スマートフォンの普及に伴い、SNSの利用者数も急増しています。
そのような中、各WordPressテーマもSNS関連の機能が強化されています。
当サイトで使用しているテーマ「THE THOR」も、その中の1つです。
ということで、今回は「THE THOR」のSNS関連機能の設定方法を解説してきます。
目次
SNSシェアボタンの設定
「THE THOR」では、記事の上部・下部、スマートフォン専用の固定フッターエリアにSNSシェアボタンを配置することができます。
それぞれの設定方法を見ていきましょう。
記事内に配置
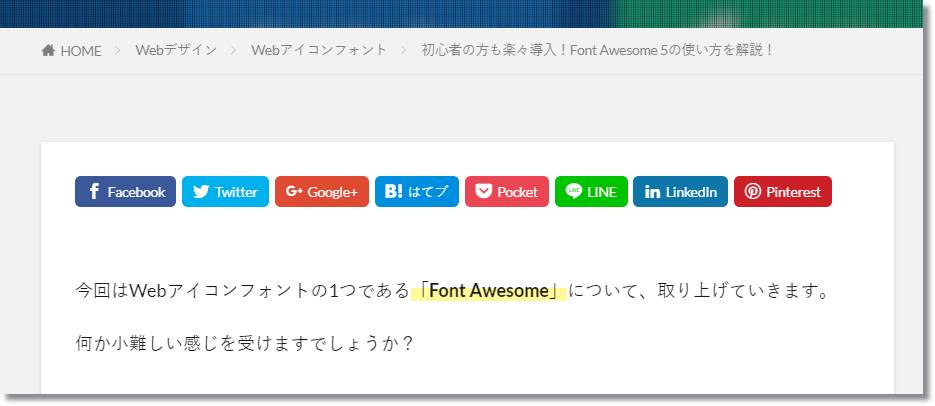
記事内の上部・下部に配置することで、シェアを促すことができます。
記事内上部

