スクロールするとサイトのページトップへ戻るボタンを出現させる。
このボタンを実装しているサイトはよく見かけますね。
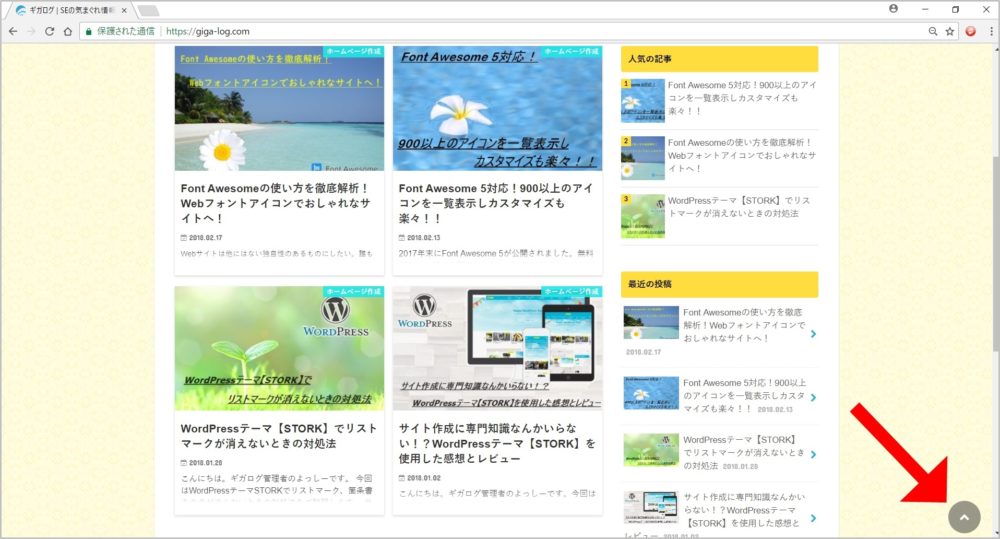
例えば下記画像のようなボタンです。

長文の記事を読んでいる場合、記事の上部に戻りたいときにあったら嬉しいボタンですね!
さらに、ユーザー第一を掲げるGoogleからすれば、あっても決して損をしないボタンですよね!
WordPressを利用している場合、ページトップへ戻るボタンを簡単に実装できるプラグインは多数あります。
しかし、他のプラグインと競合する可能性もあり、またプラグインの過剰使用はサイトの表示速度を遅くさせる場合もあり、SEO対策としてもあまりおすすめできません。
私はプラグインの使用をできる限り少なくしたいと考えているので、こういったjQueryやCSSでも実現可能なものは、極力プラグインを使用しないようにしています。
今回は下記のようにボタンを様々な方法で出現させ、かつオシャレなボタンで実装する方法をご紹介します。
- フワッと出現させる
- 上下左右から出現させる
- フッターとボタンが被らないように、フッター手前でボタンを止める
- スクロール中は表示しない
- 上にスクロール中のみ表示させる
コピペでご自身のサイトに貼り付けるだけなので、誰でも簡単に使用できます。
目次
ボタンを実装するための事前準備
ボタンの実装にはjQueryを使用するため、下記のコードをhead要素内に含める必要があります。
含めることで、jQueryが使用可能となります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>ボタンを色々な方法で出現させる
全表示方法共通の設定として、ボタンを表示させるHTMLを設定します。
<p id="PageTopBtn"><a href="#wrap">▲Page Top</a></p>
▲Page Topがボタン上に表示される文字になります。
次にCSSでボタンの装飾を行います。
/* パソコン・スマホ共通のCSS */
#PageTopBtn {
position: fixed; /*ボタンの配置場所を固定*/
bottom: -10px; /*下からのボタンの配置場所を指定*/
right: 10px; /*右からのボタンの配置場所を指定*/
}
#PageTopBtn a {
display: block; /*配置の調整*/
text-decoration: none; /*文字の下線を消す*/
color: #fff; /*文字の色*/
background: #00bfff; /*ボタンの背景色*/
text-align: center; /*文字を中央に配置*/
border-radius: 5%; /*ボタンの角を少し丸くする*/
outline: none; /*クリックしたときの黒い枠を消す*/
}
#PageTopBtn a:hover {
text-decoration: none;
background: #87cefa; /*マウスオーバー時の背景色*/
}
/* パソコンで表示する場合のCSS */
@media (min-width: 768px) {
#PageTopBtn {
font-size: 13px; /*文字のサイズ*/
}
#PageTopBtn a {
width: 100px; /*ボタンの幅*/
height: 70px; /*ボタンの高さ*/
padding: 24px 0; /*文字の配置場所の調整*/
}
}
/* スマホで表示する場合のCSS */
@media (max-width: 767px) {
#PageTopBtn {
font-size: 10px;
}
#PageTopBtn a {
width: 70px;
height: 50px;
padding: 17px 0;
}
}
長くなりましたが、複雑なCSSではありません。
パソコン表示とスマートフォン表示で、サイズやボタンの幅を変更しています。
まず最初にパソコンとスマートフォン共通のCSSを記載しています。
@media (min-width: 768px)が画面の最小サイズが768pxの場合に適用するCSS、すなわちパソコンの場合です。
@media (max-width: 767px)が画面の最大サイズが767pxの場合に適用するCSS、すなわちスマートフォンの場合です。
ボタンの文字色や背景色はお好みで修正してください。
ここからは表示方法により、jQueryを変えていきます。
それぞれGIFイメージ、デモページ、実装コードを記載しているので、参考にしてください。
ボタンをフワッと出現させる
ボタンをフワッと出現させます。

