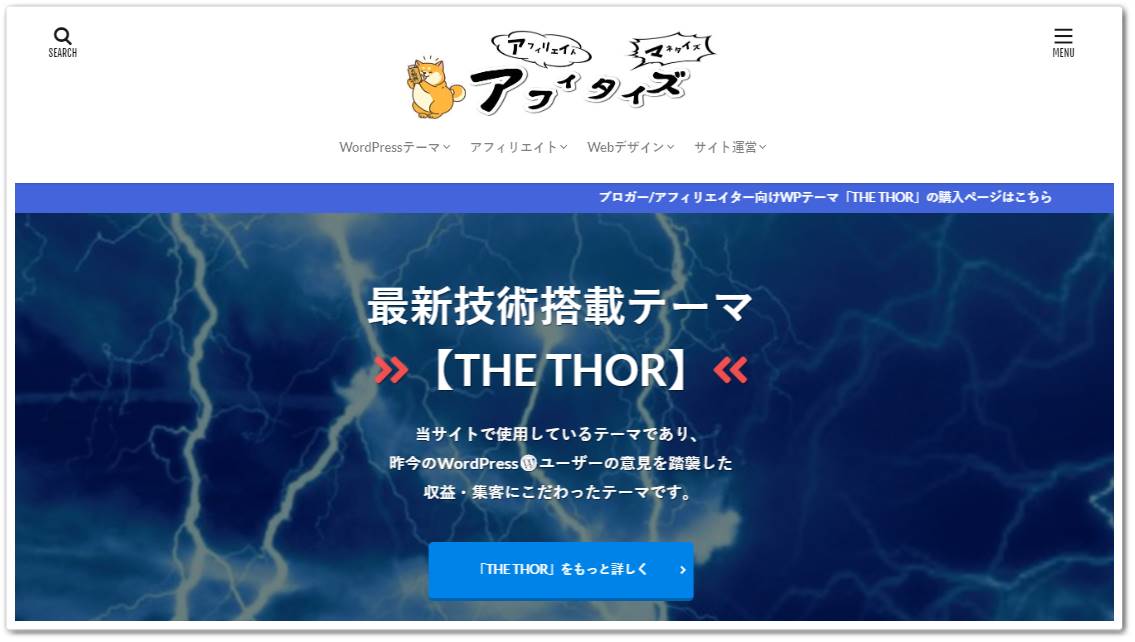
ヘッダーのレイアウトとして、「シンプル」「ダイナミック」の2つから選択することができます。
シンプル

ダイナミック

ご覧の通り、サイト名の表示位置が変わります。
サイト名にロゴ画像を使用される方は、ダイナミックのレイアウトを使用されることをおすすめします。
パーマリンクを設定
次に、パーマリンクの設定について、ご説明します。
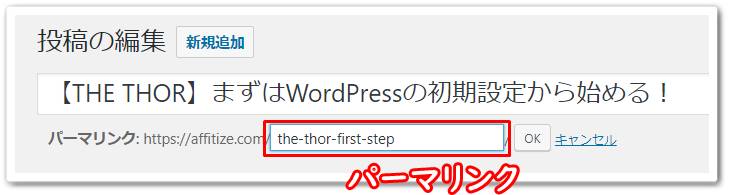
パーマリンクとは、記事のアドレス(URL)と同じ意味で、下記のように記事投稿画面から変更することができます。