記事内下部

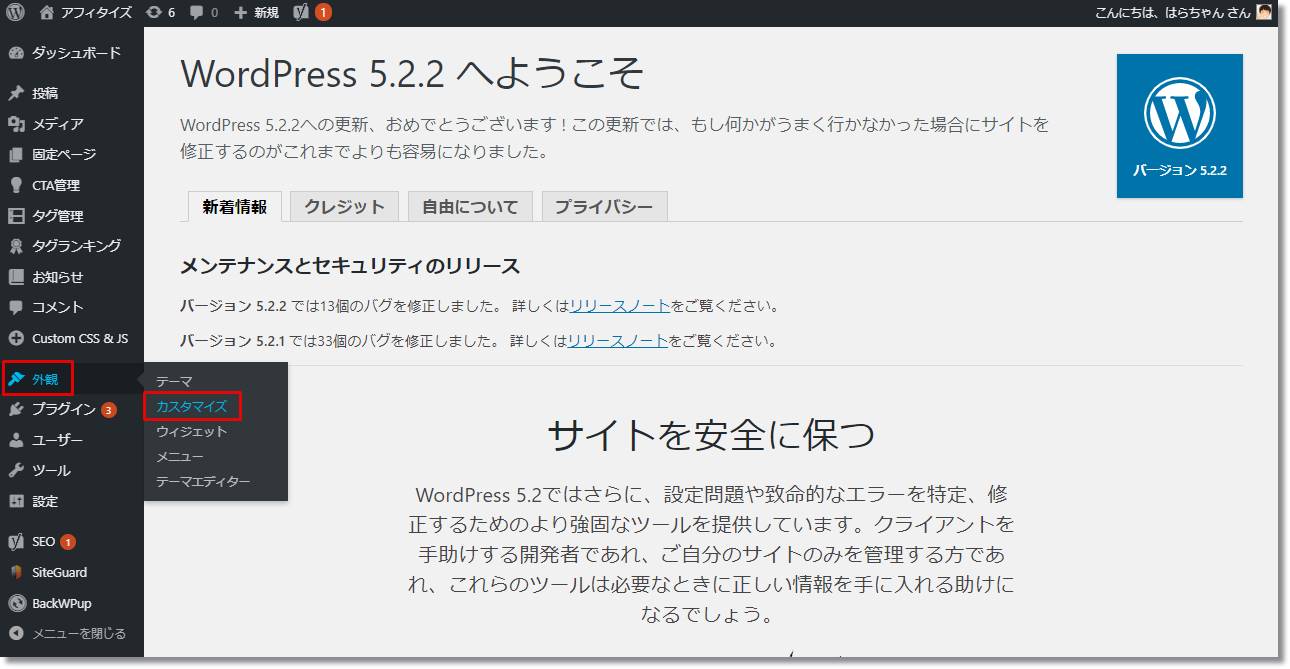
設定方法ですが、ダッシュボードから「外観 > カスタマイズ」をクリックします。

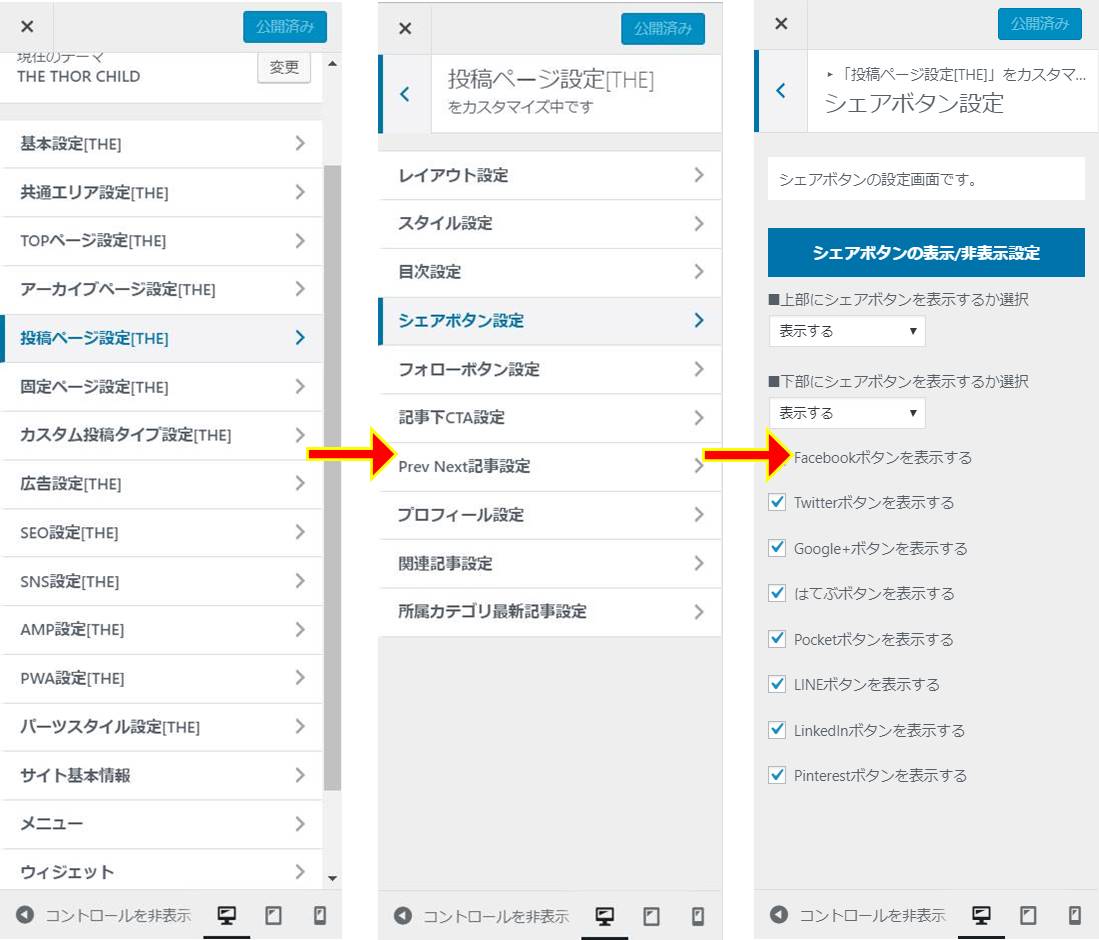
カスタマイズ画面から、「投稿ページ設定 > シェアボタン設定」をクリックします。

「シェアボタン設定」から、SNSシェアボタンを表示する箇所を設定します。
その後、表示するSNSシェアボタンを選択しましょう。
- Google+
- はてなブックマーク
- LINE
- Linkedln
基本的に、全てチェックを入れていても問題ないでしょう。
記事内にSNSシェアボタンが表示されれば、設定完了です。
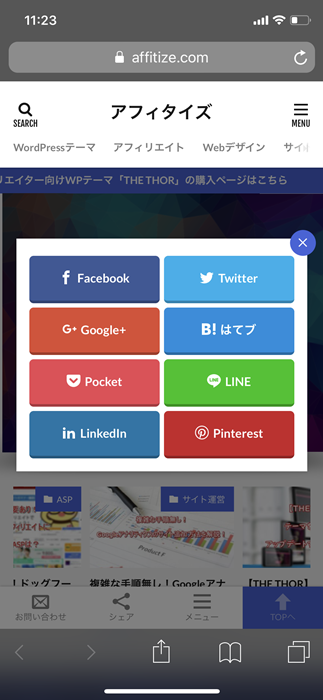
スマートフォン専用の固定フッターエリアに配置
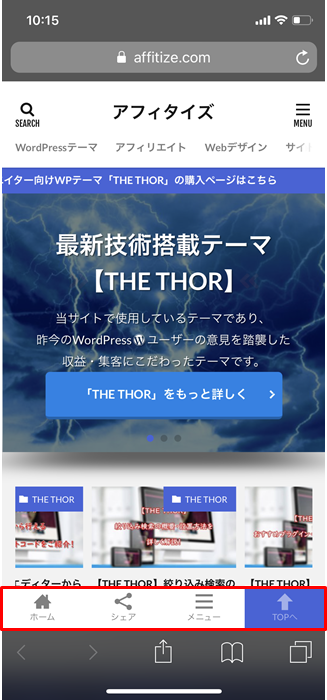
「THE THOR」では、下記のようにスマートフォンに固定フッターメニューを配置することができます。

