最近どのサイトでも設置されているのを見かけるお問い合わせフォーム。
ほとんどの方が「Contact Form 7」のプラグインを使用して、実装しているのではないでしょうか?
そんな中、WordPressテーマ「THE THOR」には、お問い合わせフォームがなんと標準で備わっているんです!!
WordPressテーマの中では、珍しい機能の1つでもありますね。
ということで、今回は「THE THOR」のお問い合わせフォーム設置方法から、カスタマイズ方法までご紹介します。
お問い合わせフォームの設置手順
お問い合わせフォームの設定は、下記手順の通り行います。
- 固定ページでお問い合わせフォームを作成
- お問い合わせ機能の詳細設定
- お問い合わせページのメニュー追加
固定ページでお問い合わせフォームを作成
- STEP 1
- STEP 2
- STEP 3
まずは、お問い合わせフォーム専用の固定ページから作成します。
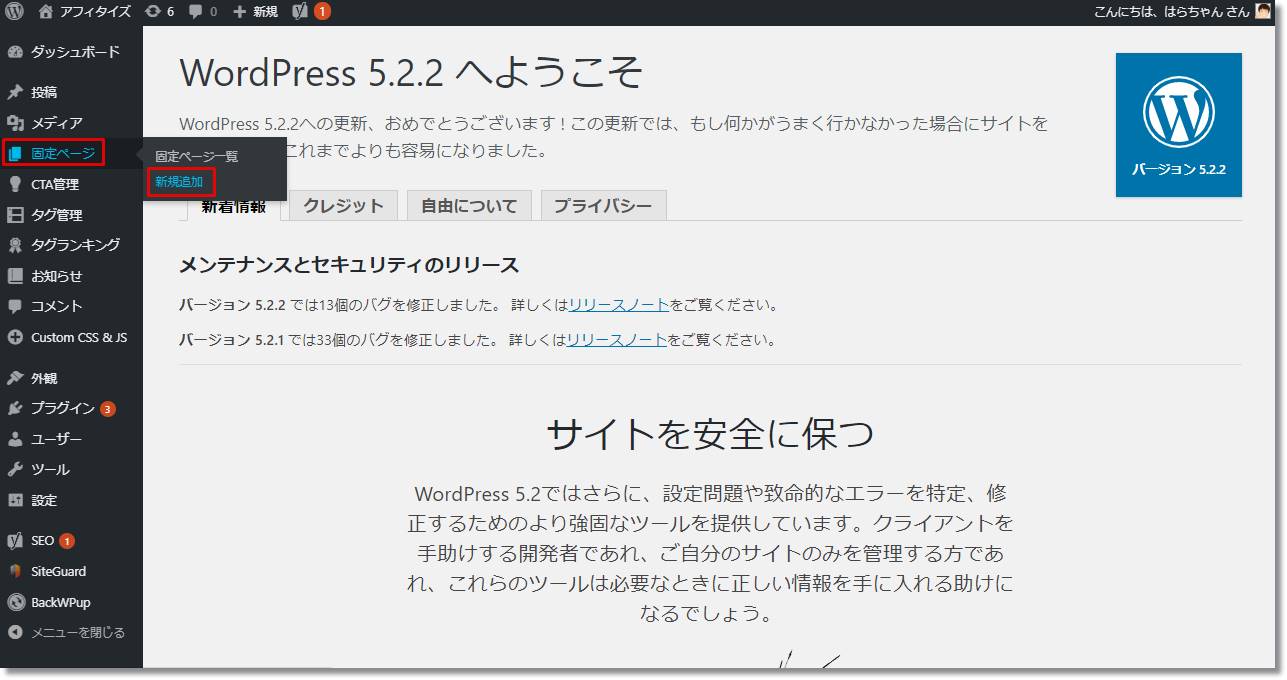
WordPressダッシュボードの「固定ページ > 新規作成」と進みます。