このパーマリンクですが、設定としては下記6パターンから選ぶことができます。
| パーマリンク設定 | |
|---|---|
| 基本 | https://○○○.com/?p=123 |
| 日付と投稿名 | https://○○○.com/2019/09/02/sample-post/ |
| 月と投稿名 | https://○○○.com/2019/09/sample-post/ |
| 数字ベース | https://○○○.com/archives/123 |
| 投稿名 | https://○○○.com/sample-post/ |
| カスタム構造 | https://○○○.com/custom |
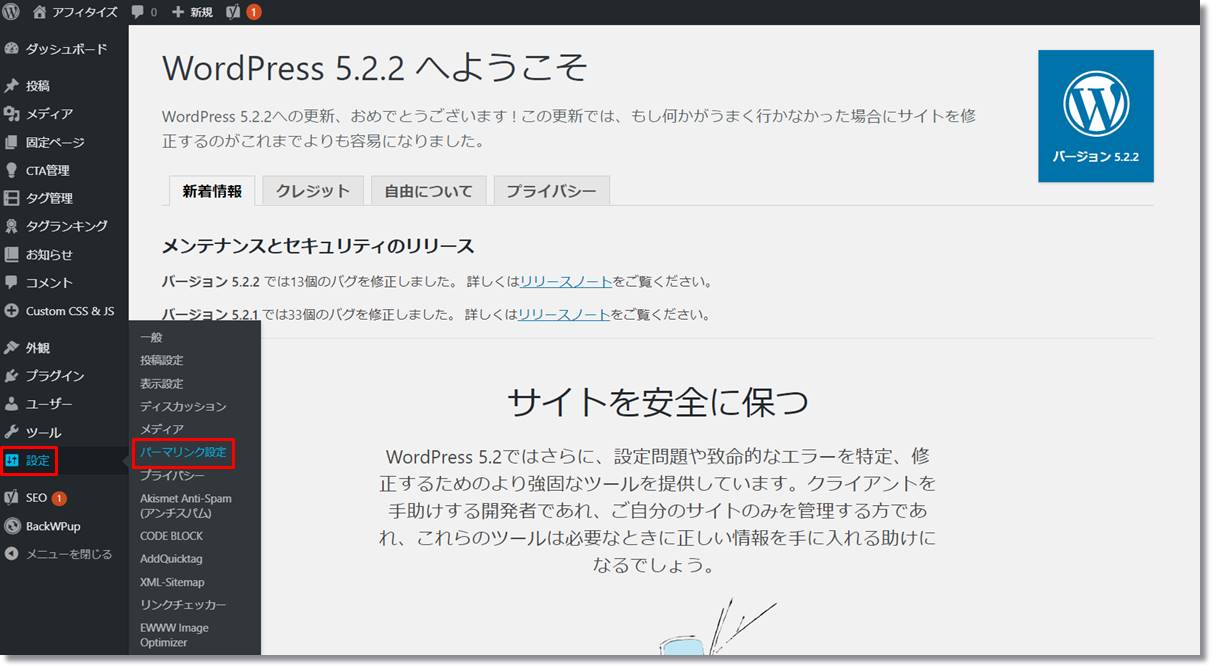
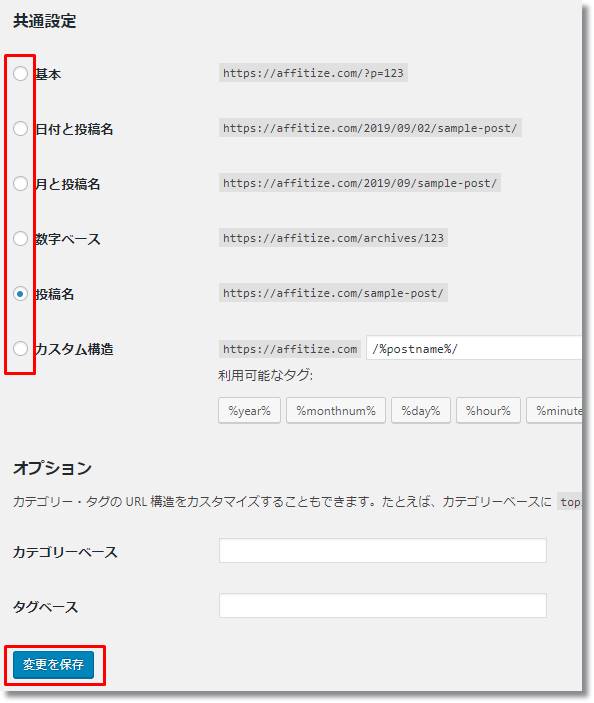
設定方法ですが、ダッシュボードから、「設定 > パーマリンク設定」をクリックします。