$(function() {
var TopBtn = $('#PageTopBtn');
TopBtn.hide();
// スクロール位置が100でボタンを表示
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
TopBtn.fadeIn();
}
else {
TopBtn.fadeOut();
}
});
// ボタンを押下するとトップへ移動
TopBtn.click(function() {
$('body,html').animate({
scrollTop: 0
}, 300);
return false;
});
});
($(this).scrollTop() > 100)でどこまでスクロールさせたらボタンを出現させるか指定します。
スクロールで位置が100を超えるとボタンを出現させ、100未満になるとボタンを消します。
100に設定していますが、数値を大きくするほど画面下のほうで出現します。
}, 300);の300はトップへ戻るスピードで、数値が大きいほどスピードは遅くなります。
ボタンの表示位置を調整する場合は、CSSのbottom: -10px;とright: 10px;の数値を変更してください。
ボタンを下から出現させる
ボタンを下から出現させます。

$(function() {
var isDisplay = false;
var TopBtn= $('#PageTopBtn');
TopBtn.css('bottom', '-200px');
var isDisplay = false;
//スクロール位置が100でボタンを表示
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
if (isDisplay == false) {
isDisplay = true;
TopBtn.stop().animate({'bottom' : '-10px'}, 200);
}
}
else {
if (isDisplay) {
isDisplay = false;
TopBtn.stop().animate({'bottom' : '-200px'}, 200);
}
}
});
//ボタンを押下するとトップへ移動
TopBtn.click(function() {
$('body,html').animate({
scrollTop: 0
}, 500);
return false;
});
});
TopBtn.stop().animate({‘bottom’ : ‘-10px’}, 200);の-10pxで下からのボタンの表示位置を設定します。
-10pxから数値を大きくすることで、表示位置を上に設定することができます。
右からの位置を調整する場合は、CSSのright: 10px;を変更してください。
200はボタンの出現スピードで、数値が大きいほどスピードは遅くなります。
ボタンを右から出現させる
ボタンを右から出現させます。

$(function() {
var isDisplay = false;
var TopBtn= $('#PageTopBtn');
TopBtn.css('right', '-200px');
var isDisplay = false;
//スクロール位置が100でボタンを表示
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
if (isDisplay == false) {
isDisplay = true;
TopBtn.stop().animate({'right' : '10px'}, 200);
}
}
else {
if (isDisplay) {
isDisplay = false;
TopBtn.stop().animate({'right' : '-200px'}, 200);
}
}
});
//ボタンを押下するとトップへ移動
TopBtn.click(function() {
$('body,html').animate({
scrollTop: 0
}, 500);
return false;
});
});
TopBtn.stop().animate({‘right’ : ’10px’}, 200);の10pxで右からのボタンの表示位置を設定します。
下からの位置を調整する場合は、CSSのbottom: -10px;を変更してください。
ボタンを上から出現させる
ボタンを上から出現させます。