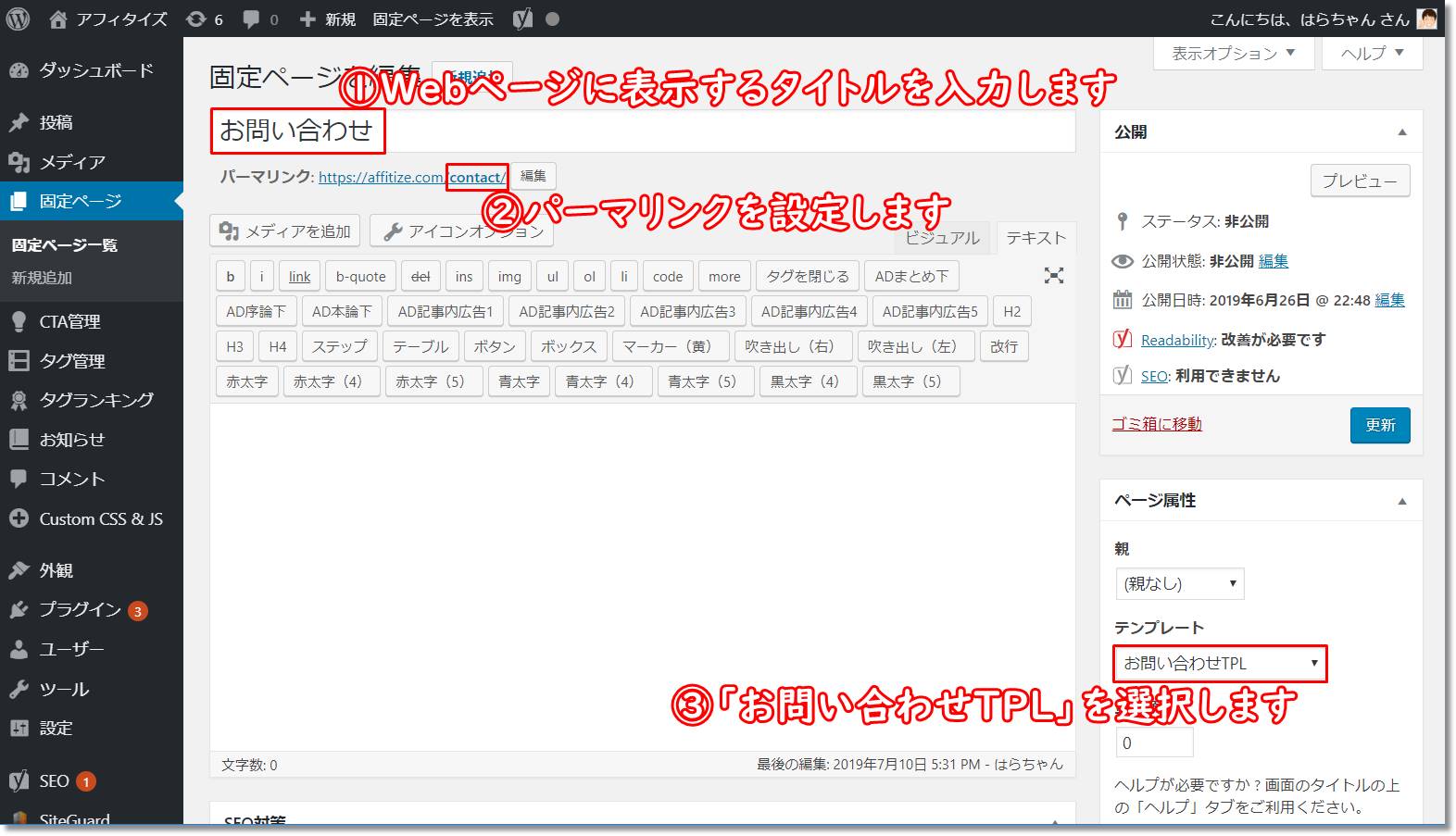
固定ページの新規作成画面で、下記の通り設定を行います。

- タイトル
Webページに表示されるタイトルです。
仮に「お問い合わせ」と設定します。 - パーマリンク
お問い合わせフォームのURLです。
仮に「contact」と設定します。 - テンプレート