「パーマリンク設定」から、アドレスの設定を行い、最後に「変更を保存」をクリックします。

設定としては、一般的に投稿名を推奨されることが多いです。
例えば、パーマリンクにカテゴリー名を含めると、当記事の場合「https://affitize.com/wordpress/the-thor/the-thor-first-step/」のようなアドレスとなります。
確かに、カテゴリーが含まれている分、アドレスを見るだけでどのカテゴリーに属している記事か、判別することは可能です。
しかし、気をつけたいのは、記事のカテゴリーを変更した時です。
カテゴリーをパーマリンクに含めていると、記事のカテゴリーを変更した際に、アドレスまで変更されてしまいます。
アドレスの変更は、SEO的にもあまりよろしくありません。
よって、カテゴリーを変更しても影響の受けない投稿名の設定をおすすめします。
SSL対応アドレス設定
Webサイトを運営する上でサイトをSSL化することは、Googleも推奨しています。
SSL通信とは、通信を暗号化する技術であり、サイトのアドレスが「http://」から「https://」へ変更されます。
ここでご紹介するのは、SSLの設定方法ではなく、SSL設定後のアドレス変更方法になります。
サイトのSSL設定はレンタルサーバーによって変わるため、それぞれの設定方法をWebでご参照ください。
ちなみに、当サイトはロリポップを使用しており、無料のSSL設定を行っています。
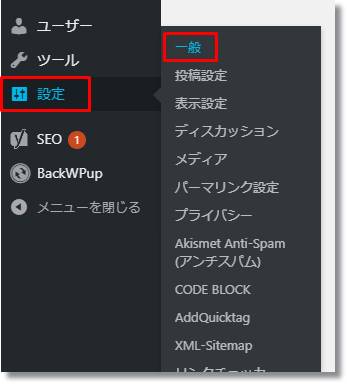
さて、「http://」から「https://」へアドレスを変更する方法ですが、ダッシュボードから、「設定 > 一般」をクリックします。

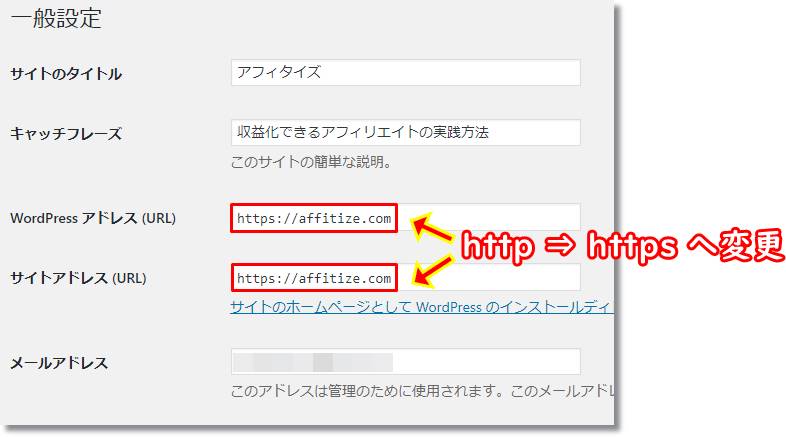
「一般」画面から、「WordPress アドレス (URL)」と「サイトアドレス (URL)」を「https」へ変更します。
例えば当サイトの場合、初期状態では「http://affitize.com」となっているので、「https://affitize.com」へ変更します。

設定後に「https」のアドレスがサイトが表示されれば完了です。
まとめ
WordPress導入時に、最低限必ずやっておきたい設定項目について、ご紹介しました。
まず最初に皆さん悩むであろう設定が、サイト名です。
私もこれは悩みに悩みました・・・。笑
サイト名を考えた上でドメイン名を決めた方は、あらかじめ決まっていそうですね。
そして、忘れてはいけないのが、アドレス関連の設定です。
記事投稿後のアドレス変更は避けたいところなので、必ず設定しておきましょう!

最後までお読み頂きありがとうございました。