今回はアイコンフォントの中でも1番人気のあるFont Awesomeについてご紹介します。
Webサイトは他にはない独自性のあるものにしたい。
誰もが思うことですよね。
まずFont Awesomeを使用したアイコンの使用例をご紹介します。
文字の前にアイコンを表示。
リストの点をアイコンに変更。
- りんご
- みかん
- ばなな
ボタン上にアイコンを表示。
このような細かい変更もサイトを見やすく、かつおしゃれにすることができますよね。
ここではWebフォントアイコンFont Awesomeを利用して、簡単にアイコンを表示、カスタマイズする方法をご説明します。
目次
Font Awesomeとは?
Font AwesomeとはWebサイト上で使用するアイコンフォントです。
アイコンは有料版と無料版合わせて2000以上存在します。
無料版だけでも900以上存在し、有料版を使用しなくても十分すぎる種類ですね。

そして、ただのアイコンではなく、また画像でもなく、アイコンフォントであるところがポイントです。
つまり、アイコンを文字としているため、CSSでのカスタマイズも可能ということです。
CSSは難しくてカスタマイズができない。
そのような方でも心配はいりません。
標準で豊富なカスタマイズ項目が用意されており、初心者の方でも簡単に利用できます。
もちろんアイコンは無料で使用できることも押さえておきたいことですね。
Font Awesomeは2017年末にバージョン5をリリースしました。
アイコンの種類も大幅に増え、アニメーション機能もさらに追加されました。
画像をアイコンとして使用するには面倒すぎた

私は最初、アイコンフォントという言葉も全く知りませんでした。
HTML・CSSの知識ともにゼロであったため、アイコンには画像を使用するという頭しかなく、アイコンフォントという言葉を知る由もありませんでした。
画像をアイコンとして使用するには画像を自分のサーバー上に配置して、その画像までのパスを指定しますよね。
ここまでは簡単にできますが、画像を変更する場合は、もちろん元の画像を編集してサーバー上に配置します。
この作業が面倒すぎました。
サイト作成の初心者にありがちな色合いの細かすぎるこだわりなど、記事作成とはあまり関係のないところで時間をかけすぎてしまいました。
色にこだわるのは良いことですが、当時は限度知らずでした。
そんなとき、FontAwesomeというアイコンフォントに出会いました。
しかし、初めてFontAwesomeの導入手順が書かれた記事を見たとき、CDNを利用して・・・・と書かれていました。
CDNという言葉を見た瞬間、これは導入が難しいんだろうなと感じ、食べず嫌いのようにアイコンフォントを毛嫌いしていました。
ですが、ちゃんと記事を読んでみると、なんとコードをhead要素内に記載するだけと書かれていました。
CDN利用のアイコンフォントは、本当に簡単に導入できて嬉しいですよね!!
実際、サイト作成素人の私が簡単にFontAwesomeを使用できました。
これで、アイコンをわざわざ用意したりする手間もなくなりました!
初心者の方でも簡単にアイコンフォントを利用できるのが、良いところですよね!