「お問い合わせTPL」を選択します。
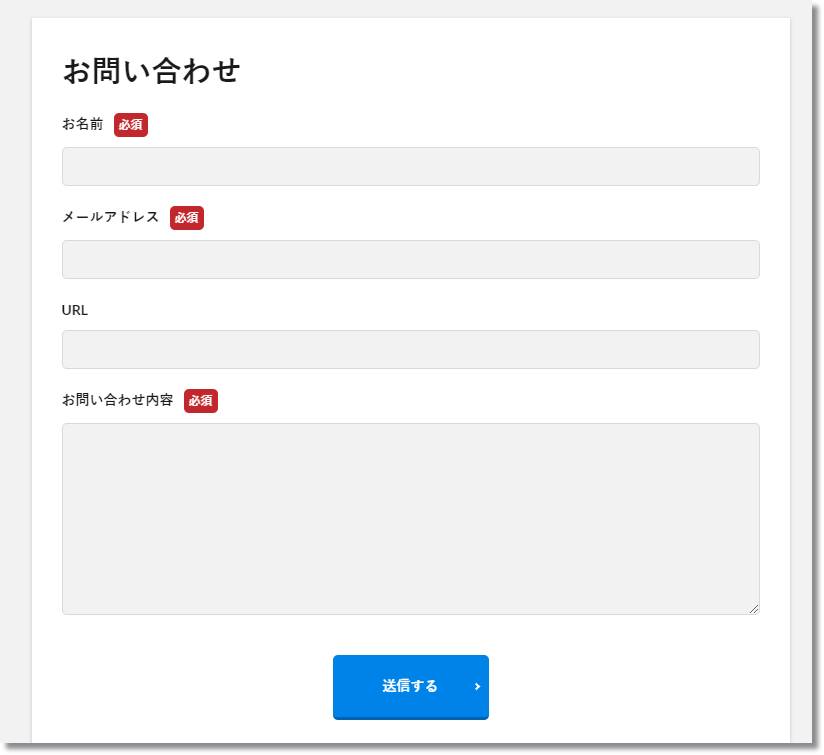
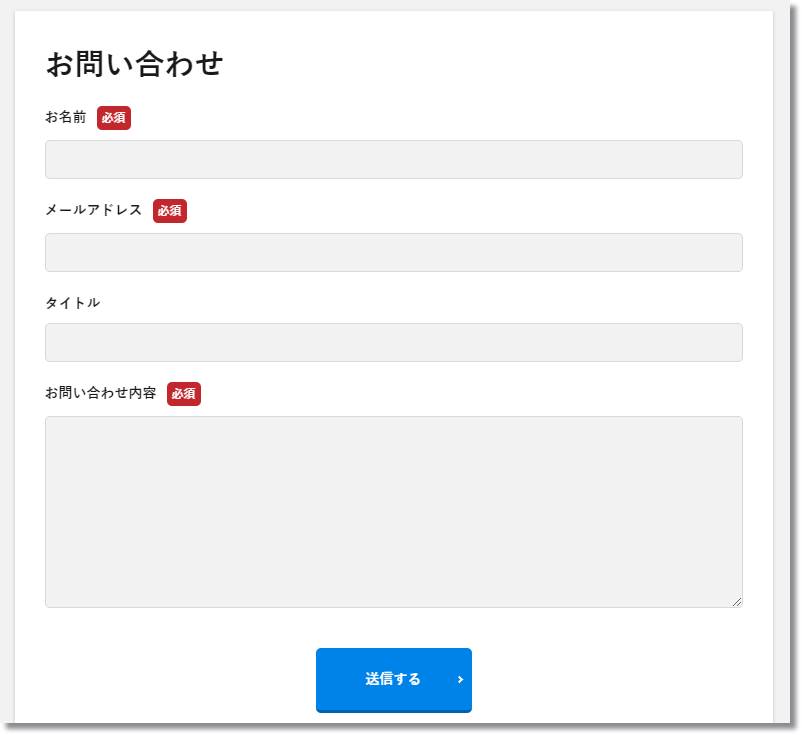
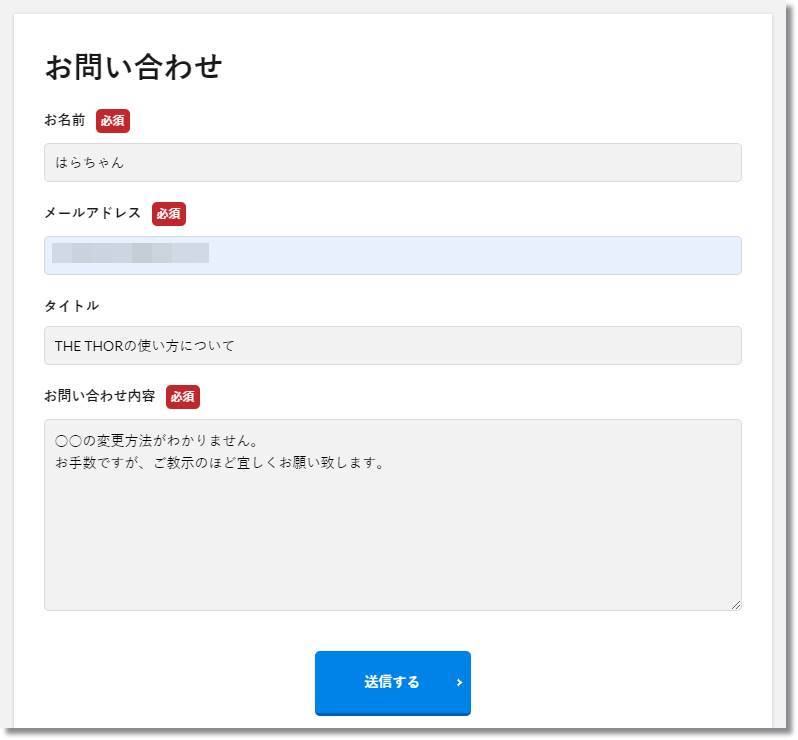
最後に作成した固定ページを公開すると、下記のようなお問い合わせフォームが公開されます。

