今回はWordPressテーマ「THE THOR」のデザイン着せ替え機能について、その操作方法をご紹介します。
デザイン着せ替え機能とは簡単に言うと、公式サイトで紹介されているデモサイトを、そのまま自分のサイトでも使用できるという機能です。
プロのデザイナーが設定したデザインということなので、クオリティの高いサイトをすぐに使用することができます。
取り込みには一手間ありますので、当記事を参考ください。
テンプレートを取り込む前の注意点
取り込み手順をご説明する前に注意点ですが、デザインテンプレートを取り込むと、設定したカスタマイズはリセットされます。
例えば、下記をご覧ください。

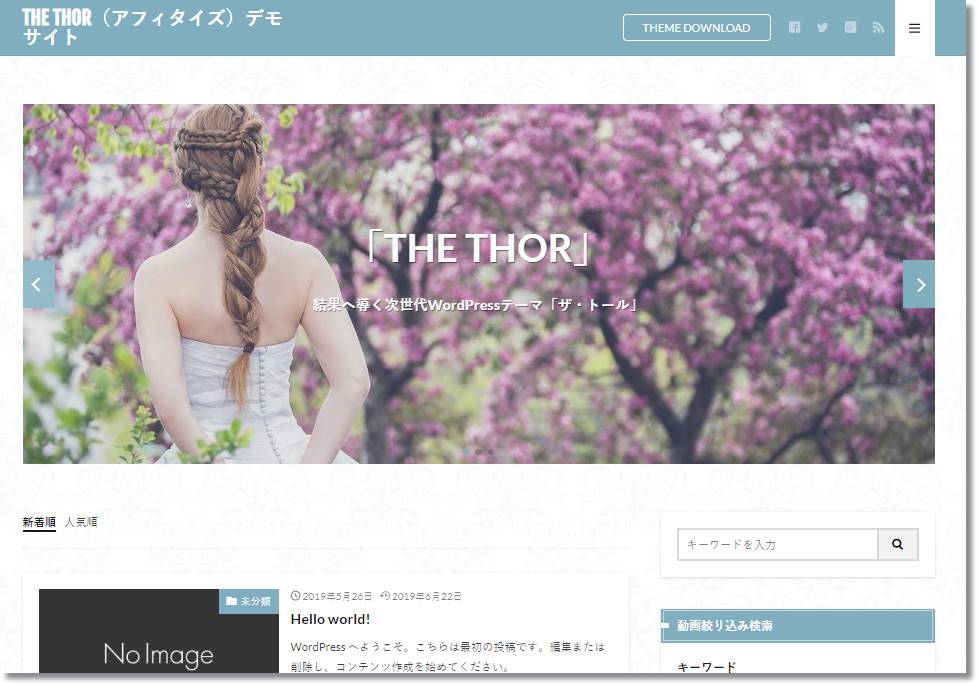
試しにデザインテンプレートを取り込んだ後のトップページです。
ご覧の通り、トップページのメインビジュアルからテキストまで、デザインテンプレートのものがそのまま反映されています。
デザインテンプレートは上書きされる仕様のようなので、事前にカスタマイズを行っていた場合、その設定はリセットされてしまいます。
デザイン着せ替え機能を利用する予定の方は、テーマ設定後、第一にデザインテンプレートを取り込まれることをおすすめします。
テンプレートの取り込み手順
さて、ここからは実際にデザインテンプレートをWordPressに取り込む方法をご説明します。
- STEP 1
- STEP 2
- STEP 3
- STEP 4
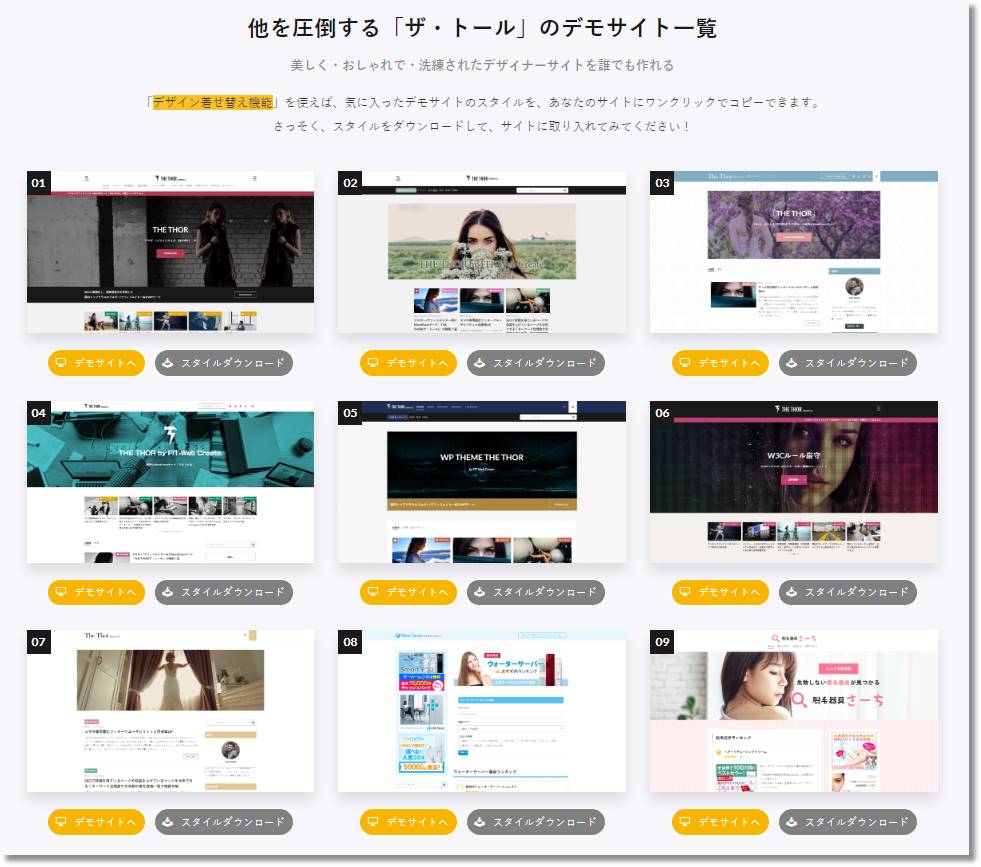
皆さんご存じの通り、「THE THOR」には9つのデザインテンプレートが用意されています。