Font Awesomeを導入する
Font Awesomeの導入は、HTMLのヘッダー内(head要素内)に下記2つのコードを入れるだけです。
Font Awesome5に対応するコード
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">アニメーションを使用するためのコード
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css" type="text/css" media="all" />設定例
<head>
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css" type="text/css" media="all" />
</head>
バージョンによってコードが異なるため、上記のコードを入れるようにしてください。
旧バージョンのコードでは表示されないアイコンもあります。
Font Awesomeを表示する
Font Awesomeを表示するには、各アイコンそれぞれにあらかじめ用意されているHTMLコードを使用します。
アイコンの一覧、コードは公式サイトから確認できます。
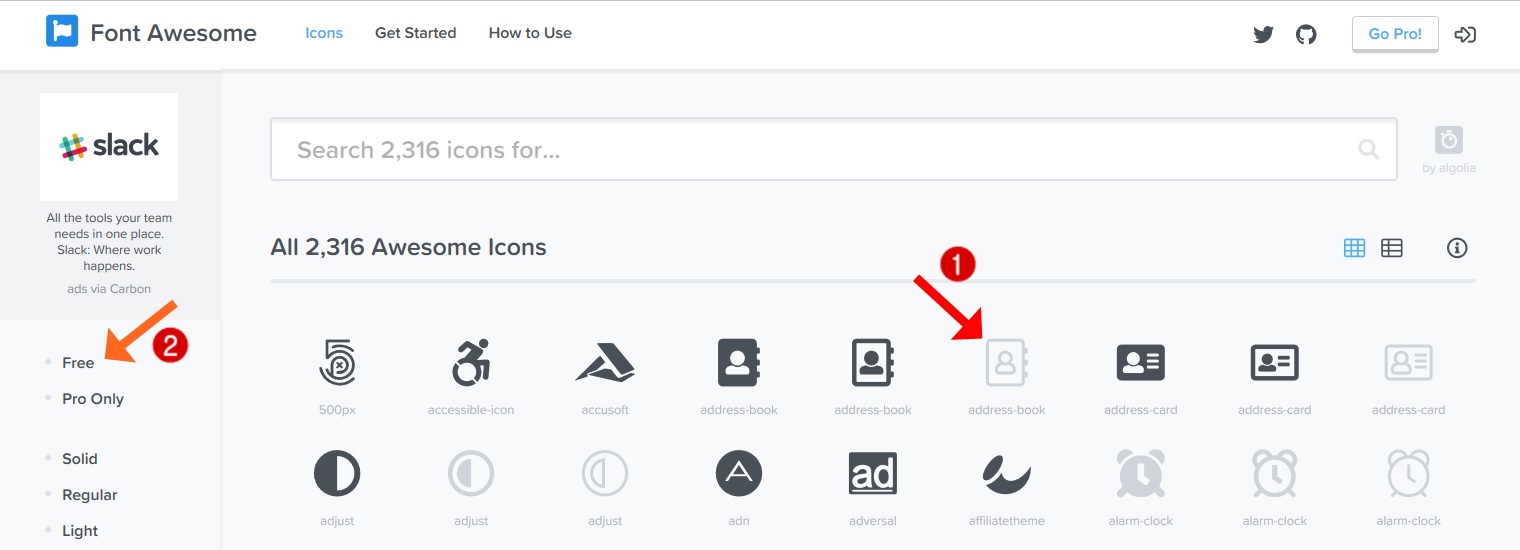
1.Font Awesome公式サイトにアクセスし、お好みのアイコンを選択します。

①薄くなっているアイコンは有料版のため、購入していない場合は利用できません。
②無料版と有料版の絞り込みができます。Freeが無料版、Pro Onlyが有料版です。
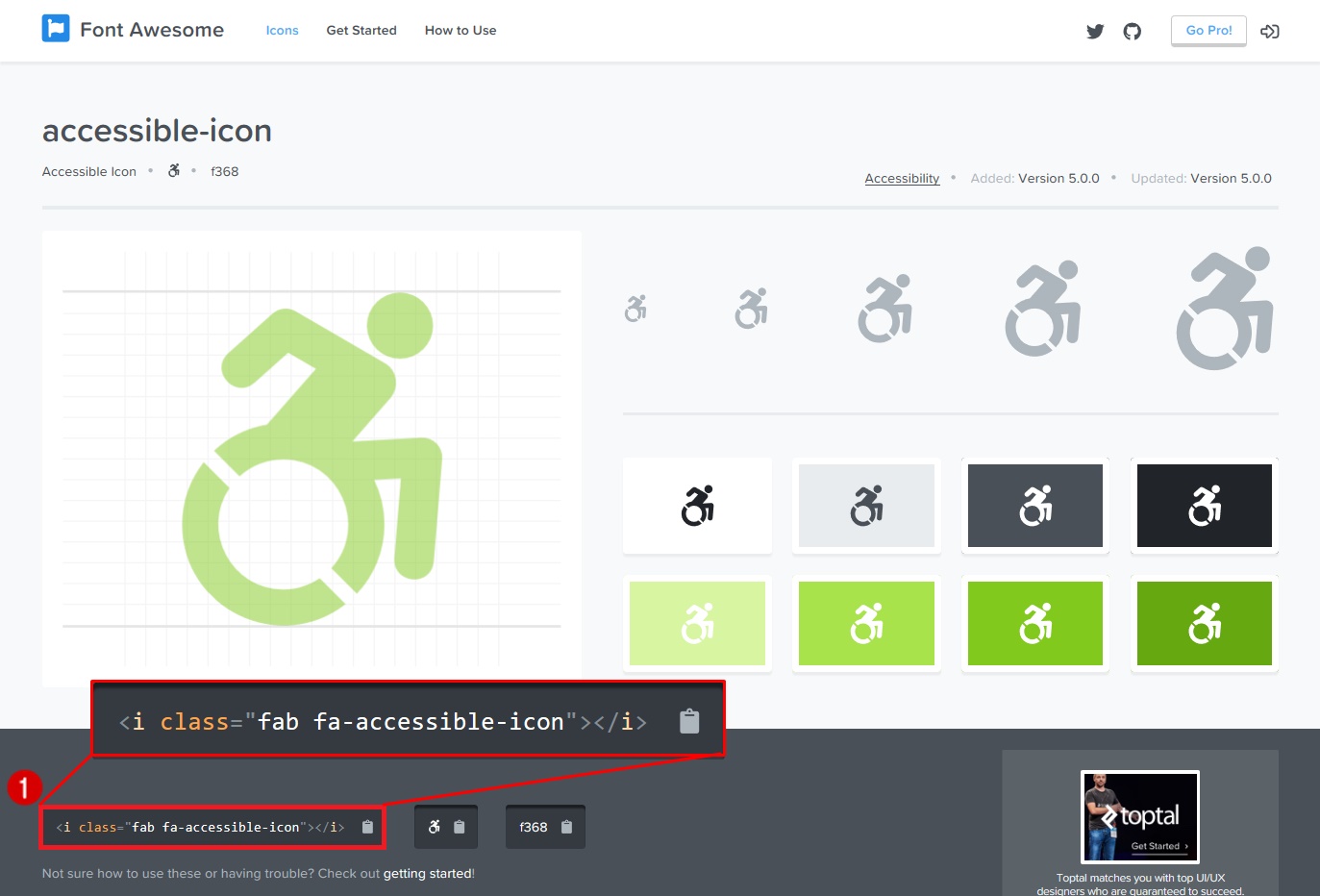
2.画面下のHTMLコードをコピーします。

①HTMLコードをサイトに貼り付け、問題なく表示されればOKです。
<i class="fab fa-accessible-icon"></i>
バージョン5からアイコンを表示するためのクラスが変更されました。
バージョン4からFont Awesomeを利用されている方はご注意ください。
バージョン4は全アイコン共通で、アイコン名の前にfaが必要でした。
<i class="fa アイコン名"></i>
バージョン5ではアイコンの種類により、アイコン名の前のコードが変わります。
種類:Solid
<i class="fas アイコン名"></i>
種類:Regular
<i class="far アイコン名"></i>
種類:Brands
<i class="fab アイコン名"></i>
Font Awesomeを簡単カスタマイズ
最初に記載の通り、あらかじめ用意されているHTMLのクラスを使用することで、アイコンをカスタマイズすることができます。
アイコンのサイズを変更する
アイコンのサイズを変更するには、クラスfa-lgやfa-2xを使用します。
<i class="fas fa-cubes fa-3x"></i>
| 項目 | クラス名 | アイコン |
|---|---|---|