お問い合わせ機能の詳細設定
- STEP 1
- STEP 2
- STEP 3
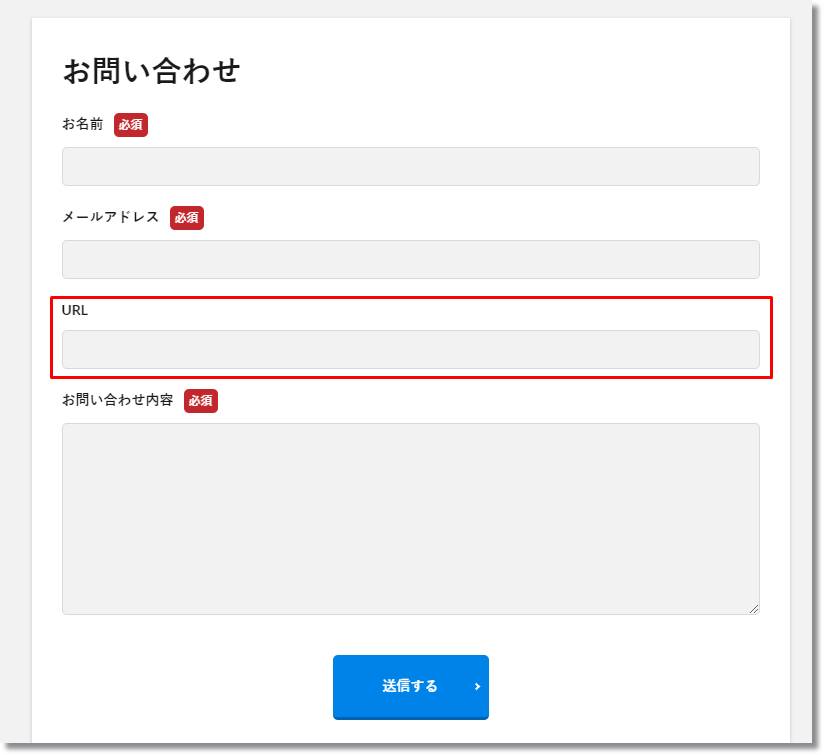
お問い合わせフォームの設置方法をご紹介しましたが、一部フォームの内容を変更することができます。
変更できるのは、URLの項目名です。

URLの入力フォームをそのまま使用するサイトはなかなかないと思うので、変更されることをおすすめします。
項目名の変更方法ですが、ダッシュボードから行うことができます。
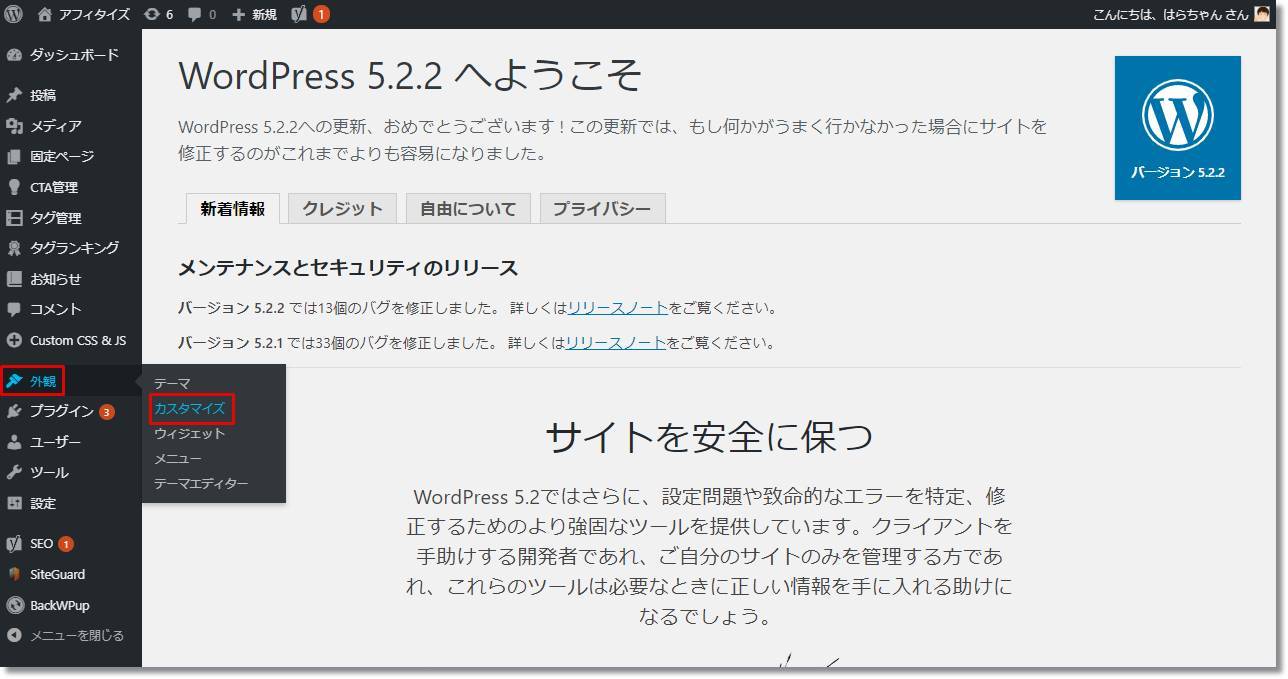
WordPressのダッシュボードから「外観 > カスタマイズ」と進みます。

