読者に別ページへ誘導させるために使用するのが、メニューです。
メニューとしては、どのテーマでも共通のヘッダーエリア・フッターエリアに配置されているのをよく見かけますね。
一方、今回ご紹介するテーマ「THE THOR」には、別にメニューパネルエリアやスマートフォン用の固定フッターがあります。
それでは、それぞれの設定方法を解説してきます。
ヘッダー・フッター・メニューパネルエリアのメニュー設定
まず最初に、ヘッダー・フッター・メニューパネルエリアのメニュー設定方法から見ていきましょう。
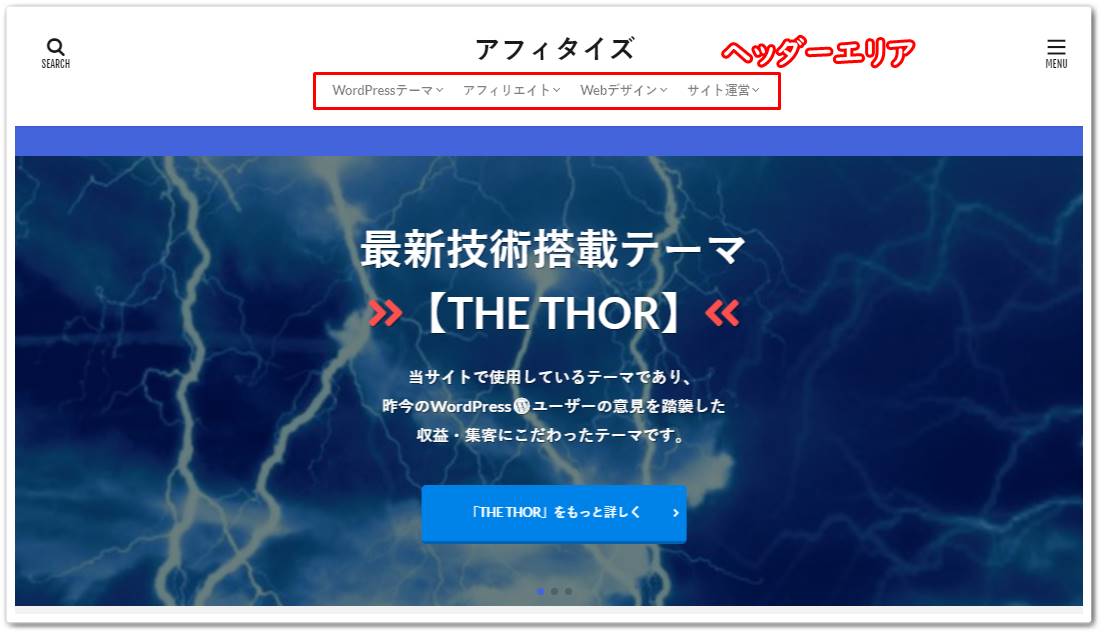
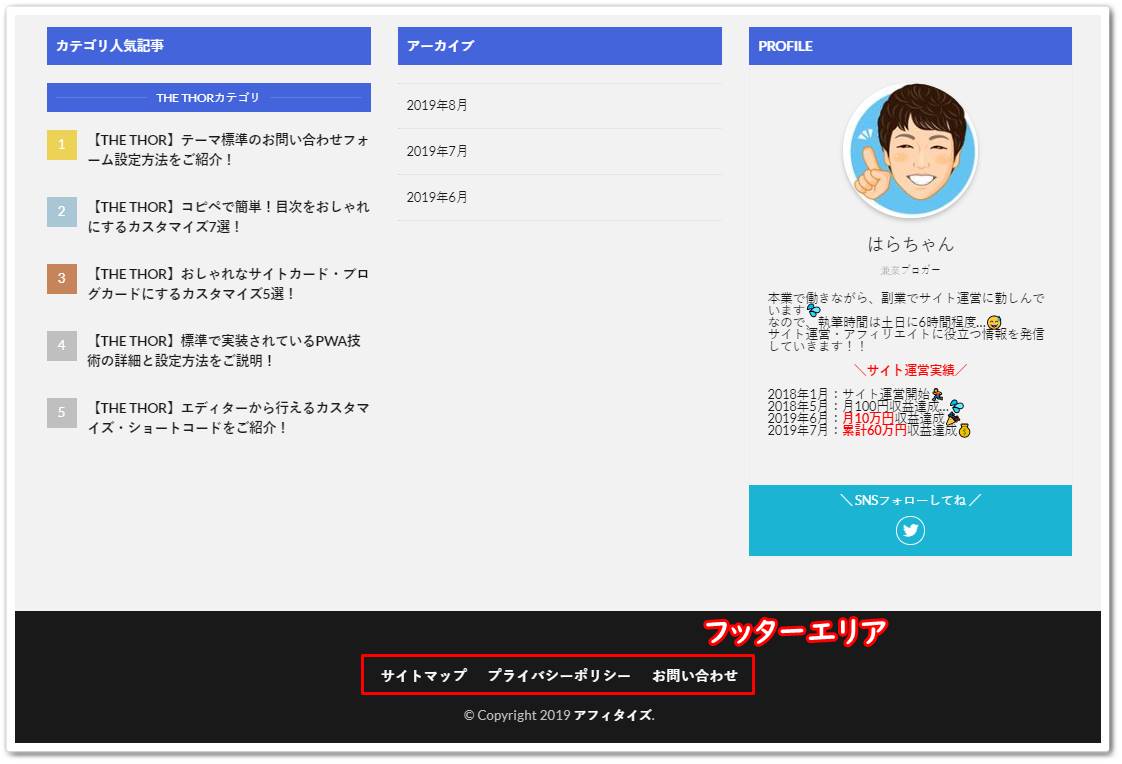
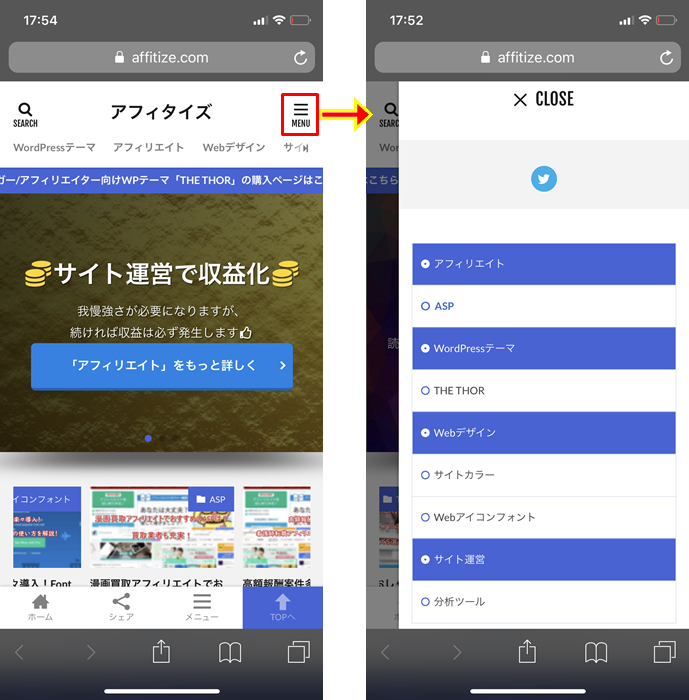
ヘッダー・フッター・メニューパネルエリアのメニューとは、下記のようなものを指します。
ヘッダーエリア