下から出現と右から出現に比べると移動幅が大きいので、設定しているサイトは見かけませんが、一応載せておきます。
$(function() {
var isDisplay = false;
var TopBtn= $('#PageTopBtn');
TopBtn.css('bottom', '100%');//
var isDisplay = false;
//スクロール位置が100でボタンを表示
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
if (isDisplay == false) {
isDisplay = true;
TopBtn.stop().animate({'bottom' : '-10px'}, 1000);
}
}
else {
if (isDisplay) {
isDisplay = false;
TopBtn.stop().animate({'bottom' : '100%'}, 1000);
}
}
});
//ボタンを押下するとトップへ移動
TopBtn.click(function() {
$('body,html').animate({
scrollTop: 0
}, 500);
return false;
});
});
TopBtn.css(‘bottom’, ‘100%’);でボタンを画面上端に配置しておきます。
TopBtn.stop().animate({‘bottom’ : ‘-10px’}, 1000);の-10pxで下からのボタンの表示位置を設定します。
右からの位置を調整する場合は、CSSのright: 10px;を変更してください。
ボタンを左から出現させる
ボタンを左から出現させます。

上から出現させるのと同様に、少し遊び心のある出現ですね。
$(function() {
var isDisplay = false;
var TopBtn= $('#PageTopBtn');
TopBtn.css('right', '100%');
var isDisplay = false;
//スクロール位置が100でボタンを表示
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
if (isDisplay == false) {
isDisplay = true;
TopBtn.stop().animate({'right' : '10px'}, 1000);
}
}
else {
if (isDisplay) {
isDisplay = false;
TopBtn.stop().animate({'right' : '100%'}, 1000);
}
}
});
//ボタンを押下するとトップへ移動
TopBtn.click(function() {
$('body,html').animate({
scrollTop: 0
}, 500);
return false;
});
});
TopBtn.stop().animate({‘right’ : ’10px’}, 1000);の10pxで右からのボタンの表示位置を設定します。
下からの位置を調整する場合は、CSSのbottom: -10px;を変更してください。
ボタンを下からスライドして出現させる
ボタンを下からスライドして出現させます。

ボタンを下から出現させるとほぼ同じですが、出現の仕方は少し異なります。
$(function() {
var TopBtn = $('#PageTopBtn');
TopBtn.hide();
//スクロール位置が100でボタンを表示
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
TopBtn.slideDown();
}
else {
TopBtn.slideUp();
}
});
//ボタンを押下するとトップへ移動
TopBtn.click(function() {
$('body,html').animate({
scrollTop: 0
}, 300);
return false;
});
});
フッターまでスクロールするとボタンをフッター手前で止まる
ページトップへ戻るボタンがフッターと重ならないように、フッターまでスクロールしたらフッターの手前でボタンを止めます。

$(function() {
var TopBtn = $('#PageTopBtn');
var BottomPos = -10; // ボタンの画面下からの位置を指定
TopBtn.hide();
$(window).scroll(function(e) {
$window = $(e.currentTarget);
WindowHeight = $window.height(); // ウィンドウの高さ
PageHeight = $(document).height(); // ページの高さ
footerHeight = $(".footer").height(); // フッタの高さ
ScrollTop = $window.scrollTop(); // スクロールした量
MoveTopBtn = WindowHeight + ScrollTop + footerHeight - PageHeight;
//スクロール位置が100でボタンを表示
if ($(this).scrollTop() > 100) {
TopBtn.fadeIn();
}
else {
TopBtn.fadeOut();
}
// フッターまでスクロールするとボタンを移動
if(ScrollTop >= PageHeight - WindowHeight - footerHeight + BottomPos) {
TopBtn.css({ bottom: MoveTopBtn });
}
else {
TopBtn.css({ bottom: BottomPos });
}
});
//ボタンを押下するとトップへ移動
TopBtn.click(function() {
$('body,html').animate({
scrollTop: 0
}, 300);
return false;
});
});
最初にウィンドウ、ページ、フッターの高さ、スクロール量を取得し、変数に格納します。
MoveTopBtn = WindowHeight + ScrollTop + footerHeight – PageHeight;でフッターまでスクロールした際のボタンの移動位置を計算します。
if(ScrollTop >= PageHeight – WindowHeight – footerHeight + BottomPos)で、どこまでスクロールしたらボタンを移動させるか条件を指定します。
var BottomPos = -10;の-10pxでボタン出現時の下からの表示位置を設定します。
スクロール中はボタンを非表示にする
スクロール中はボタンを消します。

