サイト運営に使用するツールであるWordPressですが、設定項目が非常に多いです。
初見の方は、もはや何がなんだかわからないですよね?
実際に、私も最初はそうでした・・・。
テーマ?
外観?
カテゴリー?
この程度の状態でした・・・。笑
さらに、使用するテーマによってダッシュボードの構成も変わってくるので、WordPress固有の設定項目を把握するだけでなく、テーマ固有の設定項目も把握する必要があります。
いつになったら記事作成に取り掛かれるねん!!
と、WordPressど素人ながら、思った記憶があります。笑
関西人丸出しです。笑
同じような方のために、当サイトでも使用しているテーマ「THE THOR」の完全設定マニュアルを作成してみました。
一番最初に行うテーマの導入から、各項目の設定方法、プラグインの導入、CSSを使用したカスタマイズまで網羅しています。
「THE THOR」の全ての設定項目を網羅しているわけではありませんが、とりあえずこれだけは設定した方が良いという項目を手順化していますので、ぜひ参考にしてくださいね。
目次
テーマのインストール・WordPress初期設定
一番最初に行うことが、「THE THOR」のテーマのインストールとWordPressの初期設定です。
あたりまえですね。笑
WordPressの初期設定はついつい忘れてしまいがちの項目もあるので、チェックしておいてくださいね。
子テーマのインストール
WordPressには親テーマ・子テーマという概念があります。
親テーマを使用していると、テーマのアップデートを実施した際、自分でカスタマイズした設定が元に戻ってしまうことがあります。
WordPressでも子テーマの使用を推奨しているので、必ず行ってください。
WordPressの初期設定
テーマごとに備わっている設定を行う前に、WordPressの初期設定を行います。
サイト名やアイコンの変更方法に加え、忘れがちなパーマリンクの設定、SSL設定後のURL変更方法についても解説しています。
URLの変更はサイト運営開始後に行うと、検索順位にも影響しかねないので、必ず行うようにしましょう!
デザイン着せ替え機能の適用
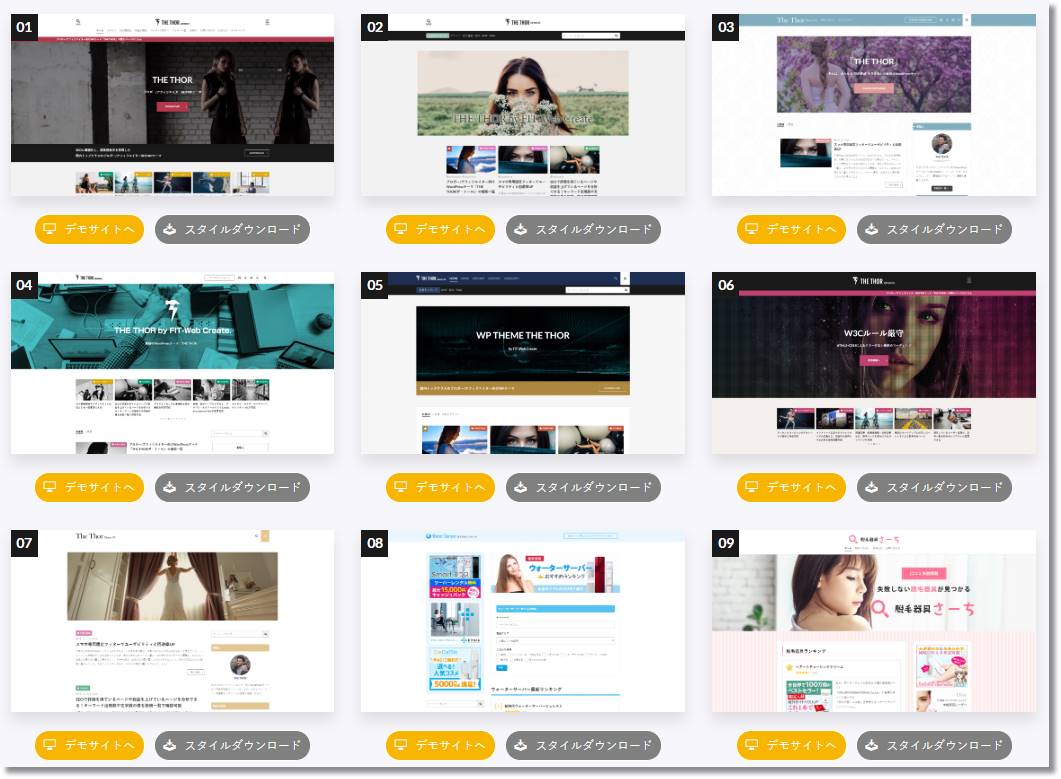
デザイン着せ替え機能とは、公式サイトで紹介されているデモサイトのデザインを、自身のサイトにそのまま適用できるという機能です。
シンプルなデザインから格好いいデザイン、女性らしいデザインまで幅広く揃っており、9つのデザインから選択することができます。