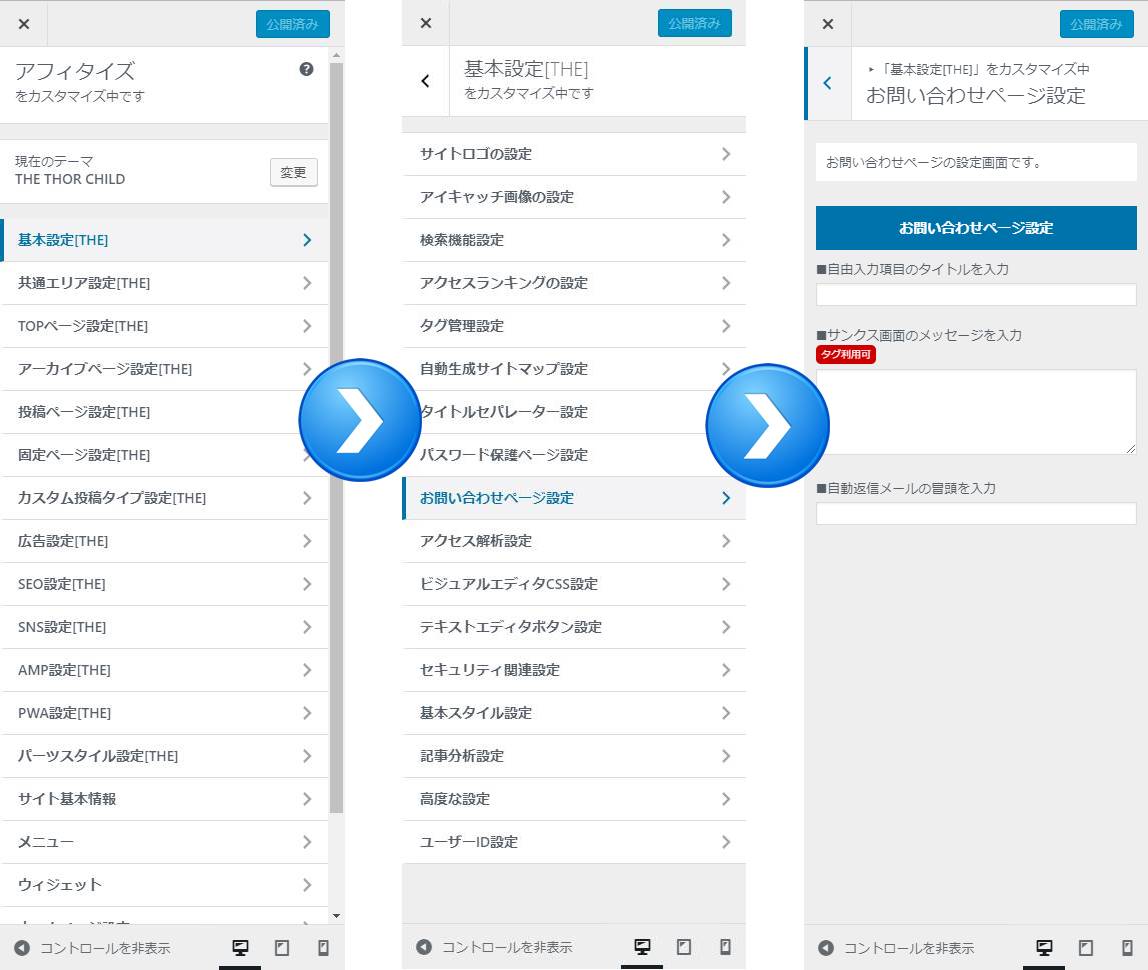
次にカスタマイズ画面から「基本設定 > お問い合わせページ設定」と進みます。

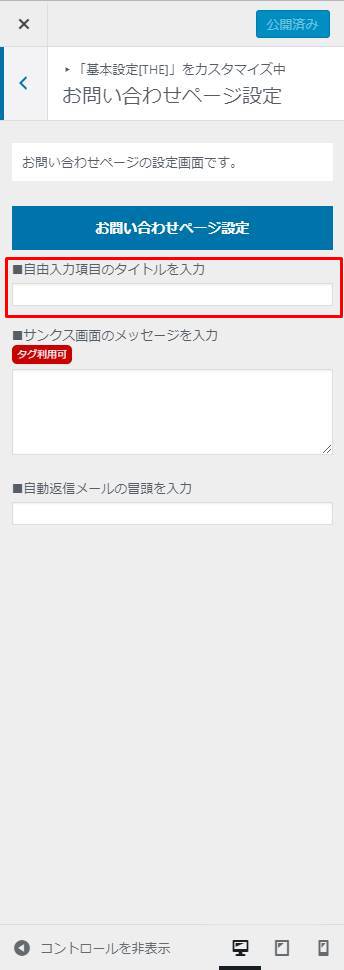
「自由入力項目のタイトルを入力」の入力欄から項目名を変更することができます。

正直なところ、「お名前」「メールアドレス」「お問い合わせ内容」があれば十分ではありますが・・・。汗
自由入力項目は非表示にすることができないので、私の場合、「タイトル」という入力項目にしています。

