皆さんはWebサイトを見るとき、何に目が行きますか?
Webサイトは背景、文字、写真、アニメーション、表、グラフなど様々な要素から成り立っています。
また、これらの「コンテンツ」単体のみならず、どの場所にどのコンテンツを配置するかといった「レイアウト」も重要です。
それらの総称が「デザイン」ですが、「デザイン」の勉強は場合によって、専門学校に通うことを必要とするほどのものであり、簡単なものではありません。
今回はWebサイトを構築するけど、「デザイン」を勉強する時間がない人向けに手助けとなる記事です。
先ほど述べた「コンテンツ」には必ず「色」が存在します。
つまり、「色」の選び方次第で、Webサイトの見栄えは根本から全く異なるものになり得るのです。
今回は「グリーン・緑系」の持つ効果と、デザインの参考になるサイトをいくつかピックアップしてみました。
どうぞご覧ください!
目次
グリーン・緑系の色を使うことによる効果
穏やかな印象を与える

皆さんもご存じの通り、緑色は目の保養にもなる、とても穏やかな色です。
緑色を使用すると、Webサイトの読者の心は穏やかになり、Webサイトをじっくりと見てくれるという効果が期待できます。
「ゆったりと落ち着いた気持ちで見てほしい!」というときには、ぜひ緑色をつかって気品を出しましょう!
大自然をイメージさせる

緑色といえばもちろん、木の葉や草、短い植物の茎の色ですよね。
一面緑の風景にうっとりした経験のある人は多いのではないでしょうか。
「自然豊かな旅館」などの大自然に関わりの深いWebサイトをデザインするときは、コンテンツを緑色メインにすれば、読者にわかりやすく伝わり、自然や植物が好きな人を魅了できるでしょう。
心を安心・安全へと導く効果

緑色はかの有名な非常口のマークの色ですよね。
また、日本語では「青信号」といいますが、英語ではあの色は「green」です。
安心・安全を表すものによく使われる色なので、Webサイトの読者にリラクセーションを与えたいときに使うと効果的です。
若々しさの印象を与える

日本では若さを表す言葉として、「青い」という言葉が使用されます。
「青二才」「青春」という言葉、または熟していない果実のことを「青い」と言うこともありますね。
しかし、英語ではこれまた「green」なのです。
「フレッシュマン」などを表すときにはもってこいの色です。
「若くて新鮮な力」の表現には積極的に緑色を用いて強調しましょう!
中性・中立をイメージさせる

可視光線(目に見える光)の中で一番波長が長いのが赤色で、一番波長が短いのが紫色(青紫色)です。
緑色はその中間に位置する色です。
皆さんも、赤vs青という構図はよく見かけると思いますが、緑色はこのような争いに滅多に参加しない色です。
クセのない中立で穏やかなものを表現できますね!
高級感を演出する

皆さんは「エメラルドグリーン」という言葉を聞いたことがありますでしょうか?
宝石「エメラルド」に由来する言葉です。
宝石のような高級で美しいものを表したいときに使用すれば、読者に高級感が伝わります。
その他グリーン・緑系の色が与える効果
その他、グリーン・緑系の色が与える効果としては、下記のようなものがあります。
- 主張の少ない印象を与える
- 爽やかなイメージ
- エレガントな美しさ
- 興奮を抑制する
- 許可、可能の意味
- 野菜などの新鮮さを表す
- 昆虫、幼虫を表す
緑色はとにかく穏やかで新鮮、エレガントな色です。
色自体は穏やかなので、他の色との組み合わせ次第では、その色の引き立て役として使用することができます。
また、かわいさや不思議さなどを表す桃色や紫色の反対色である緑色は、対照的に「飾らない美しさ」を表すことができます。
緑色を使いこなせば、綺麗に整った美しいデザインを実現することができるでしょう。
グリーン・緑系の色を使ったWEBサイトデザイン
シンプルなデザインのサイト
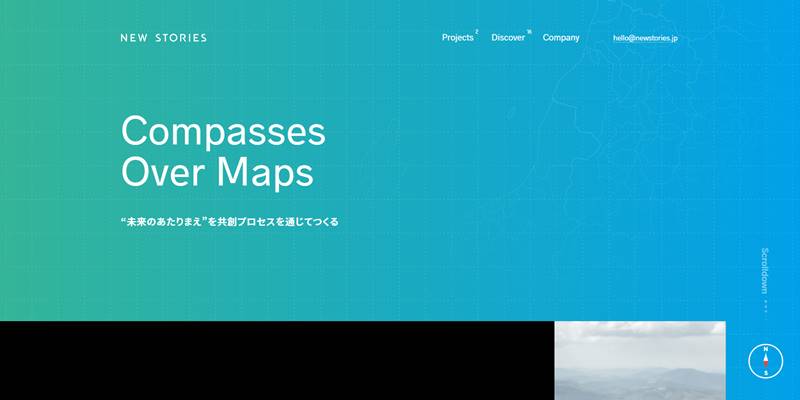
New Stories