| 1.3倍 | fa-lg | |
| 2倍 | fa-2x | |
| 3倍 | fa-3x | |
| 4倍 | fa-4x | |
| 5倍 | fa-5x | |
| 6倍 | fa-6x | |
| 7倍 | fa-7x | |
| 8倍 | fa-8x | |
| 9倍 | fa-9x | |
| 10倍 | fa-10x |
アイコンの向きを変更する
アイコンの向きを変更するには、クラスfa-rotate-90やfa-rotate-180を使用します。
試しにの向きを変更します。
<i class="fab fa-amazon fa-3x fa-rotate-90">
| 項目 | クラス名 | アイコン |
|---|---|---|
| 90度 | fa-rotate-90 | |
| 180度 | fa-rotate-180 | |
| 270度 | fa-rotate-270 |
アイコンを固定幅にする
アイコンはそれぞれ大きさが異なり、幅も異なります。
例えば下のアイコンをご覧ください。それぞれアイコンの幅が異なるため、右の文字の始まり位置も異なっています。
そこで固定幅を使用すると、下のように右の文字の始まり位置が同じとなります。
アイコンを固定幅にするには、クラスfa-fwを使用します。
<i class="fab fa-twitter fa-2x fa-fw"></i>Twitter
<i class="fab fa-facebook fa-2x fa-fw"></i>Facebook
| 項目 | クラス名 | アイコン |
|---|---|---|
| 固定幅 | fa-fw |
アイコンを反転する
アイコンを反転するには、クラスfa-flip-horizontalとfa-flip-verticalを使用します。
試しに を左右反転させます。
<i class="fas fa-bicycle fa-3x fa-flip-horizontal"></i>
| 項目 | クラス名 | アイコン |
|---|---|---|
| 左右反転 | fa-flip-horizontal | |
| 上下反転 | fa-flip-vertical |
アイコンをボーダーで囲う
アイコンをボーダーで囲うには、クラスfa-borderを使用します。
試しに をボーダーで囲います。
<i class="fab fa-angellist fa-3x fa-border"></i>
| 項目 | クラス名 | アイコン |
|---|---|---|
| ボーダー | fa-border |
アイコンにアニメーションを使用する
アイコンにアニメーションを使用するには、クラスfaa-wrench animatedなどを使用します。
試しに にひねりのアニメーションを付けてみます。
<i class="fab fa-angellist fa-3x fa-border"></i>
| 項目 | クラス名 | アイコン |
|---|---|---|