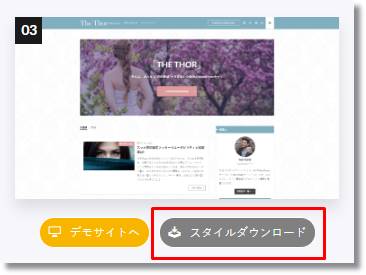
各デザインに「スタイルダウンロード」のボタンがあるので、お好みのデザインをダウンロードします。

- STEP 1
- STEP 2
- STEP 3
- STEP 4
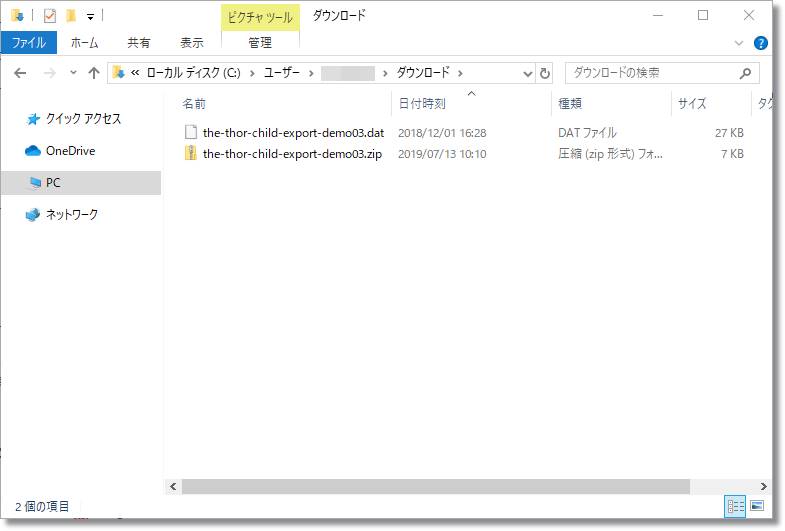
「the-thor-child-export-demo○○.zip」という圧縮ファイルがダウンロードされますので、展開します。
展開すると、「the-thor-child-export-demo○○.dat」というファイルを取得できます。