青と緑のグラデーションは、海を連想するような整った美しさがあります。
緑色のエレガントな美しさが活かされたよい例です。
こちらのサイトは静止画像だけでなく、アニメーションにもかなりの工夫が凝らされています。
主な使用カラー
#33b499
#27afad
#15a8c8
#04a1e3
#000000
Fin/d

全体が緑色のサイドバーが左側に設けられたサイトです。
お金に関するサイトなだけあって、人を落ち着かせる緑色が使われています。
サイドバーが単色ではなく、明度の異なる2色の緑色が使われているというのもポイントのデザインですね。
主な使用カラー
#29c4a0
#3ad6b2
#cdf2e9
植物とともにデザインされたサイト
YCU 横浜市立大学

木が生い茂る写真が堂々と飾られたサイトです。
この大学が落ち着いて安心して勉強ができる場所なのだろうということが想像されやすくなっていますね。
木があるだけでも、落ち着きの印象を与えるには十分だということがよく分かりますね!
主な使用カラー
#6e9f5a
#8dc031
参照元:https://www.yokohama-cu.ac.jp/
KIDORI

盆栽の写真の緑色が、盆栽の雰囲気をよく出しています。
ロゴが白地に黒色だけのシンプルなデザインとなっており、風情があります。
左にあるテキストのフォントが白地に単なる黒い明朝体だというのも、毛筆を連想させるおしゃれなデザインとなっています。
主な使用カラー
#5b9c52
#171d1d
#4f4c58
#b6c3c3
落ち着きのあるエレガントなサイト
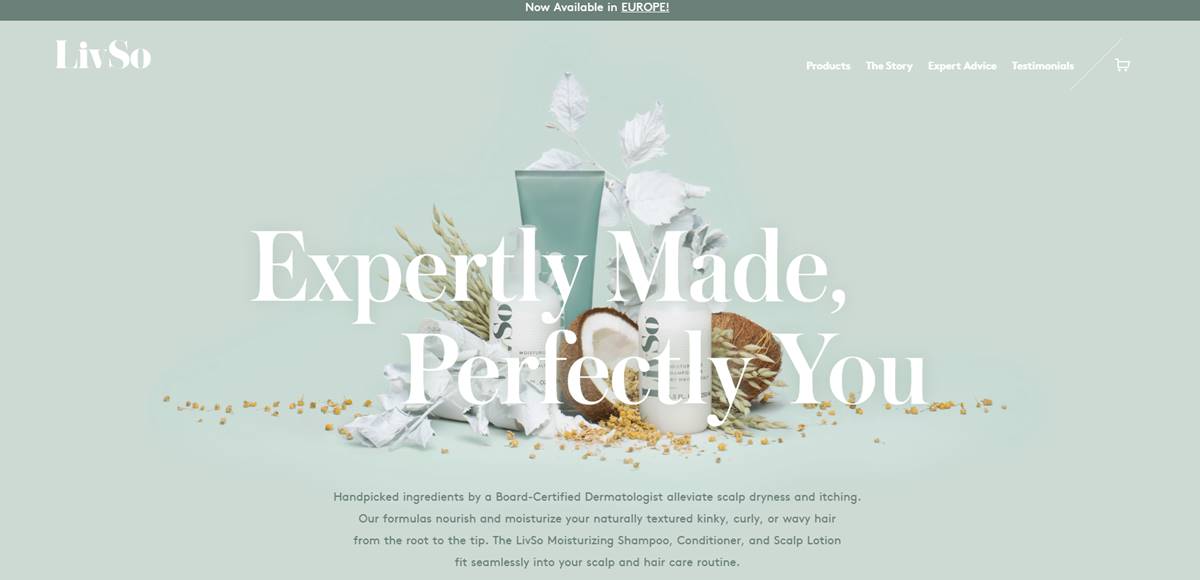
LivSo

