WordPressテーマ「THE THOR」には、PWAという技術が備わっています。
テーマの中では非常に珍しい技術となっており、多くのテーマで実装がされていません。
比較的新しいテーマである「THE THOR」ならではの技術と言えますね。
プラグインでも実装することは可能ですが、「THE THOR」には標準で備わっている技術です。
今回はそんなPWAについて、どのような技術なのかご紹介します。
目次
PWAとは?

PWAは「Progressive Web Apps」の略となっています。
簡単に言うと、Webサイトにアプリの機能を持たせることができます。
Googleが推奨する技術と言われており、読み込み速度やアクセス数の向上が期待できます。
具体的にどのような機能が追加されるのか、見ていきましょう。
モバイル端末にWebサイトをアプリのように追加できる
PWAの技術を実装していると、自身のWebサイトをモバイル端末のホーム画面に、まるでアプリであるかのように追加することができます。
具体的にどのようになるのか、「THE THOR」のテーマを使用し、確認してみます。
Webサイトをスマートフォンのホーム画面に追加し、PWA技術が実装されているか確認することができます。
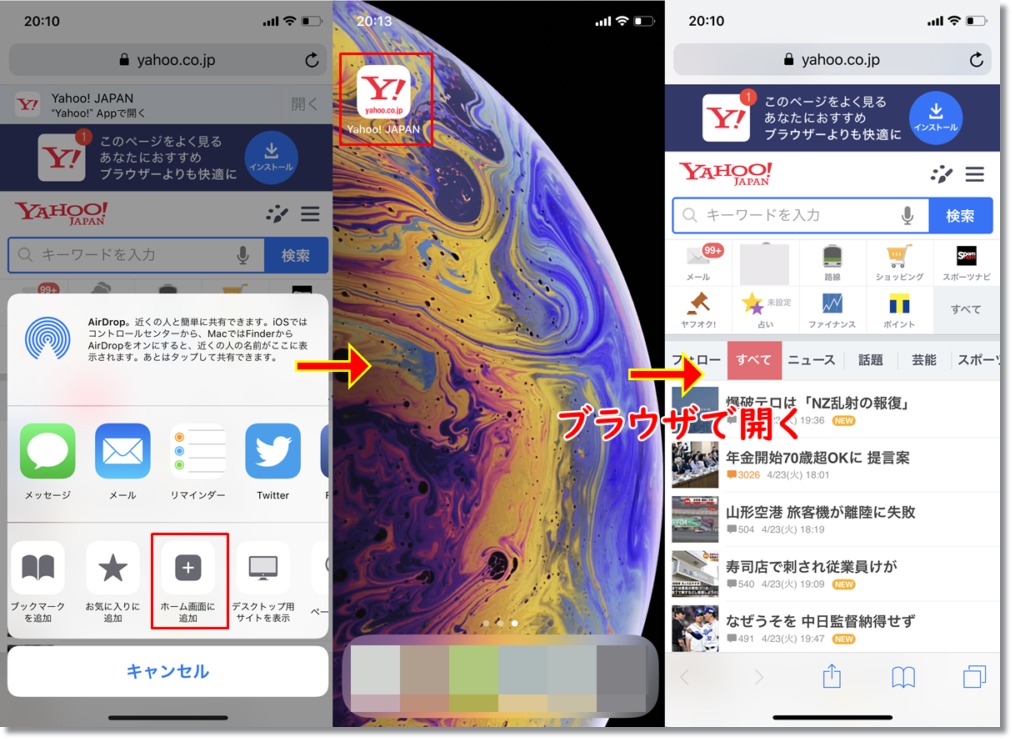
まず、PWA技術が未実装の「Yahoo!」のWebサイトで試してみます。
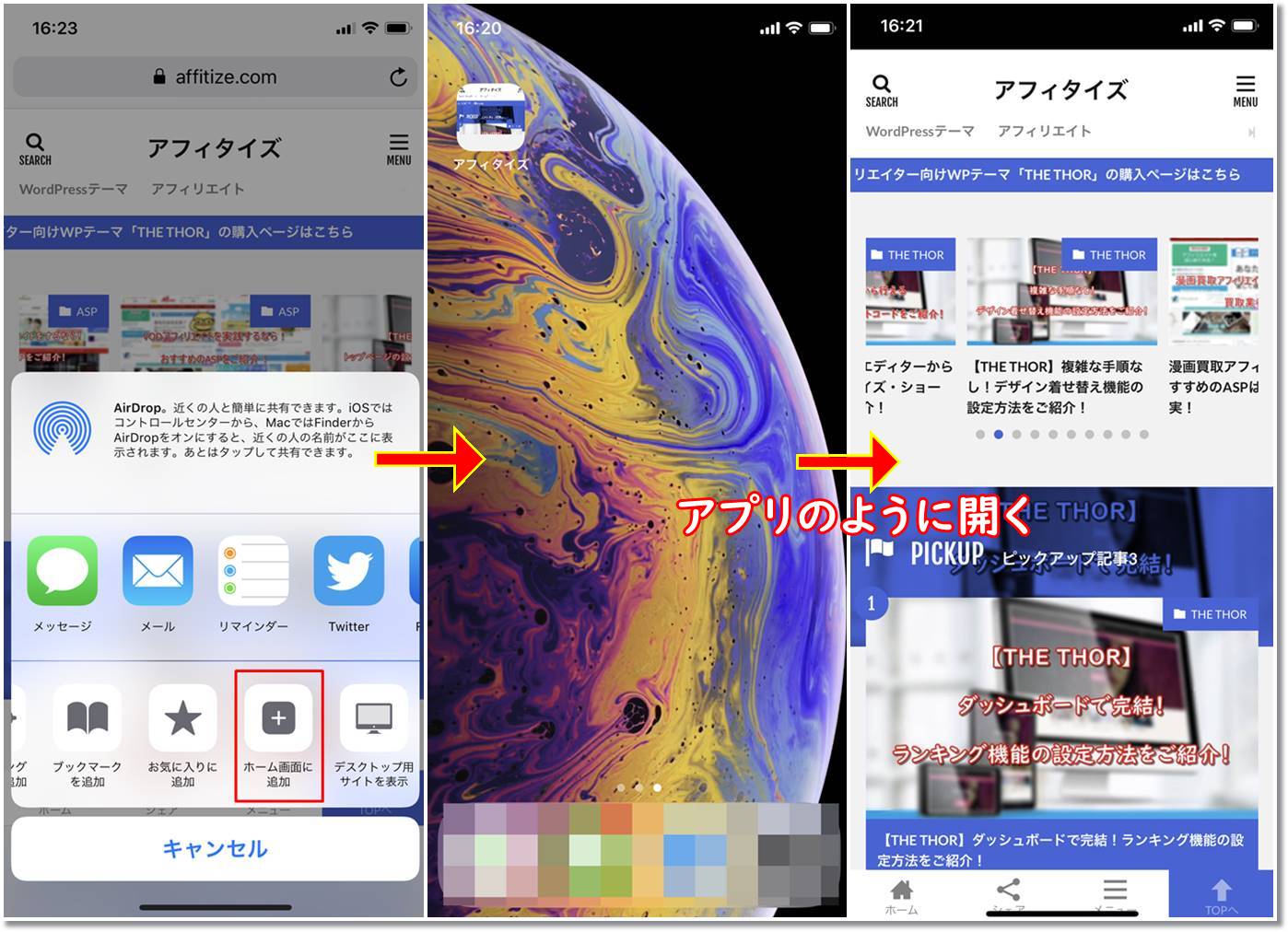
下記画面のように、「Yahoo!」のWebサイトをホーム画面に追加し、起動してみます。