デモサイト一覧:https://fit-theme.com/the-thor/demo/
ちなみに当サイトでは、「デモサイト01」をベースにサイト構築を行いました。
デザイン着せ替え機能を利用することで、大まかな設定は行われるため、適用されることをおすすめします。
プロフィールの設定
プロフィールは自身の素性を伝えるだけではなく、興味を持たれるようなプロフィールを書くことで、他の記事へ読者を誘導することも可能です。
「THE THOR」では、プロフィールに関連記事へのリンクやSNS関連ボタンを配置することができます。

自分は全く魅力のあるプロフィールを書くことができませんが・・・。笑
魅力的なプロフィールを設置してみましょう。
専用アカウントの発行
「THE THOR」には、「更新用ユーザーID」「会員フォーラムアカウント」と呼ばれるものが存在しています。
発行申請することで、無料のアップデートを受けたり、会員フォーラムに投稿することが可能になります。
逆に言うと、発行申請をしなければアップデートを受けることができません。
機能強化も頻繁に行われていますので、申請するようにしましょう。
また、申請後は発行されたアカウントを「THE THOR」に設定する必要があります。
下記記事を参考に設定を済ませ、アップデートを受けられるようにしましょう!
トップページの設定
トップページはサイトの顔とも呼べるページになります。
読者にどのようなサイトなのか、どのような有益な情報を与えてくれるのか、一目でわかるようにする必要があります。
「THE THOR」ではトップページの役割を最大限に活かせるように、「メインビジュアル」や「カルーセルスライダー」など、豊富なトップページのカスタマイズ設定項目があります。