| ひねり | faa-wrench animated | |
| 小刻みひねり | faa-tada animated | |
| 横揺れ | faa-horizontal animated | |
| 縦揺れ | faa-vertical animated | |
| 小刻み揺れ | faa-ring animated | |
| 点滅 | faa-flash animated | |
| 跳ね | faa-bounce animated | |
| 回転 | faa-spin animated | |
| 浮遊 | faa-float animated | |
| 鼓動 | faa-pulse animated | |
| 膨張 | faa-burst animated | |
| 振る | faa-shake animated | |
| 右フェードアウト | faa-passing animated | |
| 左フェードアウト | faa-passing-reverse animated |
アイコンの色を変更する
アイコンの色はHTML・CSSどちらでも変更できます。
HTMLでアイコンの色を変更
HTMLの場合は標準のクラスなどは用意されていないので、通常のHTMLのようにstyle="color:アイコンの色"を指定します。
試しに の色を変更します。
<i class="fas fa-bowling-ball fa-3x" style="color:blue"></i>
| 項目 | 色指定 | アイコン |
|---|---|---|
| 英語 | red | |
| 16進法 | #ff0000 |
CSSでアイコンの色を変更
CSSも標準でクラスは用意されていないので、独自のクラスを指定します。
ここでは独自のクラスfa-colorを作成し、指定します。
なお、CSSには疑似要素:beforeを使用するので、注意が必要です。
<i class="fas fa-battery-three-quarters fa-3x fa-color"></i> .fa-color:before{ color:#00FF00; } アイコンを重ねる
アイコンを重ねるには、クラスfa-stackを使用します。
試しに と を重ねてみます。
両方黒色になっているので、片方のアイコンの色を変更する必要がありますね。
今回は を白色にしています。
アイコンの重ね方ですが、まずspan要素にクラスfa-stackを指定します。
そして先に大きくするアイコン、今回は にクラスfa-stack-2xを指定することでサイズが2倍になります。
最後にもう片方のアイコン にクラスfa-stack-1xを指定すれば、アイコンを重ねて表示できます。
<span class="fa-stack">
<i class="fas fa-stack-2x fa-circle"></i>
<i class="fab fa-stack-1x fa-twitter" style="color:white"></i>
</span>