そして、シェアボタンをタップすると、下記のようにSNSシェアボタンが表示されます。

手早くアクセスできる箇所にシェアボタンが配置されていますね。
スマートフォン固定フッターメニューのシェアボタン設定方法は、他のフッターと合わせて下記記事でご紹介しています。
よろしければご覧ください。
SNSフォローボタンの設定
「THE THOR」では、様々な箇所にSNSフォローボタンを配置することができます。
しかし、設定メニューの位置がバラバラなので、チェックしてくださいね。
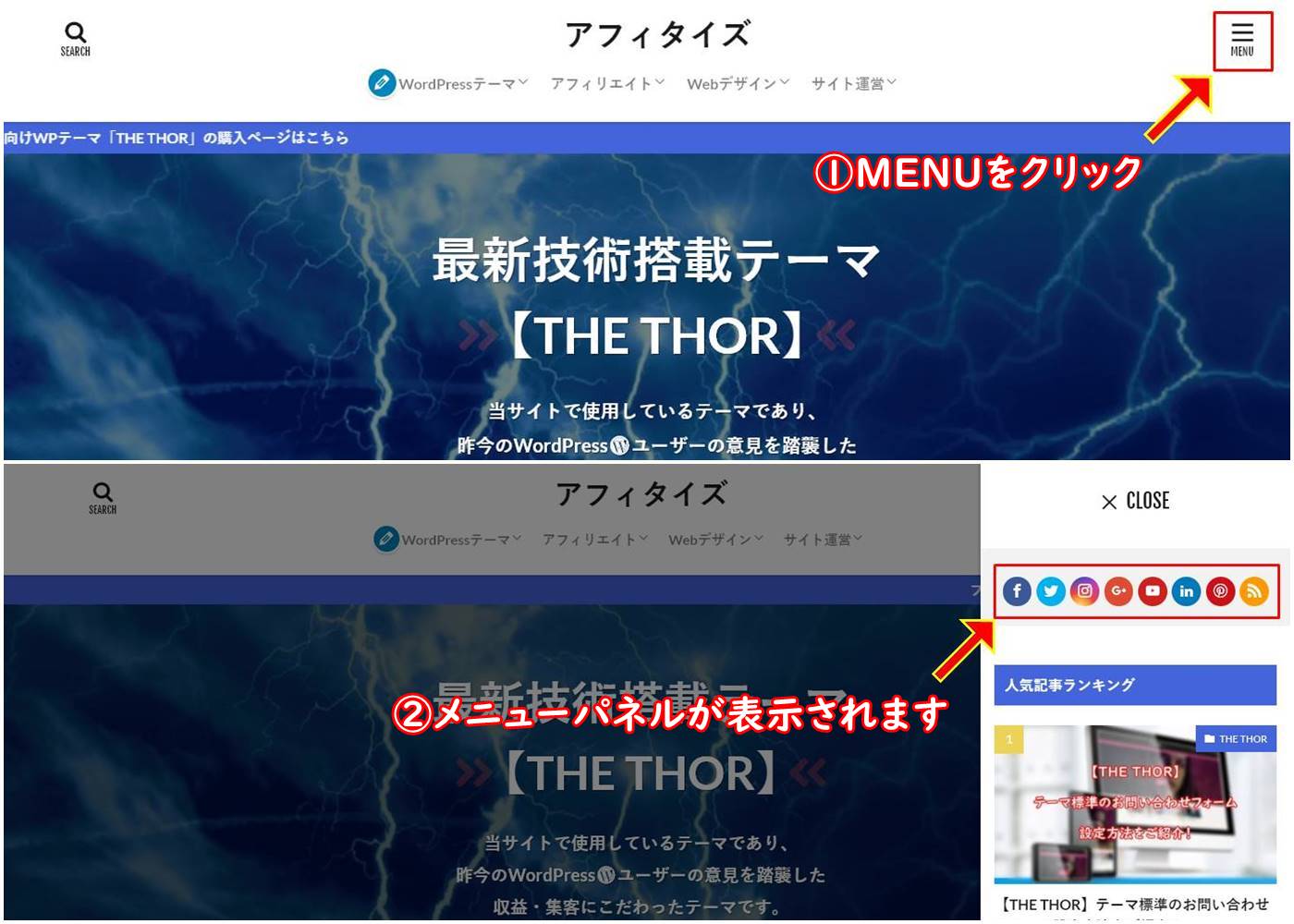
メニューパネル・フッターエリアに配置
メニューパネルとフッターエリアに、SNSフォローボタンを配置することができます。
メニューパネル