スマートフォンでフッターの広告をスクロール中は消すというサイトもよく見かけますね。
$(function() {
var TopBtn = $('#PageTopBtn');
TopBtn.hide();
//スクロール中はボタンを非表示
$(window).on("scroll touchmove", function(){
TopBtn.stop();
TopBtn.css('display', 'none');
});
//スクロール位置が200でボタンを表示
$(window).scroll(function() {
if ($(this).scrollTop() > 200) {
TopBtn.fadeIn();
}
else {
TopBtn.fadeOut();
}
});
//ボタンを押下するとトップへ移動
TopBtn.click(function() {
$('body,html').animate({
scrollTop: 0
}, 300);
return false;
});
});
$(window).on(“scroll touchmove”, function(){ }にスクロール中の処理を記載します。
TopBtn.stop();とTopBtn.css(‘display’, ‘none’);でボタンを消す処理をしています。
上にスクロールするとボタンを表示する
上にスクロールするとボタンを表示します。

サイト訪問者の目線からすると、下にスクロールしているときは記事を読んでいるので、ページトップに戻るボタンは使用しません。
記事を読み返す、またはページトップに戻るときに使用するボタンと考え、上にスクロールしているときのみ表示します。
$(function() {
var TopBtn = $('#PageTopBtn');
var OldPos = 0;
TopBtn.hide();
$(window).scroll(function() {
var CurrentPos = $(this).scrollTop(); //現在の位置を取得
//現在の位置が前回の位置より小さい、かつ位置が300より大きい
if (CurrentPos < OldPos && $(this).scrollTop() > 300) {
TopBtn.slideDown();
}
else {
TopBtn.slideUp();
}
OldPos = CurrentPos; //現在の位置を前回値として代入
});
//ボタンを押下するとトップへ移動
TopBtn.click(function() {
$('body,html').animate({
scrollTop: 0
}, 300);
return false;
});
});
CurrentPos = $(this).scrollTop();で現在の位置を取得し、OldPos = CurrentPos;で前回の位置を保持しておきます。
この2つの位置を比較し、現在の位置が前回の位置より小さい、かつ現在の位置が100より大きければ、下からスライドしてボタンを表示します。
ボタンをおしゃれにする
これまでボタンの出現方法をご紹介しましたが、ここからは出現するボタンをおしゃれにカスタマイズしていきます。
最初に記載したCSSを入れ替えるだけで、ボタンを変更することができます。
ボタンを丸くする

/* パソコン・スマホ共通のCSS */
#PageTopBtn {
position: fixed; /*ボタンの配置場所を固定*/
bottom: -10px; /*下からのボタンの配置場所を指定*/
right: 10px; /*右からのボタンの配置場所を指定*/
}
#PageTopBtn a {
display: block; /*配置の調整*/
text-decoration: none; /*文字の下線を消す*/
color: #fff; /*文字の色*/
background: #ffa500; /*ボタンの背景色*/
text-align: center; /*文字を中央に配置*/
border-radius: 50%; /*ボタンを丸くする*/
outline: none; /*クリックしたときの黒い枠を消す*/
}
#PageTopBtn a:hover {
text-decoration: none;
background: #ffd700; /*マウスオーバー時の背景色*/
}
/* パソコンで表示する場合のCSS */
@media (min-width: 768px) {
#PageTopBtn {
font-size: 13px; /*文字のサイズ*/
}
#PageTopBtn a {
width: 70px; /*ボタンの幅*/
height: 70px; /*ボタンの高さ*/
padding: 24px 0; /*文字の配置場所の調整*/
}
}
/* スマホで表示する場合のCSS */
@media (max-width: 767px) {
#PageTopBtn {
font-size: 10px;
}
#PageTopBtn a {
width: 60px;
height: 60px;
padding: 22px 0;
}
}
ボタン上にアイコンを表示する
ボタン上に表示するアイコンにFont Awesomeを使用しています。
ボタン上の文字の変更なのでHTMLを変更し、CSSでアイコンのサイズや色を変更しています。