このサイトは背景が緑色になっていて、そこに白いコンテンツが置かれています。
白いテキストを用いることにより、白色の純粋さと力を合わせて、緑色がサイトのエレガントさを演出しています。
白色と薄緑色が織りなすデザインが大人びていて美しいですね。
主な使用カラー
#6a8079
#85a8a0
#cddad4
#e8ecef
#795d46
#d6a946
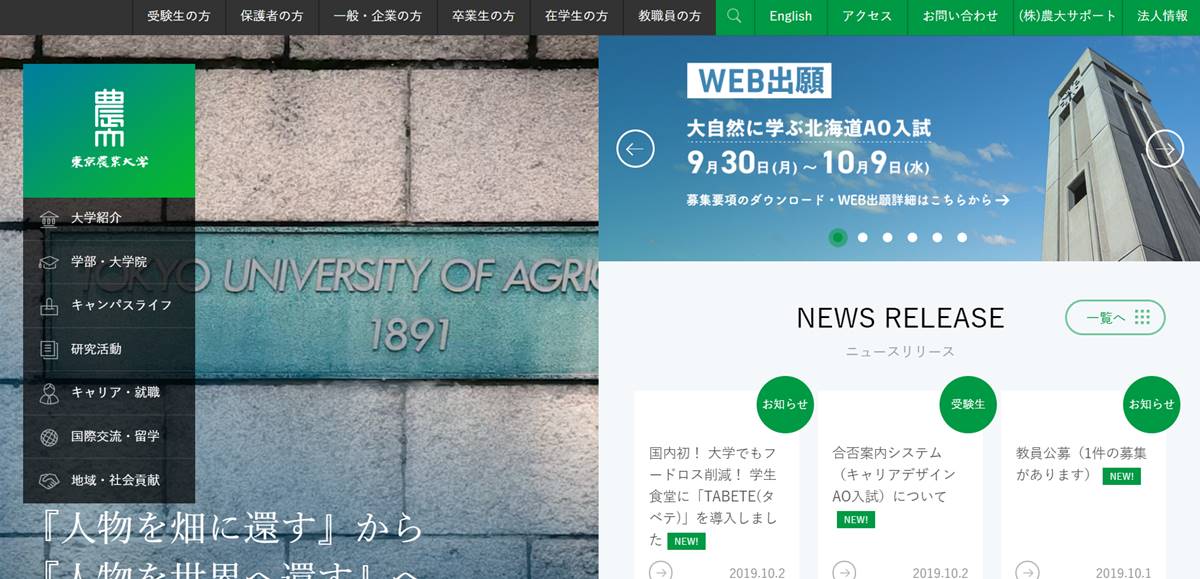
東京農業大学