ブラウザで起動しているのがわかります。
iPhoneなので、safariで起動されていますね。
次に、「THE THOR」を使用している当サイトで確認してみます。

ブラウザで起動しているのではなく、まるでアプリのように起動されているのがわかりますでしょうか?
ブラウザであれば画面上部に表示されるURLや、画面下部に表示されるメニューバーも、PWA技術が実装されていれば表示されません。
大画面でWebサイトを閲覧できるので、視認性が高まります。
また、通常のアプリを実装する上で必要となる下記作業も不要となります。
- 「App Store」や「Google Play」のアプリサイト審査
- OS毎の検証
手間も大幅に削減できますね。
キャッシュを利用できる
PWAの技術を使用することで、キャッシュを利用できるようになります。
一度読み込んだページをブラウザに保存しておくことで、再度同じページを読み込む際、保存しておいた内容を表示することができます。
キャッシュの技術により、ページの表示速度を速めることができます。
もちろん「THE THOR」でもキャッシュの技術を利用し、ページの読み込み速度を向上させることができます。
また、一度読み込んだページでキャッシュが残っていれば、オフラインでもページを表示させることができます。
プッシュ通知を実装できる
「Service Worker」の技術を使用することで、スマートフォンでよく使用されるプッシュ通知を実装することができます。
少し専門的な知識が必要となるのが、難点ではありますが・・・。
詳しい実装方法は、下記サイトをご参照ください。
参考サイト:https://qiita.com/masayasu-matsui/items/4d8b189ab181f71830b9
「THE THOR」でPWAを有効にする方法
「THE THOR」のPWA機能は、初期状態でOFFになっています。
ONにするには、下記手順を踏んでください。
- STEP 1
- STEP 2
- STEP 3
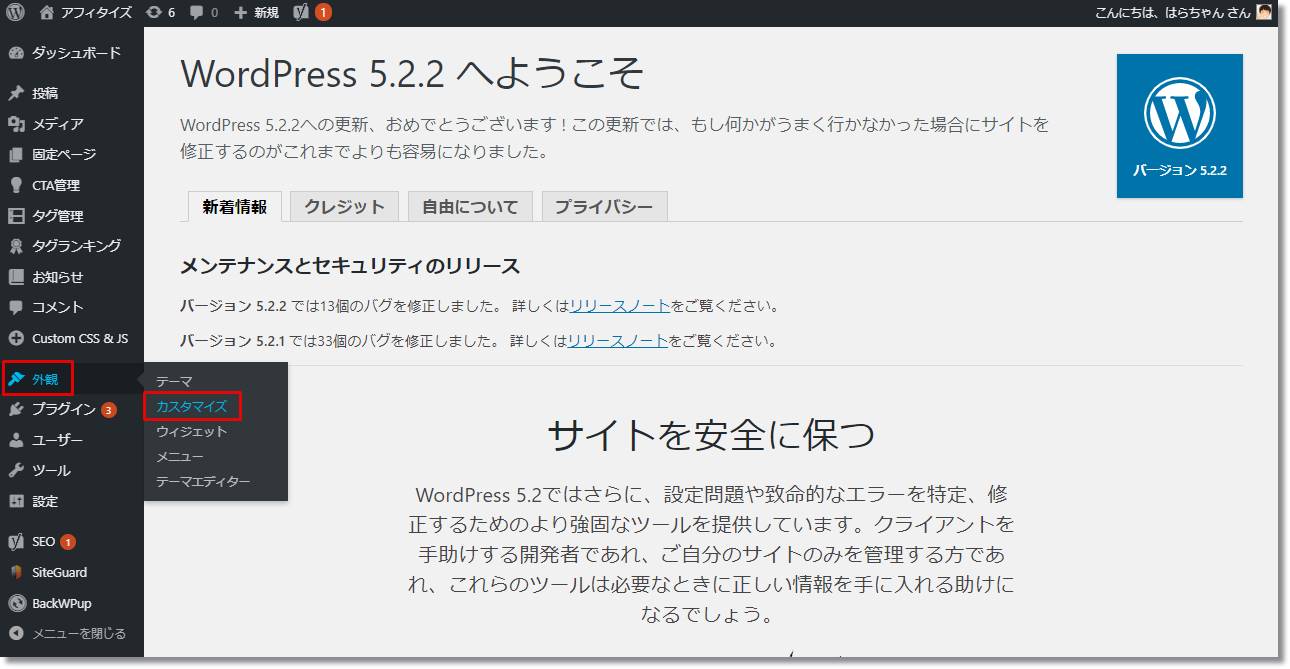
WordPressのダッシュボードの「外観 > カスタマイズ」と進みます。