こちらがテンプレートファイルの本体になります。
- STEP 1
- STEP 2
- STEP 3
- STEP 4
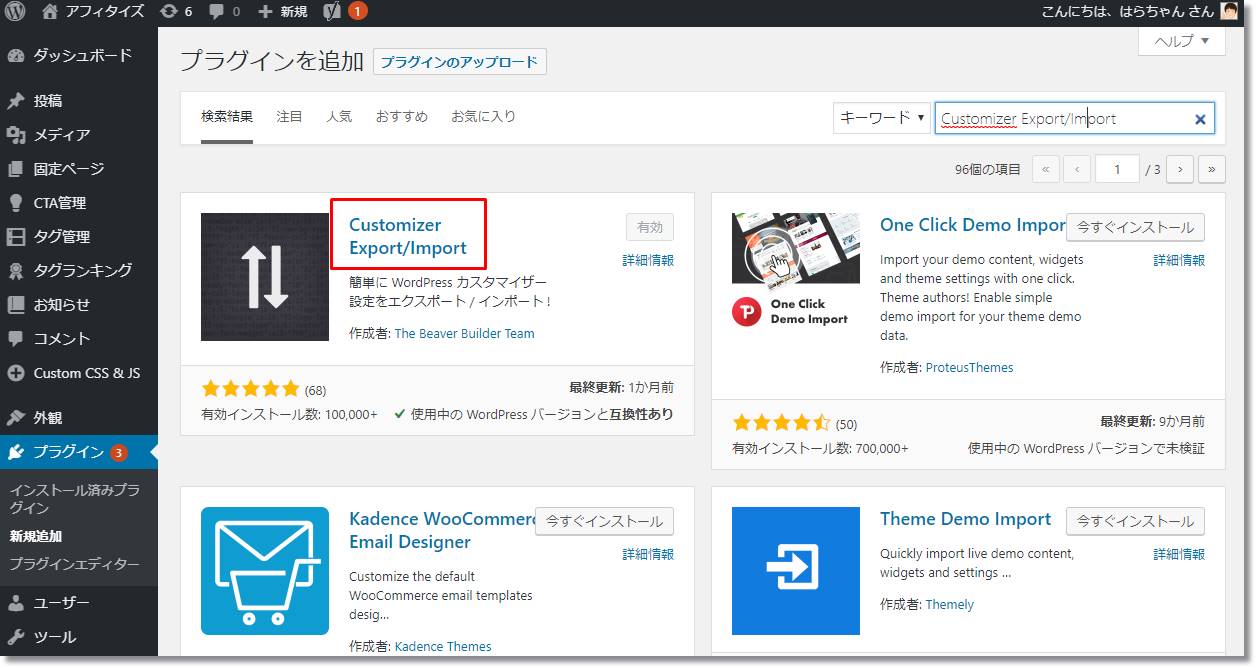
ダウンロードしたファイルを取り込んでいきますが、取り込むには「Customizer Export/Import」というプラグインが必要になります。

プラグインをインストールしたら、有効化にしましょう。
特に設定は必要なく、有効化するだけでOKです!
- STEP 1
- STEP 2
- STEP 3
- STEP 4
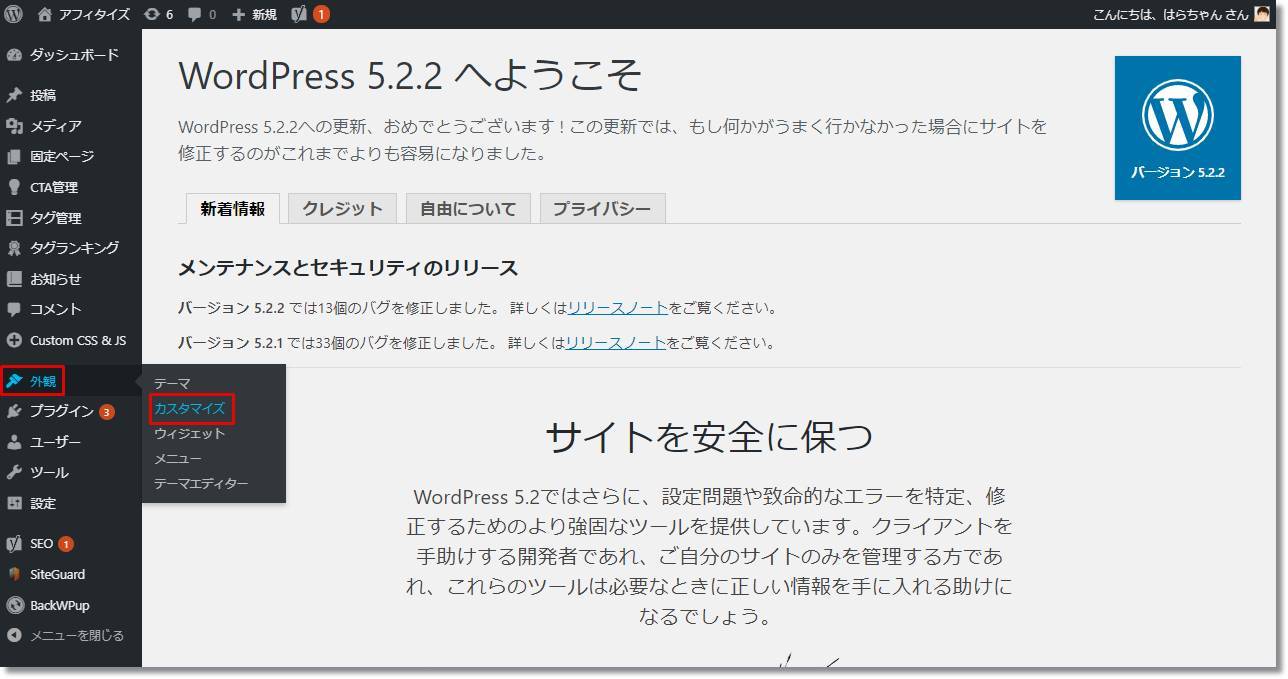
「Customizer Export/Import」のインストールが完了したら、ダッシュボードの「外観 > カスタマイズ」と進みます。