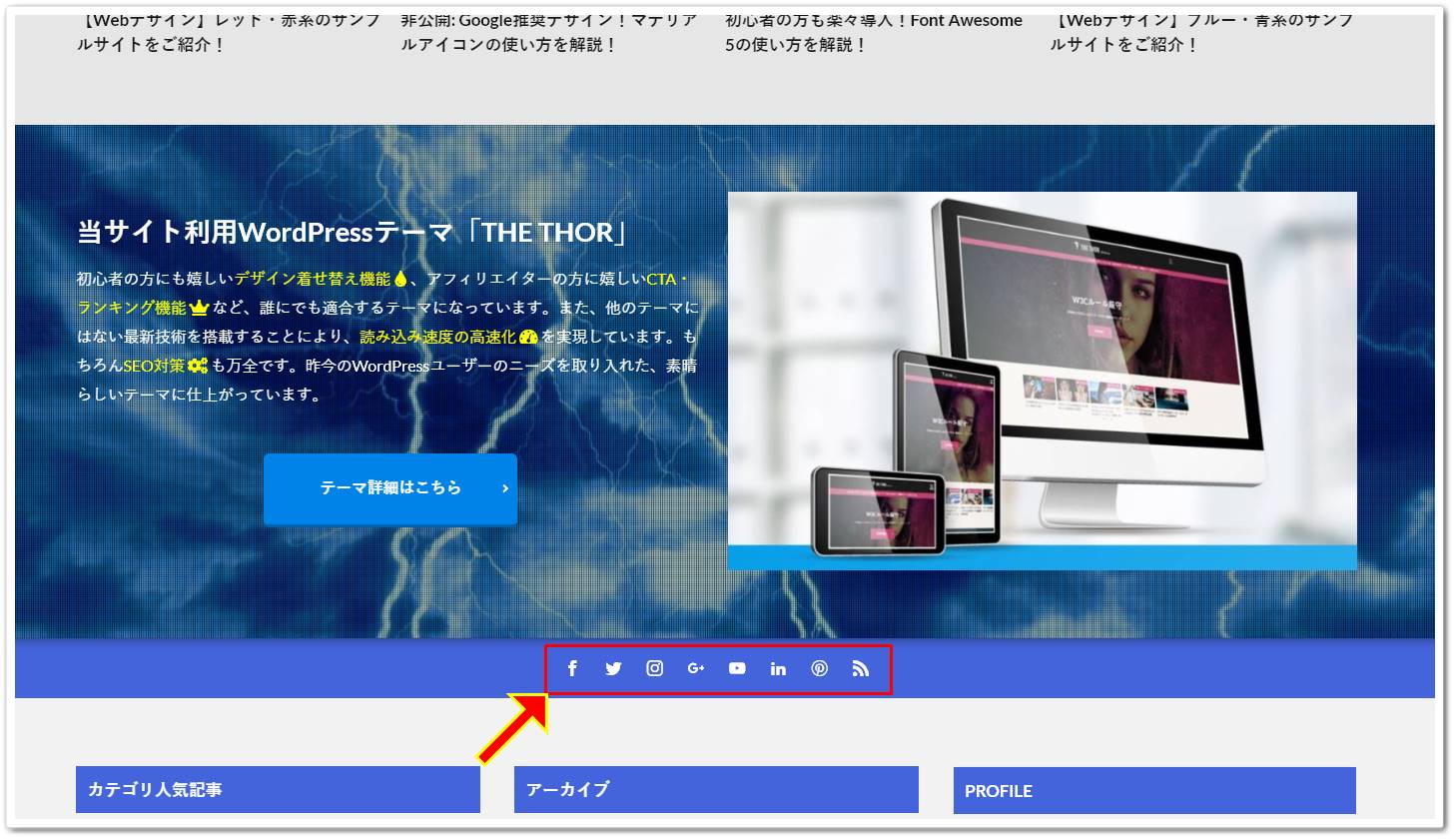
フッターエリア

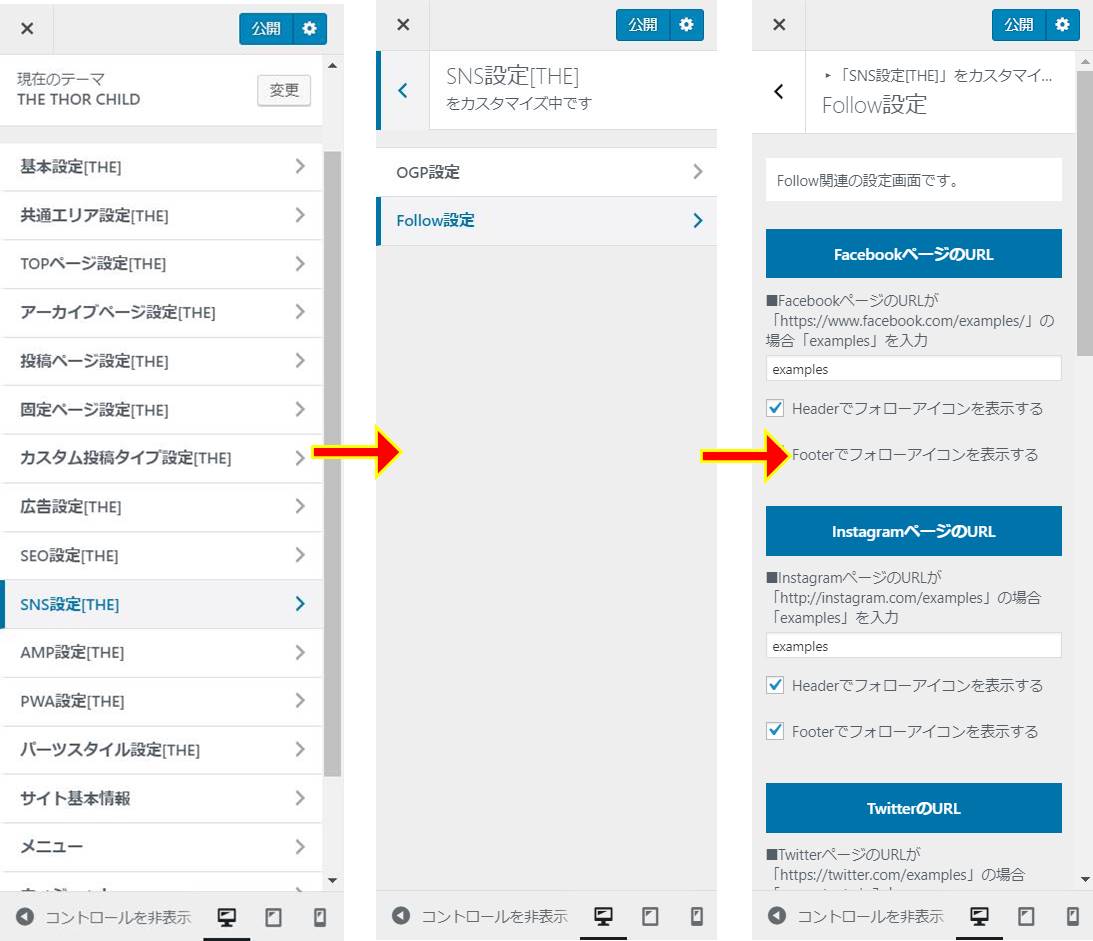
設定方法ですが、カスタマイズ画面から、「SNS設定 > Follow設定」をクリックします。

「Follow設定」から、各SNSの設定を行っていきます。
例えばTwitterの場合、下記のように設定します。

「Header」がメニューパネル、「Footer」がフッターエリアを指します。