お問い合わせフォームのカスタマイズとしては以上となりますが、他にも「THE THOR」のお問い合わせ機能には便利なものがあります。
それは、自動返信機能です。
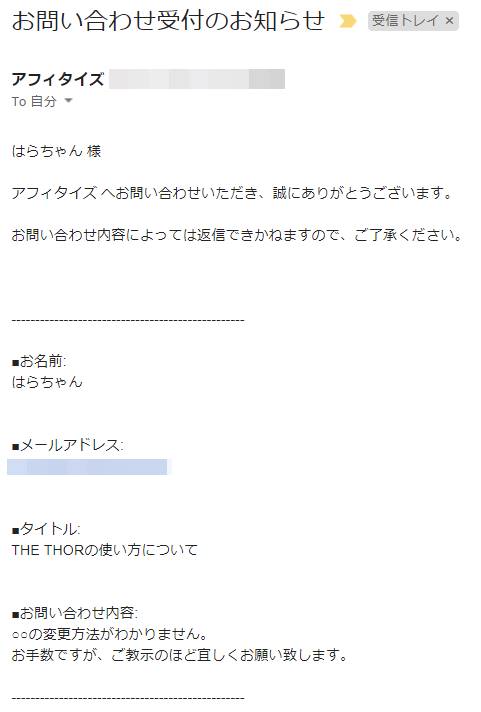
例えば、下記の通りお問い合わせをしてみます。

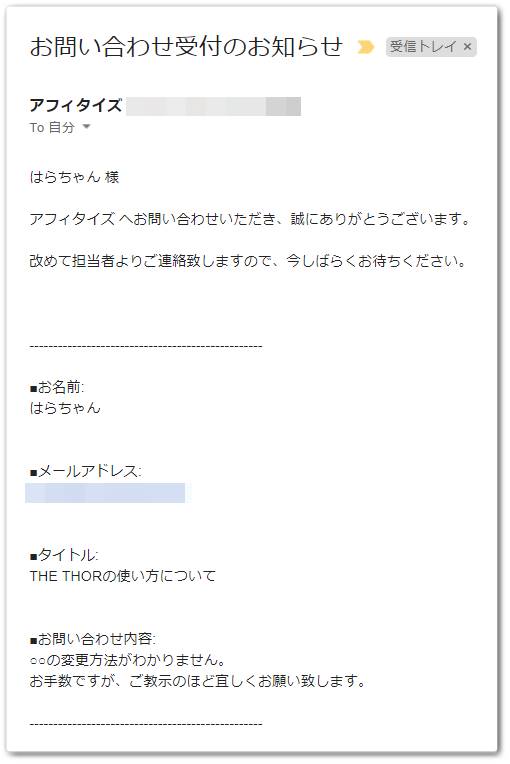
そうすると、お問い合わせ頂いた方に下記のようなメールが送られます。

こちらが自動返信機能です。
お問い合わせが正常に行われているか、確認頂くことができますね。
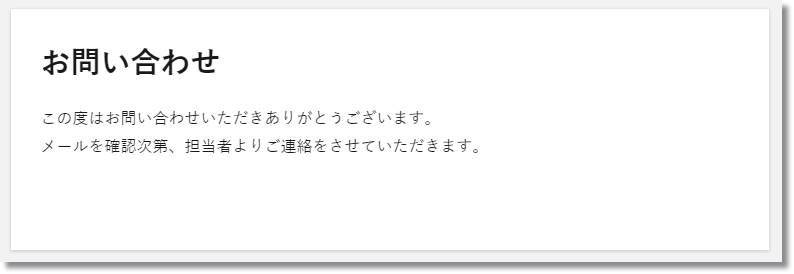
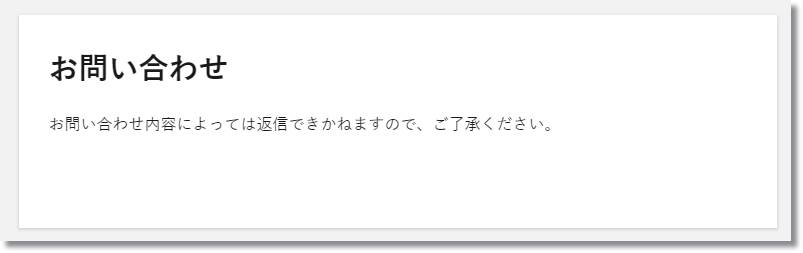
さらに、お問い合わせ送信後にサンクス画面が表示されます。