デザインにこだわるのも大切ですが、時間を掛け過ぎないようにしてくださいね。
私もデザインにこだわり過ぎて、トップページの設定に1日ほどかかってしまいました。
大したデザインではないのですが・・・。笑
各種メニューの設定
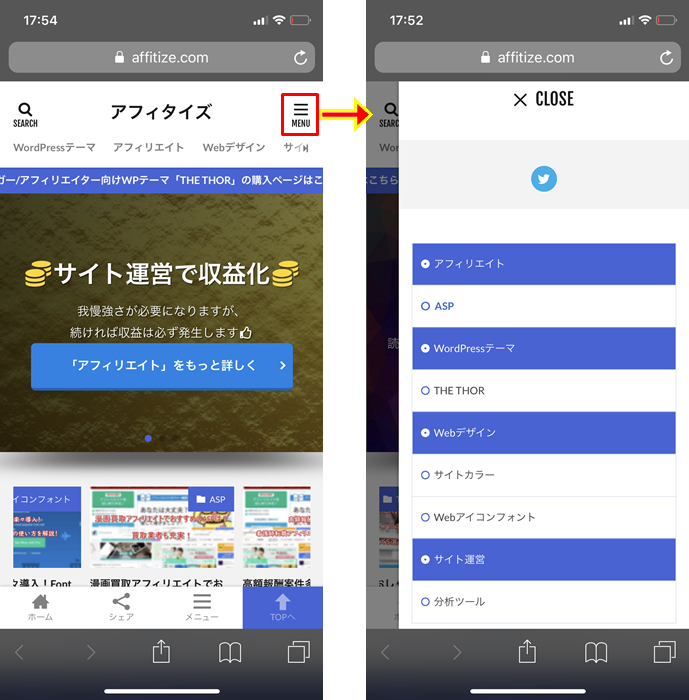
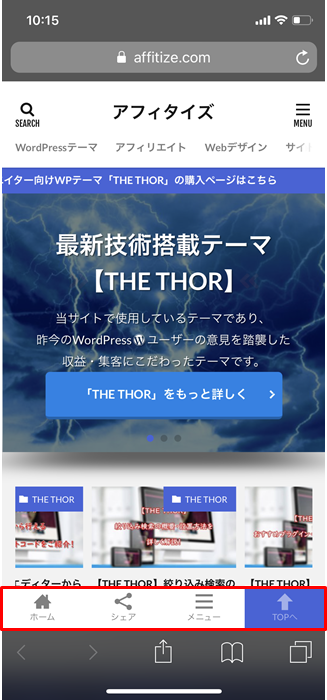
「THE THOR」にはどのテーマにも共通のヘッダー・フッターメニューに加え、メニューパネル、スマートフォン用固定フッターと呼ばれるものがあります。
リンクを適切に配置することで、効果的に読者を他の記事へ誘導することできます。
ヘッダー・フッター・メニューパネルの設定
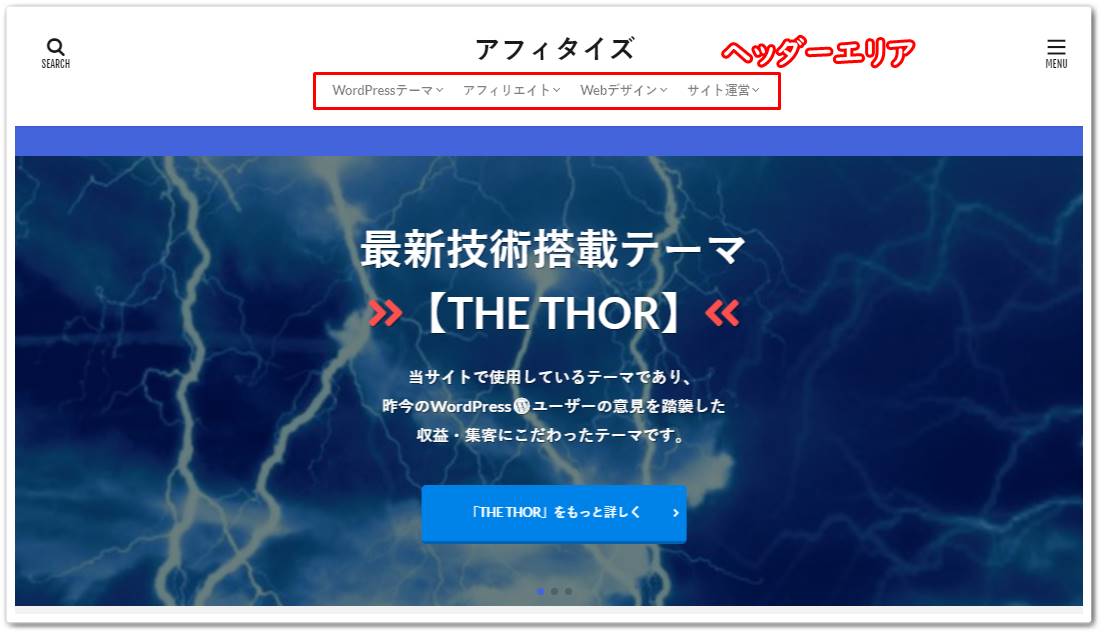
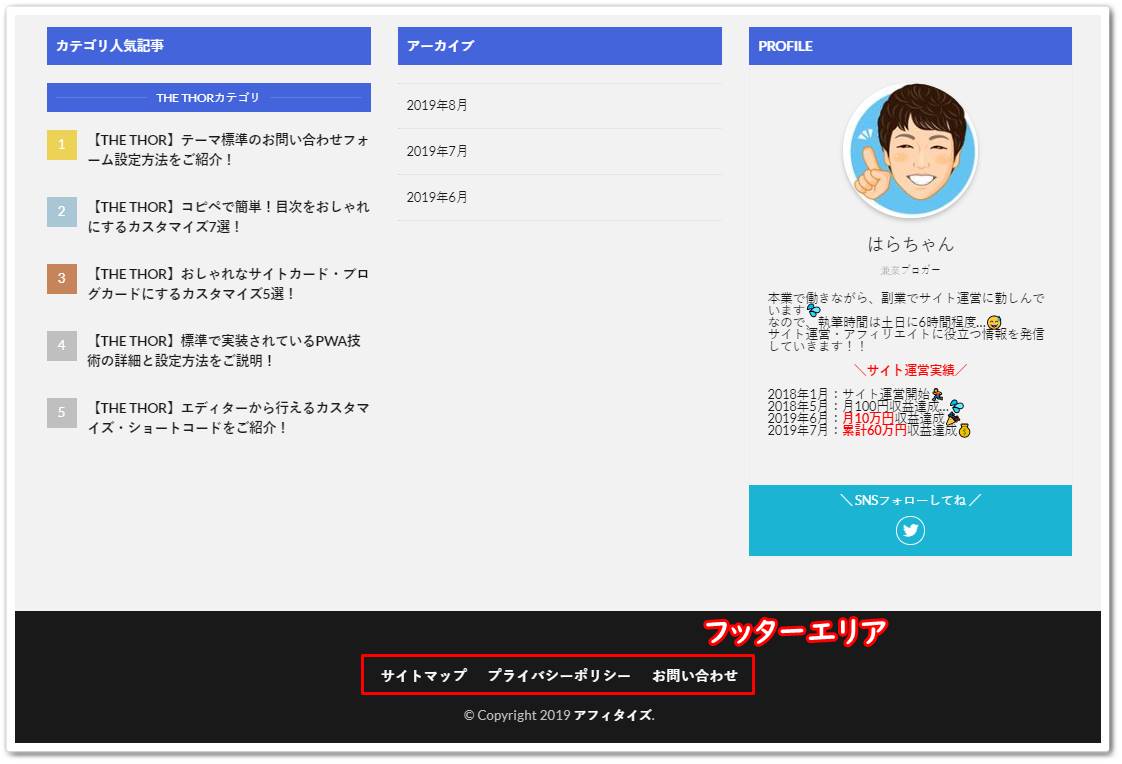
各種メニューエリアを下記のように表示することができます。
ヘッダーエリア