アカウントを持っていないSNSは、「表示する」のチェックを外しましょう。
URLには各SNSで指定されたURLを入力し、各SNSのアイコンが表示されれば設定完了です。
記事下に配置
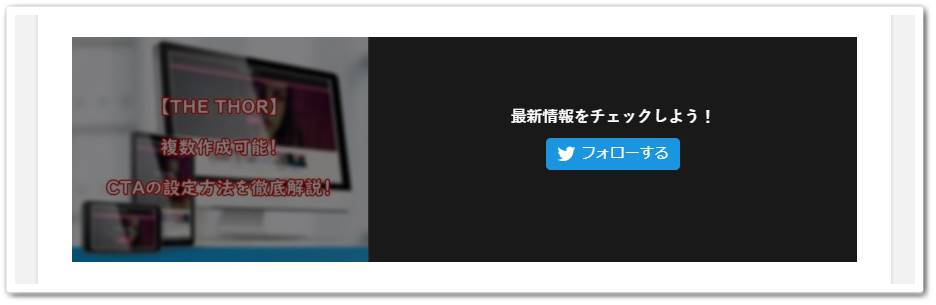
記事を読み終えた読者向けに、記事下にフォローボタンを配置することができます。
フォローボタンはTwitterのみとなりますので、ご注意ください。