ちょっとした気遣いですね!
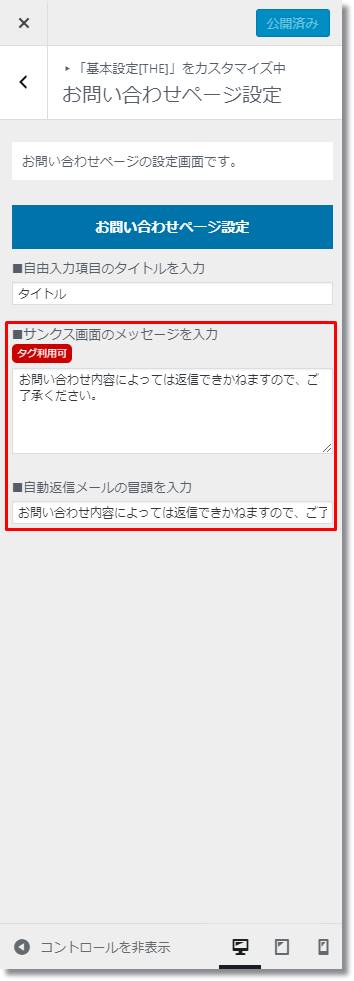
「THE THOR」では、この自動返信機能のメール冒頭文とサンクス画面の内容を変更することができます。
お問い合わせフォームのカスタマイズ画面から、「サンクス画面のメッセージを入力」と「自動返信メールの冒頭を入力」を変更しましょう。

もし何も入力していないと、「担当者から後ほど連絡いたします・・・」というようなメッセージが表示されます。
標準でも使用できるかもしれませんが、このメッセージの場合、どのお問い合わせにも返信しなければならなくなります。
当サイトの場合、「お問い合わせ内容によっては返信できかねますので、ご了承ください。」とメッセージを変更しています。
変更後は下記のような画面に変更されています。


ご自身のサイト用途に合わせて、変更してくださいね。
お問い合わせページのメニュー追加
- STEP 1
- STEP 2
- STEP 3
特に不要かもしれませんが、最後にお問い合わせページをメニューに追加する手順を書いておきます。
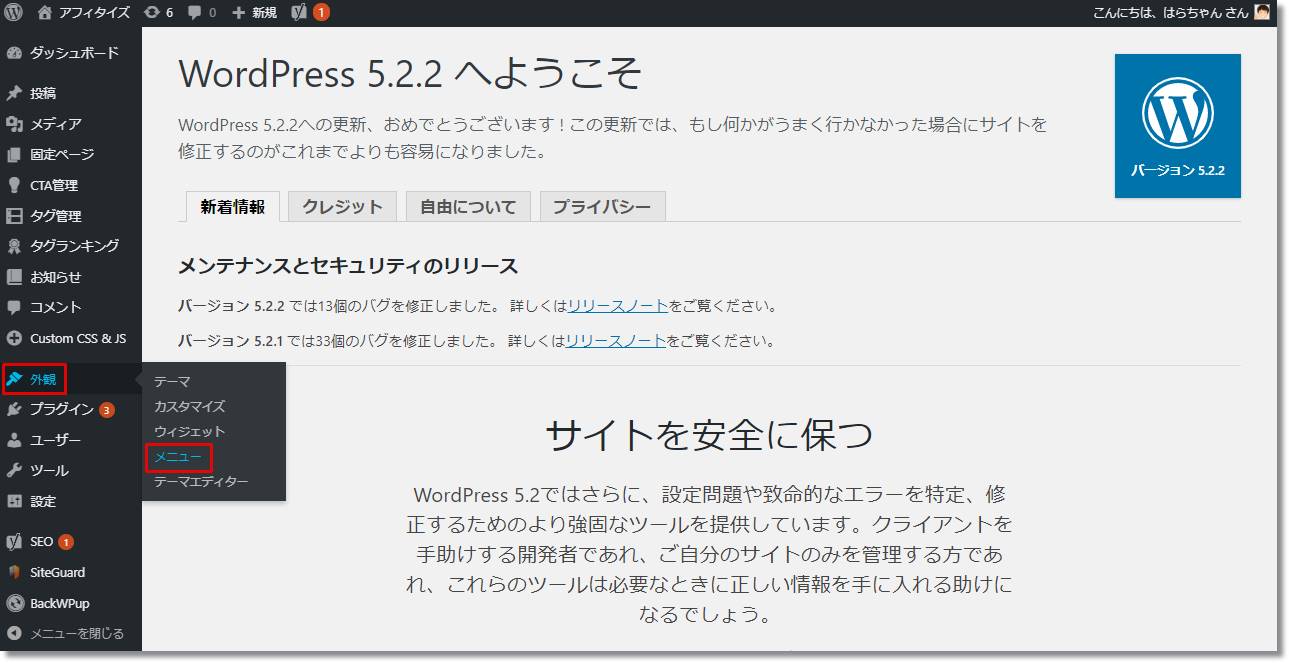
まず、ダッシュボードの「外観 > メニュー」と進みます。