フッターエリア

メニューパネルエリア

さて、その設定方法ですが・・・、
- STEP 1
- STEP 2
- STEP 3
- STEP 4
WordPressのダッシュボードから、「外観 > メニュー」をクリックします。

- STEP 1
- STEP 2
- STEP 3
- STEP 4
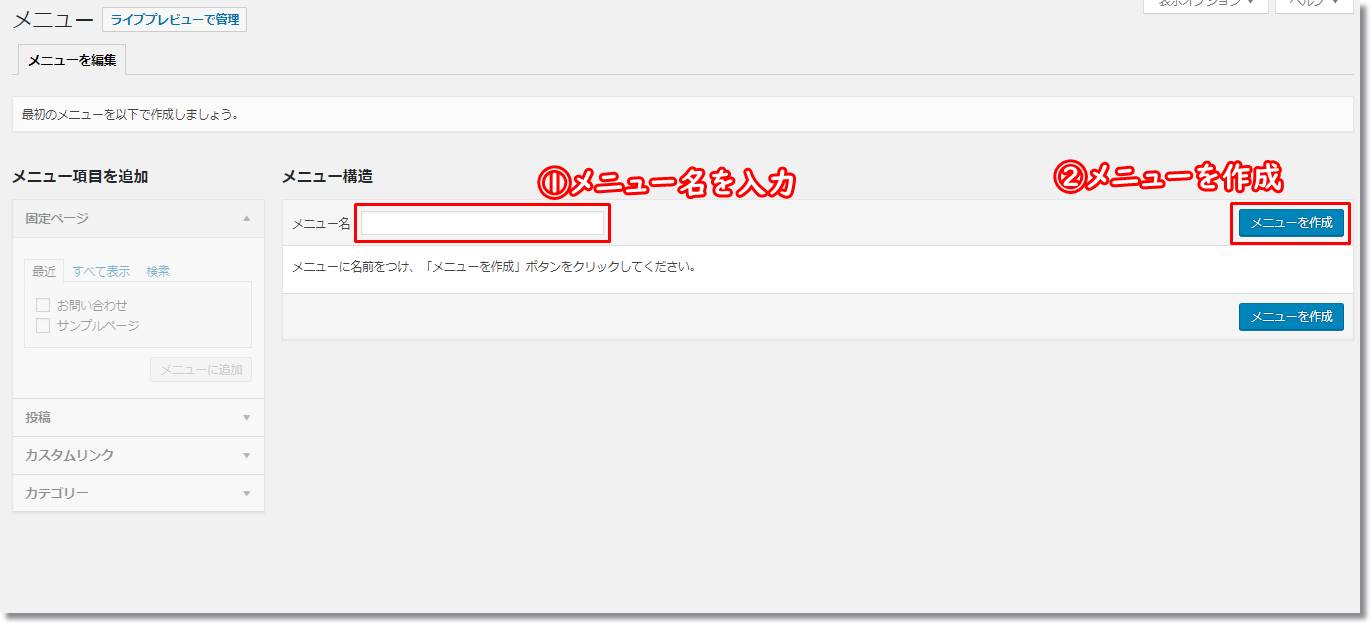
メニュー作成画面から、「メニュー名」を入力し、「メニューを作成」をクリックします。
メニュー名は特にサイト上に表示されるものではありませんので、任意の名称で問題ありません。
ここでは、「ヘッダー」とします。

- STEP 1
- STEP 2
- STEP 3
- STEP 4
ヘッダーのメニューを作成したら、メニューを構成していきます。
ヘッダーには、カテゴリーを並べるのが無難です。
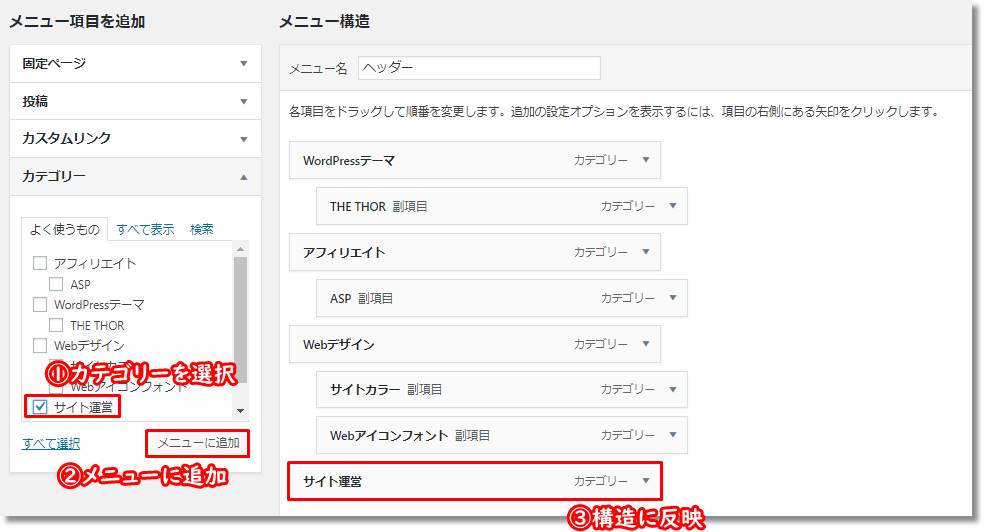
メニュー構成画面から、ヘッダーに追加したいカテゴリーを選択し、「メニューに追加」ボタンをクリックします。