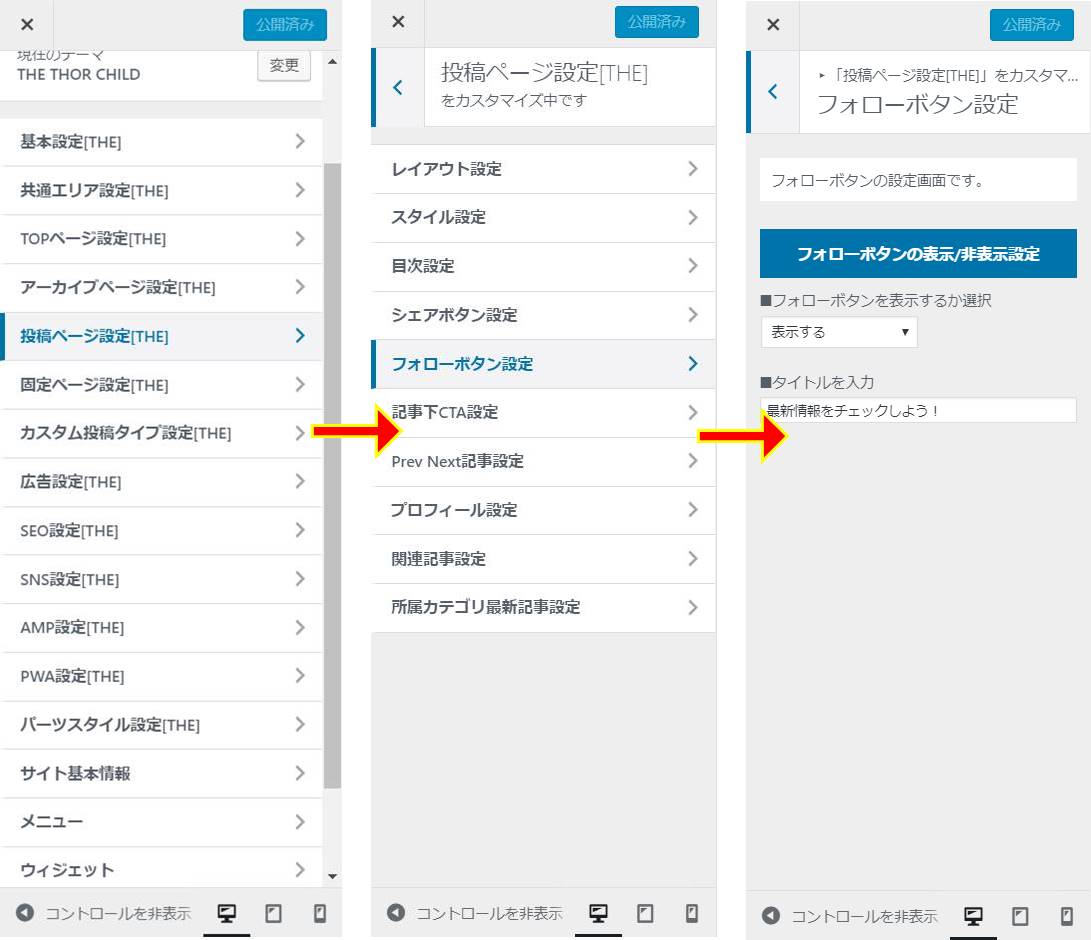
設定方法ですが、カスタマイズ画面から、「投稿ページ設定 > フォローボタン設定」をクリックします。