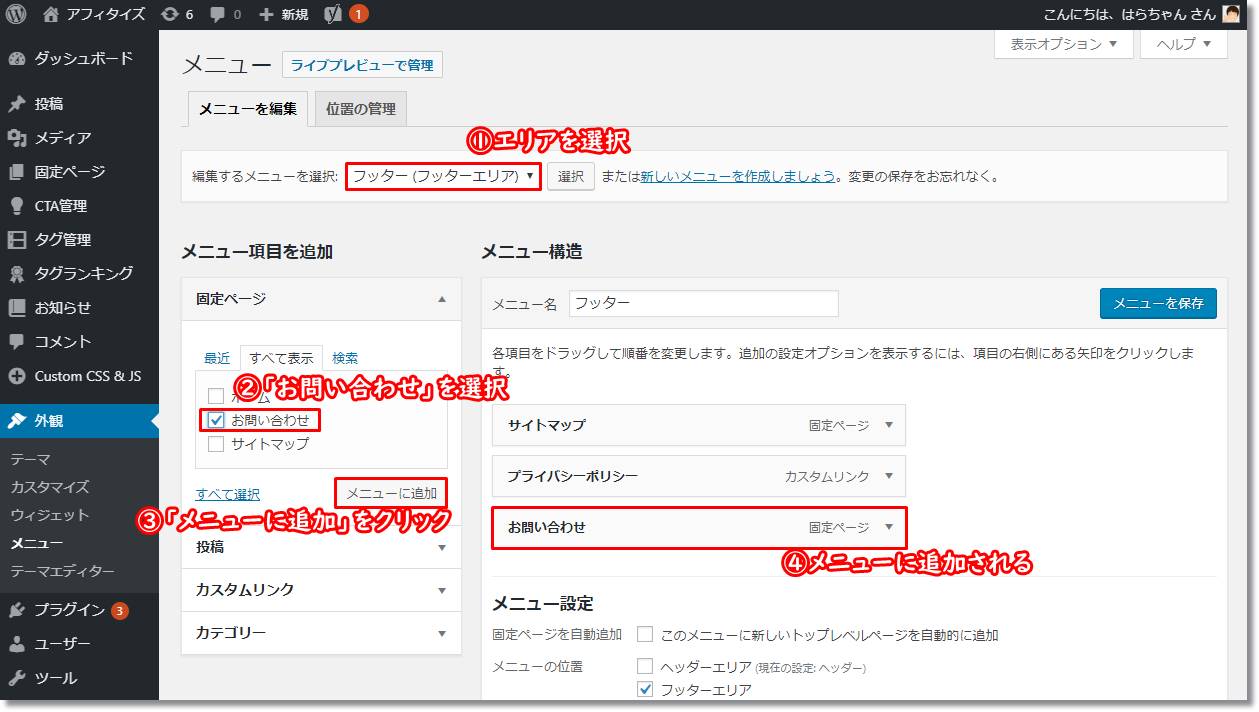
メニューの変更画面から、下記の通り設定を行います。
- お問い合わせページを表示するメニューを選択します。
- お問い合わせページを選択します。
- 「メニューに追加」ボタンをクリックします。
- メニューに追加されたことを確認します。

設定完了後、ご自身のサイトにもお問い合わせページが反映されているか、確認しましょう。

まとめ
「THE THOR」に標準で備わっているお問い合わせフォームの設置方法からカスタマイズ方法まで、ご紹介しました。
有名プラグインである「Contact Form 7」よりカスタマイズ項目は少ないですが、独自の自動返信機能があります。
通販サイトなど、サイトのジャンル次第では活用できる機能ですね。
そして何より、使用するプラグインの数を減らすことができます。

最後までお読み頂き、ありがとうございました。































ザトールでお問い合わせホームを作ったのにメールが返送されません。どうしたらいいでしょう?
はじめまして(*^_^*)
コメント頂き、ありがとうございます。
本記事にもありますカスタマイズのお問い合わせ設定は完了していますでしょうか?
しておりましたら、迷惑メールにある可能性もございますので、この2点ご確認頂けますでしょうか?
どうぞ、宜しくお願い申し上げます。
いつもためになる情報をありがとうございます。
ザ・トールで問い合わせフォームを作ったのですが
送信したメールおよび、確認メールが届きませんでした。
送信先と送信元は異なるGmailアドレスを使用しています。
何か解決策があればご教授いただけないでしょうか。
よろしくお願いいたします。
こんばんは!
コメントありがとうございます!
そうですね、考えられるとすれば、やはり迷惑メールに振り分けられている可能性がございます。
一度ご確認頂けますでしょうか?
宜しくお願い申し上げます。