うまく重ねられない場合は、改行が影響している場合があります。
下記のように改行をなくし、1行で入力を試してみてください。
<span class="fa-stack"><i class="fas fa-stack-2x fa-circle"></i><i class="fab fa-stack-1x fa-twitter" style="color:white"></i></span>
| 項目 | クラス名 | アイコン |
|---|---|---|
| 全体 | <span class="fa-stack">~</span> | ― |
| 背面アイコン | fa-stack-2x | |
| 前面アイコン | fa-stack-1x |
少し進んだカスタマイズ
ここからはCSSを利用した、Font Awesomeの活用法をご説明します。
リストの点をアイコンに変更する
リストの点を消し、アイコンを差し込む
リスト(箇条書き)の点をアイコンに変更するには、既存の点を消し、アイコンを差し込む方法をとります。
試しに をリストに使用します。
<ul>
<li>りんご</li>
<li>みかん</li>
<li>ばなな</li>
</ul> ul{
padding: 0 0 0 1em; /*点を少し右へ移動*/
position: relative;
}
ul li{
list-style-type: none; /*リストの点を消す*/
padding: 0.5em 0; /*リストデータの位置を調整*/
margin-top: 0em; /*行間の調整*/
margin-bottom: 0em; /*行間の調整*/
}
ul li:before{
font-family: FontAwesome; /*FontAwesomeの使用を定義*/
content: "\f044"; /*使用するアイコンのUnicode*/
position: absolute;
left: -1.5em; /*アイコンの位置を調整*/
color: red; /*アイコンの色*/
} - りんご
- みかん
- ばなな
list-style-type: none;でリストの点を消し、その他位置の微調整を行っています。
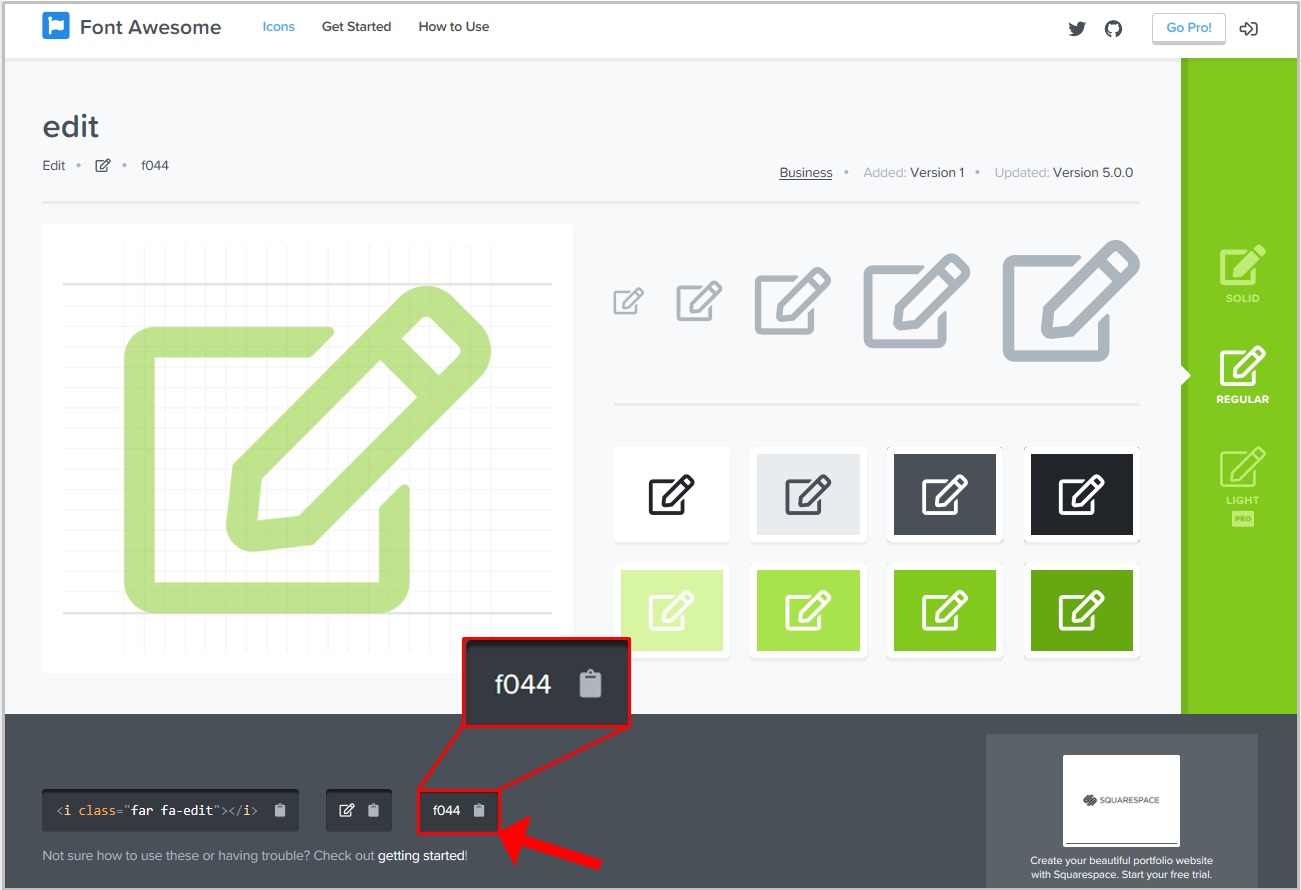
使用するアイコンはcontent: “\f044”;でUnicodeを指定します。
Unicodeは公式サイトから確認できます。

リストによってアイコンを変更する
クラスを指定することで、それぞれのリストに別々のアイコンを使用できます。
ここでは独自クラスlist_iconを指定します。
<ul class="list_icon">
<li>りんご</li>
<li>みかん</li>
<li>ばなな</li>
</ul> ul.list_icon{
padding: 0 0 0 1em; /*点を少し右へ移動*/
position: relative;
}
ul.list_icon li{
list-style-type: none; /*リストの点を消す*/