「フォローボタンの表示/非表示設定」から、フォローボタンを「表示する」にし、任意でタイトルを入力しましょう。

先述しました「SNS設定」の「Follow設定」から、TwitterのURLを登録していなければ表示されませんので、ご注意ください。
ウィジェットの著作者情報に配置
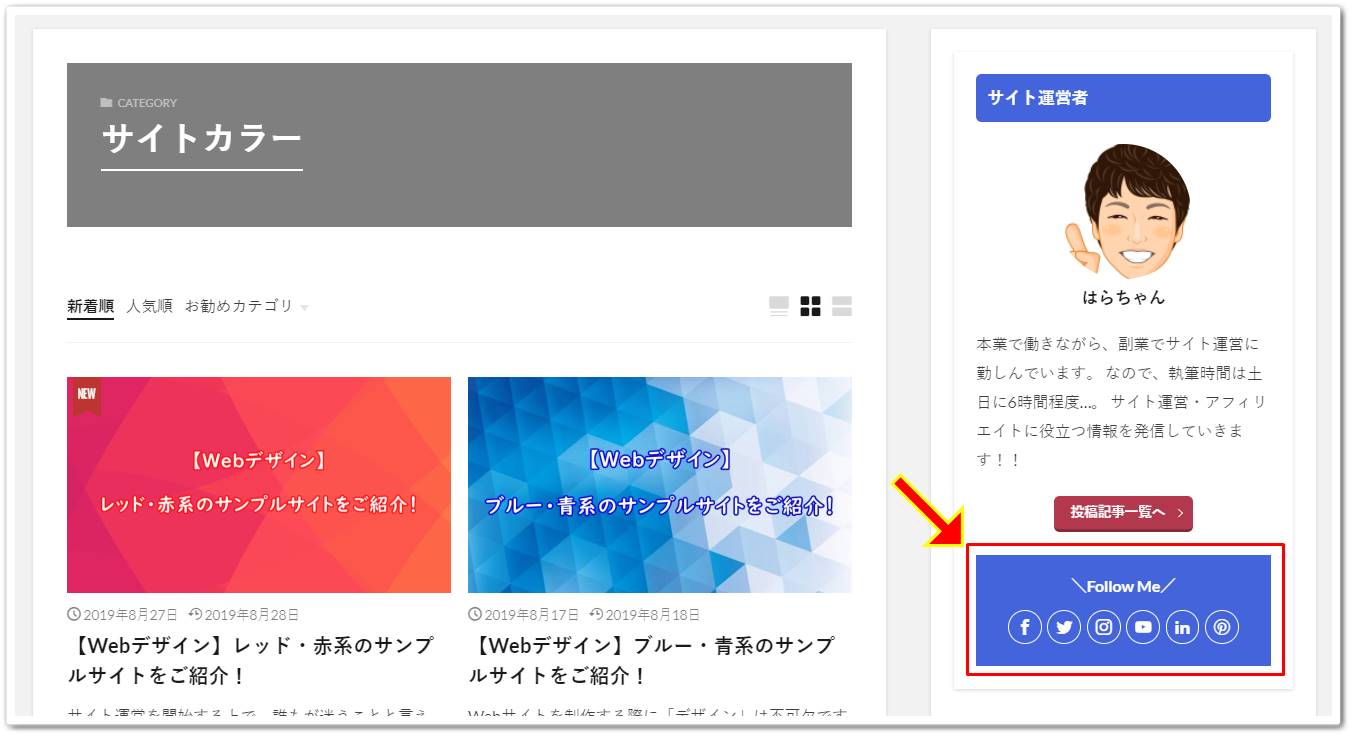
著作者情報のエリアにはなりますが、SNSのフォローボタンを配置することができます。

ボタンを配置するには、事前にWordPressのプロフィール情報を登録する必要があります。
「THE THOR」のカスタマイズ画面から設定するSNS情報ではありませんので、ご注意ください。
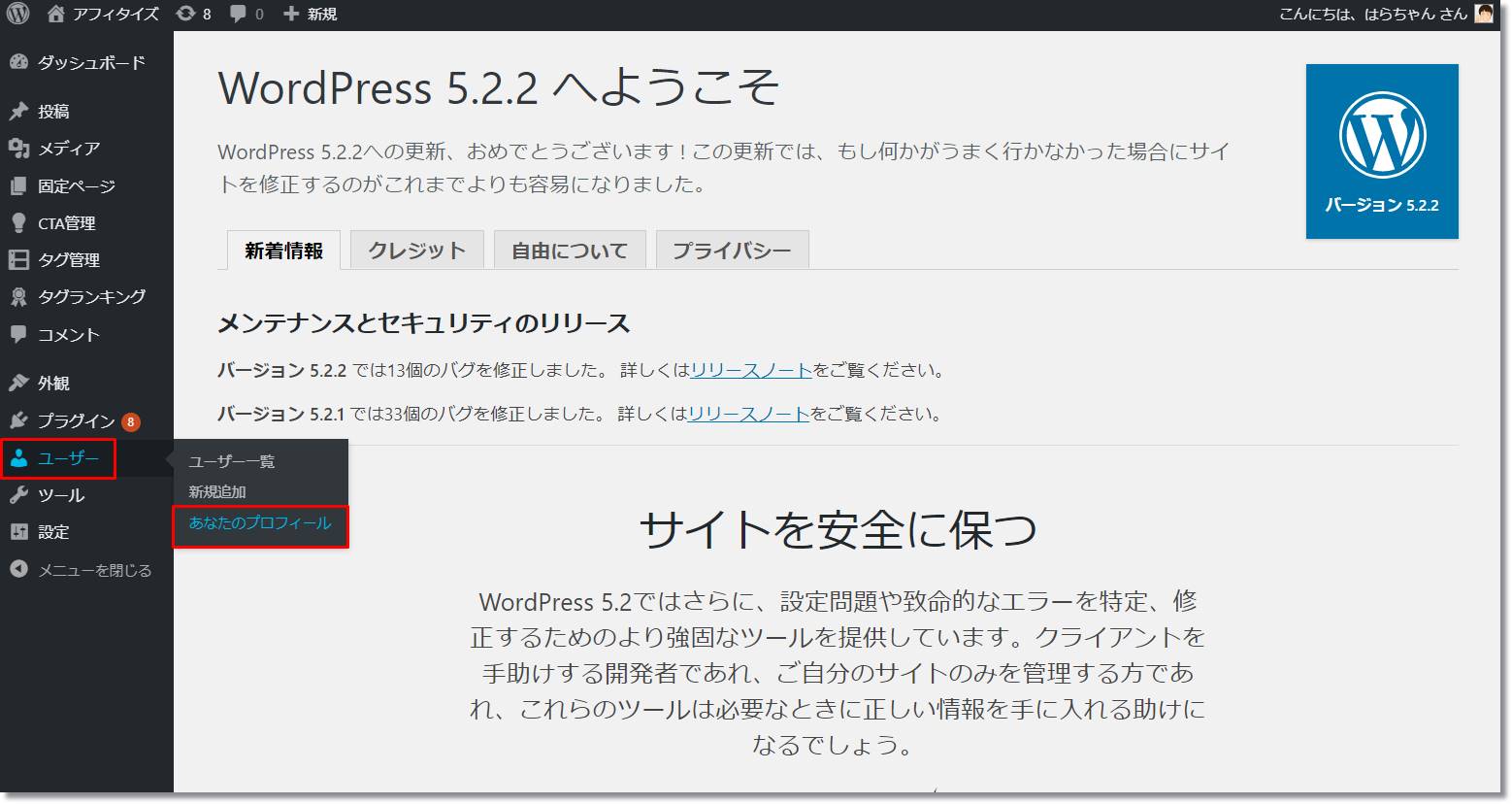
まずプロフィール情報の登録ですが、ダッシュボードから、「ユーザー > あなたのプロフィール」をクリックします。