- STEP 1
- STEP 2
- STEP 3
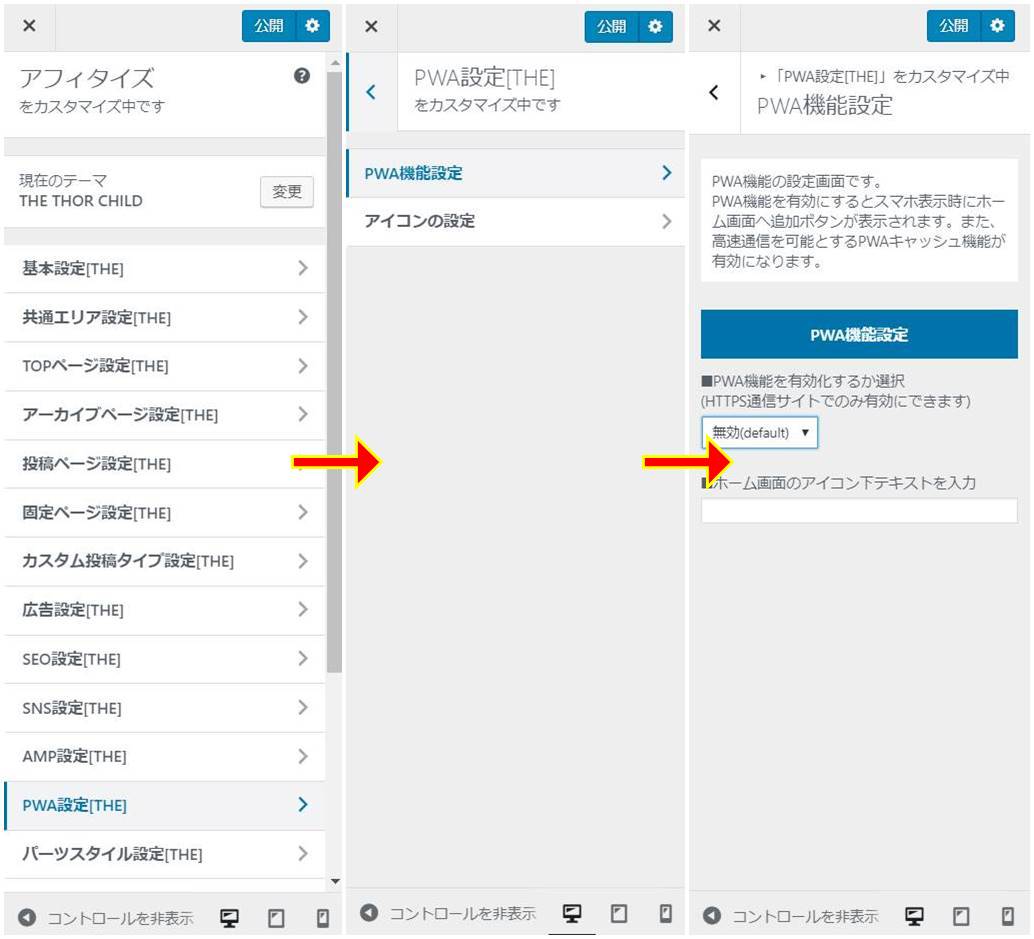
カスタマイズ画面から「PWA設定 > PWA機能設定」と進みます。

- STEP 1
- STEP 2
- STEP 3
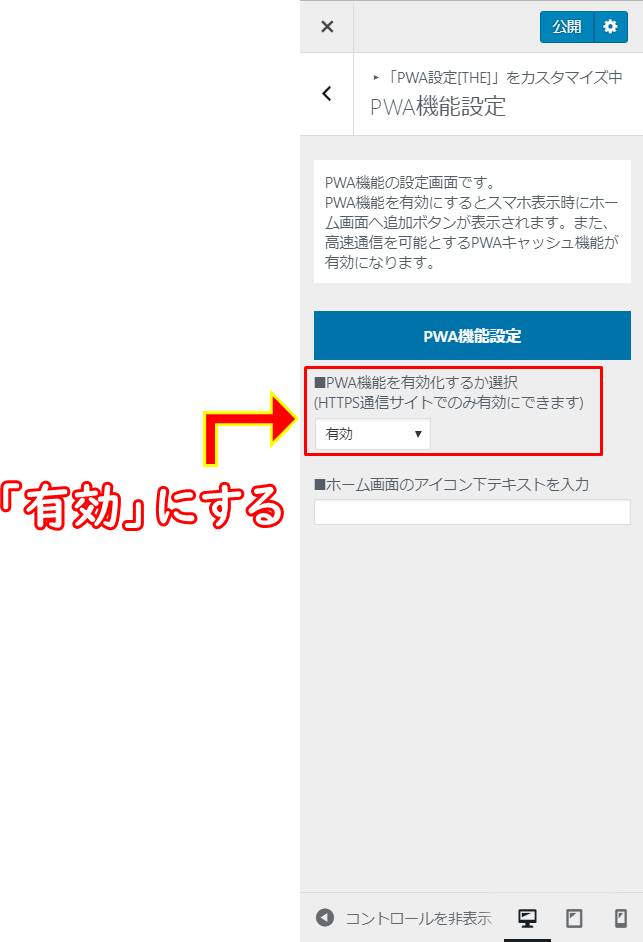
「PWA機能を有効化するか選択」から「有効」としてください。

PWA機能を有効化する方法は以上となります。
https通信(SSL対応済)の場合のみ適用可能なので、ご注意ください。
「THE THOR」のPWAまとめ
「THE THOR」に標準で備わっているPWAについて、ご紹介しました。
ご紹介したPWA技術をまとめると、下記のようになります。
- ホーム画面に追加し、アプリのように使用できる
- キャッシュを利用できる
- プッシュ通知を実装できる
また、PWA技術を利用することにより、下記のような効果が期待できます。
- 大画面でWebサイトを閲覧できる
- 読み込み速度を向上できる
- アクセス数を向上できる
「THE THOR」では初期状態でPWAがOFFになっていること、https通信でのみ対応していることに注意してくださいね。

最後までお読み頂き、ありがとうございました。