フッターエリア

メニューパネルエリア

各メニューを適切に配置し、直帰率の低下を目指しましょう!
その他フッターの設定
「THE THOR」には、様々なフッター設定項目があります。
その一つとして、スマートフォン用固定フッターを表示することができます。

スマートフォンの場合、各種メニューの表示がページ上部・下部になってしまうことが多いです。
しかし、「THE THOR」ではスマートフォン用固定フッターを配置することにより、他のリンクへの誘導やSNSシェアを期待することができます。
また、他にもフッター専用のCTAを配置することができます。
記事を読み終えた読者が見る部分になりますので、アフィリエイトリンクなどを適切に配置することにより、成果にも繋がります。
Google分析ツールとの連携
Googleが無料で提供しているサイト分析ツールとして、「Googleアナリティクス」と「Google Search Console」があります。
ツールを利用する際は専用の連携コードを使用しなければなりませんが、テーマによってはプラグインを導入し、連携する必要があります。
しかし、「THE THOR」では標準機能で連携することができます。
必須というわけではありませんが、サイト運営をしている方であれば、皆さん必ず使用しているツールと思われます。
おそらくですが・・・。
Googleアナリティクスとの連携設定
「Googleアナリティクス」はサイトのPV数やSNS流入数をチェックできるツールです。
どの記事にアクセスが多いかなどのチェックもできるので、内容を更新すべき記事も見えてきます。
分析ツールとしては突出しているので、利用してみてください。
Google Search Consoleとの連携設定
「Google Search Console」は自身のサイトにアクセスがあった際に使用された、検索キーワードを確認することができます。
また、アクセスはされなかったが検索結果一覧に表示された回数なども確認することができるので、狙うべきキーワードも見えてきます。
もう一つ重要な機能として、サイトを新規作成・更新した際、いち早く検索エンジンにインデックスしてもらうために、リクエストを送る機能があります。
この機能は非常に重要なので、必ず登録しておきましょう。
プラグインの導入
後にご紹介しますが、「THE THOR」には昨今のWordPressユーザーのニーズに合わせた機能が揃っています。
そのため、他のテーマでは必須と言われているプラグインでも、「THE THOR」では不要となることがあります。
しかし、それでも足りない機能はありますので、導入必須のプラグイン、導入をおすすめするプラグインの解説しています。
併せて、「THE THOR」では不要となるプラグイン、相性が悪いため導入しない方がよいプラグインも解説しています。
「THE THOR」独自機能の設定
さて、ここからは「THE THOR」に標準で備わっている独自機能について、設定方法を解説していきます。
設定することで、多くのプラグインが不要となります。
しかし、デザインが少々地味だったりもします・・・。
そんな時のために、CSSを使用したカスタマイズについても、解説していきます。
PWAの有効化
Googleが推奨している技術として、PWAと呼ばれる最新技術があります。
詳細や設定方法や関連記事をご覧頂きたいですが、期待できる効果としては、読み込み速度・アクセス数の向上などがあります。
日本経済新聞の電子版サイトもPWA技術を取り入れることにより、アクセス数が2倍になったというデータもあります。
このような他のテーマにはない最新技術が「THE THOR」には標準で備わっているので、有効化するようにしましょう。
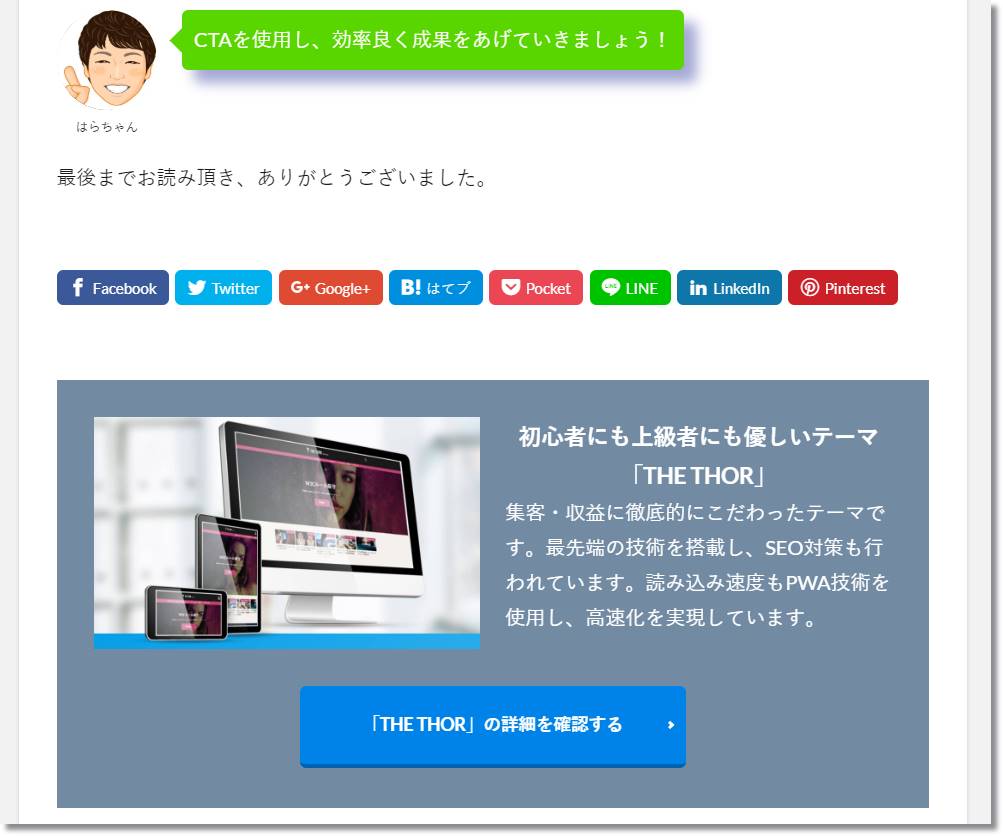
CTAの設置
CTAとは、読者に起こしてほしい行動を呼び起こすための要素のことを言います。
例えば、記事下に配置された下記のようなアフィリエイトリンクも、CTAと呼びます。

