今回はフリーで使用でき、かつCDN対応のアイコンフォントをいくつかご紹介します!
アイコンを使用したいだけなのに、CDN対応と聞くと少し難しく聞こえるかもしれませんが、全くそんなことはありません!
CDN対応のアイコンフォントの導入はすぐに完了し、初心者の方でも簡単に利用できることがメリットです!
アイコンフォントはサイト作成の際に様々なシーンで使用され、多くのサイトで使用されているのを見かけます。
もはやサイト作成の必需品と言っても過言ではないものだと私は思っています。
例えば、よく見かけるものとして、下記のような例があります。
単独でアイコンフォントを使用。
色の変更からサイズの変更も自由に行えます!
アイコンフォントにアニメーションを付けて使用。
CSSなしで、様々なアニメーションがあらかじめ用意されているアイコンフォントもあります!
見出しにアイコンフォントを使用。

ボタンにアイコンフォントを使用。

リストにアイコンフォントを使用。
- Font Awesome
- Material Icons
- Foundation Icon Fonts

やはりアイコンを入れていると、サイト自体おしゃれになりますよね!
このようなことを画像の用意なしに、実現することができます!
まず、アイコンフォント初心者の方向けに、アイコンフォントとは、そしてCDNとは何かご説明します。
目次
アイコンフォントとは?
アイコンフォントとはその名の通り、フォントとして扱われるアイコンです。
フォントとして扱われることで何が変わるの?
アイコンフォントの最大のメリットは、HTMLやCSSでアイコンの色やサイズなどを自由にカスタマイズできることです!
画像をアイコンとして使用している場合、色やサイズを変更する時はもちろん、元の画像を加工し直したり、仮にHTML等でサイズを変更してもぼやけたりしますよね。
アイコンフォントの場合、画像と比べると容量も軽量であることが多く、またアイコンのサイズを変更してもぼやけることはありません。
アイコンの使用には、各アイコンにあらかじめ用意されたコード(class)を使用するので、コードをコピペするだけで使用できます。
なので、初心者の方でも簡単に使用することができますね!
CDNとは?
CDNとは、コンテンツ・デリバリー・ネットワーク(Contents Delivery Network)の略称です。
ここでは、アイコンフォントを配信するための専用のネットワークと思ってください。
難しい説明は置いといて簡単に言うと、ネット上のアイコンを使用するということです。
つまり、自分のサイトにアイコンをアップロードしなくても、ネット上に置かれたアイコンを使用するので、アイコンを用意する手間がなくなります。
アイコンフォントの導入にはこのCDNを利用し、各アイコンフォントに用意されたCDNのコードをご自身のサイトのhead要素内<head>~</head>に入れるだけで導入は完了します!
CDN対応のアイコンフォント
CDNに対応したアイコンフォントを5種類ご紹介します!
なお、それぞれ共通してHTMLやCSSから、色やサイズを変更できます。
試しにの色とサイズを変更します。
文字を装飾するのと同じ要領で変更することができます!
| 項目 | アイコン |
|---|---|
| サイズ | |
| 色 |
各アイコンフォントに関連記事として、使い方を細かく説明したリンクと、アイコンを簡単にカスタマイズできる自動作成ツールを用意したリンクを掲載しているので、是非ご参考・ご活用ください!
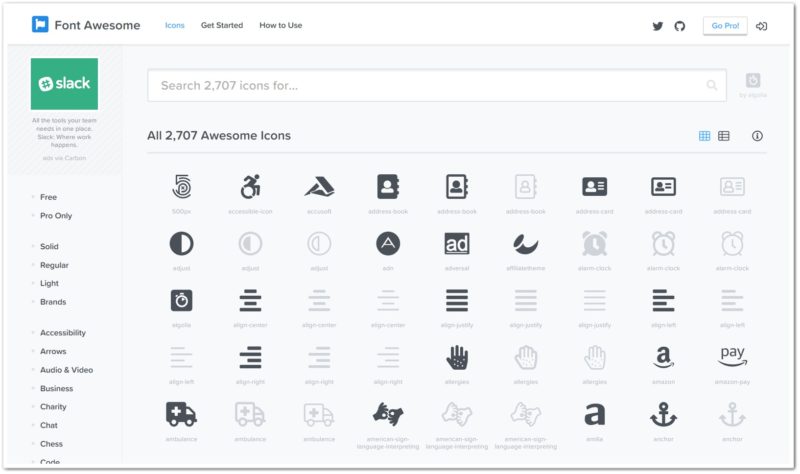
【Font Awesome】1番人気!簡単にアイコンをカスタマイズ可能!