<p id="PageTopBtn"><a href="#wrap"><i class="fas fa-angle-double-up"></i></a></p>
/*パソコン・スマホ共通のCSS*/
#PageTopBtn {
position: fixed; /*ボタンの配置場所を固定*/
bottom: -10px; /*下からのボタンの配置場所を指定*/
right: 10px; /*右からのボタンの配置場所を指定*/
}
#PageTopBtn a {
display: block; /*配置の調整*/
text-decoration: none; /*文字の下線を消す*/
color: #fff; /*文字の色*/
background: #90ee90; /*ボタンの背景色*/
text-align: center; /*文字を中央に配置*/
border-radius: 50%; /*ボタンの角を少し丸くする*/
outline: none; /*クリックしたときの黒い枠を消す*/
}
#PageTopBtn a:hover {
text-decoration: none;
background: #228b22; /*マウスオーバー時の背景色*/
}
/*パソコンで表示する場合のCSS*/
@media (min-width: 768px) {
#PageTopBtn {
font-size: 25px; /*文字のサイズ*/
}
#PageTopBtn a {
width: 50px; /*ボタンの幅*/
height: 50px; /*ボタンの高さ*/
padding: 5px 0; /*文字の配置場所の調整*/
}
}
/*スマホで表示する場合のCSS*/
@media (max-width: 767px) {
#PageTopBtn {
font-size: 20px;
}
#PageTopBtn a {
width: 50px;
height: 50px;
padding: 8px 0;
}
}
<i class=”fas fa-angle-double-up”></i>でボタン上のアイコンを変更できます。
Font Awesomeを初めて使用する方は、下記記事に使い方をまとめていますので、是非ご覧ください。
設定簡単、しかも無料で900以上のアイコンを使用可能です。
お好みのアイコンをボタン上に表示してみてください。
ボタン上のアイコンにアニメーションを付ける
先ほどのWEBフォントアイコンFont Awesomeに標準で備わっているアニメーション機能を使用しています。
<p id="PageTopBtn"><a href="#wrap"><i class="fas fa-angle-double-up faa-float animated"></i></a></p>
HTMLにfaa-float animatedを加えることで、アイコンが浮遊しているようになります。
CSSは先ほどと同じコードを使用しています。
斜めボタンを表示する

/*パソコン・スマホ共通のCSS*/
#PageTopBtn {
position: fixed; /*ボタンの配置場所を固定*/
transform: rotate( -45deg );
}
#PageTopBtn a {
display: block; /*配置の調整*/
text-decoration: none; /*文字の下線を消す*/
color: #fff; /*文字の色*/
background: #ff0000; /*ボタンの背景色*/
text-align: center; /*文字を中央に配置*/
border-radius: 5%; /*ボタンの角を少し丸くする*/
outline: none; /*クリックしたときの黒い枠を消す*/
}
#PageTopBtn a:hover {
text-decoration: none;
background: #ff3d3d; /*マウスオーバー時の背景色*/
}
/*パソコンで表示する場合のCSS*/
@media (min-width: 768px) {
#PageTopBtn {
bottom: -10px; /*下からのボタンの配置場所を指定*/
right: -100px; /*右からのボタンの配置場所を指定*/
font-size: 15px; /*文字のサイズ*/
}
#PageTopBtn a {
width: 300px; /*ボタンの幅*/
height: 50px; /*ボタンの高さ*/
padding: 9px 0; /*文字の配置場所の調整*/
}
}
/*スマホで表示する場合のCSS*/
@media (max-width: 767px) {
#PageTopBtn {
bottom: 0; /*下からのボタンの配置場所を指定*/
right: -40px; /*右からのボタンの配置場所を指定*/
font-size: 10px;
}
#PageTopBtn a {
width: 150px;
height: 30px;
padding: 6px 0;
}
} transform: rotate( -45deg );でボタンを斜めにしています。
パソコン用、スマートフォン用のbottom、right、width、heightで微調整をしています。
ご自身の環境に合わせて調整してください。
まとめ
ページトップへ戻るボタンを出現させる様々な方法をご紹介しました。
使用する環境に依存する部分もあり、微調整が必要な場合もあります。
お好みに合わせて使用したい出現方法を採用してみてください。

ご覧頂きありがとうございました。