「THE THOR」ではCTAを複数作成することができ、記事下にアフィリエイトリンクやメルマガ登録フォームなどを設置しておくと、より効果を期待することができますね。
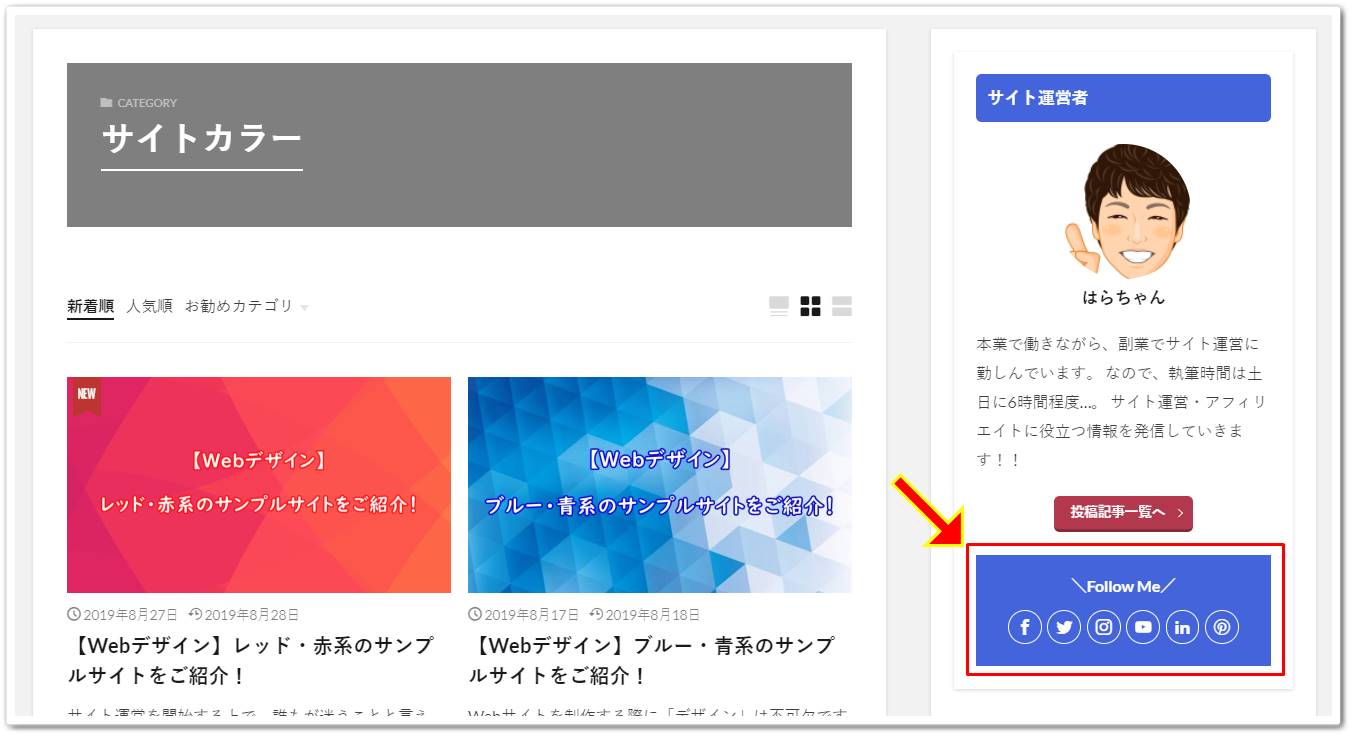
SNSボタンの設定
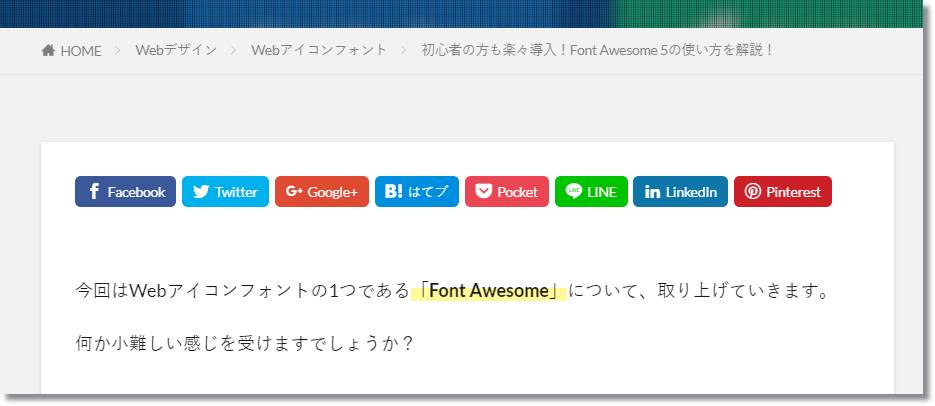