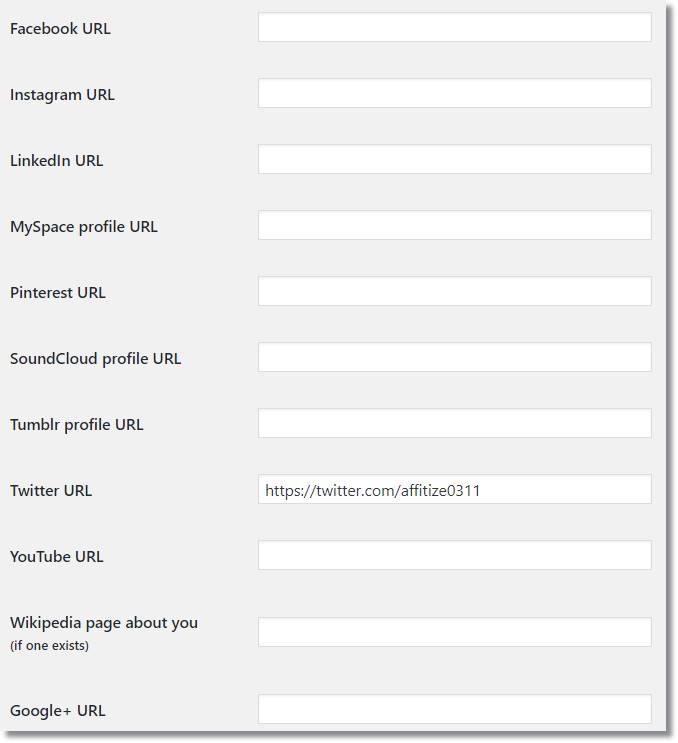
各SNSのURL入力欄がありますので、アカウントをお持ちのSNSにはURLを入力しましょう。

例えばTwitterの場合、「https://twitter.com/affitize0311」と入力します。
URLを入力しているSNSについて、著作者情報欄にフォローボタンが表示されるようになります。
次に著作者情報をウィジェットに配置する方法ですが、例として、サイドバーに著作者情報を配置する方法で解説します。
まず、WordPressのダッシュボードから、「外観 > ウィジェット」をクリックします。

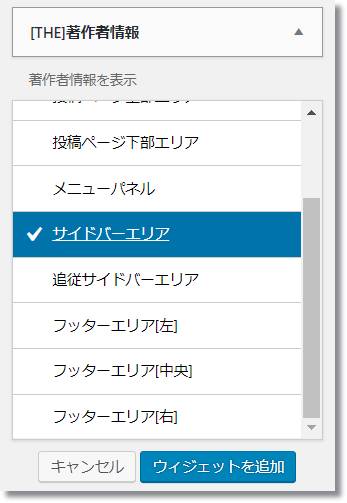
ウィジェットに「著作者情報」の項目がありますので、選択後、「ウィジェットを追加」をクリックします。

ウィジェット追加後、著作者情報の設定を行います。
「フォローアイコンを表示しますか?」にチェックを入れ、「フォローアイコンのタイトル」を入力します。

設定後、著作者情報にフォローアイコンが表示されれば完了です。
以上でSNS関連設定は終了です。
SNSのシェアボタン・フォローボタン
WordPressテーマ「THE THOR」の各種SNS設定方法について、ご紹介しました。
シェアボタンからフォローボタンまで様々な設定項目があります。
設定するメニュー位置がバラバラなのが難点ですが・・・。
しかし、適切に配置することで、SNS流入も期待することができます。

最後までお読み頂きありがとうございました。