Font Awesomeはアイコンフォントの中でも1番人気があり、最も使用されています。
アイコンには有料のものと無料のものがありますが、無料のアイコンでも現在989種類あります。
Font Awesomeの特徴としては、標準機能で豊富なカスタマイズ項目があります。
通常はCSSで複雑なコードを使用して実現できるものばかりですが、指定のコードを入れるだけで簡単に使用できます!!
2017年末にバージョン5をリリースし、アニメーション機能も大幅にアップデートされました。
試しにのアイコンの使用例をご紹介します。
| 項目 | 詳細 | 使用例 |
|---|---|---|
| サイズ | 10種類 | |
| 向き | 360度回転 | |
| ボーダー | 有無 | |
| 反転 | 上下左右反転 | |
| アニメーション | 14種類 |
ほんの一例となりますので、他の詳しいカスタマイズは下記の記事をご覧ください。
Font Awesomeの使い方
Font Awesome自動作成ツール
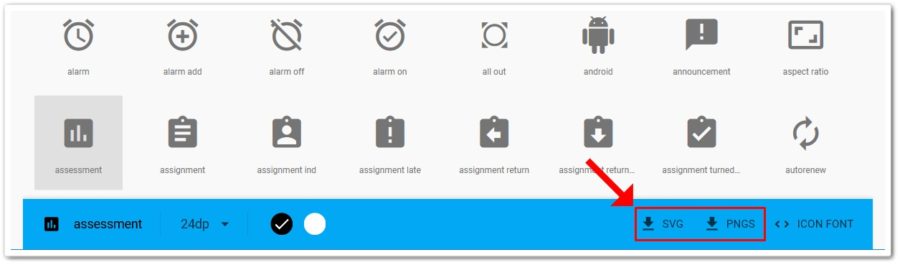
【Material Icons】Google提供のアイコンフォント!
Material Icons(マテリアルアイコン)はGoogleが提供しているアイコンフォントです。
GoogleはMaterial Design(マテリアルデザイン)というものを2014年に提唱しており、Material IconsはMaterial Designの1つです。
パソコンでもスマートフォンでもアイコンは統一しましょうみたいなイメージです。
現在バージョンは3.0.1までリリースされており、アイコンの種類はFont Awesomeと同じくらいで、900種類を超えます。
特徴としては、音声読み上げソフトを使用すると、そのアイコンに適した音声で読み上げます。
さすがGoolge提供ということもあり、ユーザのことを考えた仕様ですね!
さらに、アイコンをSVGまたはPNGフォーマットで簡単にダウンロードできます。

Material Iconsの使い方
Material Icons自動作成ツール
【Ionicons】レスポンシブデザインに適している!
Ioniconsはレスポンシブデザインに適したアイコンフォントです。
スマートフォンで表示する際にアイコンのサイズが縮小されますが、それでもかなり綺麗に表示されます。
現在バージョンは2.0.1までリリースされており、アイコンは700種類以上あります。
私が見た感じでは、他のアイコンフォントにあまりないアイコンが揃っている!気がします・・・笑
Ioniconsの使い方
【Foundation Icon Fonts】オーソドックスなアイコンフォント
Foundation Icon FontsはZURBが提供しているアイコンフォントです。
公式サイトのクマ?がかわいいですね(笑)
現在バージョンはFoundation Icon Fonts 3までアップデートされており、アイコンは283種類あります。
特に目立った機能はなく、お好みのアイコンがあれば使用するくらいでしょう。
Foundation Icon Fontsの使い方
Foundation Icon Fonts自動作成ツール
【Evil Icons】カスタマイズ済みのアイコンを使用可能!
Evil Iconsは初心者に非常に優しいアイコンです。
バージョンは1.9.0までリリースされており、アイコンは現在70種類のみです。
何が初心者に優しいのかと言うと、既に色が付けられたアイコンや、回転が付けられているアイコンを使用できます。
例えば、Twitterのアイコンの色はもちろん水色であり、他のアイコンフォントではCSS等で色を付ける必要があります。
しかし、Evil IconsでTwitterのアイコンを表示すると、のように色が既に付いている状態で表示されます。
さらに、のように既に回転が付けられているアイコンもあります。
Font Awesomeでも回転のカスタマイズは用意されていますが、回転させるようのclassを追加する必要があります。
しかし、Evil Iconsではその必要もありません。
アイコンの種類が少ないのが欠点ですが、お手軽に色や回転を加えられるのは、初心者にとっては嬉しいですね!
Evil Iconsの使い方
まとめ
CDNに対応した各アイコンフォントの特徴を簡単にご紹介しました。
やはり、Font Awesomeがアイコンの種類、カスタマイズの豊富さで使い勝手は1番良いでしょう。
また、アイコンもこれだけ種類があれば、ご自身のサイトに合うものが見つかりそうですね!
それぞれ導入も簡単にできるので、お好みのアイコンを探してみてください。
ご覧頂きありがとうございました。







































コメントを残す