上記画面のように追加されればOKです。
もし、カテゴリーの順番を変更する場合は、ドラッグ&ドロップで変更することができます。

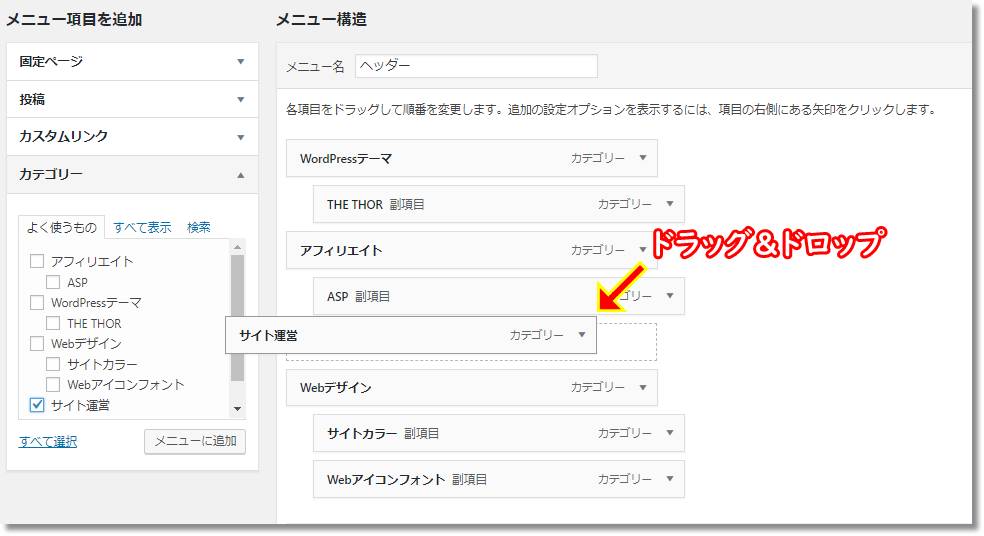
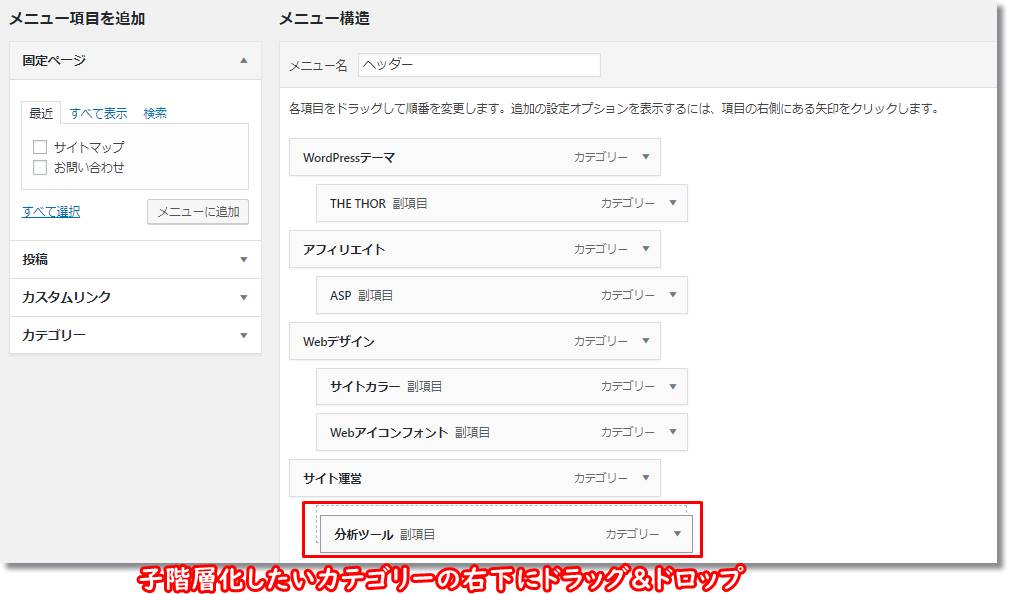
メニューは下記例のように、階層表示することもできます。

設定方法ですが、子階層化したいカテゴリーの右下で、カテゴリーをドラッグ&ドロップします。

子階層として、親階層の少し右側にずれて表示されれば、OKです。
- STEP 1
- STEP 2
- STEP 3
- STEP 4
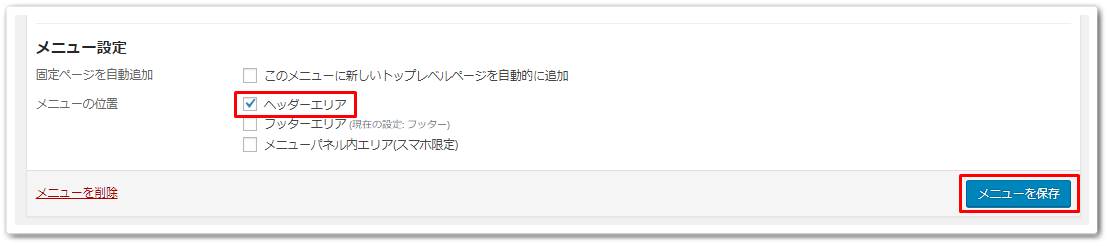
最後にメニュー設定項目から、どのメニュー位置に表示させるか選択すれば、完了です。
例ではヘッダーエリアの設定となりますので、「ヘッダーエリア」を選択し、「メニューを保存」をクリックします。