スマートフォンの普及に伴い、サイトのSNS流入にも注目が集まっています。
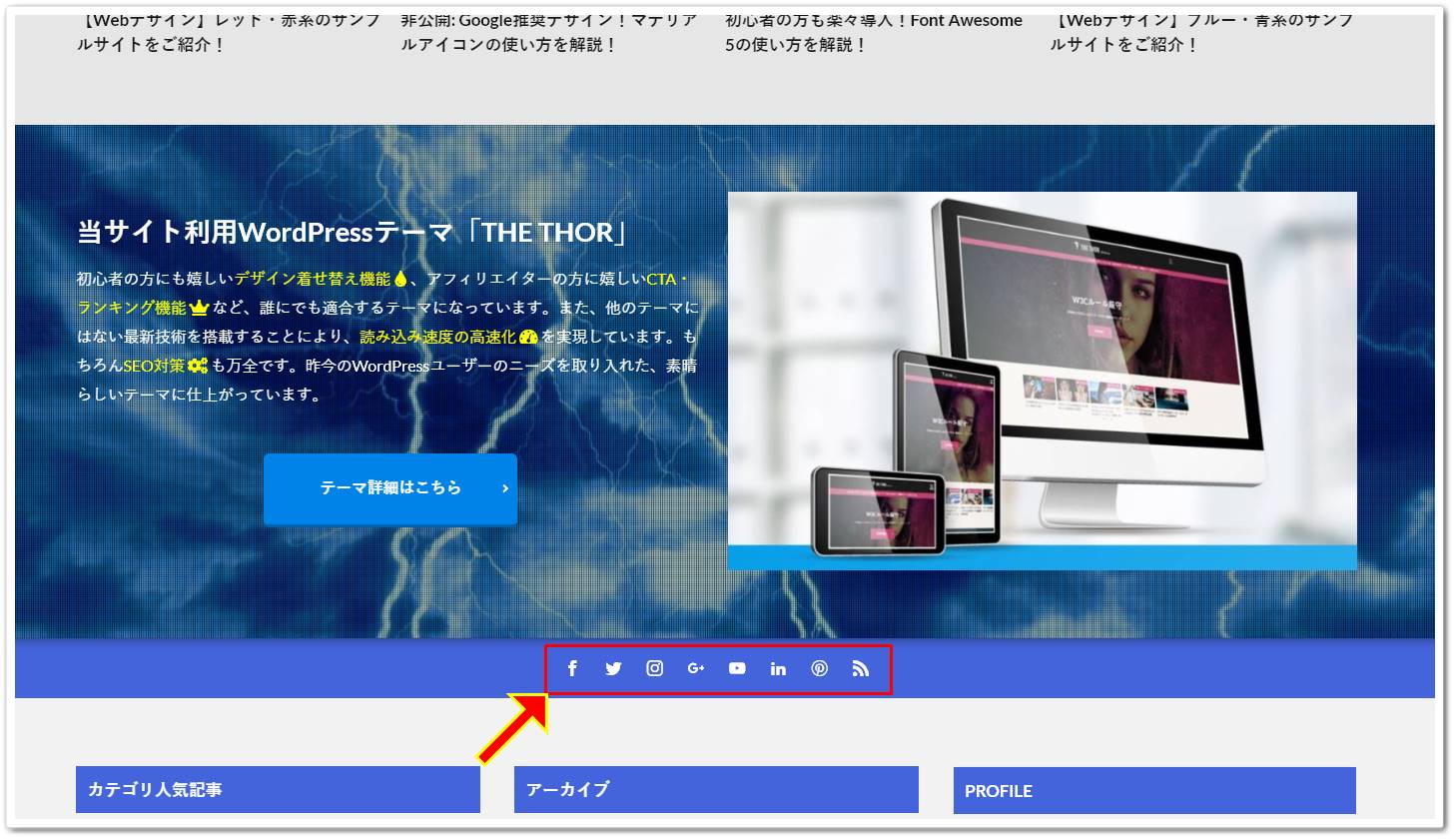
多くのテーマでSNS関連機能が強化されていますが、「THE THOR」でも豊富なSNSシェア・フォローボタンを配置することができます。
シェアボタン