右と左で2つの全く別のデザインが施されたようなサイトです。
デザインが全体的に緑色であるため、読者としては落ち着いた気持ちでゆったりとサイトに見入ってしまいます。
左上のロゴが緑色のグラデーションになっているのもこのサイトの大いなる魅力となっていますね。
主な使用カラー
#009944
#02986a
#008296
#3f8bab
#266996
ラフで楽しい印象を与えるサイト
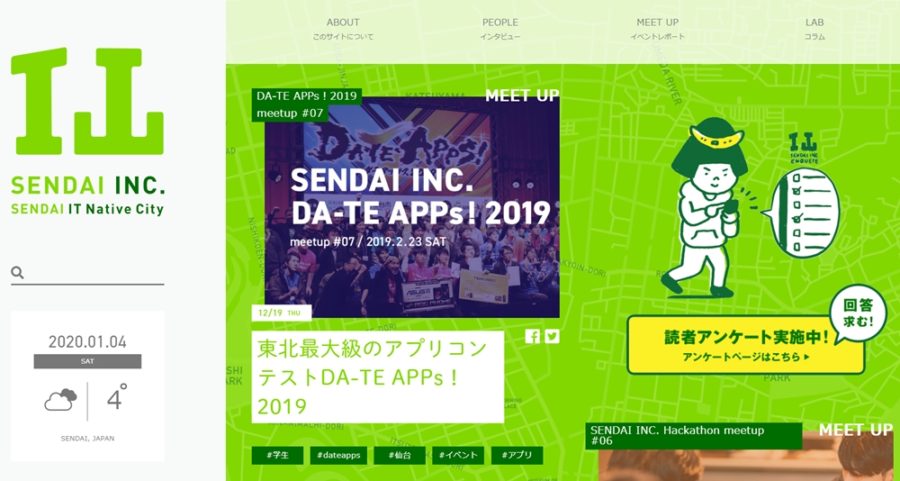
SENDAI INC.

ロゴといい描かれたキャラクターといい、緑色や黄色を用いることによりとにかく明るい印象を与えてくれるサイトとなっています。
緑色は人に決して深刻な印象を与えることがないので、このような楽しさは緑色にしかなすことはできないと言えるでしょう。
ロゴが丸みを帯びていたり、文字が白地に緑色の丸ゴシック体になっていることも、このサイトに面白みを与えているのでしょう。
主な使用カラー
#006d00
#83d703
#e6f7cc
#fcf026
ヤマト運輸

緑色の効果により、落ち着いて真面目に仕事をする姿勢をうかがうことが容易になっています。
知名度も高く、緑色の印象が与えていますね。
主な使用カラー
#10af9e
#ffce00
参照元:http://www.kuronekoyamato.co.jp/ytc/customer/
お茶に関するサイト
IPPUKU&MATCHA

黒地に白い文字、さらにお茶の写真がが堂々と飾られたサイトです。
お茶=緑という日本人の観念により、黒色、白色、緑色しか使われていないこちらのサイトは、非常に厳かなデザインが成されているように見えます。
お茶という日本の飲み物と、落ち着いた緑色が、やはり日本人の心に合っているのだなとしみじみ感じることができますね。
主な使用カラー
#093522
#6d9c66
#051013
#c3c4c5
参照元:https://ippukuandmatcha.jp/
京都宇治 伊藤久右衛門

こちらは先ほどと違い、お茶そのものではなく、お茶を用いたお菓子を扱うサイトです。
こちらも、お茶を用いて緑色にすることにより、和菓子独特の風情を表すことに成功しています。
このサイトは写真をとにかくたくさん使用し、商品の素晴らしさを引き出していますね。
読者に商品の魅力が非常に伝わりやすくなっています。
主な使用カラー
#4b6e2d
#84592a
#f3aa6d
#000000
参照元:https://www.itohkyuemon.co.jp/
まとめ
グリーン・緑系の色を使ったサイトが与える効果と、サンプルサイトを10つご紹介しました。
緑色を使用することで、「穏やかで新鮮なイメージ」を作ることができます。
また、他の色との組み合わせ次第では、その色を引き立てるという使い方もできます。

他のカラーについて、下記記事でご紹介しております。
よろしければご覧くださいね!
最後までお読み頂き、ありがとうございました。































色々と使い方を工夫してみてくださいね。