メニューの設定方法は以上です。
フッター・メニューパネルエリアの設定方法も同様となります。
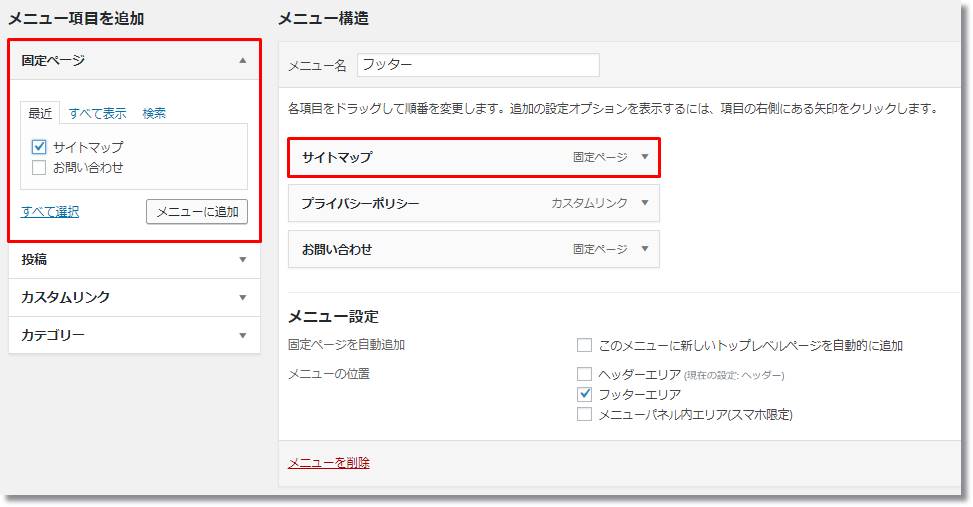
フッターに関してヘッダーと異なるところと言えば、カテゴリーではなく固定ページを設定する方が多いということです。
例えば当サイトの場合、フッターにサイトマップやお問い合わせリンクを設置しています。

こちらは固定ページを使用しています。
固定ページの場合も手順は同じですが、メニューを構成する際は、作成した固定ページを設置するようにしましょう。

なお、サイトマップやお問い合わせフォームは、「THE THOR」の標準機能で作成することができます。
それぞれ作成方法は下記記事で紹介していますので、よろしければご覧ください。
スマートフォン用の固定フッターメニューの設定
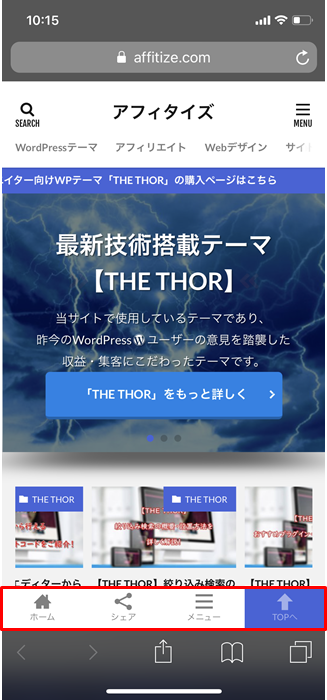
もう1つ「THE THOR」の特殊なメニューとして、スマートフォン専用の固定フッターメニューがあります。
例えば、下記のようなメニューです。

スマートフォンにのみ表示され、固定表示されます。
こちらの設定方法について、フッター全般の設定方法を解説している記事がありますので、そちらでご紹介しています。
併せてご覧ください。
まとめ
WordPressテーマ「THE THOR」の各種メニュー設定方法について、ご紹介しました。
基本的なヘッダー・フッターメニューから、「THE THOR」独自のメニューパネル・スマートフォン専用固定フッターメニューまで、幅広くメニューが揃っています。
メニューは適切に配置することにより、読者に別ページへの誘導を促すことができます。

最後までお読み頂きありがとうございました。