フォローボタン

当サイトもボタンを配置し、SNS流入も多くなってきています。
Twitterのアカウントしか持っていませんが・・・。
今後広げていく予定です。笑
アカウントをお持ちの方は、設定してみてくださいね。
お問い合わせフォームの設置
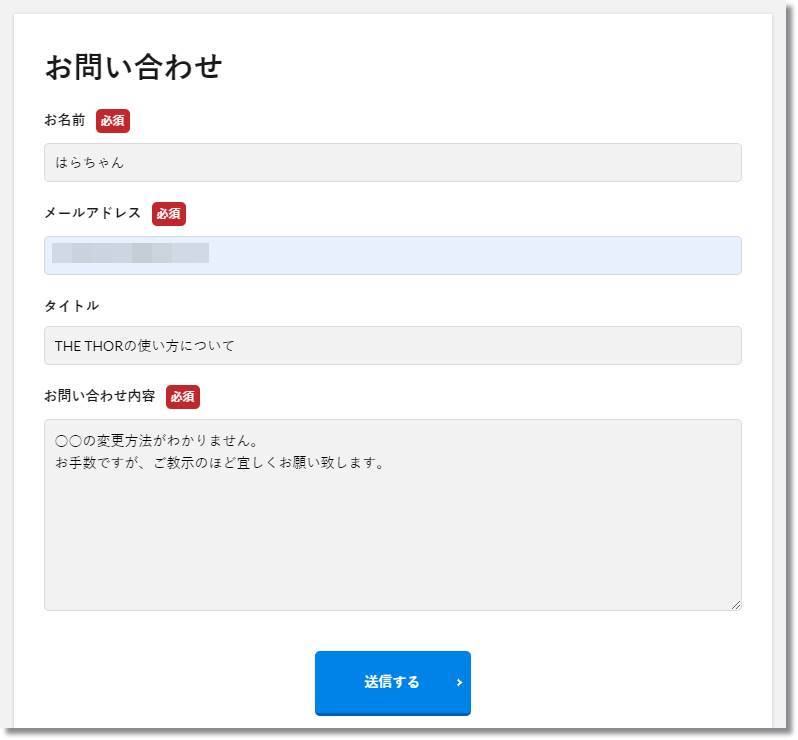
多くのサイトでお問い合わせフォームが設置されているのを見かけますよね?
プラグインを使用して設置することが多いですが、「THE THOR」では標準機能で設置することができます。

お問い合わせフォームから案件の招待連絡が来ることもあるので、チャンスロスを減らすためにも設置しておきましょう。
目次の設置
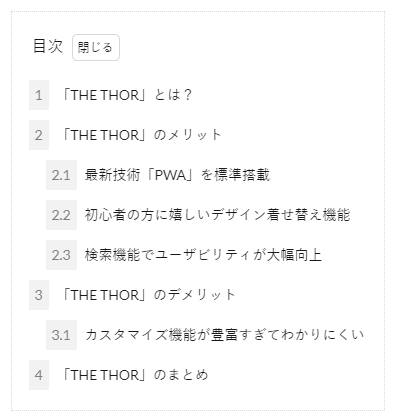
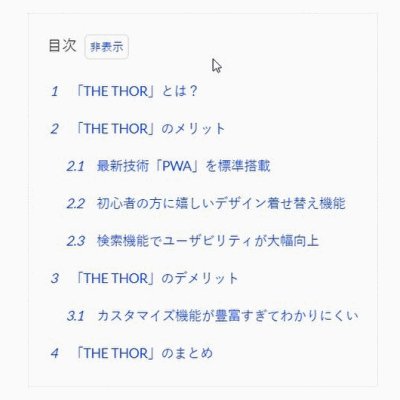
お問い合わせフォームと同様に、プラグインを使用して設置されることの多い記事の目次ですが、こちらも標準機能で設置することができます。