padding: 0.5em 0; /*リストデータの位置を調整*/
margin-top: 0em; /*行間の調整*/
margin-bottom: 0em; /*行間の調整*/
}
ul.list_icon li:before{
font-family: FontAwesome; /*FontAwesomeの使用を定義*/
content: "\f0a9"; /*使用するアイコンのUnicode*/
position: absolute;
left: -1.5em; /*アイコンの位置を調整*/
color: red; /*アイコンの色*/
}
リストの点が消えない場合は・・・
もし、リストの点が消えない場合は、list-style-type: none; を list-style-type: none !important; としてみてください。
list-style-type: none !important; でも消えない場合は下記を試してみてください。
ul{
padding: 0 0 0 1em; /*点を少し右へ移動*/
position: relative;
}
ul li{
padding: 0.5em 0; /*リストデータの位置を調整*/
margin-top: 0em; /*行間の調整*/
margin-bottom: 0em; /*行間の調整*/
}
ul li:before{
font-family: FontAwesome; /*FontAwesomeの使用を定義*/
content: "\f0a9"; /*使用するアイコンのUnicode*/
position: absolute;
left: -1.5em; /*アイコンの位置を調整*/
color: red; /*アイコンの色*/
width: 0; /*リストの点を消す*/
height: 0; /*リストの点を消す*/
} 上記は width: 0; height: 0; を指定することで、リストの点を隠す処理をしています。
私はWordPressを使用していますが、こちらの処理をすることでリストの点を消すことができました。
テンプレートによって変わるようなので、注意が必要です。
ボタン上にアイコンを表示する
ボタン上にアイコンを表示するのは、文字の部分にアイコンのコードを入れるだけです。
<button type="submit"><i class="fab fa-apple"></i></button>
まとめ
FontAwesomeの導入方法からカスタマイズ方法までご説明しました。
難しい操作はありましたでしょうか?
2017年末のバージョンアップということを踏まえると、今後もバージョンアップを期待できそうです。

なお、下記記事でFontAwesomeのアイコンを一覧表示、かつ簡単にカスタマイズを自動で行えますので、よろしければご利用ください。
さらに、他のアイコンフォントについても下記記事にまとめていますので、是非ご覧ください。
ご覧頂きありがとうございました。