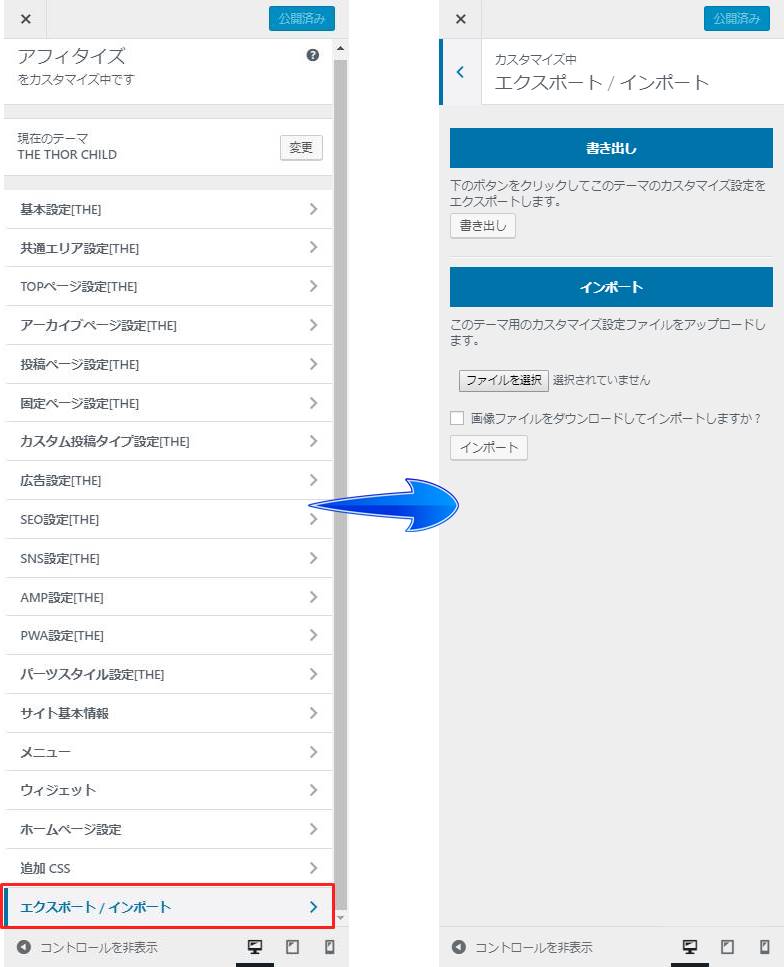
カスタマイズ画面に「エクスポート / インポート」という項目が追加されますので、クリックします。

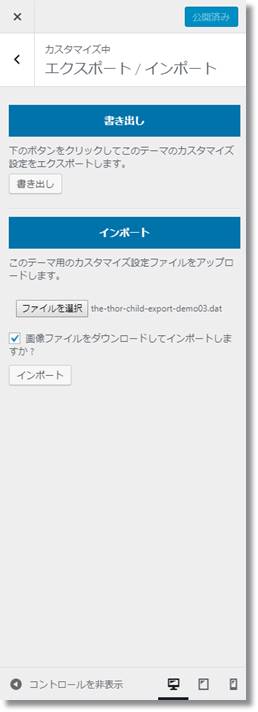
インポートの項目に「ファイルを選択」のボタンがありますので、ダウンロードした「the-thor-child-export-demo○○.dat」のファイルを選択し、「インポート」のボタンをクリックします。
「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れておくと、デモサイトで使用されている画像ファイルも適用された状態で、使用することができます。

後々画像ファイルはご自身のサイト用に変更することになりますが、デモ用の画像でもあった方がイメージがつきやすいので、チェックをつけてダウンロードされることをおすすめします。

以上でデザインの取り込みは完了です。
デザインの取り込みが完了すれば、「Customizer Export/Import」のプラグインは削除しても問題ありせん。
「THE THOR」のデザイン着せ替えまとめ
WordPressテーマ「THE THOR」のデザイン着せ替え機能の操作方法について、ご紹介しました。
プラグインを使用してインストールするという一手間はありますが、デザインテンプレートの取り込み操作自体は難しくありません。
むしろ、取り込み自体があっという間に終わってしまうので、本当に大丈夫かな?思えるレベルです。笑
しかし、たったこれだけの手順で高クオリティのサイトを実現できるので、初心者の方のみならず、WordPressの操作に慣れている方でも適用する価値ありです。

最後までお読み頂きありがとうございました。































皆さんもお好みのデザインを見つけて、ぜひ適用してみてくださいね。