標準の目次はちょっとというより、かなり地味なので・・・、
CSSを使用し、おしゃれな目次にカスタマイズする方法についても解説しています。

イメージもだいぶ変わりますよね?
ちょっとでもサイトをおしゃれにしたい方は、ぜひ活用してくださいね。
HTMLサイトマップの設置
サイトのヘッダーに設置されているのを見るHTMLサイトマップですが、これまた標準機能で設置可能です!
どんだけ標準機能優秀やねん!!って感じです。笑

HTMLサイトマップは他の記事へ読者を誘導するために活用できるので、ぜひ設置してくださいね!
ランキングの設置
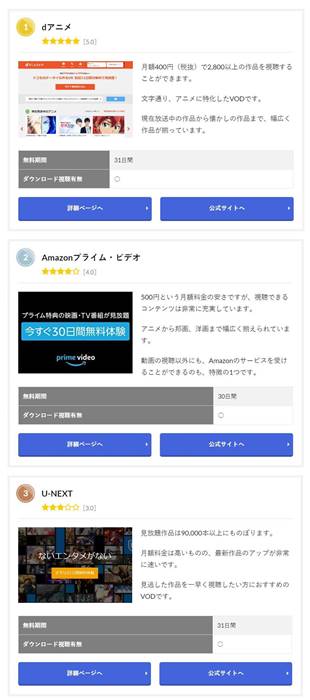
アフィリエイトを実践する上で、もはや必須の機能であると言っても過言ではないランキング機能の設置方法です。

読者はランキングを好むので、商品やサービスを紹介する際は、活用するようにしましょう。
絞り込み検索フォームの設置
どのテーマには検索機能が備わっていますが、「THE THOR」の検索機能は一味違います。
なんと、絞り込み検索まで行うことができます。

絞り込み検索の利用有無でタグの設定方法も考える必要があるので、確認しておきましょう。
サイトをおしゃれにするCSSカスタマイズ
サイトを少しでもおしゃれにしたい方のため、「THE THOR」標準で備わっている機能をカスタマイズするCSSをご用意しました。
ぜひチェックしてくださいね。
サイトカード・ブログカードのカスタマイズ
外部・内部へのリンクとして使用できるサイトカード・ブログカードをカスタマイズする方法です。

おしゃれなデザインを使用し、関連記事を読者に印象付け、他のリンクへ誘導することができますね。
吹き出しのカスタマイズ
会話形式で読者を注目させる吹き出しのカスタマイズ方法です。

影を付けるなど、ちょっとしたカスタマイズになりますが、他と少しでも違ったサイトに仕上げたい方におすすめです。
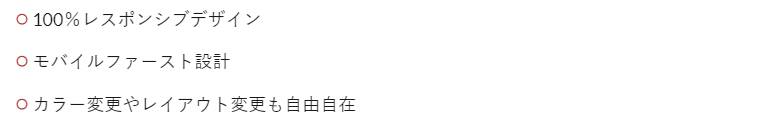
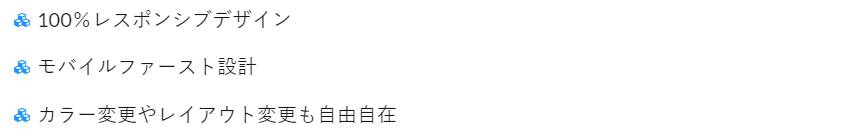
リストのカスタマイズ
項目を箇条書きで並べる際に使用するリストですが・・・、

「THE THOR」のリストはそこそこ地味です。汗
ということで、「Font Awesome」というWebアイコンフォントを使用し、リストをカスタマイズする方法を解説しています。

アイコンを使用することで、標準のリストよりも読者の目を引きそうですね。
「THE THOR」のマニュアルまとめ
WordPressテーマ「THE THOR」の導入方法からカスタマイズ方法まで、ご紹介しました。
「THE THOR」は多機能であるがゆえに、設定位置がすぐに見つからないことも多々あります。
そのような時に、ぜひ本記事を活用してください。
また「THE THOR」には、他のテーマではプラグインで補うことが多い機能を多く備えています。
しかし、その分デザインの変更など、細かいカスタマイズができなくなっています。
そのような時のために、CSSを使用したカスタマイズもご紹介しましたので、こちらも併せてご活用ください。

最後までお読み頂きありがとうございました。






















































そして、記事の執筆を始めていきましょう!